1교시 : 네이버 게임 메인 왼쪽


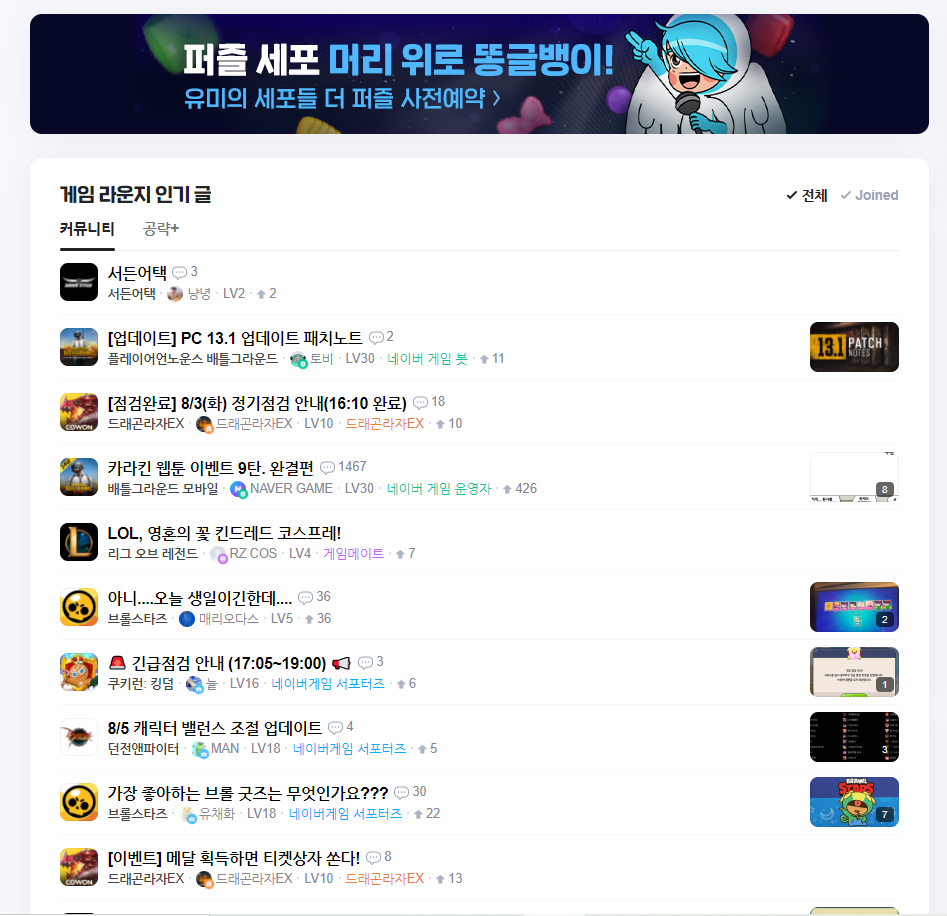
오늘 구현할 화면은 위와 같이 네이버 메인 왼쪽 페이지이다.
본격적인 코딩에 앞서 해당 화면을 어떻게 구현하여야 할지 생각해보자.
banner영역은 우리가 보통 해오던 대로 하면 큰 문제가 안될 것이고 그 다음 메인 섹션은 어떻게 구현할까. 내가 네이버 게임 페이지 개발자라면 다음과 같이 할 것이다.
우선, section의 가장 윗부분에는 main-left-section1-header라고 태그를 붙이고
그 아래 자식들은 header-top/header-bottom이라고 태그를 만들것이다.
그리고 header-top은 h3(왼쪽) info-wrap으로 나눌것이고 그 아래 header-bottom은 nav ul li 태그 형식으로 해서 해당 영역들을 표시할 것같다.
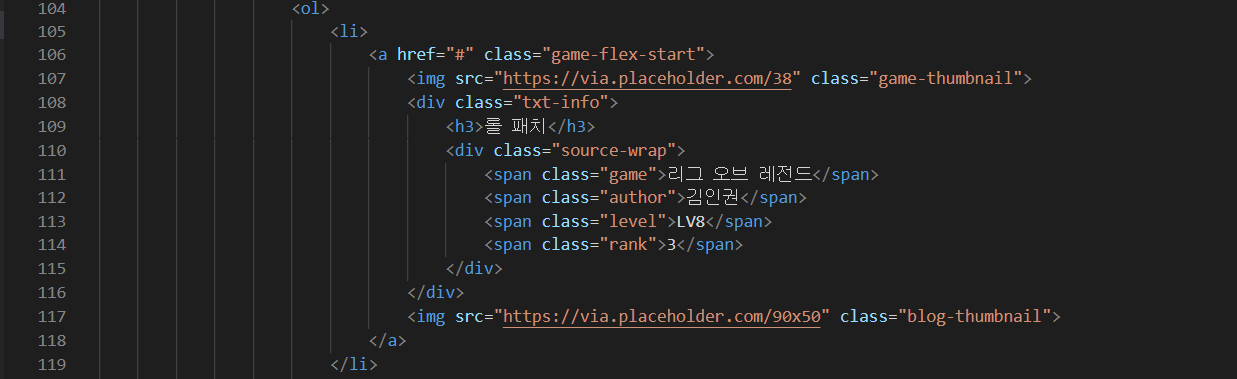
마지막으로 메인 컨텐츠 영역은 ol/li 방식으로 태그들을 사용하고 그 안에 내용들은 thumnail-wrap/game-info/game-img 로 자식들을 구성해서 display:flex를 사용한다.
- html


- css


코드리뷰 :
.game-section :
position: relative;/ background-color: #ffffff;/ box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%);/ border-radius: 12px; / padding: 27px 30px 40px;/ margin-bottom: 40px;
왼쪽 박스 전체 중 배너 아래 컨텐츠 영역을 감싸는 가장 큰 부모태그(game-section) 그리고 여기서 box-shadow 값 그리고 padding, margin-bottom값을 정하였다.
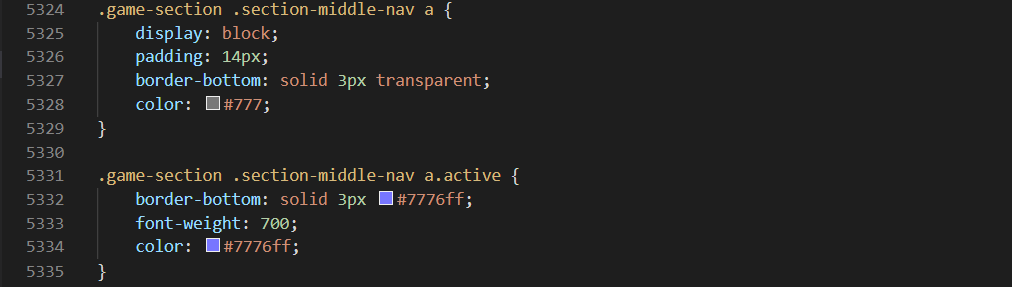
.game-section .section-middle-nav a :
a태그는 대표적인 inline속성을 가진 태그이다. 그래서 이러한 a태그를 display:block을 사용해서 높이 값과 폭을 주었다. 그리고 버튼 중 지정되는 버튼만 border-bottom값이 나오도록 하기 위해 border: transparent를 정했다.