WEB2 - CSS
수업의 내용
- CSS의 기본 문법 (선택자와 속성)
- Grid를 이용한 현대적인 레이아웃 제작방법
- MediaQuery를 이용해서 다양한 크기의 스크린에 대응하는 방법
CSS 등장 이전의 상황
지금은 사용하지 않지만 <font>라는 태그에 대해 설명한다.
<ol>
<li><a href="1.html"><font color="red">HTML</font></a></li>
<li><a href="2.html"><font color="red">CSS</font></a></li>
<li><a href="3.html"><font color="red">JavaScript</font></a></li>
</ol>이제 리로딩을 하면 폰트의 색이 빨간색으로 바뀐 것을 확인할 수 있다.

그런데 이런 식으로 무분별하게 추가된 디자인에 대한 정보가 섞이게 되면서 정보로서의 가치가 현격히 떨어지게 되는 문제가 있었다.
이 상황을 극복하려면 CSS를 배우는 것이 도움이 될 수 있다.
CSS의 등장
<!--
생략할 내용
-->이런 식으로 쓰면 주석처리를 할 수 있다.
HTML의 문법으로 이 부분은 CSS로 해석해야 해. 라고 말해주는 태그를 써주어야 한다.
<head>
<style>
a {
color:red;
}
</style>
</head>아까와 결과는 똑같지만 이곳에 도달하기 위해 작성한 코드는 다르다.
하지만 무엇보다 CSS를 공부해서 쓰면 코드의 중복을 제거할 수 있다.
처음쓴 예시를 극단적으로 생각해서 <a>태그가 1억개가 쓰였다고 생각하면 엄청나게 긴 코드에서 <font>중복을 제거했을 때 웹 페이지의 사이즈를 줄일 수 있다.
또 CSS코드를 사용했을 때 디자인과 관련된 코드는 HTML코드와 따로 관리할 수 있게된다.
혁명적 변화
<li><a href="1.html">HTML</font></a></li>
<li><a href="2.html" style="color:red">CSS</font></a></li>
<li><a href="3.html">JavaScript</font></a></li>이곳에서 style은 HTML의 속성이다.
<head>
<style>
u {
color:black;
text-decoration: none;
}
</style>
</head>
u는 선택자, color:black;은 선언이라고 부른다.
color는 property, black은 property value라고 불린다.
선언하는 부분에서 효과가 끝날 때는 세미콜론(;)으로 구분한다.
세미콜론은 두 선언문 사이를 분리하는 용도이기 때문에 마지막 선언문에는 필수가 아니지만, 습관을 위해서 무조건 선언문끝에 ;을 붙이자.
다음 강의에서 더 다양한 선택자와 Property를 검색을 통해 알아내는 방법을 배우게된다.
CSS 속성을 스스로 알아내는 방법
어떤 부분을 바꾸고 싶은지 선택한다.
HTML태그에서 해당 부분을 찾는다.
예를 들어
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red;text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>이 부분에서 WEB의 크기를 더 키우고 싶다면 어떻게 해야할까.
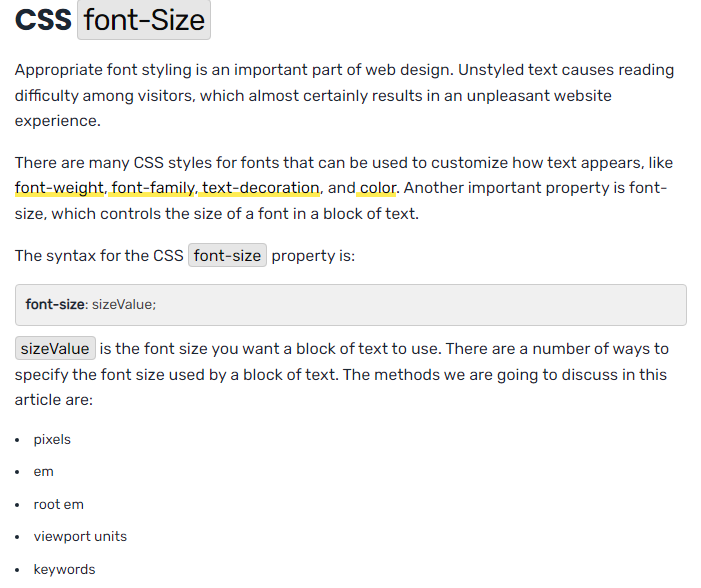
검색어로 CSS text size property를 추천해주셨다.
구글에 검색해보면 많은 결과가 나온다.
그 중에 맨위에 있는 것을 보자.

이번엔 WEB을 가운데 정렬해보자.
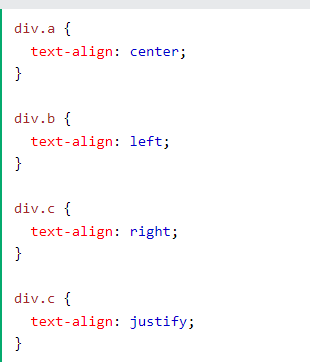
CSS text center property 을 검색해보면

이 부분을 긁어와서 적용해보자.
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
}
</style>
</head>text size도 검색가능하지만 fontsize를, center도 검색 가능했지만 align이라고 검색했어도 좋았겠다.
정확한 검색어를 알고있다면 나중에 코드 에디터에서 자동완성을 이용해 코딩을 할 수 있으니 어느정도는 기억해두자.
CSS 선택자를 스스로 알아내는 방법
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
#active {
color:red;
}
.saw {
color:gray;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
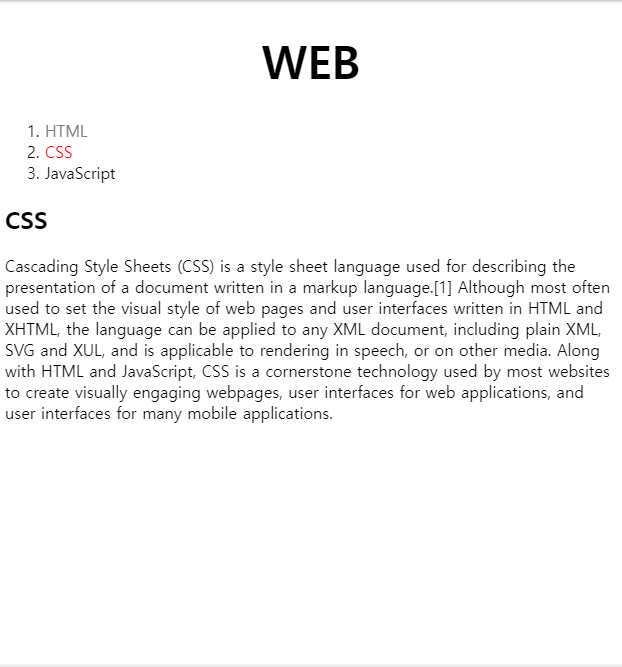
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</body>
</html>다음 태그를 살펴보자.
<li><a href="2.html" class="saw" id="active">CSS</a></li>HTML 태그에서 class로 구분하여 CSS로 지목하려면
.saw {
color:gray;
}와 같이 .saw 로 표현한다.
HTML 태그에서 특정 id를 CSS에서 지목하려면
#active {
color:red;
}과 같이 #active 로 표현한다.
- id의 값은 단 한 번만 등장해야한다. 우선순위가 가장 높다.
- class의 값은 그 이름처럼 비슷한 특징을 가질 태그들에 사용할 수 있다. 우선순위가 중간이다.
- 단순히 그냥 a태그나 h1태그를 가리키는 CSS 태그선택자들(elements)은 우선순위가 가장 낮다.
이 우선순위가 높을 수록 겹치는 property를 무시하고 본인의 property를 적용시킬 권한이 있다.
결과는 다음과 같다.

박스모델
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {
border-width: 5px;
border-color:red;
border-style:solid;
display:inline;
}
a {
border-width: 5px;
border-color:red;
border-style:solid;
display:block;
}
</style>
</head>
<body>
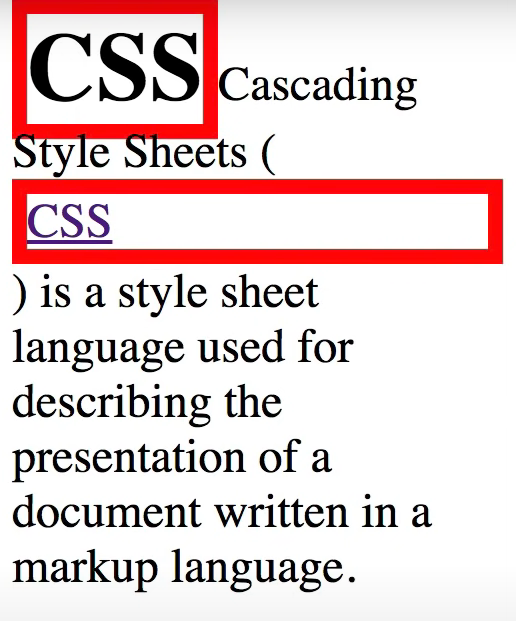
<h2>CSS</h2>
Cascading Style Sheets <a href="https://ko.wikipedia.org/wiki/CSS">(CSS)</a> is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</body>
</html>
h1 {
border-width: 5px;
border-color:red;
border-style:solid;
}
a {
border-width: 5px;
border-color:red;
border-style:solid;
}이 부분에 중복이 있다.
쉼표를 이용해서
h1, a{
border:5px solid red;
}이렇게 작성한다면 한 줄로 줄일 수 있다.
박스만 생각해보기 위해 조금 수정한 코드다.
h1 {
border:5px solid red;
padding:20px;
margin:20px;
display:block;
width:100px;
}
웹 브라우저로 이 HTML 파일을 열어서 우클릭 후 검사버튼을 누르면 훨씬 직관적으로 볼 수 있다.
결과물은 다음과 같다.
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
#active {
color:red;
}
.saw {
color:gray;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</body>
</html>
그리드
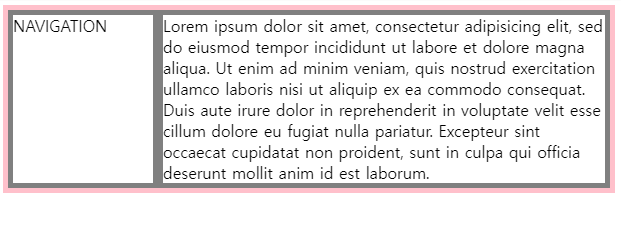
grid 정렬은 display:grid를 준 요소의 자식요소를 정렬한다.
당연하지만 자식요소가 꼭 div일 필요는 없다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</div>
</body>
</html>
내가 이 기술을 쓸 수 있는지 확인하려면 https://caniuse.com/?search=grid 여기서 확인할 수 있다.
반응형 디자인
미디어 쿼리를 이용해 웹을 키는 미디어에 따라 반응적인 웹을 만들 수 있다.
만약 스크린의 크기가 800px보다 작다면 div의 태그의 display:none;이라고 표현하려면
다음과 같이 쓸 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border:10px solid green;
font-size:60px;
}
@media(max-width:800px) {
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>
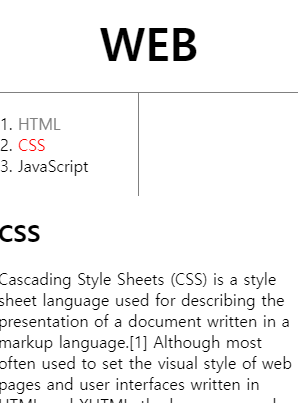
</html>지금까지 써왔던 코드에 이 미디어쿼리를 적용해본다면 다음과 같다.
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left:33px;
}
#grid #article{
padding-left:25px;
}
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right:none;
}
h1 {
border-bottom:none;
}
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</div>
</div>
</body>
</html>CSS코드의 재사용
1.html과 2.html, 3.html에 방금 만든 CSS코드를 적용하려면 3개의 파일에 복사, 붙여넣기를 하기는 좀 그렇다.
코드가 중복되기 때문이다.
이걸 해결하기 위해 style.css라는 파일에 CSS코드를 따로 뺀다.
html파일에 css를 연결하기 위해
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>이렇게 head부분에서 CSS코드의 위치를 알려준다. 이 부분만 1.html, 2.html, 3.html 파일에 알려준다면 굉장히 많았던 중복을 줄일 수 있다.
이런 방식으로 CSS코드를 쓴다면 재사용성이 높아지고 관리하기가 쉬워지는 장점이 있다.
웹 브라우저에서는 캐싱이라는 것을 하기 때문에 한번 style.css파일을 다운받으면 쓰고 버리는 것이 아니라 담아두기 때문에 그냥 html코드에 css까지 작성하는 것보다 효율도 높다고 볼 수 있다.