1교시 : ent-right
오늘 구현할 서비스 화면을 우선하자.



- ent-banner + ent-section-10
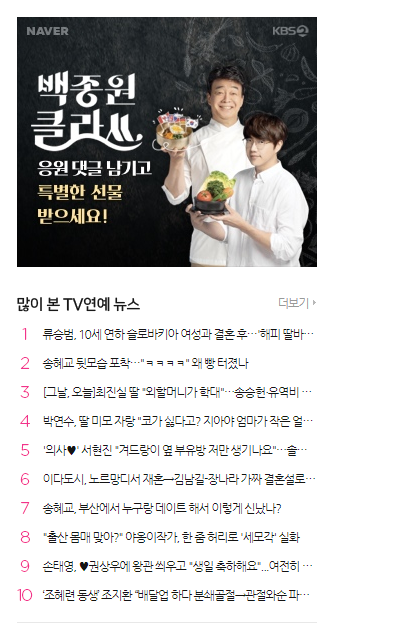
(1) 서비스 구현 화면

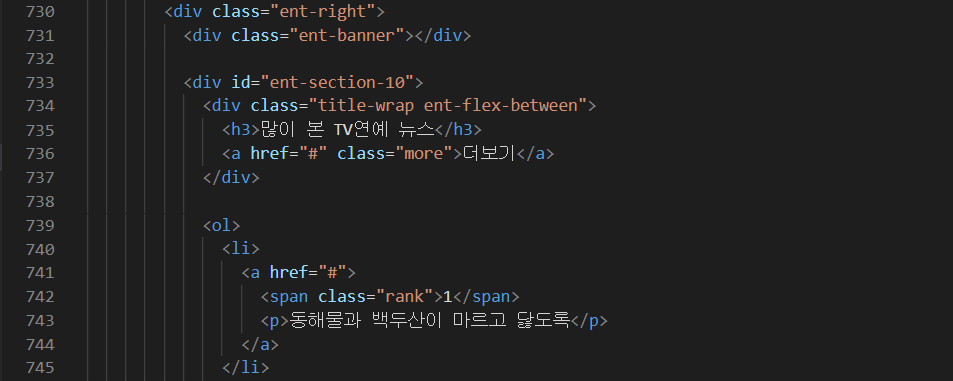
(2) html

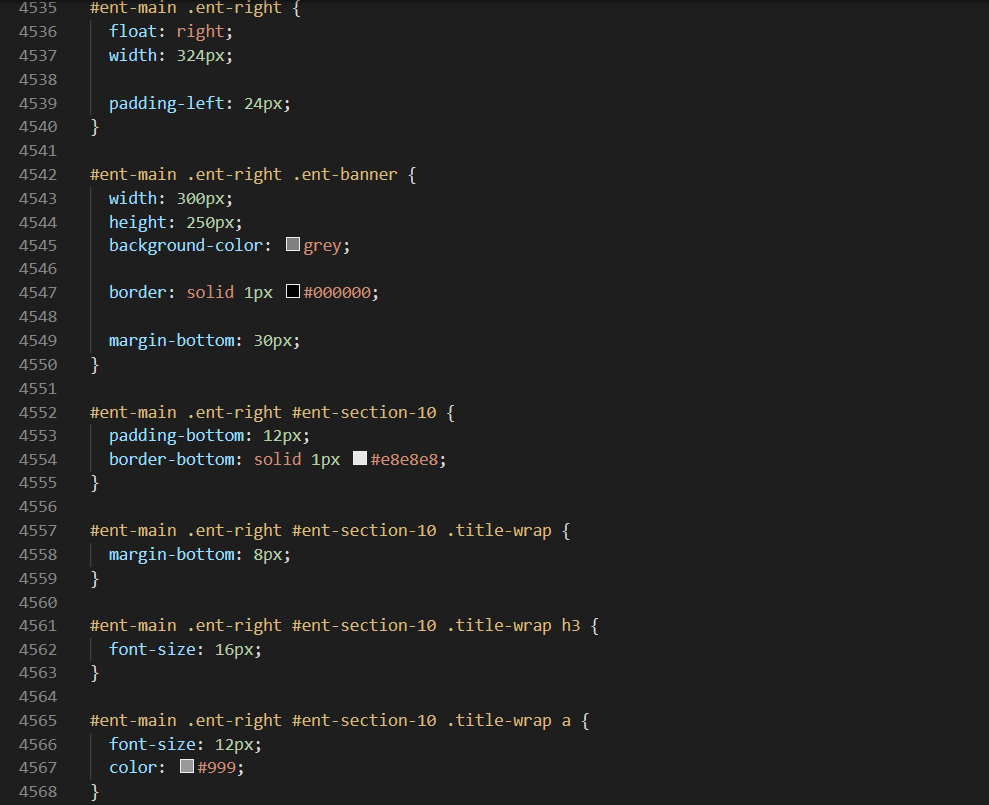
(3) css


코드리뷰 :
a. #ent-main .ent-right #ent-section-10 :
padding-bottom: 12px; / border-bottom: solid 1px #e8e8e8;
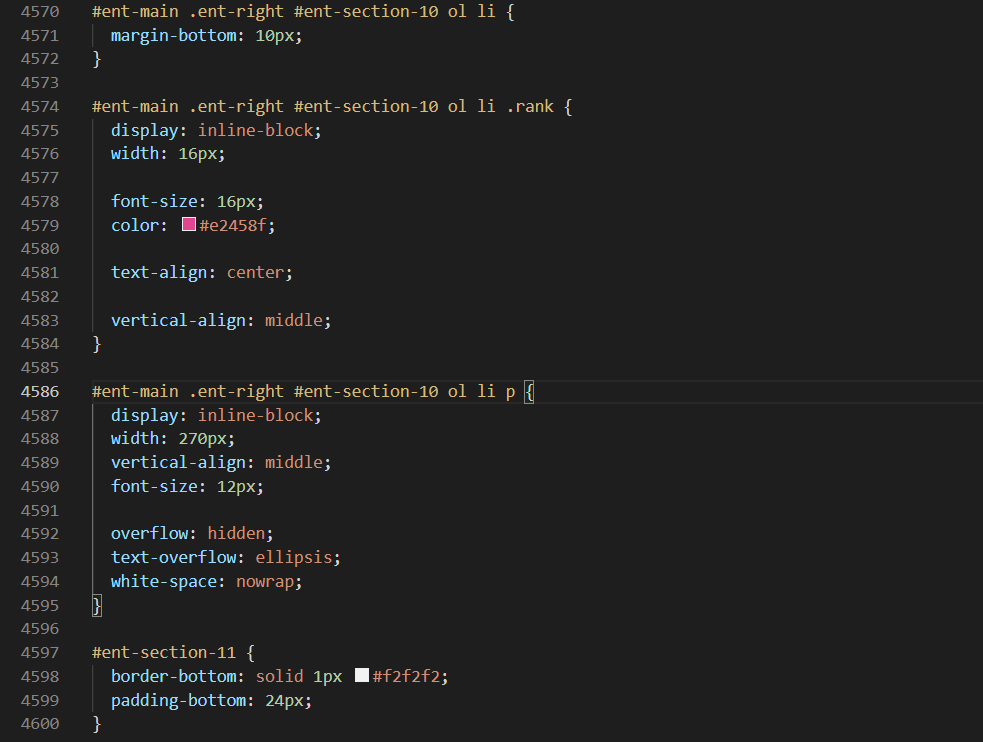
b. #ent-main .ent-right #ent-section-10 ol li :
margin-bottom: 10px; 해당 리스트 간 간격을 주기 위한 코드
c. #ent-main .ent-right #ent-section-10 ol li .rank :
display: inline-block; / width: 16px; / text-align: center; / vertical-align: middle; 클래스 rank가 span태그이기 때문에 display: inline-block을 설정해서 높이와 폭을 정했다.
d. #ent-main .ent-right #ent-section-10 ol li p :
(1) display: inline-block; / width: 270px; / vertical-align: middle; 텍스트 중앙 정렬
(2) overflow: hidden; / text-overflow: ellipsis; / white-space: nowrap; 텍스트 줄임
- ent-section-11/12
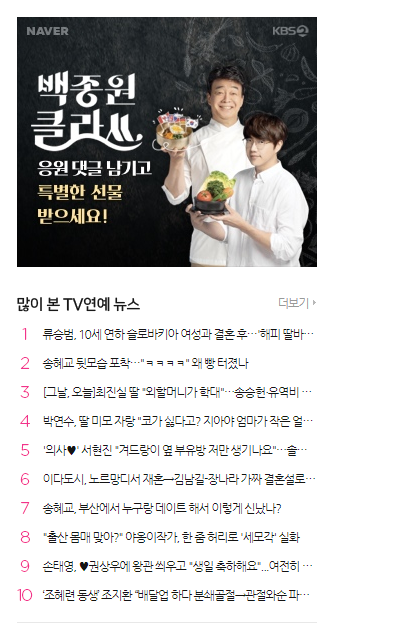
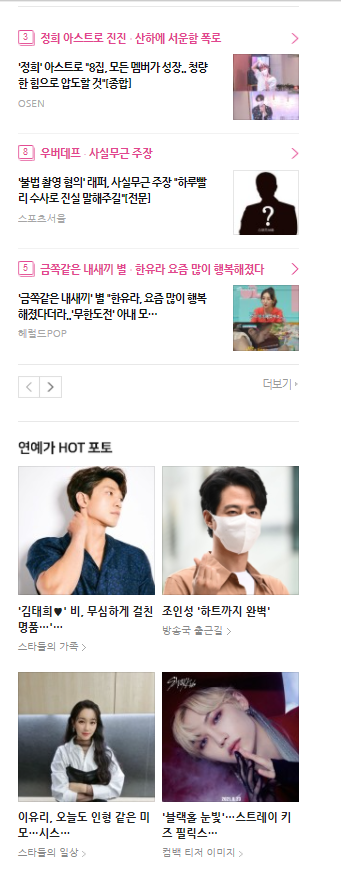
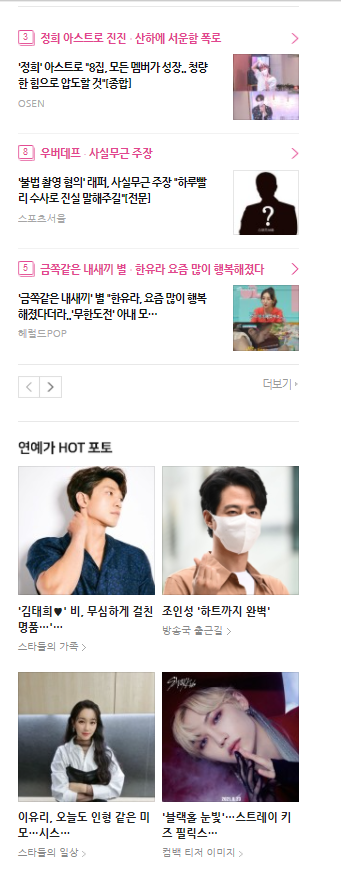
(1) 서비스 화면

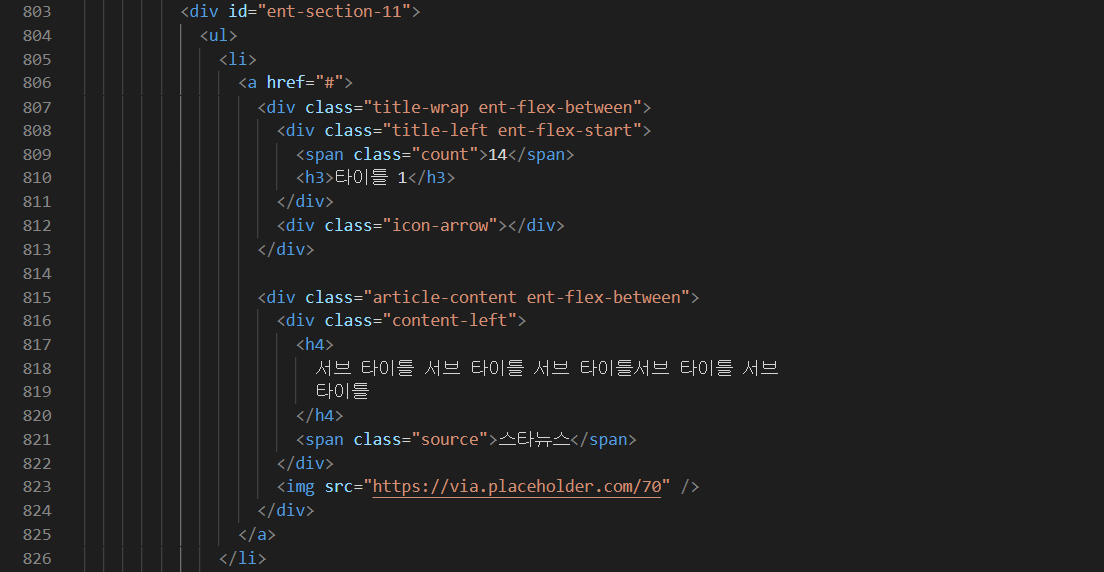
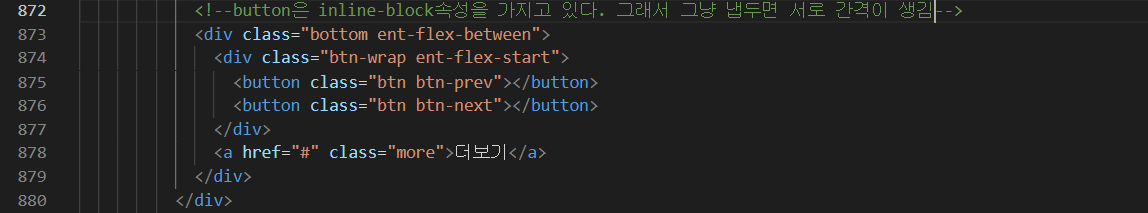
(2) html



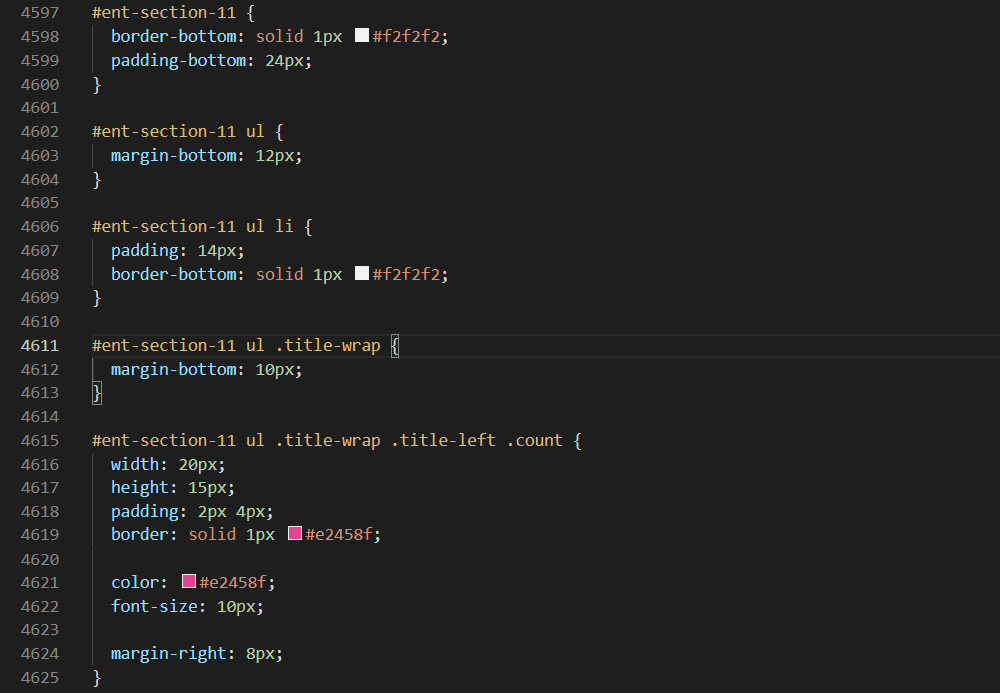
(3) css
a. section-11



b. section-12