1교시 : naver-game-left2
이번 시간은 지난 시간에 이어 오른쪽 부분을 마저 다 완성해보겟다.
이번 시간에 눈여겨서 보아야 할 점은 기존에 사용한 html구조와 css를 어떻게 새로운 영역에서 재사용하는가이다.
- section2
(1) 서비스 화면

(1) html


코드리뷰 :
해당 영역의 header부분은 우리가 앞서 구현한 section1과 폰트의 굵기 그리고 구조가 유사하다. 그래서 section1의 header영역을 그래도 가지고 와서 id값과 약간의 내용을 수정하여 재사용하였다.
다음으로 main-content영역에 있는 이미지영역과 리스트 영역은 어떻게 처리할까???
가장 쉬운 방법으로는 section2-middle이라고 하나의 div를 만들고 그 속에 left/right영역으로 처리하여 각각을 이미지 영역 그리고 info영역으로 나누어 처리하면 해당 서비스영역을 구현할 수 있을 것이다.
(2) css



코드리뷰 :
a. .game-section .section-body-wrap : margin-top: 18px;
위 코드는 서비스영역의 header와 main-content가 서로 간격을 두기 위해 쓰는 코드이다.
b. .game-section .section-body-wrap .image-txt-wrap :
display: flex;/ justify-content: space-between;/ align-items: center;(y축 정렬 중앙)
c. .game-section .section-body-wrap .image-txt : width: 407.5px;
해당 width값이 너무 크면 우리가 원하는 배치를 할 수 없음
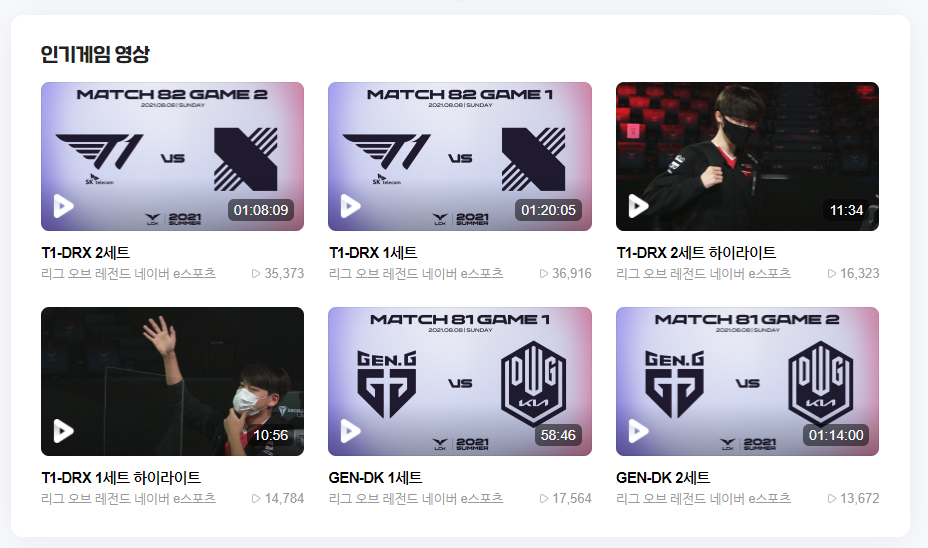
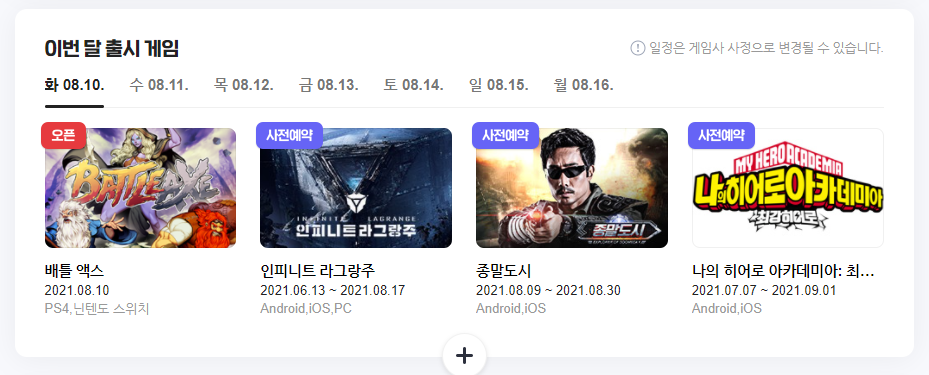
- section4
(1) 서비스화면

(2) html

코드리뷰 :
header영역은 앞서 만든 섹션들과 유사하므로 복사해서 사용하면 된다. 그렇다면 메인 컨텐츠 영역은 어떻게 해야할까??????
전체를 content-wrap으로 감싸고 display: flex/ justify-content를 space-between으로 하는 배치로 영역을 만들 수 있다. 그리고 각 이미지 영역 부분은 image-wrap/info-wrap으로 감싸고 특히 image-wrap부분은 position: rel(부모)/abs(자식)으로 구성할 수 있다.
(3) css



- section5
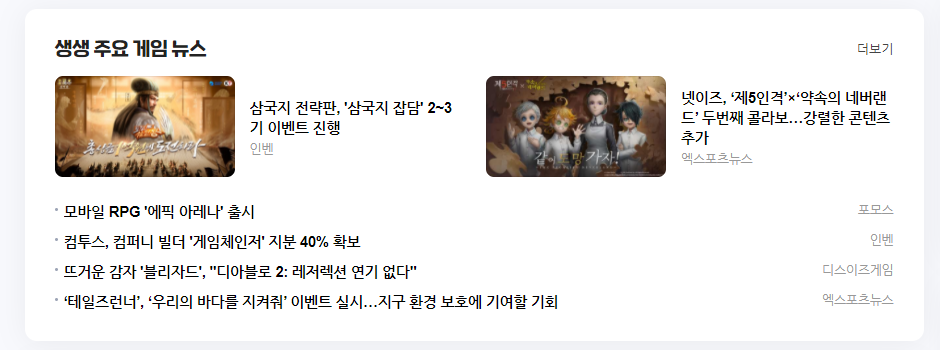
(1) 서비스화면

(2) html

코드리뷰 :
header영역은 우리가 지금까지 해본 방식대로 처리한다. 그리고 header 밑에 있는 nav영역은 앞서 section1에서 이와 유사한 방식의 이미지처리를 하였으며 그것을 그래도 가져다쓰고 내용만 일부 수정한다.
(3) css