이제 HTML 본문(body)의 "Hello World" 텍스트를 SAPUI5 컨트롤 sap.m.Text로 대체하여 간단한 첫 번째 UI를 만들 차례입니다. 처음에는 자바스크립트 컨트롤 인터페이스를 사용하여 UI를 설정한 다음 컨트롤 인스턴스를 HTML 본문에 배치합니다.
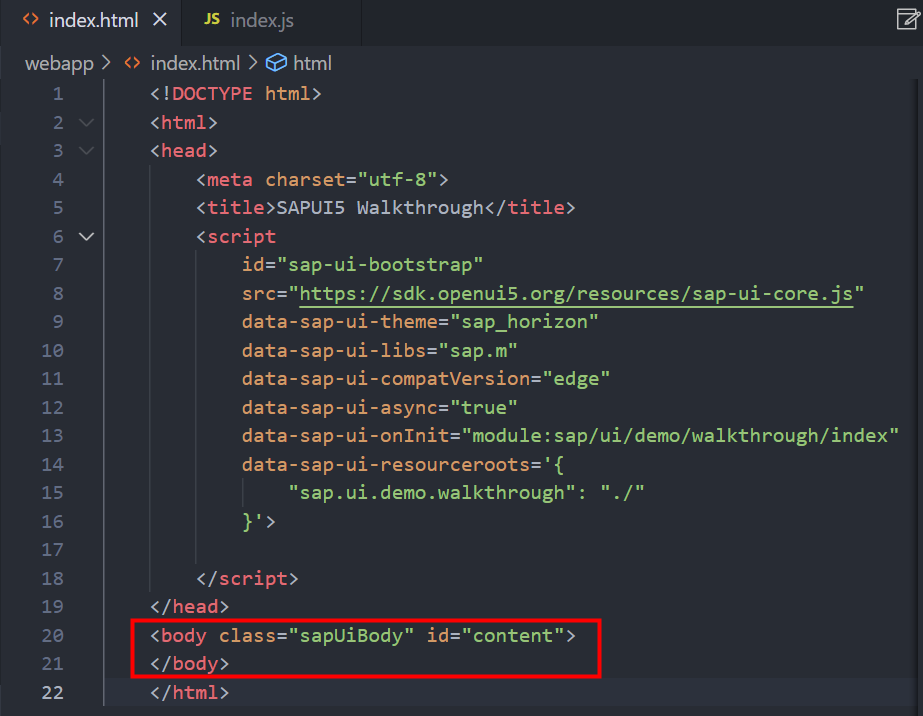
webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "./"
}'>
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
"sapUiBody 클래스는 SAPUI5 앱을 표시하기 위한 추가적인 테마 종속 스타일(additional theme-dependent styles)을 추가합니다."
"테마 종속 스타일"이라는 표현은 SAPUI5 앱을 표시하는 데 사용되는 테마에 따라 변경되는 스타일을 설명하는 것입니다.
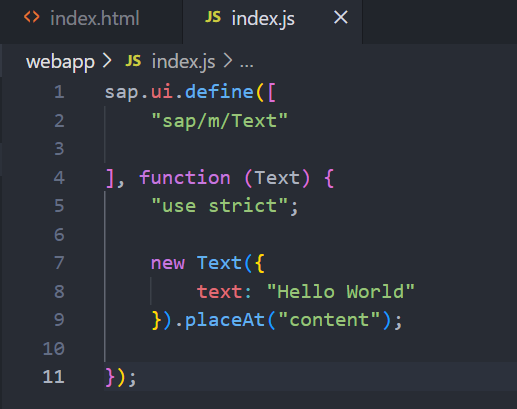
webapp/index.js
sap.ui.define([
"sap/m/Text" //ui5 라이브러리 네임스페이스
], function (Text) {
"use strict";
new Text({
text: "Hello World"
}).placeAt("content");
});
SAPUI5를 이용하여 대화 상자를 만들기 위해 기본적인 컨트롤을 사용하려고 합니다. 컨트롤은 화면의 일부분을 꾸미고, 어떻게 동작할지 정하는 데 사용됩니다.
위 예시에서, 초기화 이벤트에서 콜백 함수는 SAPUI5 텍스트 컨트롤을 만드는 곳입니다. 컨트롤의 이름 앞에는 sap/m/이라는 접두어가 붙습니다. 이는 컨트롤이 어떤 라이브러리에 속해 있는지 나타냅니다. 옵션은 JavaScript 객체 형태로 생성자에 전달되며, 이 경우 텍스트의 내용을 "Hello World"로 설정했습니다.
컨트롤을 만든 후, 표준 메서드인 placeAt를 사용하여 문서 객체 모델(DOM) 노드나 다른 SAPUI5 컨트롤 인스턴스에 추가합니다. 여기서는 DOM 노드의 ID를 사용하여 HTML 문서의 본문 태그에 컨트롤을 추가하였습니다.
SAPUI5 컨트롤은 설정을 위한 속성, 집합, 연결 등을 가지고 있습니다. 이러한 내용은 데모 키트에서 확인할 수 있습니다. 각 컨트롤은 공용 함수들을 가지고 있어, API 참조에서 확인할 수 있습니다.
index.html 본문 내용에서 "Hello World"를 제거하는 것을 잊지 마세요.
이 예시에서는 SAPUI5를 사용하여 텍스트 컨트롤을 만들고, 이 텍스트 컨트롤에 "Hello World"라는 내용을 넣습니다. 그 다음, 이 컨트롤을 웹 페이지에 넣어 사용자에게 보여주는 작업을 진행합니다.
SAPUI5에서 컨트롤은 화면에 보이는 요소들을 만드는 데 사용됩니다. sap.ui.core.Control은 기본 컨트롤 클래스로, 다른 모든 컨트롤들은 이 클래스를 기반으로 만들어집니다. 이 기본 클래스의 인스턴스와 그 하위 클래스들만 화면에 직접 보이도록 만들 수 있으며, placeAt 함수를 사용하여 웹 페이지에 추가할 수 있습니다.
요약
이러한 컨트롤들은 또한 sap.ui.core.Element를 확장합니다. 이것은 실제로 화면에 보이지 않지만, 다른 컨트롤 내부에서 렌더링하는데 도움을 줍니다.
API 참조에서 컨트롤의 상속 구조를 살펴보면, 어떤 컨트롤이 어떤 다른 컨트롤을 기반으로 만들어졌는지 이해할 수 있습니다. 각 컨트롤의 API 문서에는 이 컨트롤을 기반으로 만들어진 하위 클래스들도 참조되어 있습니다.
 SAPUI5에서 컨트롤은 화면에 나타나는 구성 요소를 만드는 데 사용되며, 기본 컨트롤 클래스와 그 하위 클래스들을 사용하여 웹 페이지에 추가할 수 있습니다. 이들은 다른 컨트롤 내부에서 렌더링하는데 도움을 주는 Element를 확장하며, API 참조에서 상속 구조와 관련 정보를 확인할 수 있습니다.
SAPUI5에서 컨트롤은 화면에 나타나는 구성 요소를 만드는 데 사용되며, 기본 컨트롤 클래스와 그 하위 클래스들을 사용하여 웹 페이지에 추가할 수 있습니다. 이들은 다른 컨트롤 내부에서 렌더링하는데 도움을 주는 Element를 확장하며, API 참조에서 상속 구조와 관련 정보를 확인할 수 있습니다.
결과
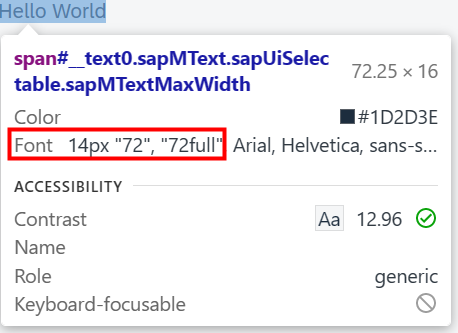
UI5 배경 색상을 변경하고 폰트를 SAP-72 폰트로 변경했습니다.
변경 전
변경 후