1, 설치
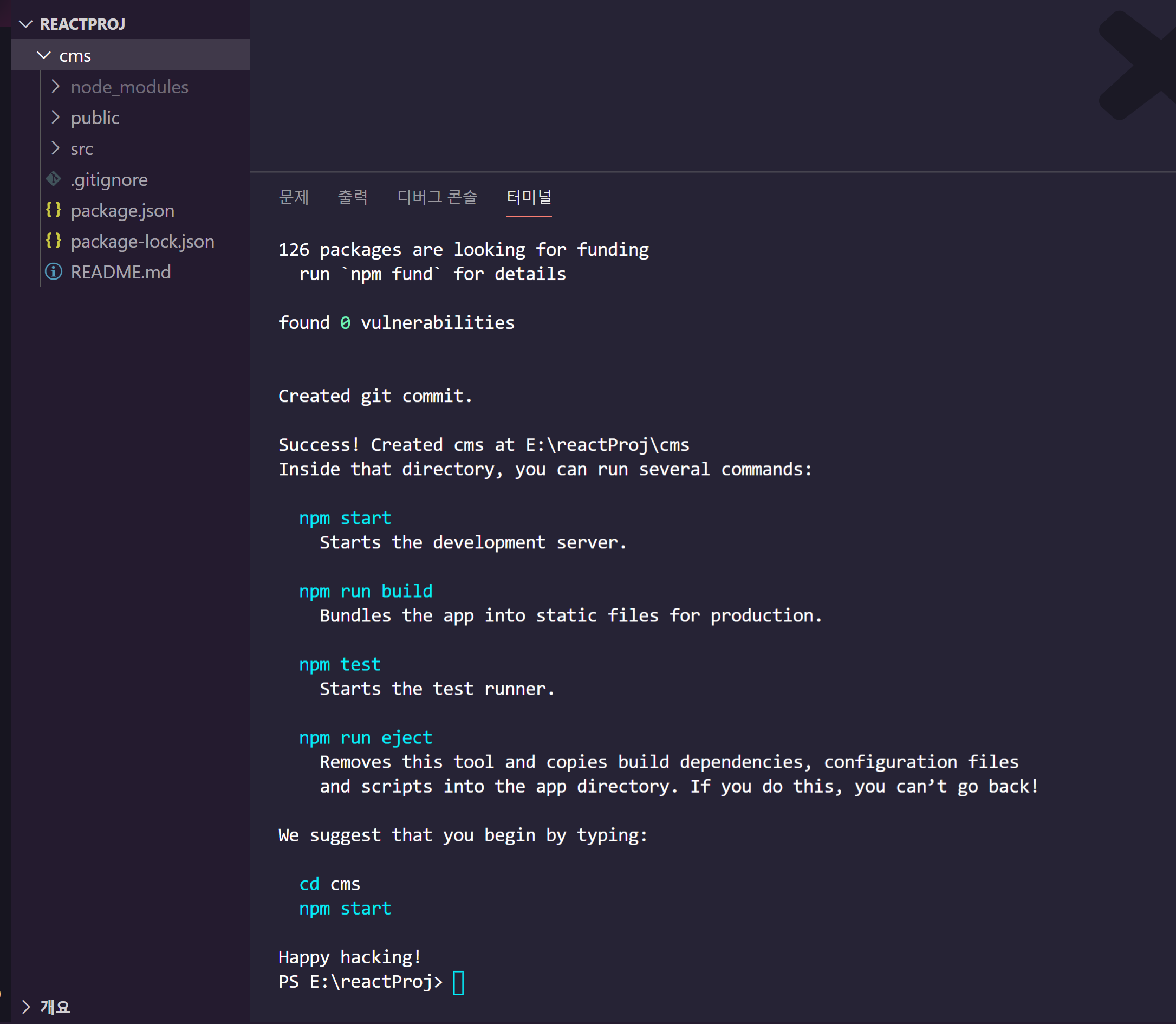
npx create-react-app
명령어로 리액트 설치 (node js는 기본적으로 선행 설치)


해킹툴도 아닌데 왜 happy hacking??
npm install express
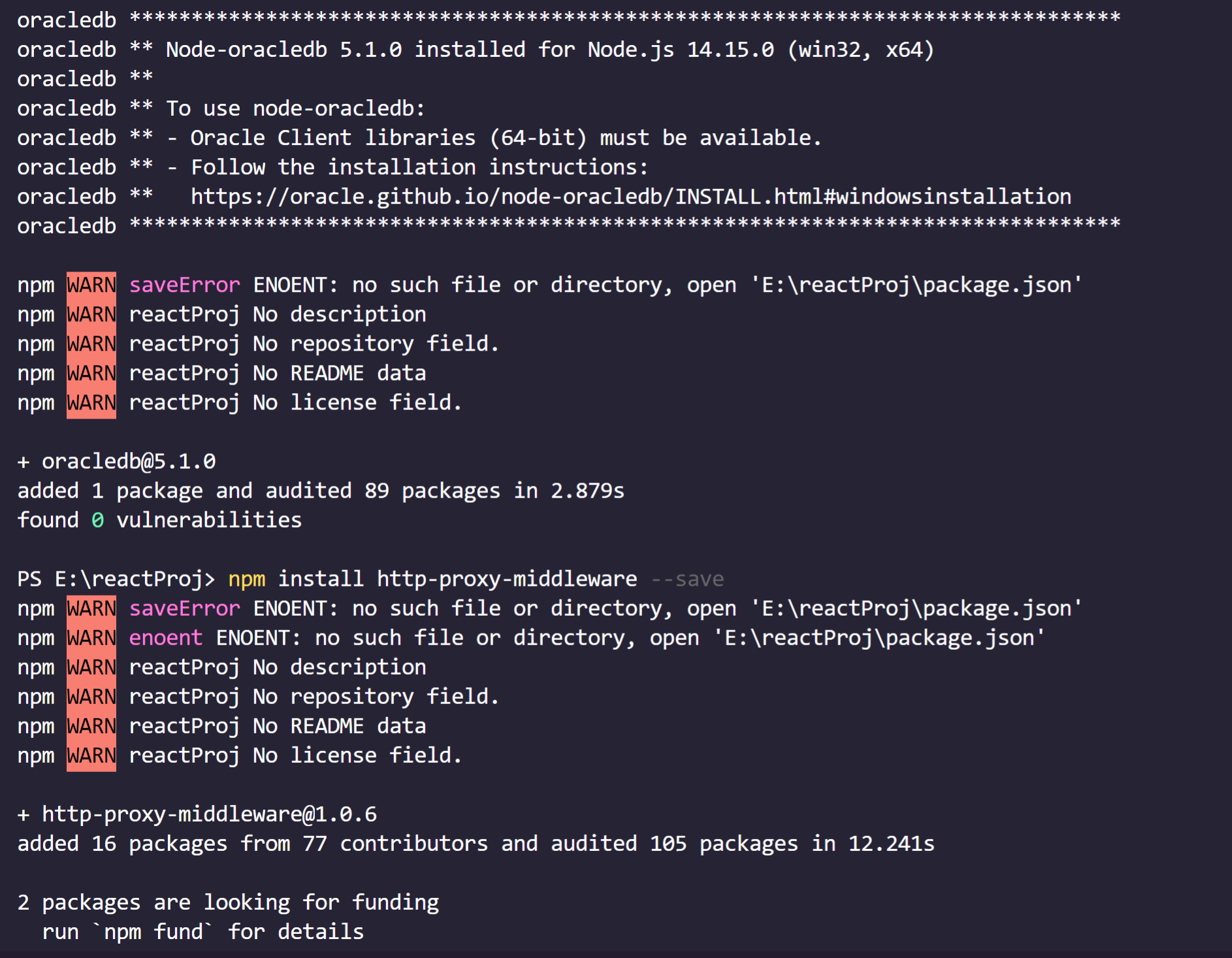
npm install http-proxy-middleware
서버 설치 및 디비 연결용 미들웨어 설치

2, 코드 작성 및 테스트
const express = require('express');
const app = express();
const api = require('./routes/index');
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use('/api', api);
const port = process.env.PORT || 7777;
app.listen(port,()=>console.log(`Listening on port ${port}`));server.js 서버 코드
const express = require('express');
const router = express.Router();
const oracledb = require('oracledb');
oracledb.getConnection({
user: 'student',
password: 'student',
host: 'localhost',
database: 'xe'
}, function (err, conn) {
if(err){
console.log('접속 실패', err);
return;
}
console.log('접속 성공');
});
router.get('/api',function(req,res){
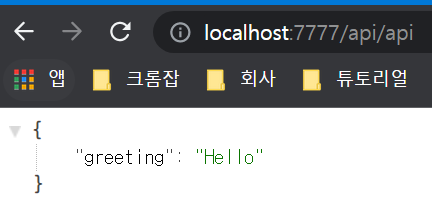
res.send({greeting:'Hello'});
});
module.exports = router;index.js
const proxy = require('http-proxy-middleware');
module.exports = function (app) {
app.use('/api',proxy({
target: 'http://localhost:7777',
changeOrigin: true,
})
);
};src/setupProxy.js