1교시 : 네이버 연예 나머지 왼쪽 나머지 부분 코딩해보기
1. section-4
(1) 서비스 화면


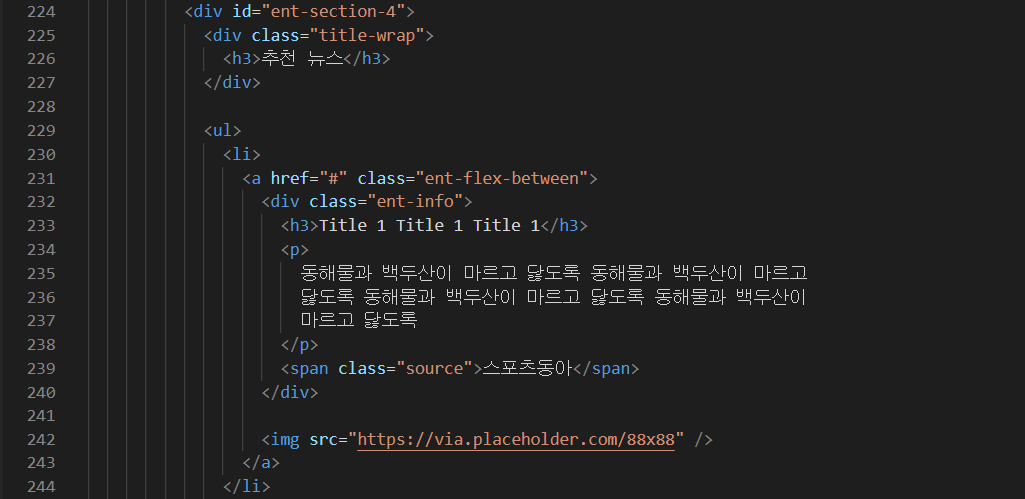
(2) html

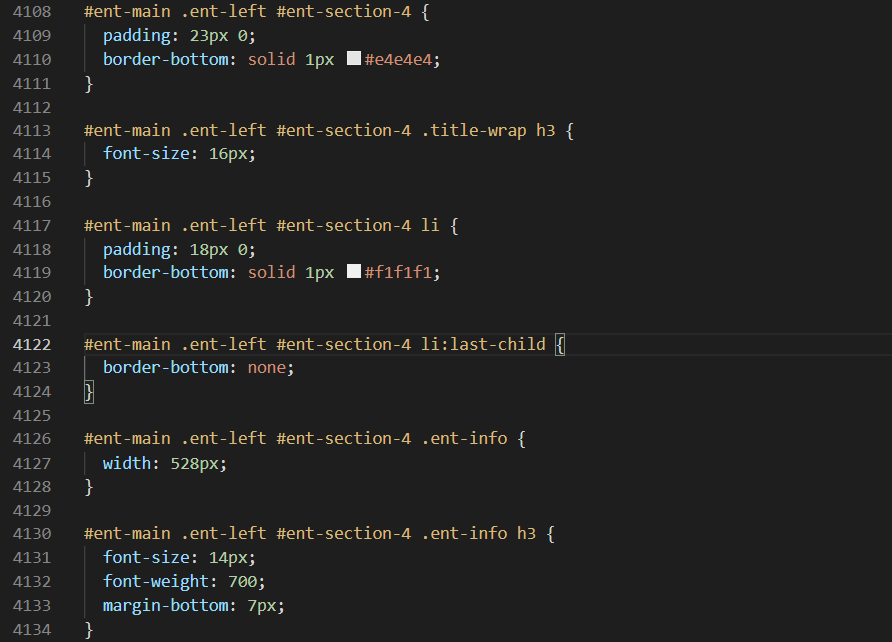
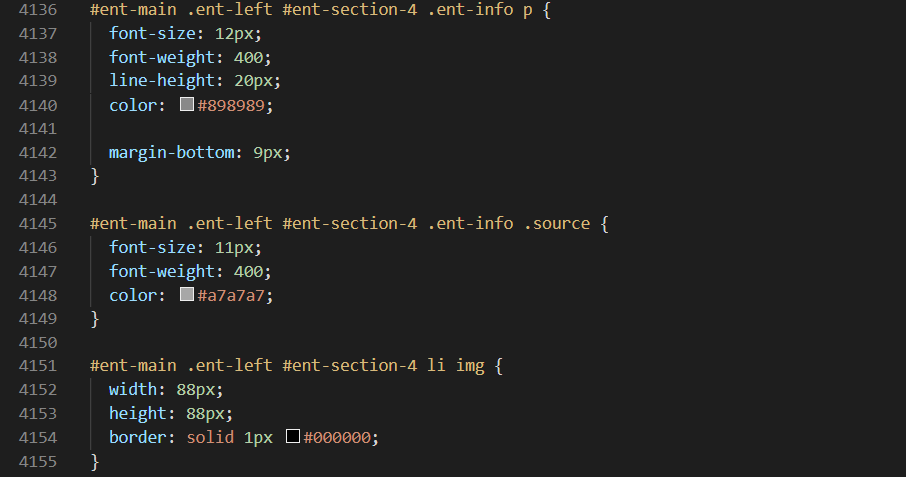
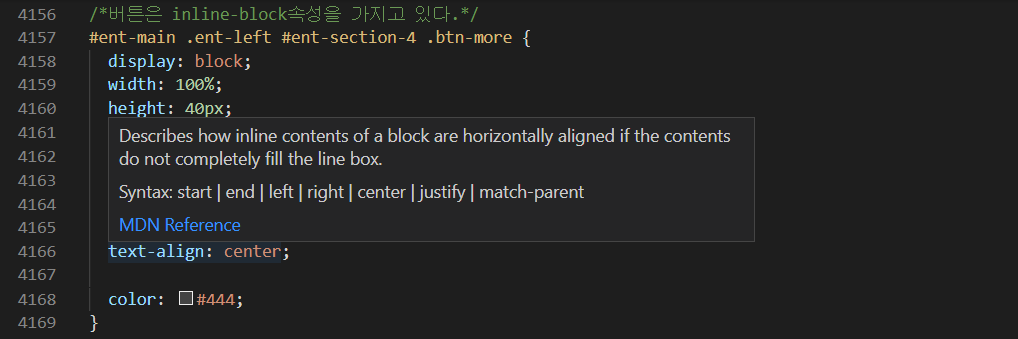
(3) css



코드리뷰 :
#ent-main .ent-left #ent-section-4 .btn-more :
에서 display: block을 한 이유는 button자체가 inline속성을 가지고 있기 때문이다.
- section-5
(1) 서비스화면

(2) html

(3) css


- section-6
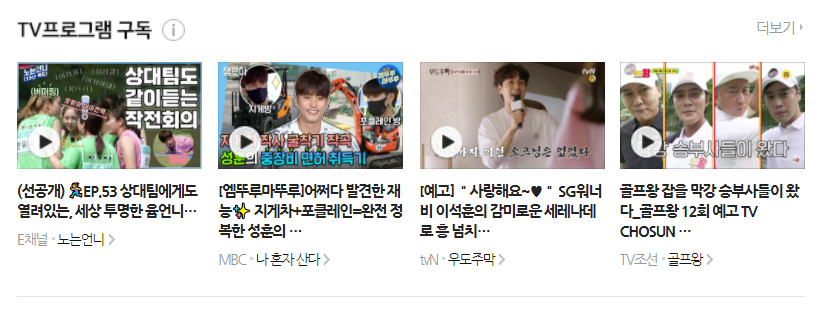
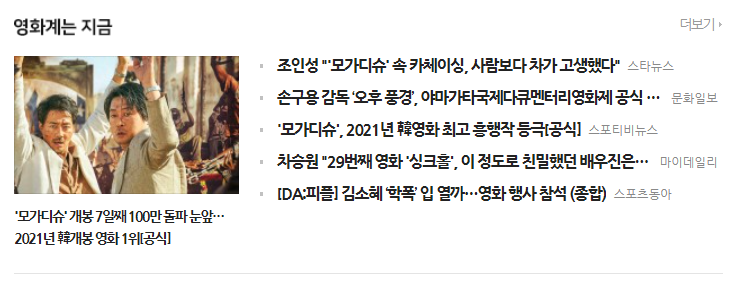
(1) 서비스 화면

(2) html

(3) css




- section-7
(1)서비스화면

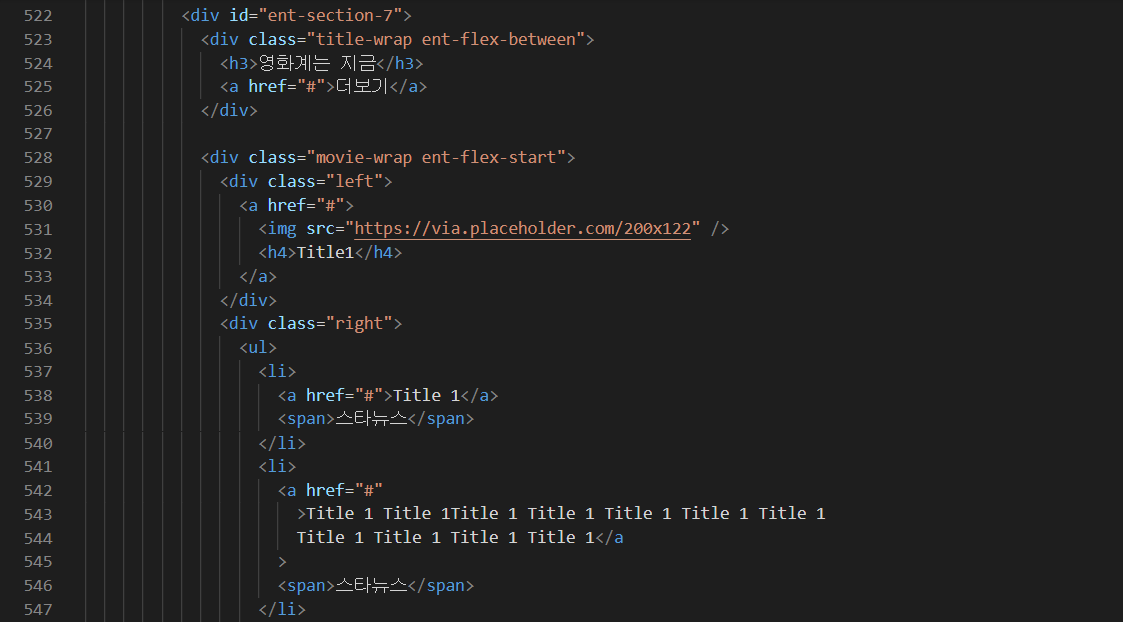
(2)html

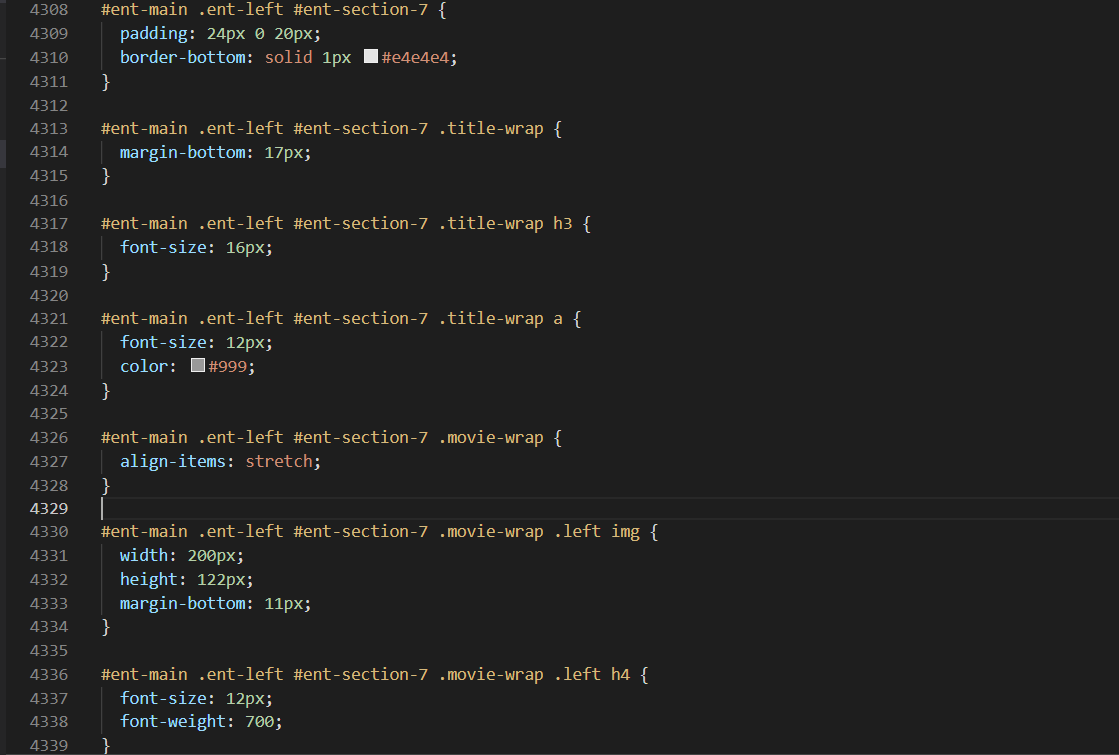
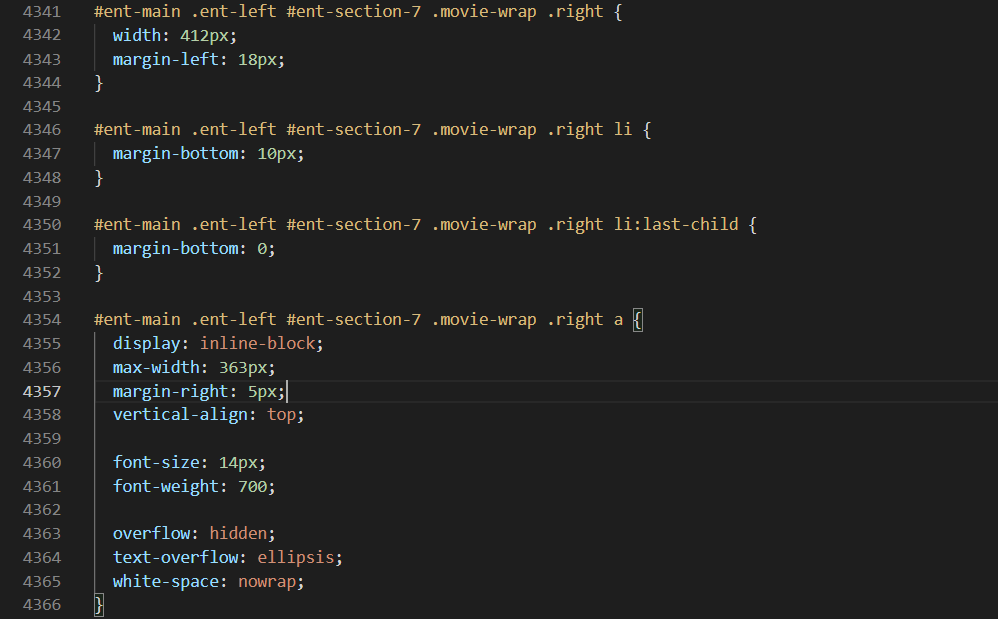
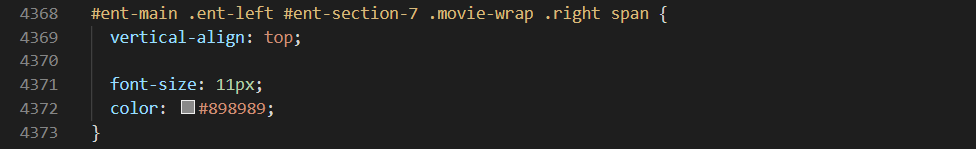
(3)css



a. #ent-main .ent-left #ent-section-7 .movie-wrap :
align-items: stretch;로 설정한 이유는 section-7의 메인컨텐츠가 위로 딱 붙도록 하기 위해서 사용하였다.
b. #ent-main .ent-left #ent-section-7 .movie-wrap .right a :
display: inline-block; / max-width: 363px; / margin-right: 5px;
/ vertical-align: top;로 설정한 이유는 a태그는 inlin속성만 가지고 있고 그래서 기본적으로 높이와 폭값을 가질 수 없다. 그렇기 때문에 inline-block을 사용한다. 또 max-width를 설정하여 360px범위에서 자유롭게 사이즈가 변화할 수 있도록 했다.
- section-8
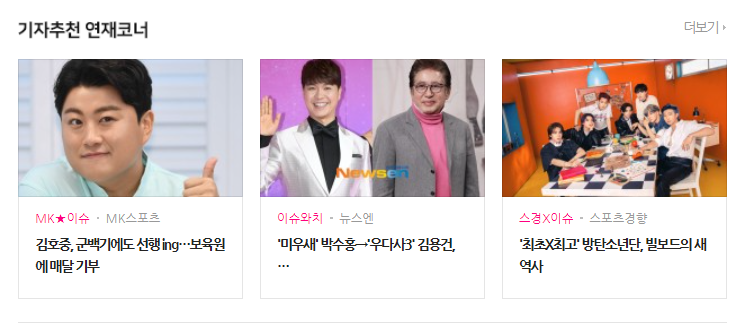
(1) 서비스화면

(2) html

(3) css



- section-9
(1) 서비스 화면

(2) html

(3) css