HTML: 구역과 텍스트
HTML은 head와 body로 구성이 되는데, head안에는 페이지의 속성 정보를 body안에는 페이지의 내용을 담고 있습니다.
head안에 들어가있는 대표적인 요소들은 meta, script, link, title등입니다.
scropt는 페이지의 속성을 정의하거나 필요한 스크랩트로 눈에 안 보이는 필요한 것을 담아서 body에 작업을 하면 나중에 필요한 게 생길 때 추가적으로 넣으면 됩니다.
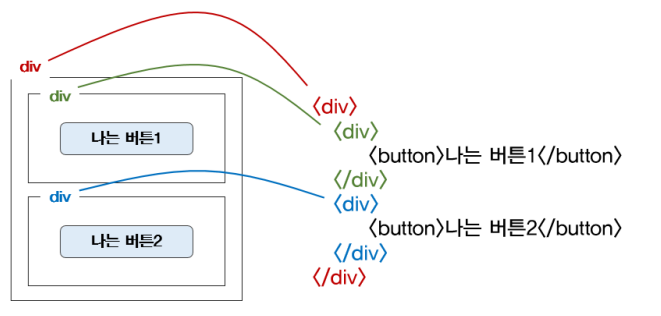
HTML태그는 "누가 누구 안에 있느냐"가 가장 중요합니다. 왜냐하면, 나를 감싸는 태그가 바뀌면 그 안의 내용물 모두가 영향을 받기 때문입니다.

예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
[스파르타코딩클럽] 웹개발 종합반 - 1주차 18
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>로그인 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>