1교시 : naver-game-header
(1) 서비스 구현 화면

어떻게 만들어야할까???
우선, 위 화면까지를 header 영역이라고 보고 내가 개발자라면 header-top그리고 그 팀 화면을 header-bottom으로 설정하겟다.
구체적으로 header-top에서 left 왼쪽 영역을 만들어 보자. header-top-left 그리고 그 자식 태그들로 h3와 ul/li태그를 넣는다. 다음 오른쪽 영역은 header-top-right 자식 영역은 search-wrap, ticket-wrap 그리고 login-wrap으로 나눈다.
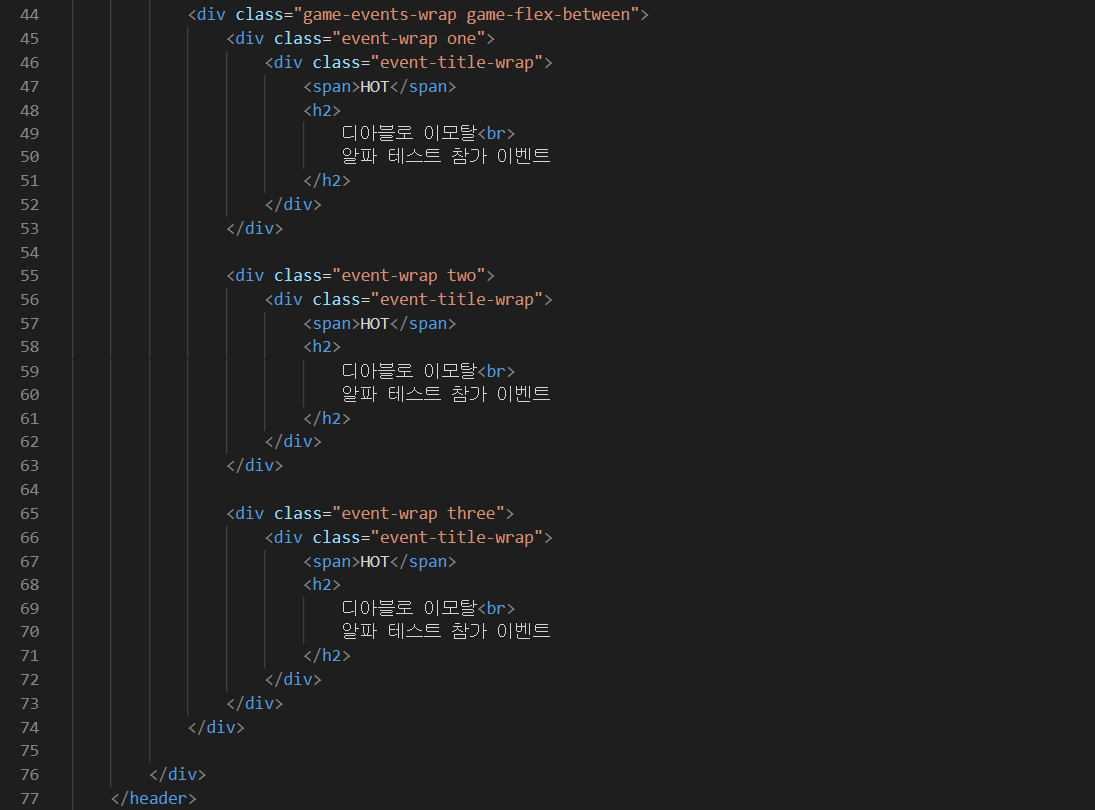
마지막으로 아래 영역들은 header-bottom은 ul/li태그들로 해서 나머지를 표시하고 해당 영역 이미지 안에 글자가 들어갈 수 있도록 position: rel(부모)과 abs(자식)을 사용한다.
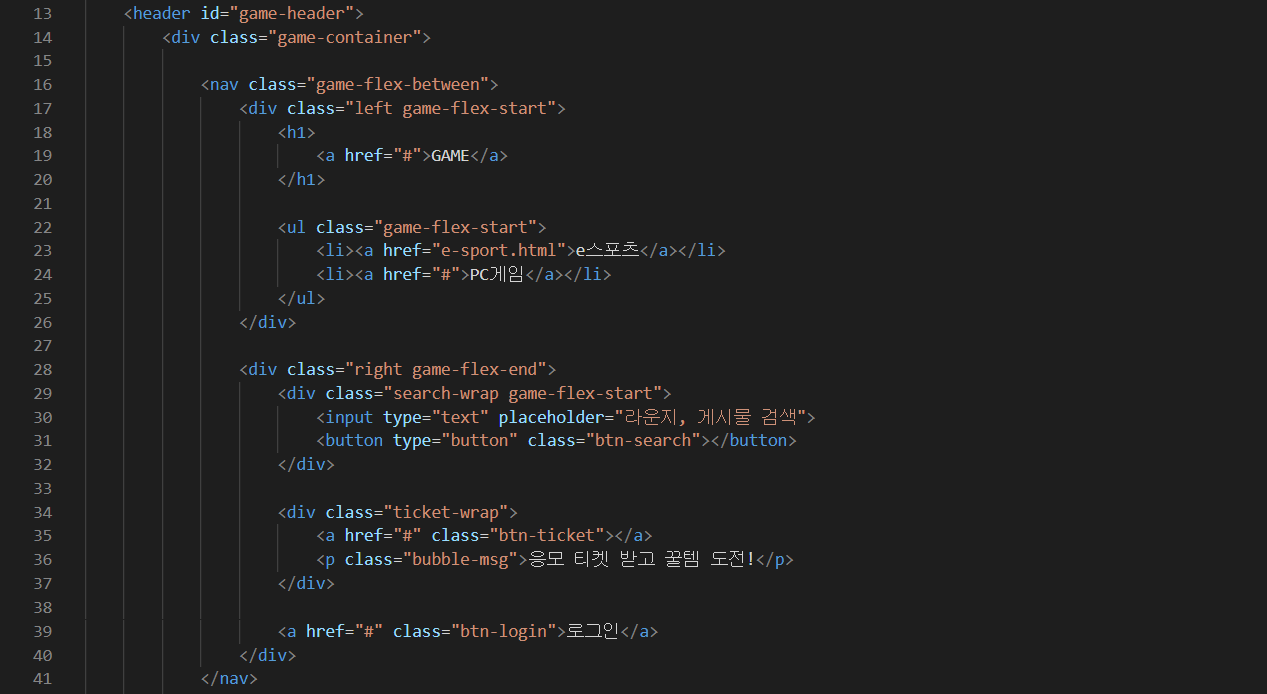
(2) html


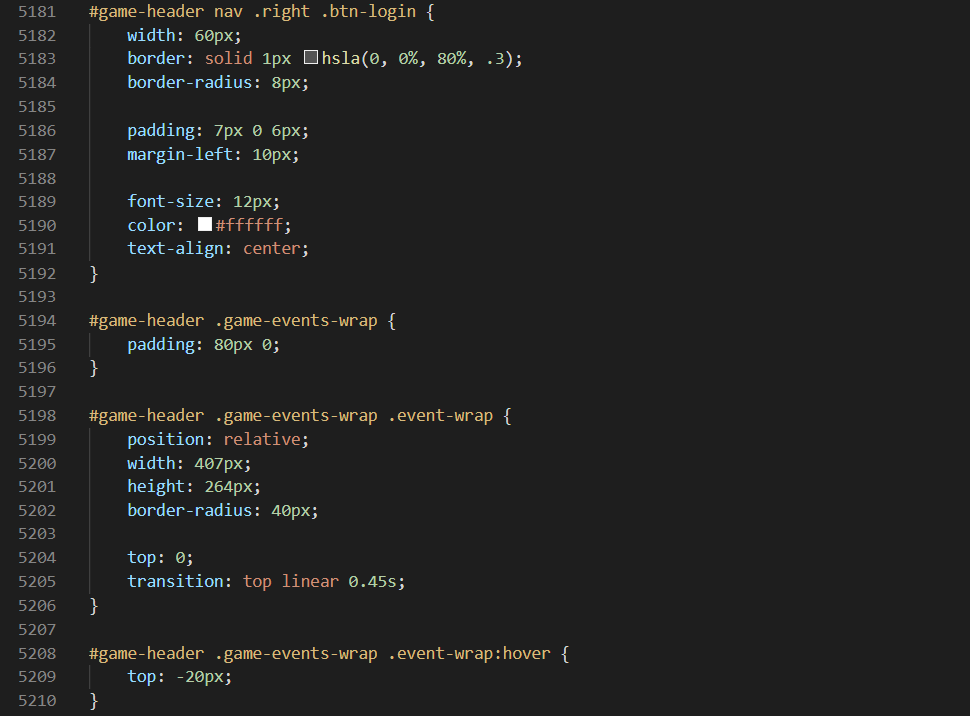
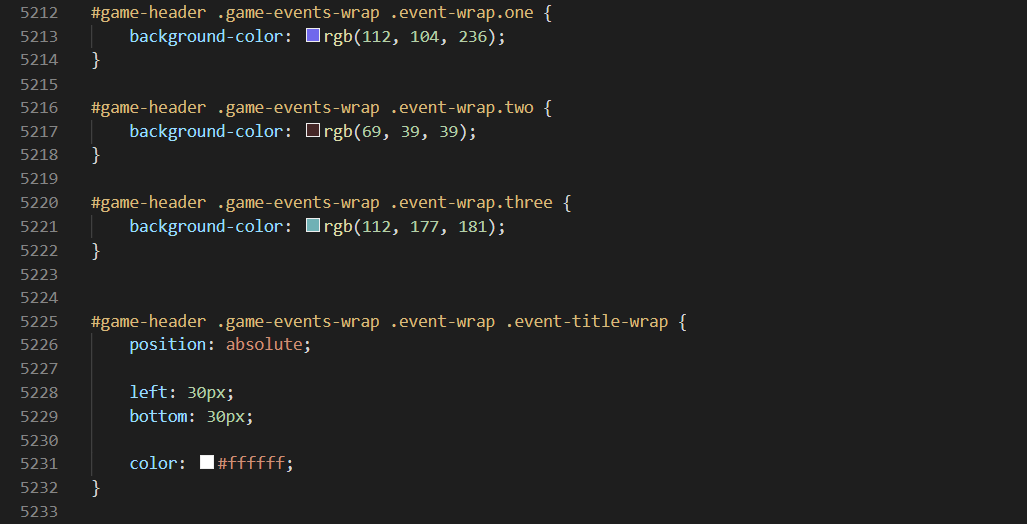
(3) css




코드리뷰 :
a. #game-header nav .right .search-wrap :
위 태그에서 overflow: hidden을 사용한 이유는 border-radius값을 해당 박스에 적용시키기 위함이다. 특히 부모 태그 안에 있는 자식태그가 이미지일 경우 해당 영역에 border-radius값을 적용하기 위해 overflow : hidden사용은 필수.
b. #game-header nav .right .search-wrap input /
#game-header nav .right .search-wrap button :
background-color: transparent;을 사용해서 search-wrap(부모 태그)에 적용된 배경값을 자식에게도 적용시킴

코드리뷰 :
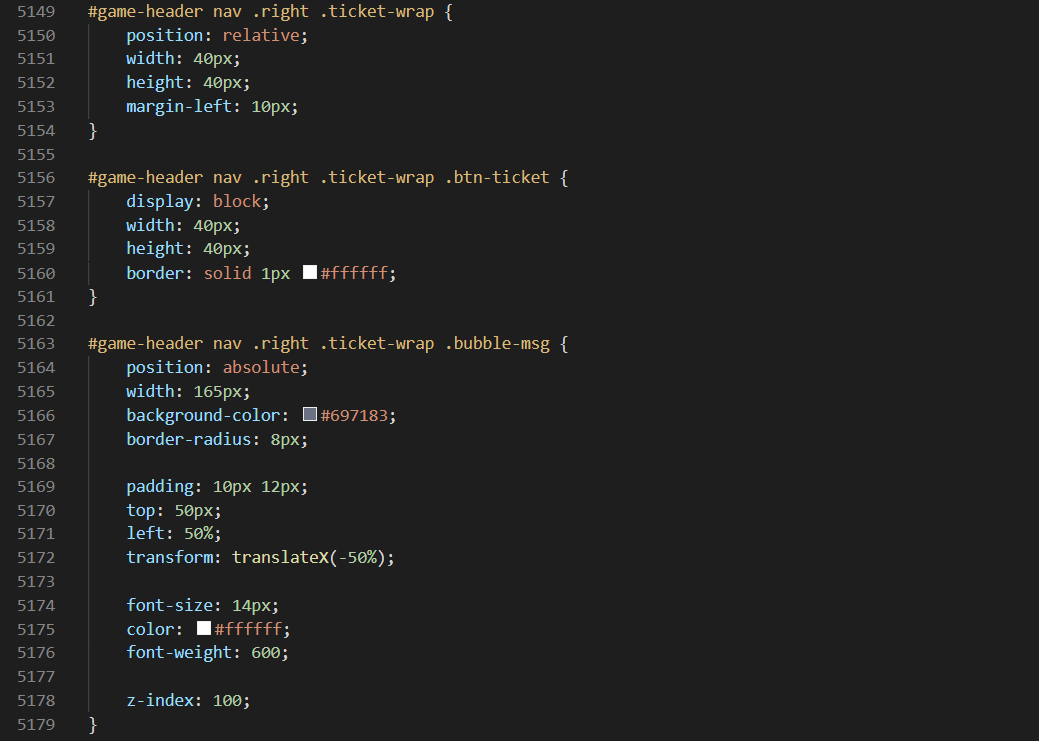
a. #game-header nav .right .ticket-wrap :
position: relative;를 적용하고
b. #game-header nav .right .ticket-wrap .bubble-msg :
position: absolute;를 적용한다. 그 다음 아래와 같은 코드를 적용해서 위치를 잡아준다.
top: 50px;
left: 50%;
transform: translateX(-50%);
마지막으로 아래에 있는 태그와 이미지가 겹칠 경우 해당 박스가 위에 올라오기 위해
z-index를 적용해준다.