💻인스타그램 클론 프로젝트
로그인 기능

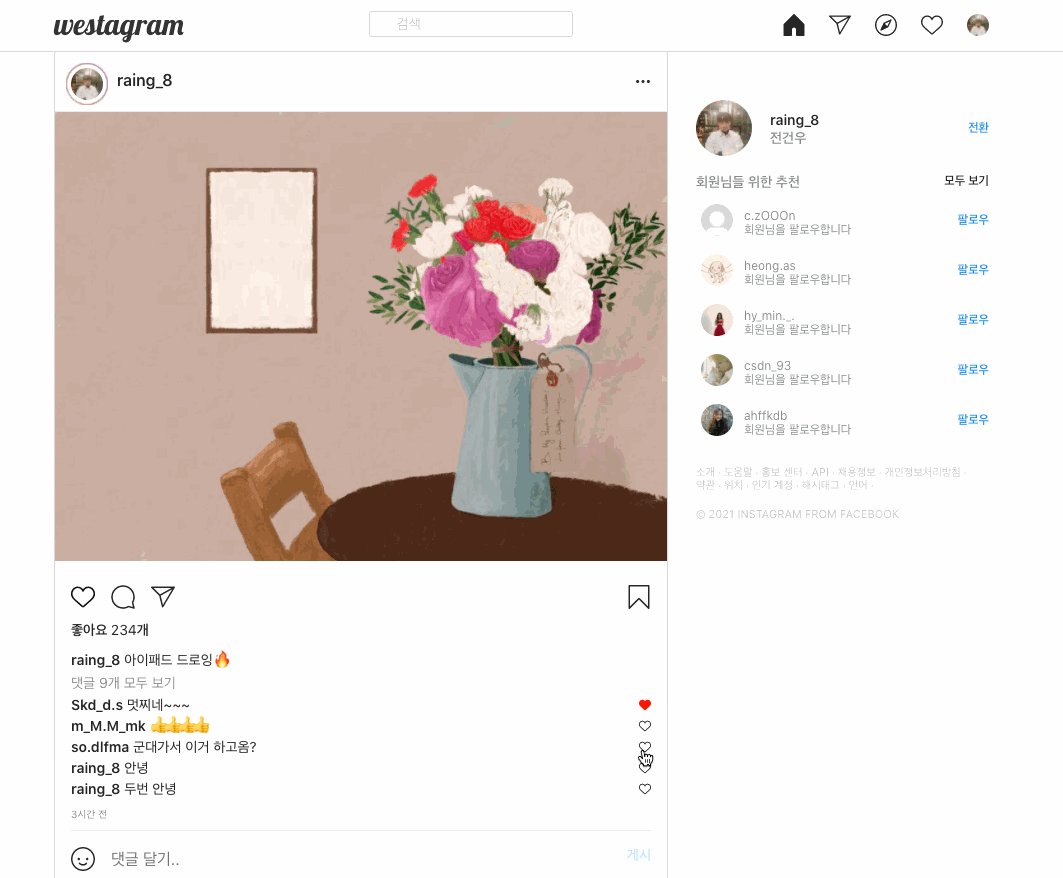
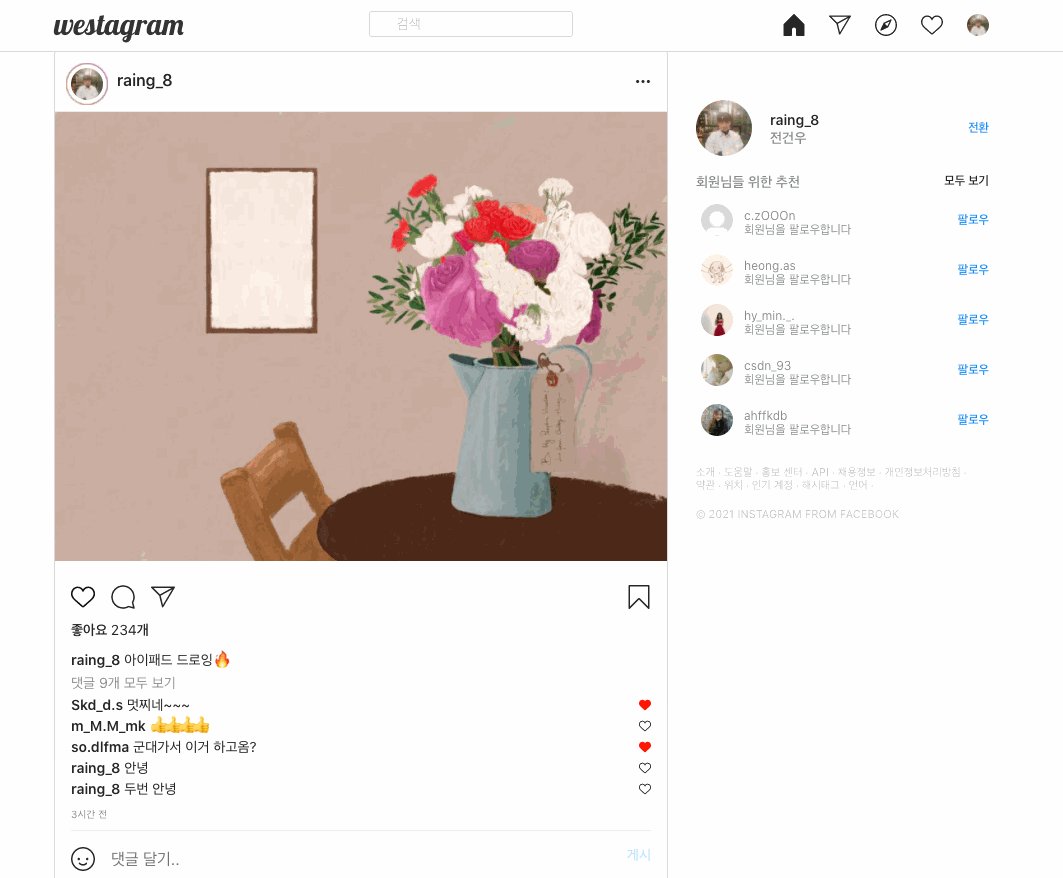
메인

📢 주제: React를 사용한 Instagram Clone
- CRA를 사용한 초기 세팅
- 3명의 팀원들이 공통 Common.scss, Reset.scss, Variables.scss 사용 및 관리
- git을 사용한 첫 번째 협업
- 기존에 작업하던 자바스크립트 -> 리액트를 사용하여 교체하기
📆 프로젝트 기간
- 2021.5.26 ~ 6/4
⛳️ 팀원 별 작업 현황
Git을 활용한 Westagram React 팀 프로젝트
- 바닐라 자바스크립트로 클론한 인스타그램 프로젝트 리액트로 옮기기
- 로그인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능
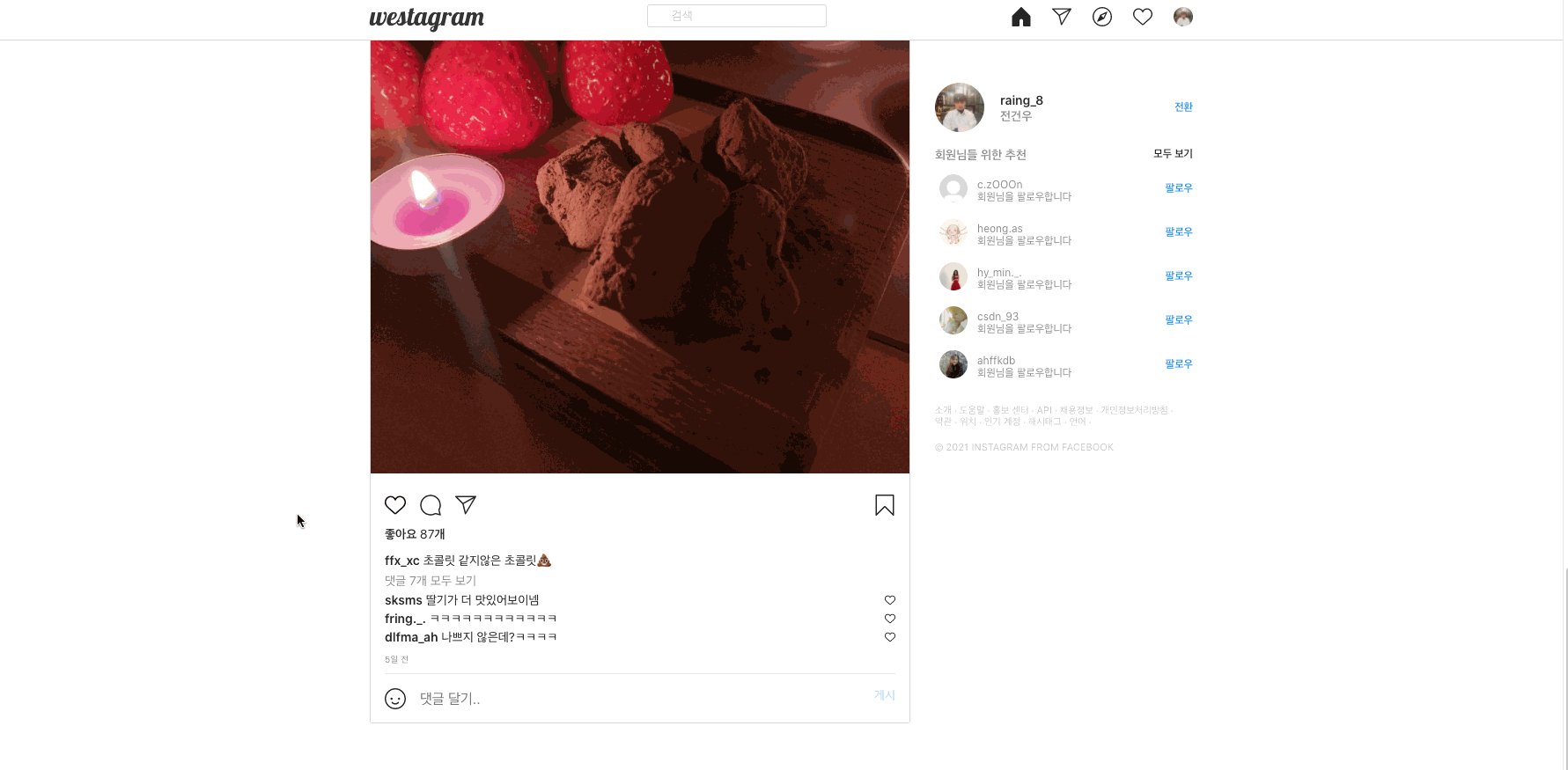
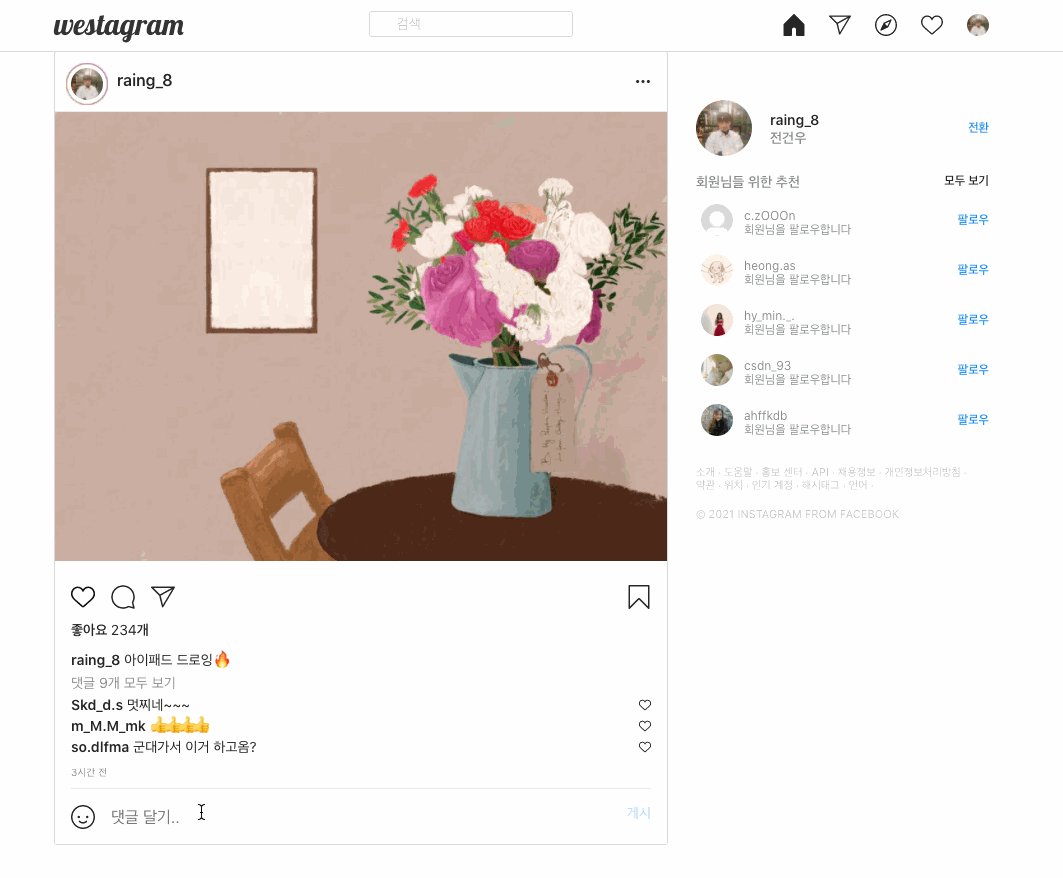
- 메인 페이지 레이아웃
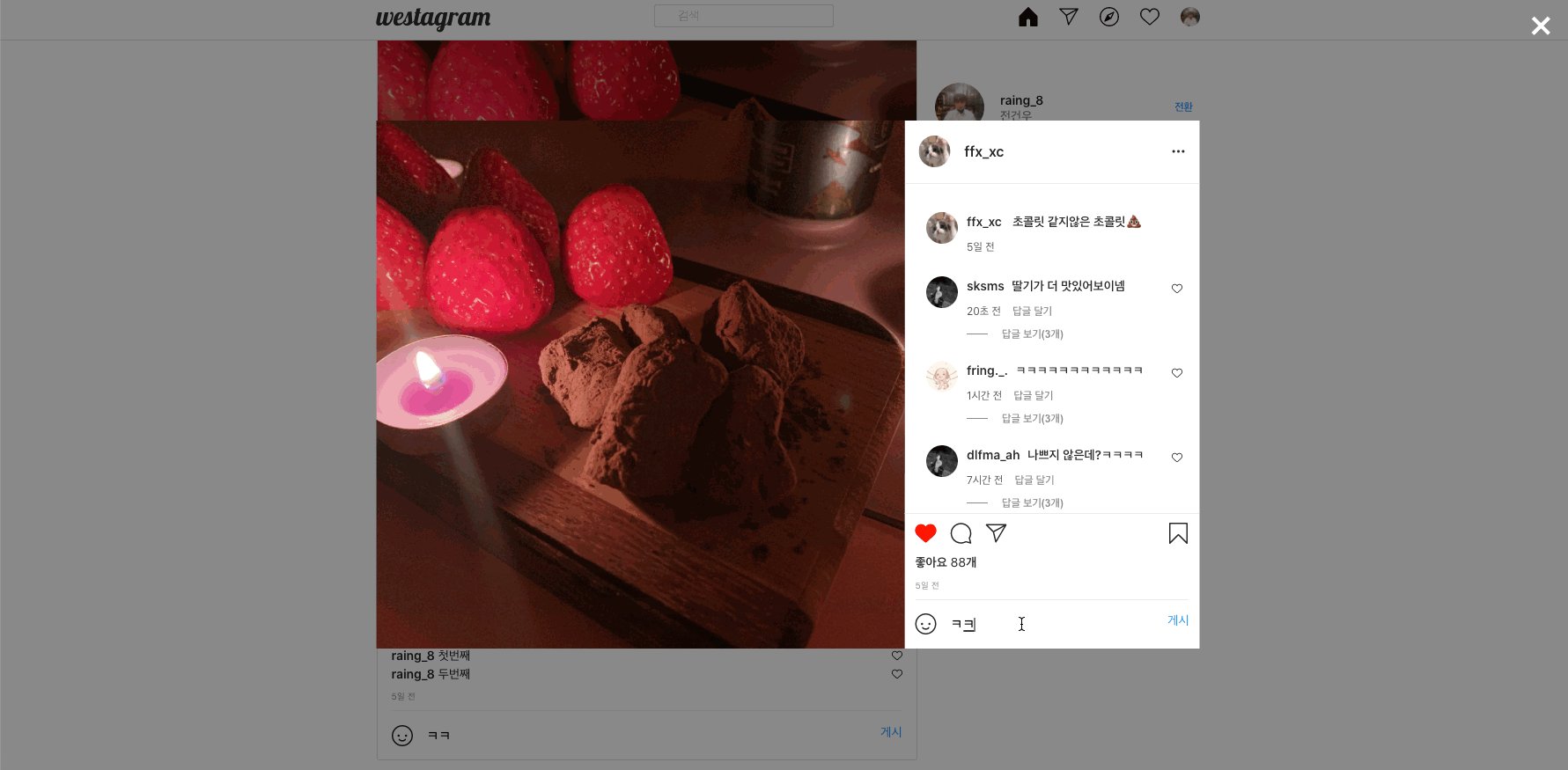
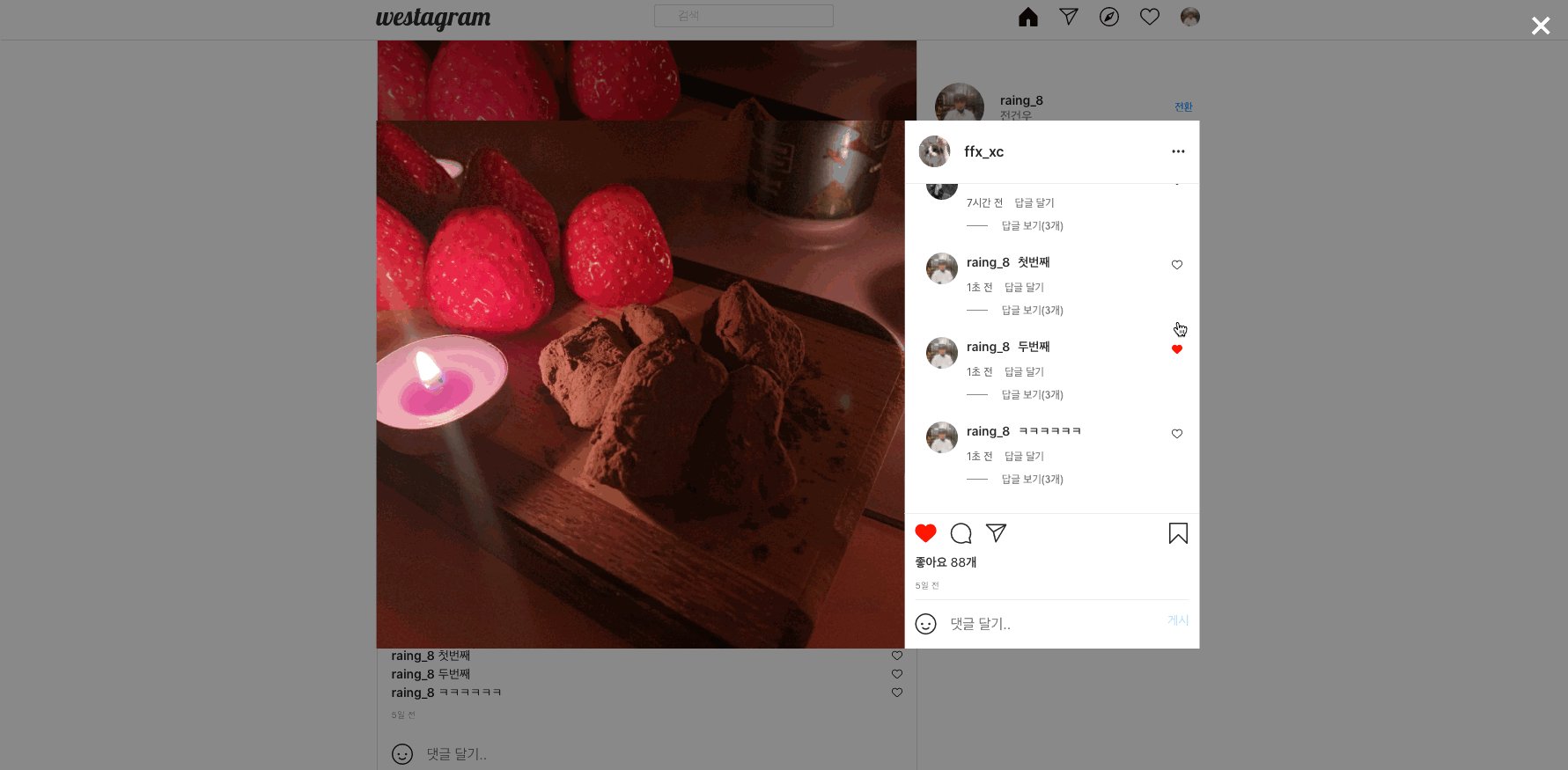
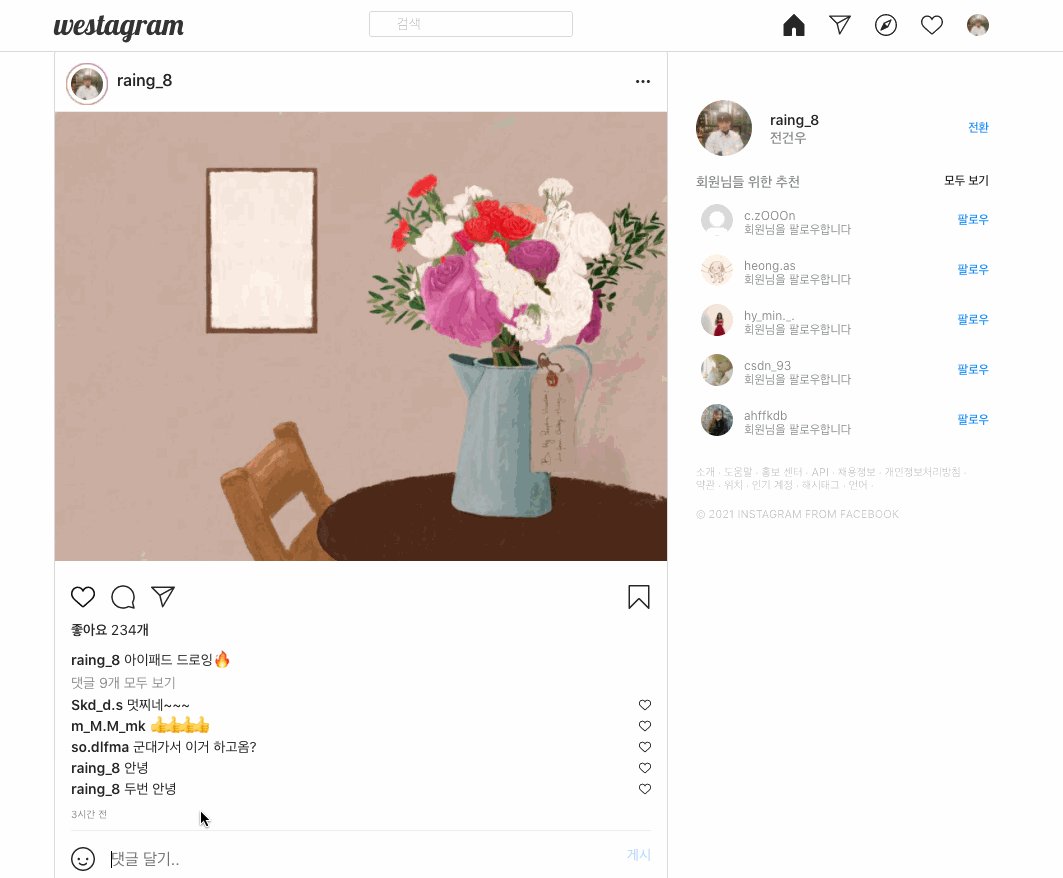
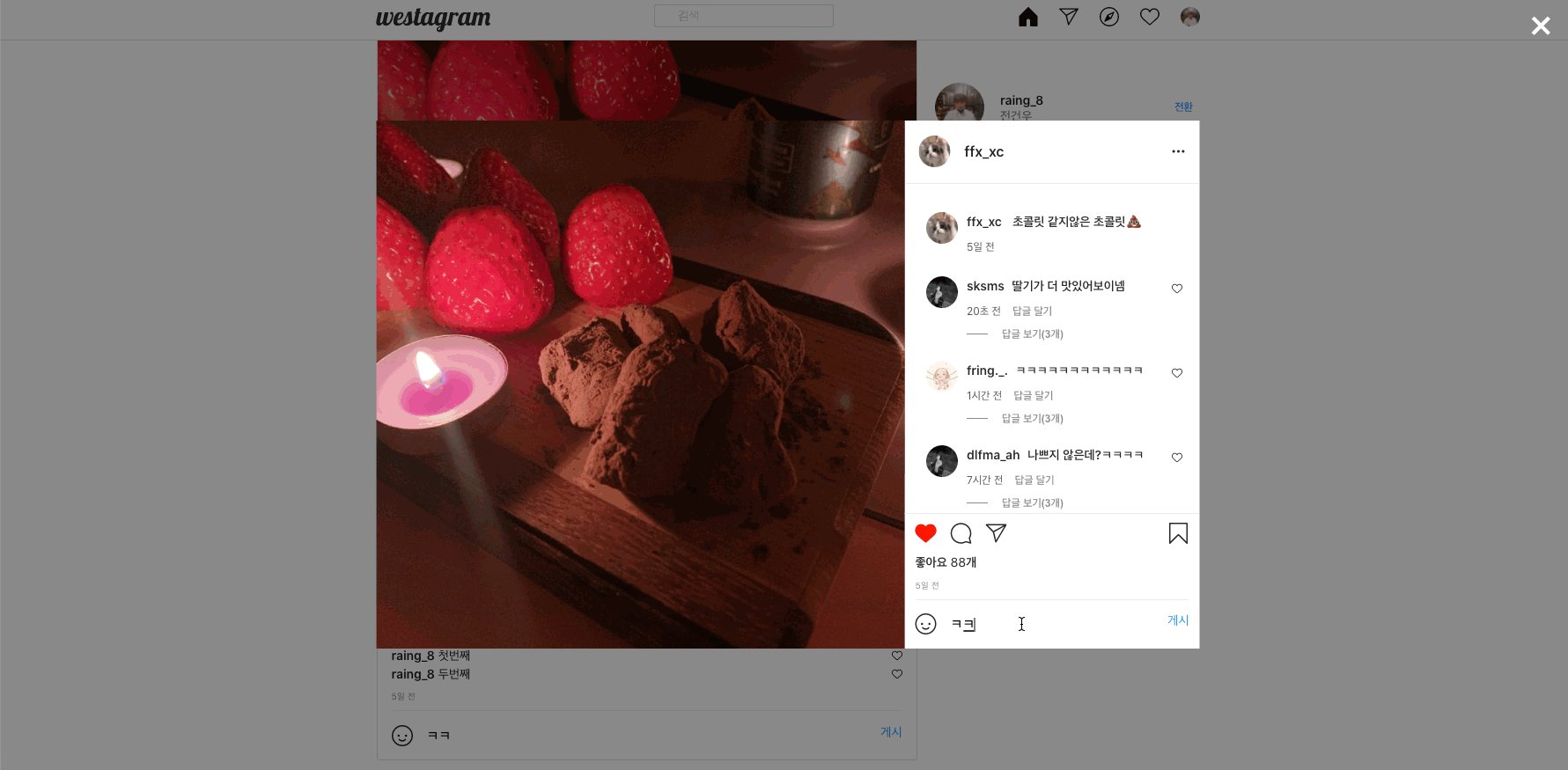
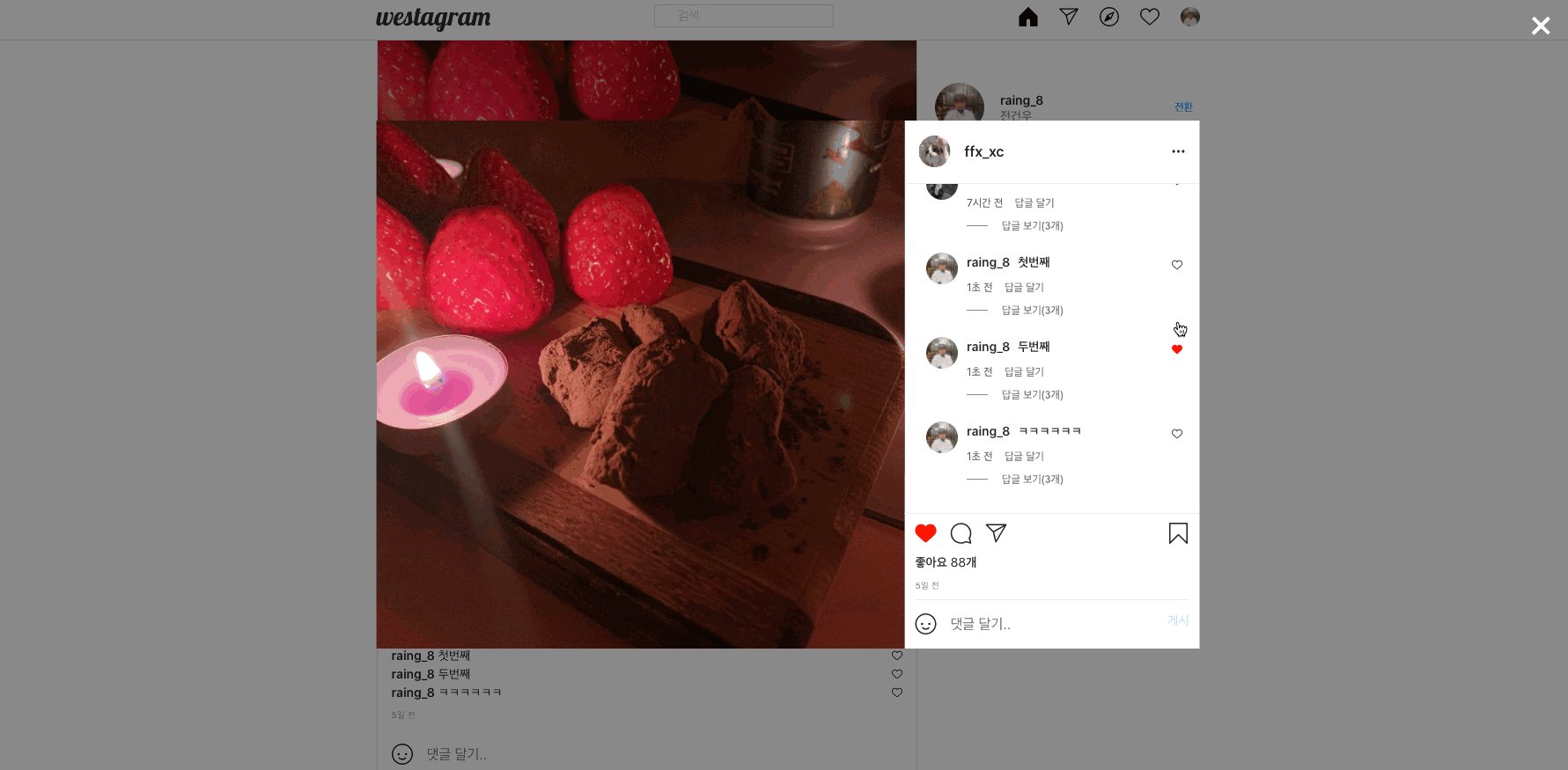
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 문자 입력 시 게시 버튼 활성화 기능
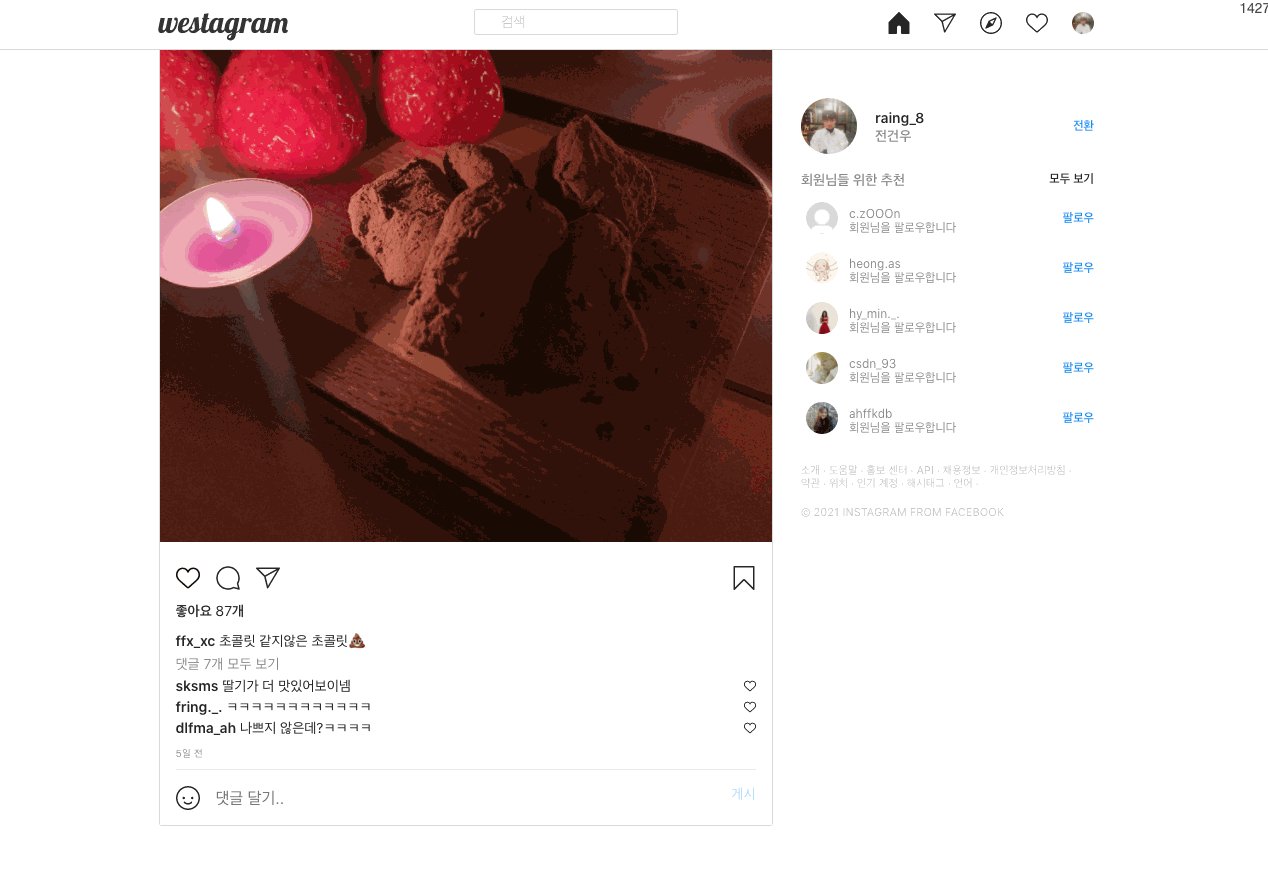
- Mockdata를 활용한 여러 줄의 댓글 및 피드 구현
사실 대창 해보이지만 이번 프로젝트는 본격적인 팀프로젝트를 위한 발판이 되는 프로젝트다.
Nav를 공용으로 쓰고 나머지는 개인 작업을 하는 개인작업이자 팀 프로젝트다.
물론 서로 막히거나 궁금한게 있다면 팀원들끼리 지식이나 정보 공유를 했다.
🛠 기술 스택
- HTML,CSS
- JavaScript(ES6+)
- React
- SCSS
- JSON
👥 팀원
- 휴맨건우😭
- 갓상훈님👏🏻
- 갓현찬님👏🏻
정말 대단하신 분들!..
상훈님께 알고리즘 관련한 지식을 많이 얻고,
현찬님께는 기초 CS지식이나 막혔을때 많이 도움을 받은거 같다.
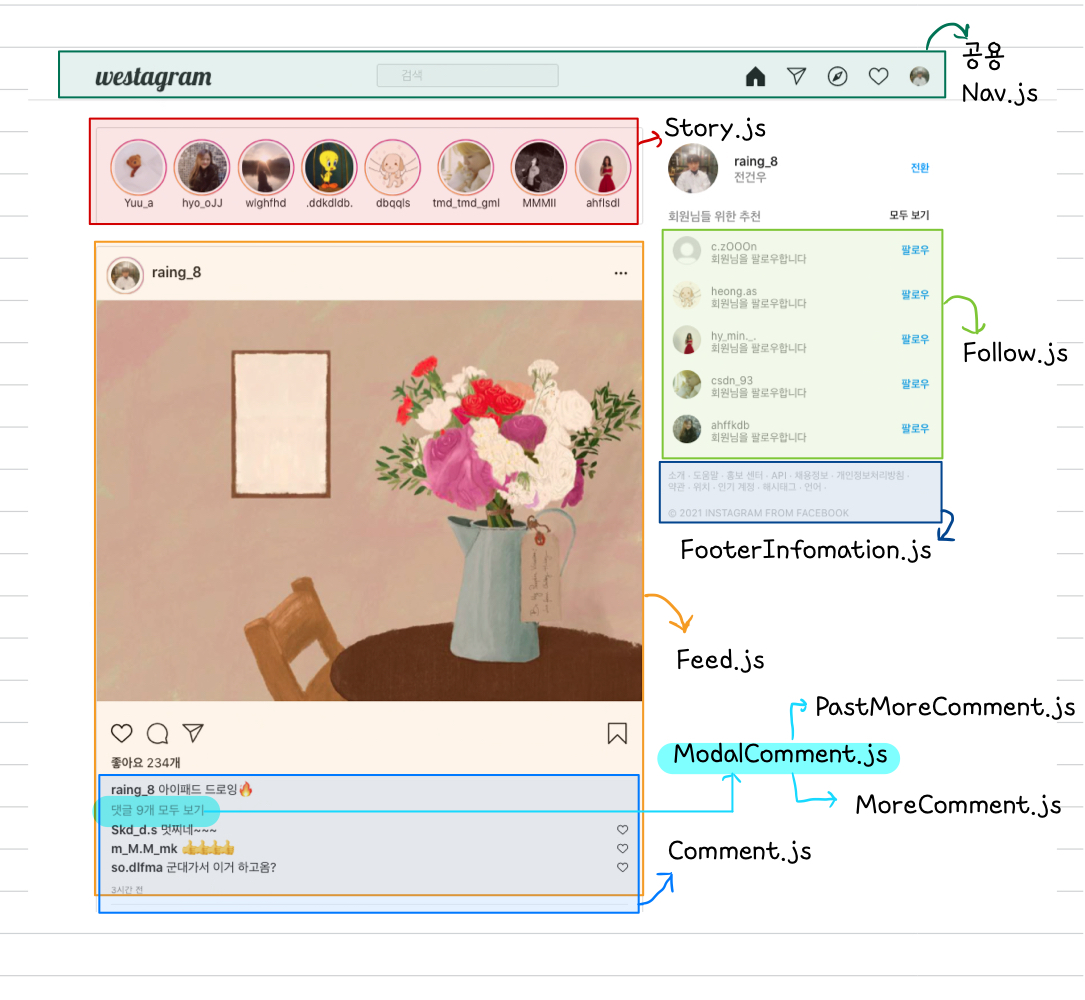
컴포넌트 구조

컴포넌트의 이름을 조금더 직관적으로 이름을 짓는 연습을 하면 좋을거 같다.
디렉토리 구조
.
└── src
├── @Component // 공통 컴포넌트를 관리하는 곳
│ └── Nav
│ ├── nav.js
│ └── nav.scss
├── Pages
│ ├── geonwoojeon // 제 폴더를 관리 하는곳
│ │ ├── Components
│ │ │ ├── Aside
│ │ │ │ └── Follow.js
│ │ │ ├── Feed
│ │ │ │ ├── Comment
│ │ │ │ │ └── Comment.js
│ │ │ │ ├── Modal
│ │ │ │ │ ├── MoreComment.js
│ │ │ │ │ └── PastMoreComment.js
│ │ │ │ ├── Feed.js
│ │ │ │ └── ModalComment.js
│ │ │ ├── Footer
│ │ │ │ └── FooterInfomation.js
│ │ │ └── Story
│ │ │ └── Story.js
│ │ ├── Logi // Login 화면
│ │ │ ├── Login.js
│ │ │ └── Login.scss
│ │ ├── Main // Main 화면
│ │ │ ├── Main.js
│ │ │ └── Main.scss
│ │ └── Styles
│ │ ├── Common.scss
│ │ └── Reset.scss
│ ├── hyunchanpark // 현찬님의 디렉토리
│ └── sanghunlee // 상훈님의 디렉토리
│
│
│
...디렉터리 구조다 정말 복잡하기 그지없다 좀더 직관적으로 디렉토리 구조를 짤 수 없을까? 이래서 유지보수 관리가 될까 싶을 정도인데 디자인패턴에 대해 배운다면 이점에서는 좀더 괜찮아질까? 그리고 폴더명을 작성할 때 도 직관적으로 볼 수 있게 조금더 고민을 해봐야겠다.
추가기능
댓글, 좋아요👍 기능

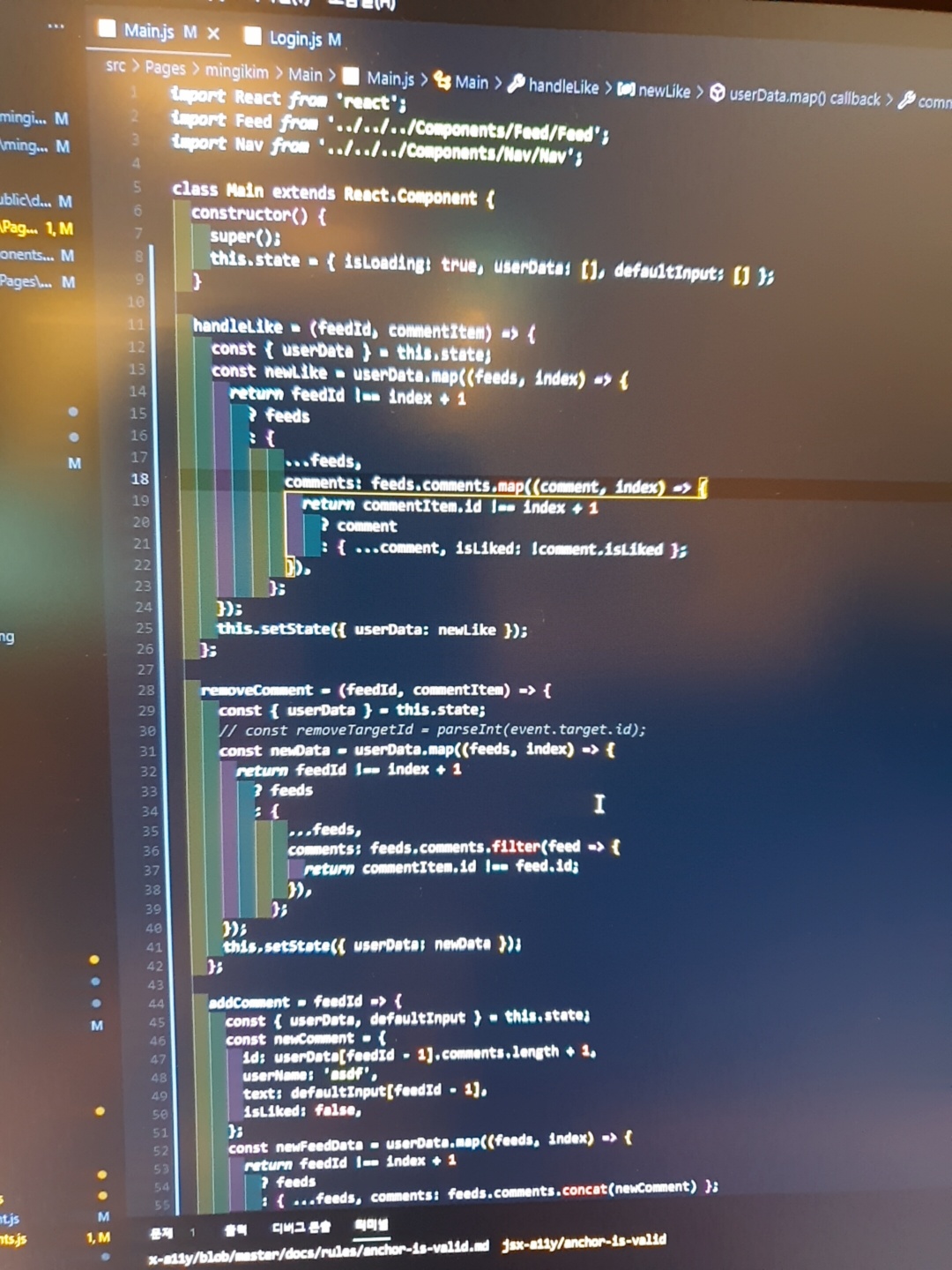
나는 이 기능을 구현할 때 해당하는 컴포넌트에게 map함수를 돌려서 하트 하나하나 클릭 할 수 있게 나름 쉽게 구현 하였다.
하지만, 다들 이기능을 구현할 때 하트 하나하나 클릭하는게 아니라 전체가 클릭이 되어서 고생 하고 있었다. 처음엔 이해가 안됐지만 알고보니 부모 컨테이너에 state를 관리하고 스프레드를 사용하여 직접 mockdata에 직접 데이터를 넣었고, 부끄럽지만 나는 그렇게 한다면 굉장히 어려울꺼 같아서 다른 방법으로 도피를 했고 당연히 안될줄 알고 시도 조차 하지 않았다.
어렵다는걸 당연히 알면서도 열심히 하나만 파고 드는 마인드와 끈기가 대단하고 배워야 하겠다고 느꼈다.
10시가 지나기전 급하게 찍은 코딩요정 갓민기님의 코드 사진 그리고 이 로직에 대해 설명해주신 갓선주님 감사합니다! 😂🙏
aside 컴포넌트 리사이즈 될때마다 고정위치

예전 자바스크립트에서 이 기능을 구현 할때는 나름 쉽게 구현 해냈다.
하지만 리액트로 할때는 어떻게 할지 상상 조차 안갔다.
componentDidUpdate() {
window.addEventListener('resize', this.handleResize);
}공식문서를 통해 어떻게 검색을 해야 할 지 모르다가 결국 끝내 공식문서를 통해 "업데이트 될때마다 실행" 이라는 키워드를 찾아냈다. 그러고나서 짧은 시간 내에 구현 완료 하였다.
역시 개발자에겐 개발문서 그리고 검색과 경험이 중요하긴 한거같다.
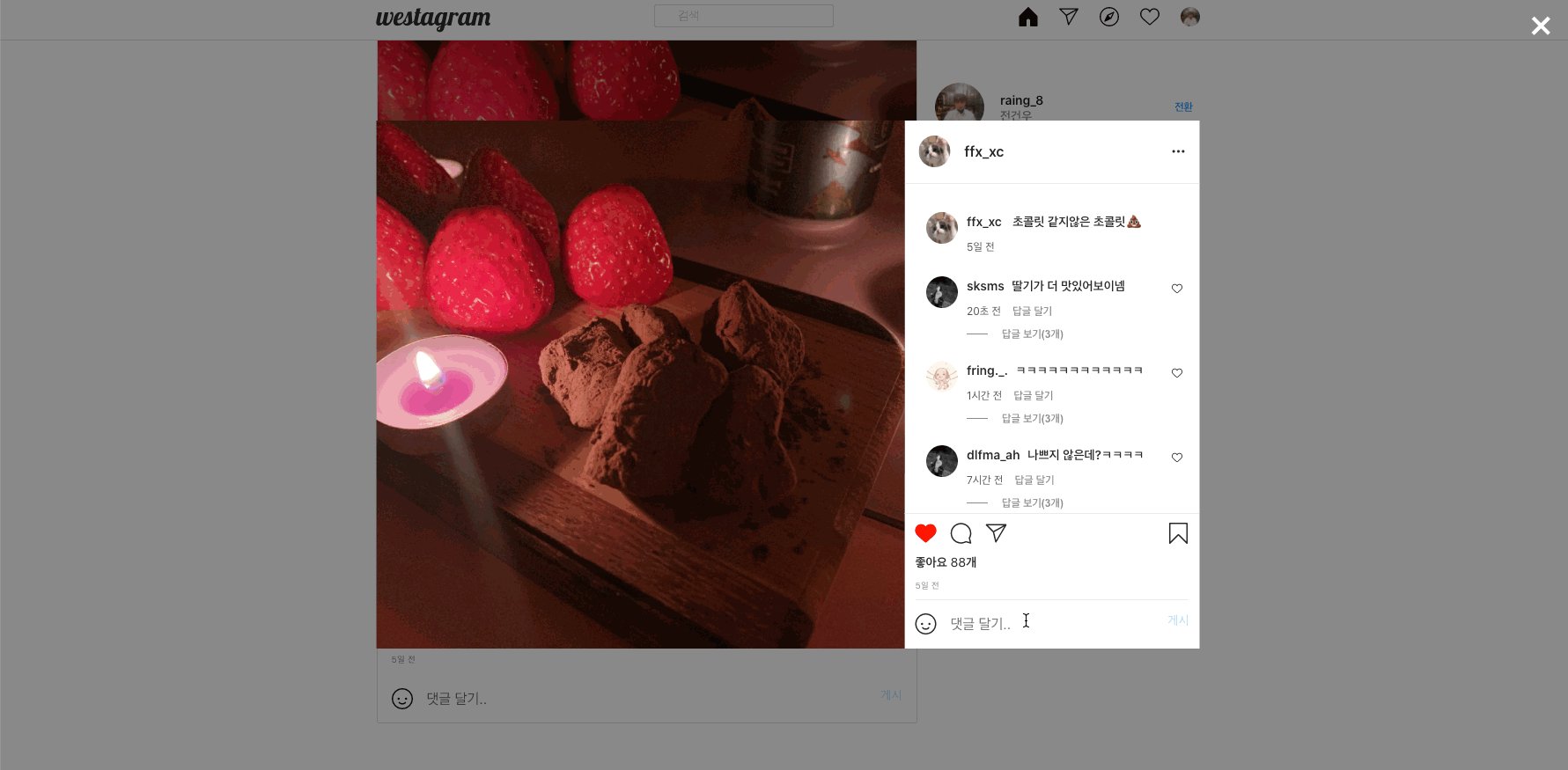
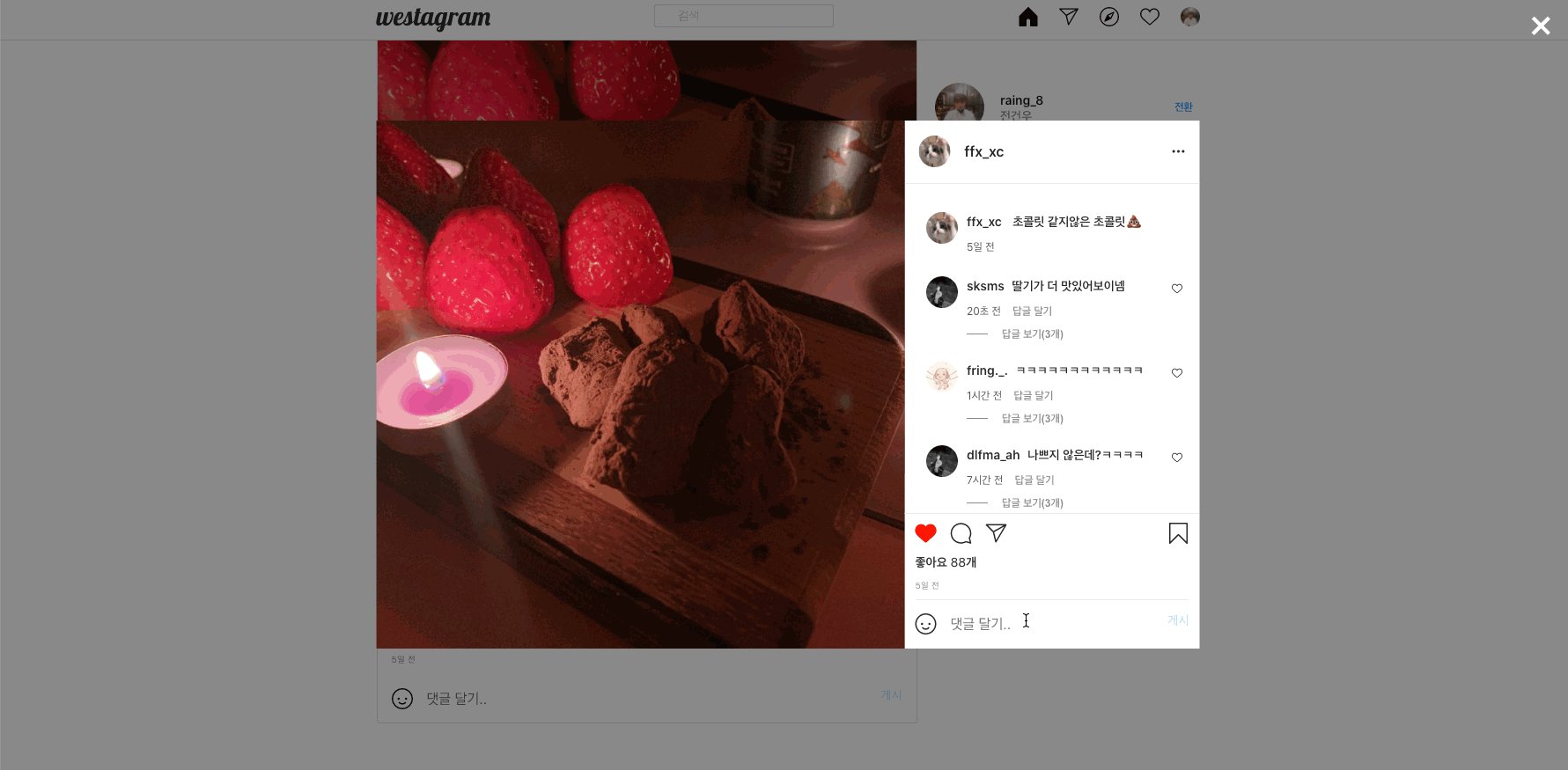
모달창 구현

나에게 참 애증이 가는 기능 구현이였다. 혼자 생각한대로 검색으로 수월하게 해결한 마지막 기능이다.
프로젝트 진행 하면서 궁금했던점🤔
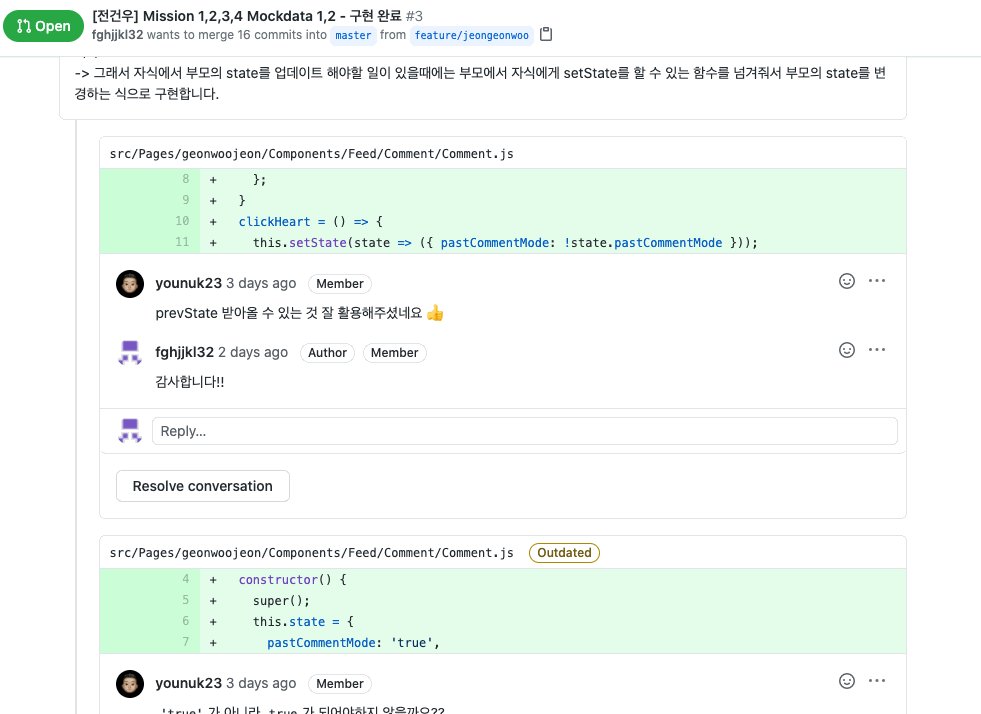
자식 컴포넌트의 데이터를 부모 컴포넌트로 데이터로 옮기는법
부모컴모넌트에서 자식컴포넌트에게 데이터를 옮겨줄 때는 props를 통해 간단하게 데이터를 이동하면 됐다. 하지만 자식 컴포넌트의 데이터를 부모 컴포넌트로 데이터를 어떻게 옮길까?
부모컴포넌트에서 자식컴포넌트에게 setState를 할 수 있는 함수를 넘겨줘서 부모의 state를 변경하는 식으로 구현해야 한다.
state를 하위 컴포넌트에 생성하는 것을 왜 지양하는 이유
공식 문서에서 최대한, 상위부분에서 state를 만들어 데이터를 관리하고, 하위 컴포넌트에는 state 없이 props으로 데이터를 뿌리라는식으로 써져 있는 글을 보고 궁금 해졌다.
state 를 전부 하위 컴포넌트별로 따로 관리하게되면 지금은 명확하게 보여서 편하다고 느낄 수 있지만 프로젝트 규모가 커지고 컴포넌트가 많아지면 굉장히 복잡해 진다고한다.
에러가 발생했을 때 보통 역추적을 하게되는데, 한곳에서 state 를 관리하여 내려주는 경우 어디서 부터 디버깅을 시작해야할 지 명확해진다. 그리고 항상 변수의 발생 확률을 줄여주는게 좋기 때문에 state를 하위 컴포넌트에 생성하는 것을 왜 지양한다고 한다.
물론 모든 상태를 가장 상위 컴포넌트에서 전역으로 관리를 해야만 하는 것은 아니라고 한다. 유동성 있게 관리가 잘 되는 한 기능별로 스테이트 분리가 되어있어야 한다고 한다. 예를 들어, 인스타그램의 Feed 컴포넌트와 Story컴포넌트도 각각의 데이터를 받아온다고 하면, 해당 데이터는 각각의 스테이트를 만들어 관리를 하는 것이 좋다고 한다.
이 부분은 디렉토리나 컴포넌트의 관리를 위해 나중에 가서도 차차 공부를 해야할 점인거같다.
지난 프로젝트를 회고하며
겨우 4주남짓한 짧은 기간내에 리액트를 통한 인스타그램 클론 프로젝트를 진행 하면서 많은것을 얻어냈다.

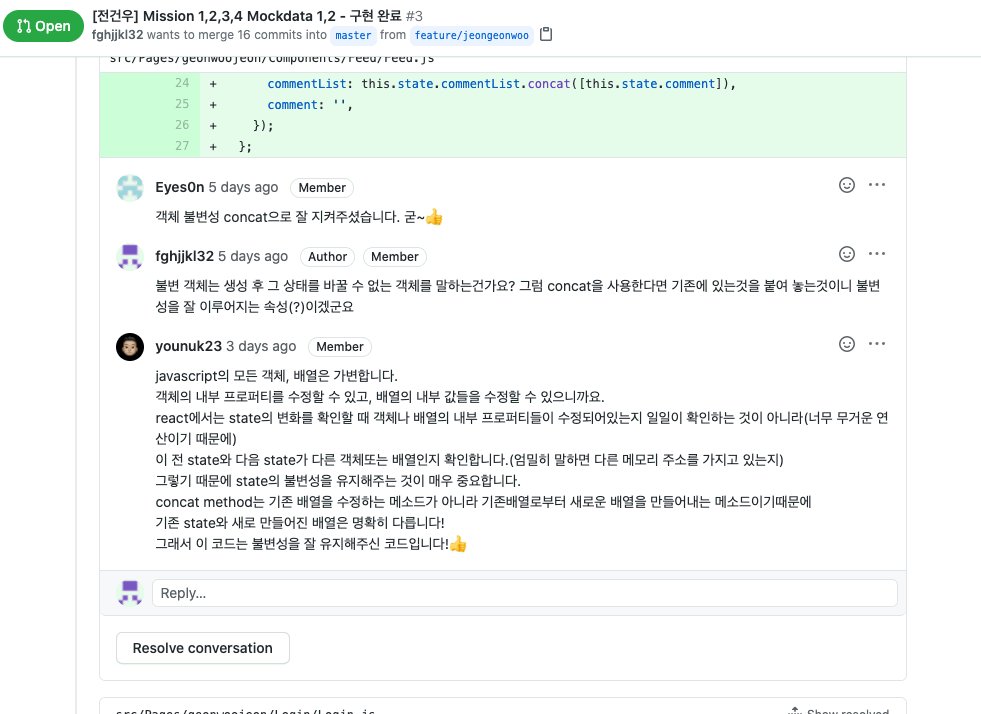
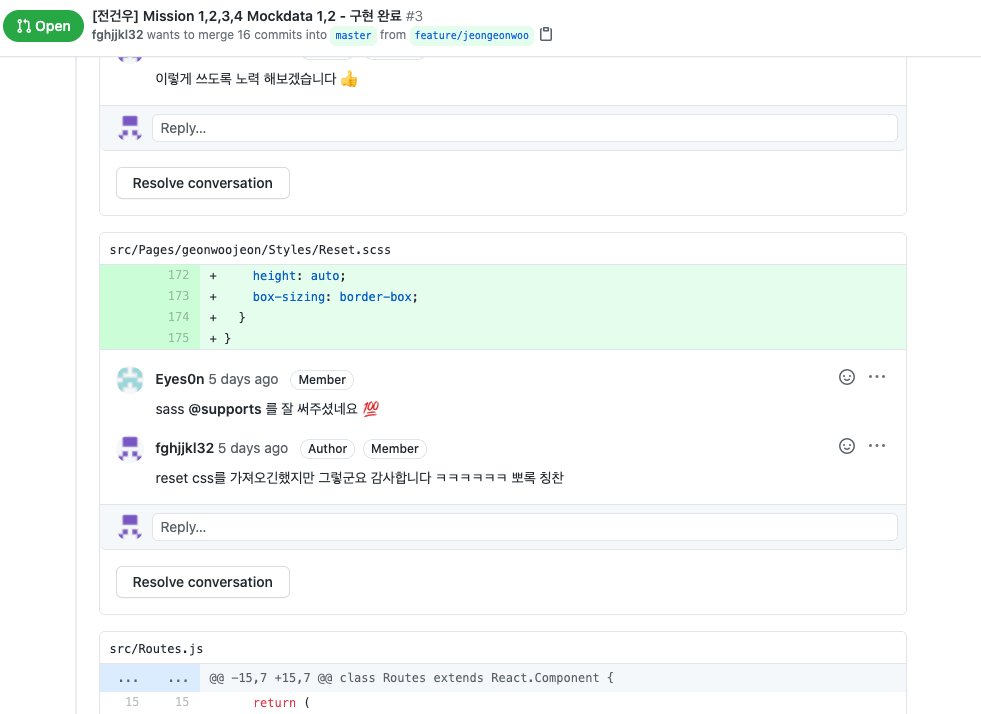
이 프로젝트를 하며, 많은 리뷰를 받았고 나또한 팀원분들의 코드 리뷰를 하는 경험을 했다. 생각외로 남의 코드를 보고 이해하는것은 매우 어렵지만 나중에 협업하기 위해 이런 경험은 매우매우 중요하다고 생각이 든다.
리뷰달아주신 상훈님,현찬님 그리고 멘토님이신 연욱님께 다시한번 감사합니다 🙏
개발자가 되고 싶다
군대에서 전역한지 벌써 6개월이 지났다. 군대에서 만난 선임이 아이비리그 출신의 UX학과의 재학생이였다. 그 선임의 많은 얘기를 듣고 웹이라는 것의 눈을 뜨고 마침 시각 디자인을 만지고 꾸미는것을 좋아하는 나는 웹디자이너로 꿈을 갖기로 했다. 하지만 실력이 좋지도 않았고 학위도 없는 비전공자에 아무리 노력을 하더라도 디자인은 너무 힘들었고 인터렉티브한 홈페이지를 직접 꾸며보고 싶었다. 찾아보다가 프론트엔드라는 직업이 눈에 들어왔다.
그리고 가장 개발자가 되고싶은 계기가 되었던게 그 UX학과의 선임과 군대 동기와 같이 창업대회를 나갔다.
단지 용돈 벌이용으로 상금을 타려고 시작한 대회 였지만 그 간단한 동기에도 불타는 나를 보았다. 이 짧은 순간 팀으로 무엇을 진행한다는것이 매우 즐거웠고 근무시간 밤새면서 항상 대회를 준비 했던거 같다.(광탈했지만😅) 물론 쉽지는 않았지만 너무 즐거웠던 경험이다. 소통과 협력을 중요시 하는 개발자라는 직업이 더욱 마음에 끌리고 눈이 갔다.
그러고 말년 휴가를 나와 마냥 혼자 개발자가 되고 싶어서 공부를 시작했다. 전역 하기까지 순조롭게 가는듯 했지만 그 이후 실상은 마냥 쉽지 않았다. 생활비를 벌기 위한 알바를 하고 마치면 녹초가 되어서 피곤해 죽을거 같은 몸으로 억지로 코딩을 하니 슬슬 의욕도 떨어지고 실력이 늘지 않는 느낌이 들어 자존감 자체도 떨어졌다.
하지만 위코드에서 들어가서 부터 그 군대에서 찾았던 의욕이 다시 살아나는거 같다.
물론 지금 나는 게으르고 갈길이 멀지만 노력을해서 개발자가 되고 싶은 생각 뿐이다.
위코드 도착?
처음에 도착했을때 다들 서먹서먹한게 어색해서 죽는지 알았다. 시간이 지나 다들 새로 배우는 자바스크립트 문법과 리액트에게 많이 뚜드려 맞고 그만큼 맷집이 강해졌다.이 과정에서 다들 서로에게 궁금한걸 해결하고 새로운 것에 낯설지만 같이 이겨냈기 때문에 금방 친해진거같다.
이 짧은 과정에서 잃었던 의욕을 다시 생겨나고 다시 코딩에 재미를 찾았다.
코딩이 마냥 쉽지는 않지만 하다보면 정말 즐겁고 성취감이 느껴진다. 평생 이런 느낌을 가진적이 드물었는데 참 이런 기분을 느낀 나는 운이 좋은거 같다.
이런 좋은 환경에서 코딩을 한다는게 정말 재미있고 뿌듯하다.
팀원들과 함께 있다면 더 즐거운거 같다. 즐거운 환경을 만들어 주는 팀원분들 그리고 멘토님들에게 다시한번 항상 감사하다.
위코드에서 만난 모든 사람들도 마찬가지다. 함께해서 좋았고, 나도 모두에게 좋은 사람으로 기억에 남았으면 한다.
마지막으로
아직 더 구현해보고 싶은 기능이 매우 많은 애증의 첫 프로젝트다. 그래서 따로 repo를 생성해서 기능을 구현 해볼 생각이다.
하지만 바로 몇시간뒤 바로 1차 팀 프로젝트를 시작해야해서 우선 여기까지 구현하고 작업한 기능들을 복습겸 회고했다.
모든 프로젝트가 끝나고 협업까지 끝난다면 개인으로 다른 기능들도 구현해볼 예정이다. 그때 더 추가로 기록을 해야겠다.
나는 잘하고 있는걸까? 라는 의문이 들지만 그렇게 믿고싶다. 그리고 모두가 잘되었으면 좋겠다.😁