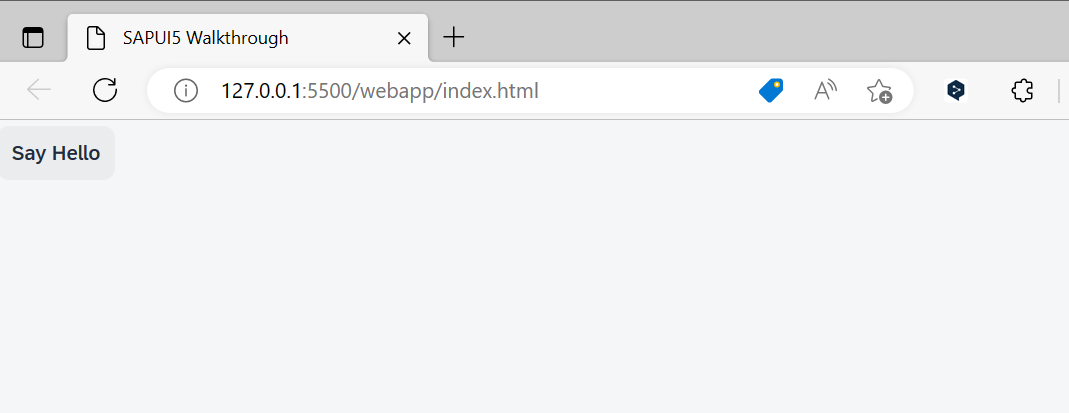
이 단계에서는 텍스트를 버튼으로 바꾸고 버튼을 눌렀을 때 "Hello World" 메시지를 표시합니다. 버튼의 '누름' 이벤트 처리는 뷰의 컨트롤러에서 구현됩니다.
- XML 뷰에 컨트롤러 참조와 "Say Hello" 버튼 추가
- 뷰의 controllerName 속성을 설정하여 연결된 컨트롤러 이름 지정
- 새로운 App.controller.js 파일 생성
- App.controller.js 파일에 SAPUI5 코어의 Controller 객체를 확장하여 앱 컨트롤러 정의
- onShowHello 함수를 사용하여 버튼 클릭 이벤트 처리
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
</mvc:View>webapp/view/App.view.xml 파일에서 컨트롤러 참조를 추가하고, 텍스트 컨트롤을 "Say Hello" 버튼으로 변경합니다. 이 버튼은 클릭하면 .onShowHello 이벤트 핸들러 함수가 실행됩니다. 뷰의 controllerName 속성을 설정하여 뷰와 연결된 컨트롤러 이름을 지정해야 합니다. 이 컨트롤러에 .onShowHello 함수가 있습니다.
뷰에는 꼭 컨트롤러가 필요한 것은 아닙니다. 정보만 표시하고 추가 기능이 필요 없으면 컨트롤러를 만들지 않아도 됩니다. 컨트롤러를 지정하면, 뷰 로드 후 인스턴스화됩니다.
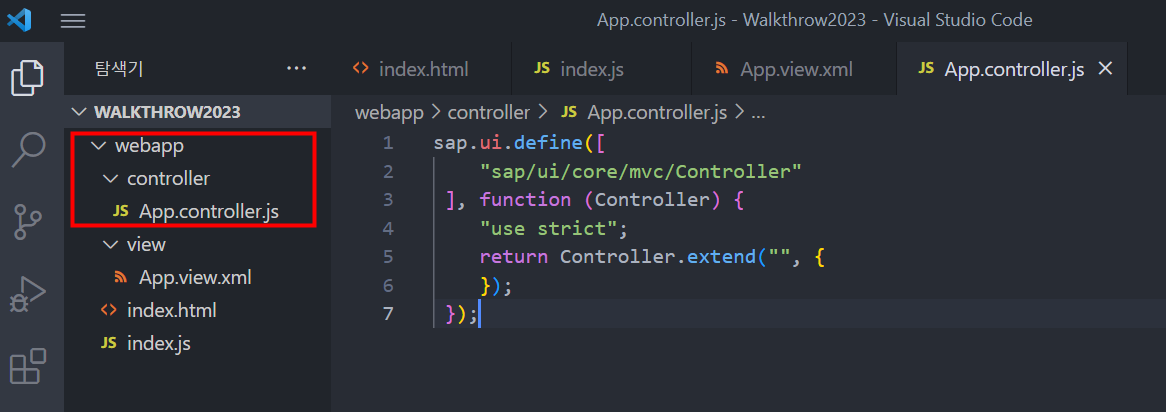
webapp/controller/App.controller.js (New)
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("", {
});
});
webapp/controller/App.controller.js 파일은 새로 만들어야 합니다. 웹앱의 controller 폴더에 App.controller.js 파일을 만듭니다. 이 파일에서는 필요한 모듈을 관리하는 코드를 무시합니다. 이 부분은 다음 단계에서 설명합니다.
"use strict" 표현식은 ECMAScript 5에서 도입되었습니다. 코드를 엄격 모드에서 실행하도록 브라우저에 지시합니다. 이 모드는 개발 중 잠재적 코딩 문제를 조기 발견하는 데 도움이 됩니다.
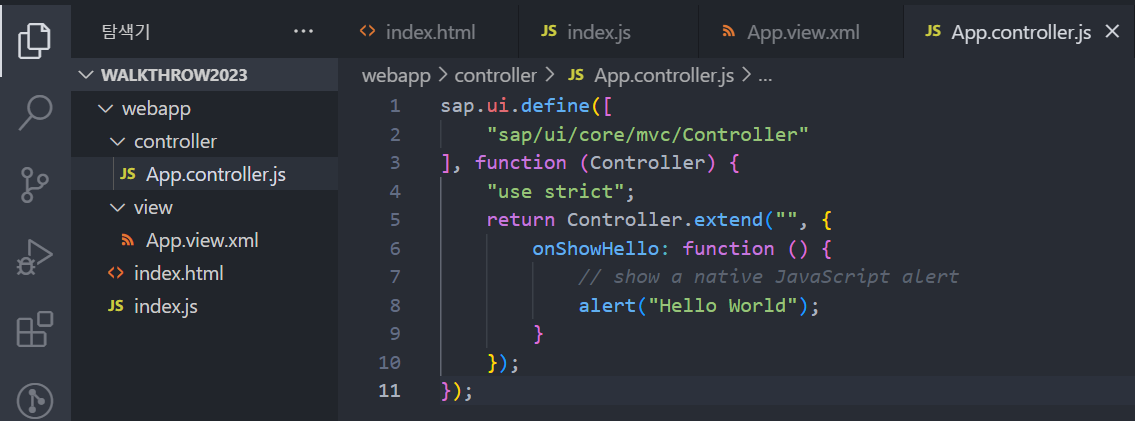
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onShowHello : function () {
// show a native JavaScript alert
alert("Hello World");
}
});
});
webapp/controller/App.controller.js 파일에서는 SAPUI5 코어의 Controller 객체를 확장하여 앱 컨트롤러를 정의합니다. 이 컨트롤러에는 onShowHello라는 함수가 포함되어 있으며, 버튼 클릭 시 알림을 표시합니다. 이렇게 하면 버튼의 클릭 이벤트를 처리합니다.
규칙
-
컨트롤러 이름은 대문자로 표기
-
컨트롤러는 관련 뷰와 동일한 이름을 가집니다(1:1 관계가 있는 경우).
-
이벤트 핸들러는 접두사 앞에
on이 붙습니다. -
컨트롤러 이름은 항상
*.controller.js로 끝납니다
결론