개발 과정에서, 긴 텍스트를 입력할 때 노드가 화면 밖으로 나가는 문제가 발생했다.
처음엔 노드의 Scale 값을 조정해 문제를 해결하려 시도했지만, 노드의 수가 많아지면서 이 방법의 한계에 도달했다

override fun onMeasure(
widthMeasureSpec: Int,
heightMeasureSpec: Int,
) {
var width = 0
var height = 0
for (index in 0 until childCount) {
val child = getChildAt(index)
measureChild(child, widthMeasureSpec, heightMeasureSpec)
width = maxOf(width, child.measuredWidth)
height = maxOf(height, child.measuredHeight)
}
setMeasuredDimension(
resolveSize(width, widthMeasureSpec),
resolveSize(height, heightMeasureSpec),
)
}이를 해결하기 위해, onMeasure'함수를 사용하여 각 자식 뷰의 크기를 측정했다. 이를 통해 부모 뷰가 차지해야 할 최대 너비와 높이를 결정했다.
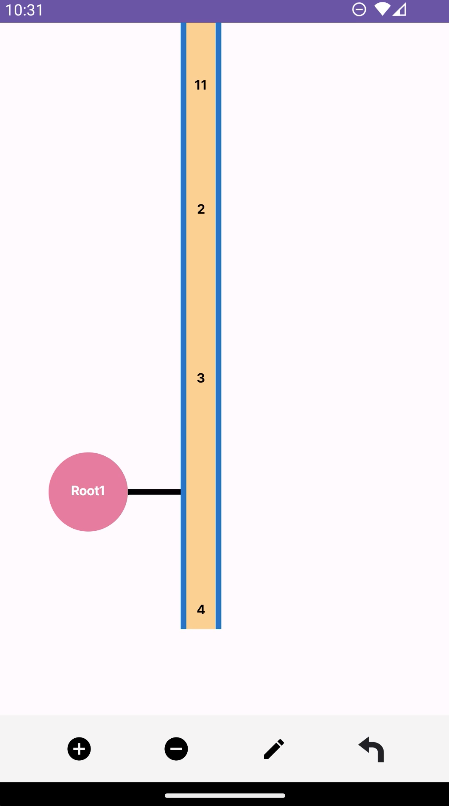
그러나, 새로운 노드를 추가할 때마다 기존의 노드가 상단으로 이동해, 노드가 화면에서 잘리는 문제가 여전히 발생했다.
override fun onLayout(
changed: Boolean,
l: Int,
t: Int,
r: Int,
b: Int,
) {
val childCount = childCount
for (index in 0 until childCount) {
val child = getChildAt(index)
val childLeft =
(paddingLeft + (child.layoutParams as MarginLayoutParams).leftMargin)
val childTop =
(paddingTop + (child.layoutParams as MarginLayoutParams).topMargin)
val childRight = Int.MAX_VALUE
val childBottom = Int.MAX_VALUE
child.layout(childLeft, childTop, childRight, childBottom)
}
}이 문제를 해결하기 위해 onLayout을 사용하여 부모 뷰 내의 자식 뷰 위치를 지정하는 방법을 시도했다.
각 자식 뷰의 왼쪽과 상단 위치를 계산하고, 여백을 고려하여 패딩을 추가했다.
이후, 오른쪽과 하단 부분에 대해서는 최대 크기 값을 설정했다.
fun arrangeNode(tree: Tree) {
val root = tree.getRootNode()
val totalHeight = measureChildHeight(root, tree)
val newHead =
if (root.path.centerX.dpVal <= (totalHeight / 2).dpVal) {
val newPath =
root.path.copy(
centerY = totalHeight / 2 + horizontalSpacing,
)
root.copy(path = newPath)
} else {
root
}
tree.setRootNode(newHead)
recurArrangeNode(newHead, tree)
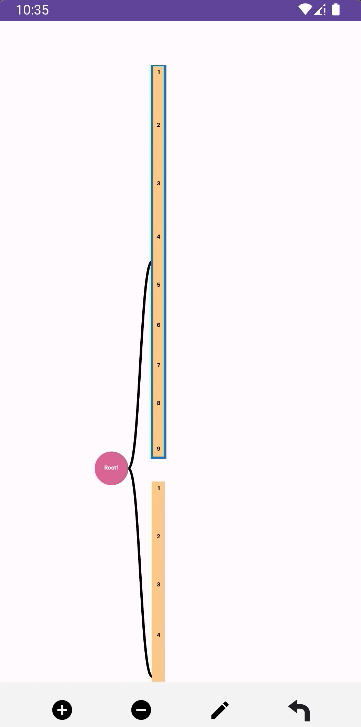
}더 나아가, RootNode를 중심으로 노드의 위치가 결정되므로, 자식 노드가 추가될 때마다 RootNode의 위치를 조정해야 했다.
트리를 정렬하는 코드에서는, RootNode에 대한 최상단 및 최하단 노드의 위치를 계산하고, 그 중앙에 위치할 수 있도록 조정했다.

이러한 접근 방식으로, 새로운 노드가 생성될 때마다 화면을 벗어나는 문제를 효과적으로 해결할 수 있었다. 이 과정에서 노드의 동적인 위치 조정과 부모-자식 뷰 간의 관계를 재구성하는 방법을 통해, 화면 내에서의 노드 관리가 개선되었다.