Next.js Styled-Components ClassName 오류

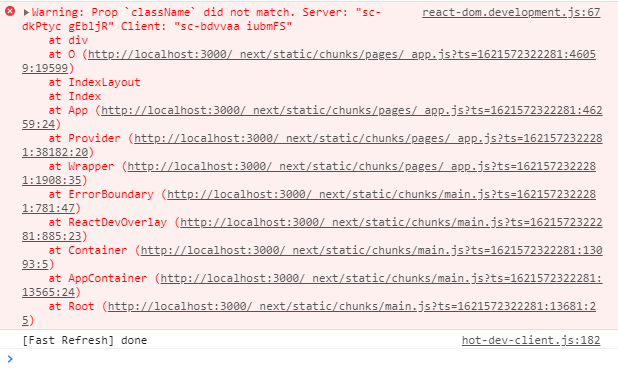
Next.js를 이용하여 공부중 이런 오류가 발생하면서 css가 적용이 안되어 화면이 깨지는 현상이 발생하였다.
처음 홈페이지 로딩시에는 정상적으로 CSS가 적용되지만 주소를 직접 입력하거나 링크를 통해 이동하게 되면 깨짐 현상이 발생하였다.
구글링을 통해 원인과 해결방법을 알게 되었다.
원인 : Next.js는 SSR을 도와주는 프레임워크이며 SEO 등을 위해 처음 페이지를 로드할 때는 서버에서 렌더해 오지만, 페이지에서 링크를 클릭해 다른 페이지로 넘어갈 때는 CSR로 페이지를 렌더링하여 SEO와 속도를 해결해주는 프레임워크로 작동하는데
이렇게 처음 SSR로 서버에서 받은 해시 클래스명과 이후 CSR을 통해 받은 해시 클래스명이 달라지면서 CSS 깨짐 현상이 발생하는 것이다. 즉 오류 메시지에 나와있는 ClassName 오류가 발생한다.
해결방법
- npm i babel-plugin-styled-components 플러그인 설치
- 프로젝트 루트에 .bebelrc 파일을 추가하여 아래와 같이 작성
{
"presets": ["next/babel"],
"plugins": [
[
"babel-plugin-styled-components",
{ "fileName": true, "displayName": true, "pure": true }
]
]
}참고
