모든 UI를 index.html 파일에 넣으면 구성이 복잡해지고 앞으로 해야 할 작업이 상당히 많아집니다. 따라서 sap.m.Text 컨트롤을 전용 뷰에 넣어서 첫 번째 모듈화를 진행해보겠습니다.
SAPUI5는 여러 뷰 유형(XML, HTML, JavaScript)을 지원합니다. 가장 가독성이 높은 코드를 생성하고 컨트롤러 로직에서 뷰 선언을 분리해야 하므로 XML을 선택했습니다. 아직 UI의 모양은 달라지지 않습니다.
모듈화는 어플리케이션 구조적인 측면에서 변경이 이루어지지만, 최종 사용자가 볼 UI 화면에는 이전 단계와 동일하게 Hello World가 출력됩니다.
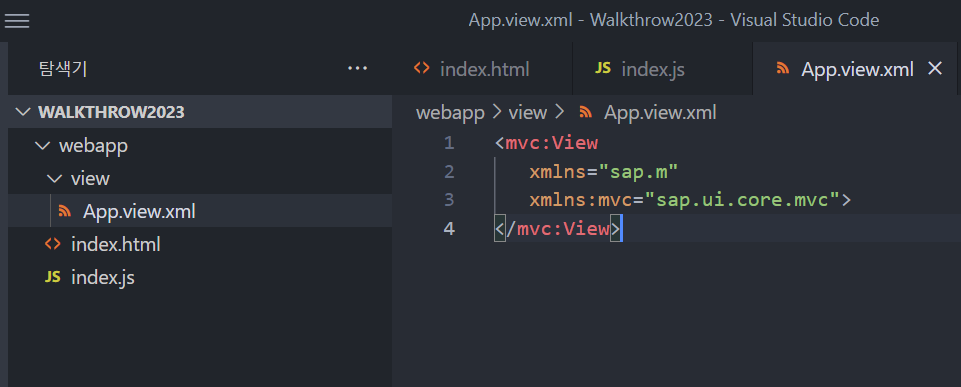
webapp/view/App.view.xml (New)
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
</mvc:View>
앱에서 새로운 화면을 만들기 위해 먼저 뷰 폴더를 만듭니다. 그리고 이 폴더 안에 XML 형식의 뷰 파일을 생성합니다. XML 구조에서 제일 처음 나오는 요소는 뷰로 설정됩니다.
이 예제에서는 SAPUI5에서 주로 사용되는 UI 요소들이 있는 네임스페이스 sap.m을 사용합니다. 또한 SAPUI5의 뷰와 모델-뷰-컨트롤러(MVC) 구조와 관련된 부분을 위해 sap.ui.core.mvc라는 추가적인 네임스페이스를 만들고, 이를 mvc라는 별칭으로 사용합니다.
앱에서 새 화면을 만들려면 뷰 폴더와 XML 형식의 뷰 파일을 생성하고, 여기에 SAPUI5의 기본 UI 요소들과 뷰와 관련된 부분을 처리하는 네임스페이스를 정의합니다. 이를 통해 화면을 구성하고 동작을 설정할 수 있습니다.
❗ Note
네임스페이스는 프로젝트의 모든 요소를 구별하는 역할을 하며, 겹치지 않게 유일하게 설정되어야 합니다. 만약 여러분이 자신만의 애플리케이션 코드나 컨트롤을 만들 때에는, SAP 리소스에 사용되는 네임스페이스 접두사인 'sap'를 사용할 수 없습니다.
대신, 여러분만의 고유한 네임스페이스를 만들어 사용하면 됩니다. 예를 들어, 'myCompany.myApp'과 같이 설정할 수 있습니다.
네임스페이스는 프로젝트 내의 각 요소를 구분하고 식별하는 역할을 하며, 여러분의 코드나 컨트롤에는 고유한 네임스페이스를 사용해야 합니다. SAP에서 사용되는 'sap' 접두사 대신, 자신만의 네임스페이스를 만들어 사용하면 됩니다.
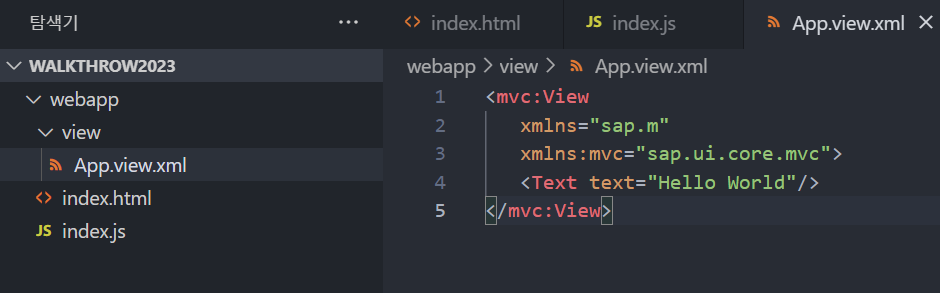
webapp/view/App.view.xml
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Text text="Hello World"/>
</mvc:View>
뷰의 태그 안에서 텍스트 컨트롤을 추가하려면 이전 단계에서 사용한 속성을 가진 XML 태그를 사용합니다. XML 태그는 컨트롤과 연결되며, 태그의 속성들은 컨트롤의 속성들과 연결됩니다.
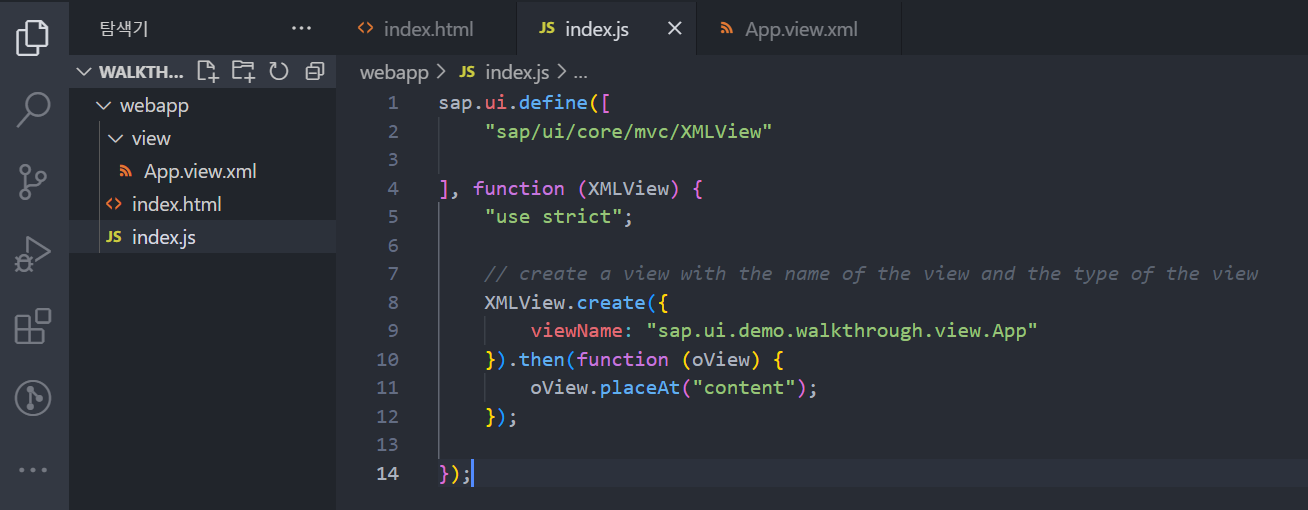
webapp/index.js
sap.ui.define([
"sap/ui/core/mvc/XMLView"
], function (XMLView) {
"use strict";
// create a view with the name of the view and the type of the view
XMLView.create({
viewName: "sap.ui.demo.walkthrough.view.App"
}).then(function (oView) {
oView.placeAt("content");
});
});
새로운 App XML 뷰로 sap.m.Text 컨트롤 인스턴스를 대체합니다. 이 뷰는 SAPUI5의 팩토리 함수를 통해 생성되어, 뷰가 올바르게 설정되고 사용자가 확장할 수 있도록 합니다. 이 리소스를 구별하기 위해 네임스페이스 'sap.ui.demo.walkthrough.view'를 이름 앞에 붙입니다.
❗ Note
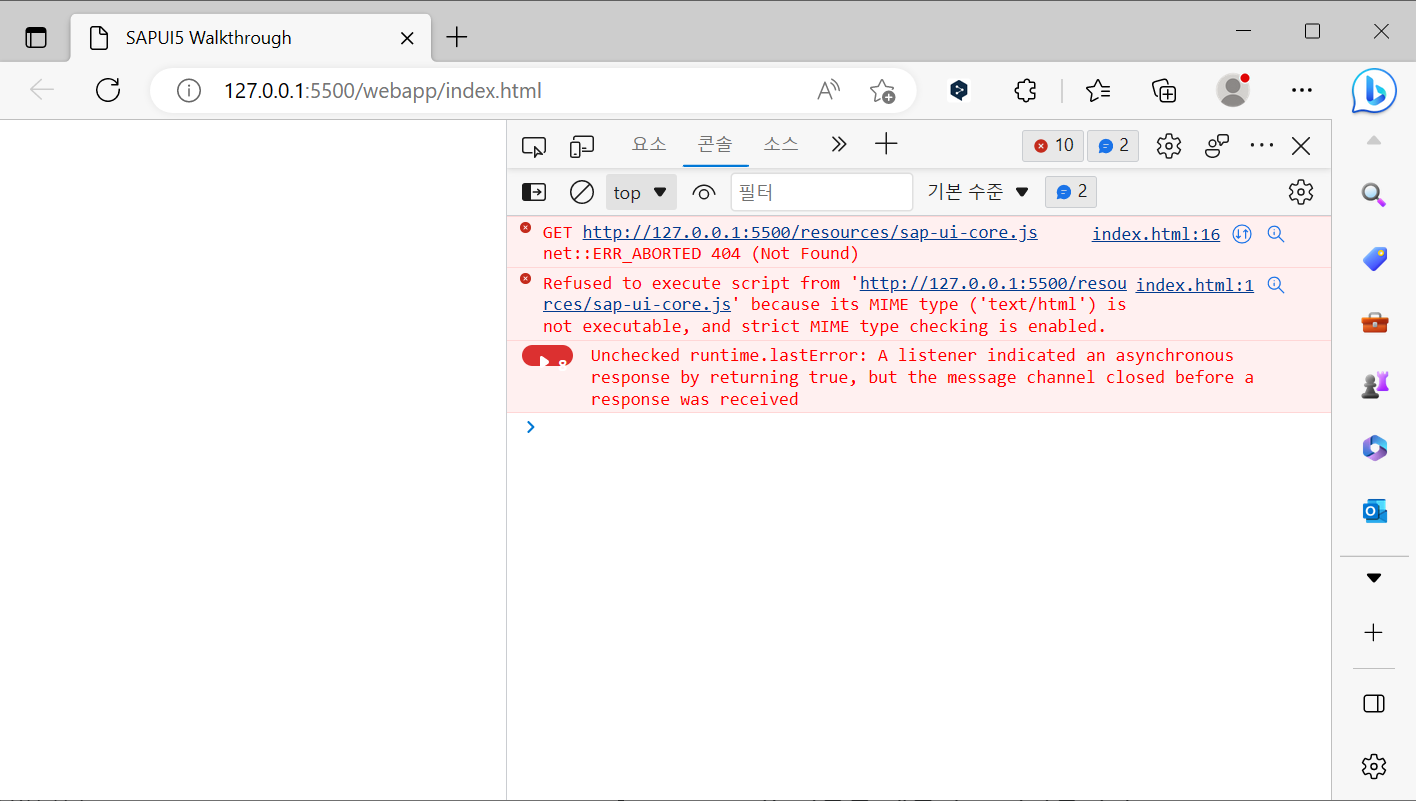
참고로, 이 단계부터 앱을 웹 서버에서 실행해야 합니다. 앱은 여러 파일로 구성되어 로컬 파일 시스템에서 실행하려면 보안 문제로 인해 브라우저가 실행을 막습니다. 브라우저의 개발자 도구에서 "sap is not defined" 오류 메시지가 나타나면 부트스트랩에서 리소스 경로를 확인해야 합니다.
웹 서버를 설치하는 대신, SAP 사이트 외부에서 제공되는 UI5 도구를 사용해 로컬 개발 서버를 실행할 수도 있습니다. 자세한 정보는 개발 환경 설명서를 참조하세요.
오류

정상 동작

규칙
- 뷰 이름은 대문자로 시작합니다.
- 모든 뷰는 'view' 폴더에 저장됩니다.
- XML 뷰의 파일 이름은 항상 "*.view.xml"로 끝납니다.
- 기본 XML 네임스페이스는 'sap.m'입니다.
- 다른 XML 네임스페이스는 SAP 네임스페이스의 마지막 부분을 별칭으로 사용합니다(예: 'sap.ui.core.mvc'의 경우 'mvc').
결과

이제 'Hello World' 텍스트가 SAPUI5 컨트롤로 표시됩니다( 이전 단계와 비주얼 변경 사항은 없음).
