텍스처란?
3D 모델은 텍스처를 입히는 방법으로 세부적인 질감을 표현하거나 색을 칙하는 기법으로 이를 택스처 맵핑이라고 표현한다.
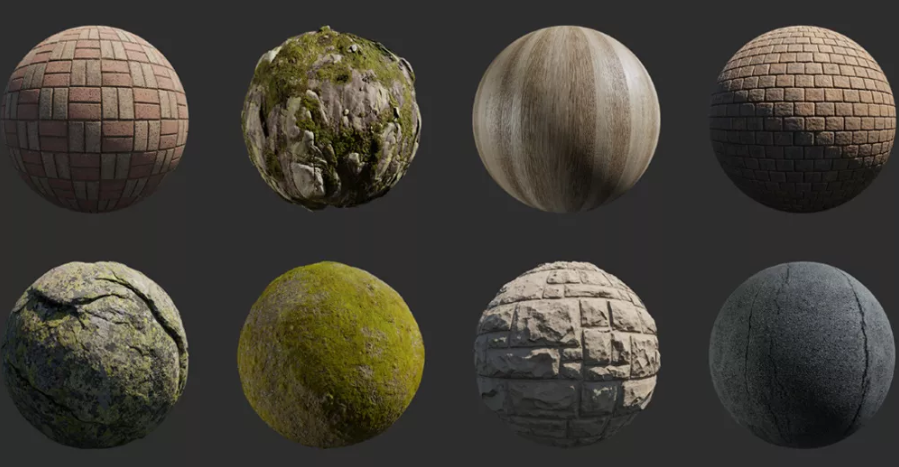
2차원의 텍스처를 3차원 모델로 맵핑하여 사실적인 3D scene을 구현한다.

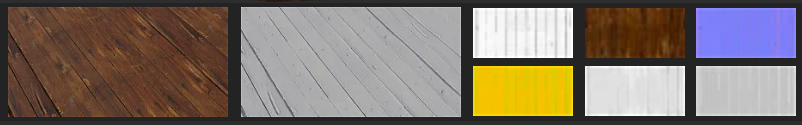
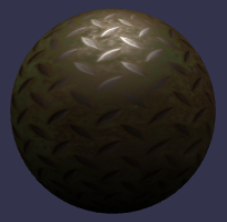
위 캡처는 3D 원에 텍스처 맵핑이 된 형태로 해당 모델과 같은 텍스처 맵핑을 위해서는 아래 8개의 맵핑 이미지가 필요하다.

왜 이렇게 많은 이미지가 필요한지 알아봐야 겠다.
텍스처 맵
2차원의 이미지를 3차원 모델의 폴리곤에 겉면에 감싸는 과정은 선물 상자에 포장지를 감싸는 행동으로 이해 할 수 있다.
이렇게 감싼 겉면의 이미지에 따라 3차원 모델의 질감이나 색이 표현된다. 여기서, 선물 상자를 투명한 느낌으로 포장하고 싶다면 기본 포장지로 한번, 투명 포장지로 다시 한번 포장하여 원하는 느낌을 표현 할 수 있을 것이다.
텍스처 맵도 마찬가지로, 하나의 이미지 만드로는 세부적인 느낌을 만들어 낼 수 없어 다양한 텍스처 맵핑 기법을 사용하여 세부적인 질감을 살릴 수 있다.
텍스처 맵 종류
다양한 텍스처 맵들이 사용되지만 현실감 있는 3차원 모델 제작을 위해서는 diffuse, specular, bump 또는 normal 맵 정도는 필수로 사용하는게 좋다고 한다.
이 외에 맵들은 세부적인 묘사를 위해 사용한다고 보면 될것 같다.

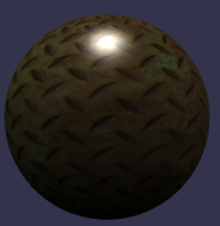
위 금속 구의 질감을 표현하는 맵들 중에 자주 사용하는 맵들을 적용보며 변화하는 과정을 보면 텍스처 맵의 쓰임세를 이해하는데 도움이 될것 같다.
Diffuse

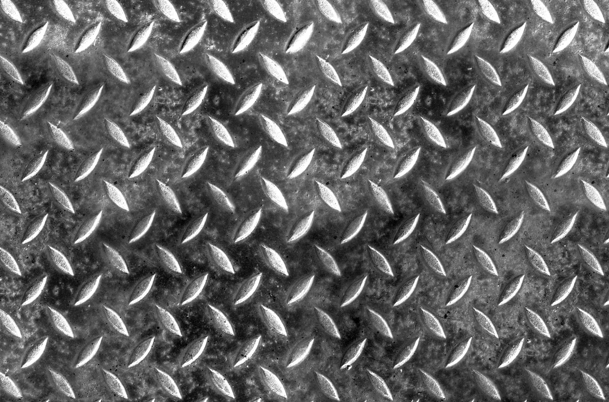
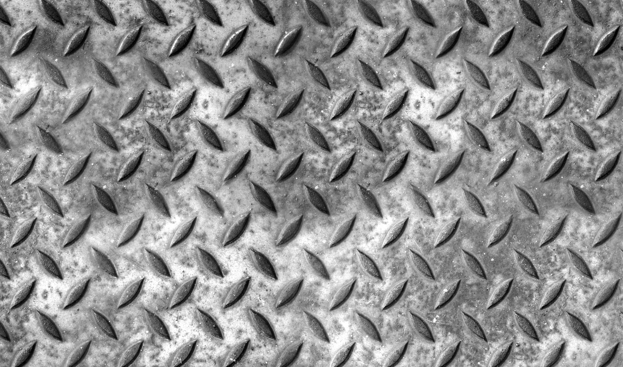
가장 일반적인 종류의 텍스처 맵으로 물체의 색과 패턴을 정의한다.
Diffuse를 매핑하는 것은 객체의 표면에 이미지를 그리는 것과 같다고 볼 수 있고 가장 필수 적으로 사용된다.

diffuse만 맵핑된 경우 실제 껍질만 입혀진? 느낌이다.
Specular

모델의 어느 부분에 어느 크기로 광택이 나는지와 같은 광택 관련 정보를 정의 한다.
광원이 모델의 표면을 비출때 생기는 반사 조명을 표현하는데 중요한 맵이다.
또한, 흠집이나 금속, 피부 같은 다양한 물질의 광택 수준을 전달 하는데 사용한다.

diffuse에 이어 Specular가 맵핑되어 광원에 대한 정보가 표현되었다.
Bump(Normal)

Bump map은 좀 더 사실적으로 모델의 표면을 표현하기 위해 사용하며 Normal Map은 bump map의 한 종류이다.
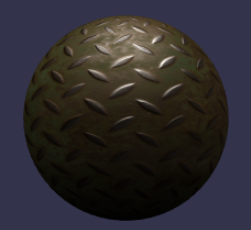
위와 같이 금속의 표면에 돌출 부위나 녹슬어 있는 표현과 같이 세부적인 정보를 전달하기 위해 사용한다.
해당 맵으로 돌출 부위나 함몰, 균열같은 표현이 실제로 울룩 불룩 하고 거리감있게 보여지게 된다.

diffuse, specular에 이어 Bump 적용 후 철판에 울퉁불퉁 한 부분이 표현 되었다.
A.O(Ambient occlusion)

조명데이터가 포함된 흑백 맵으로 자체적으로 사용하지는 않고 부드러운 그림자 표현을 위해 diffuse와 함께 사용한다.
어느 부분에 조명이 강해야 하는지 약해야 하는지와 같은 정보를 담고 있다.

A.O맵 적용 후 조명에 의한 반사와 그림자가 정보가 표현 되었다.
기타 맵들
Matallic
표현이 얼마나 '금속 같은가'를 정의한다.
표현이 더 금속 같을 수록 환경을 더욱 반영하여 표현한다.
Glossiness
모델 표면의 부드러운 정도를 표현하고 광원에 정반사한다.
Rougness
모델 표면의 거친 정도를 표현하고 광원에 난반사한다.
Emessive
표면에서 방출되는 빛의 색상과 강도를 제어한다.
참조
https://docs.unity3d.com/kr/530/Manual/
https://ko.eyewated.com/category/3d-%EB%94%94%EC%9E%90%EC%9D%B8/
https://polyhaven.com/