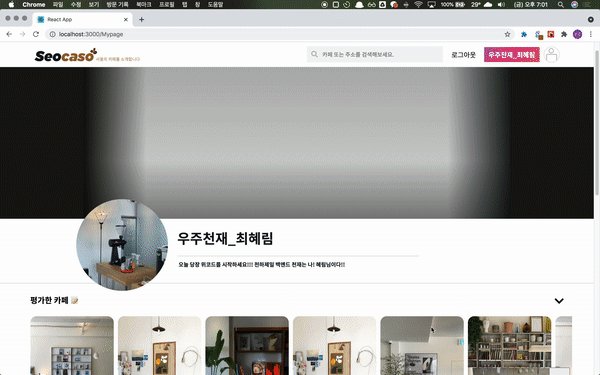
위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 코드입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.
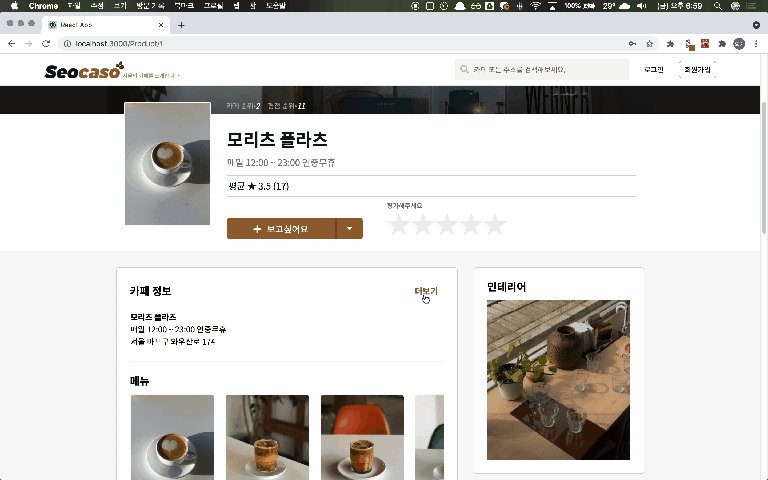
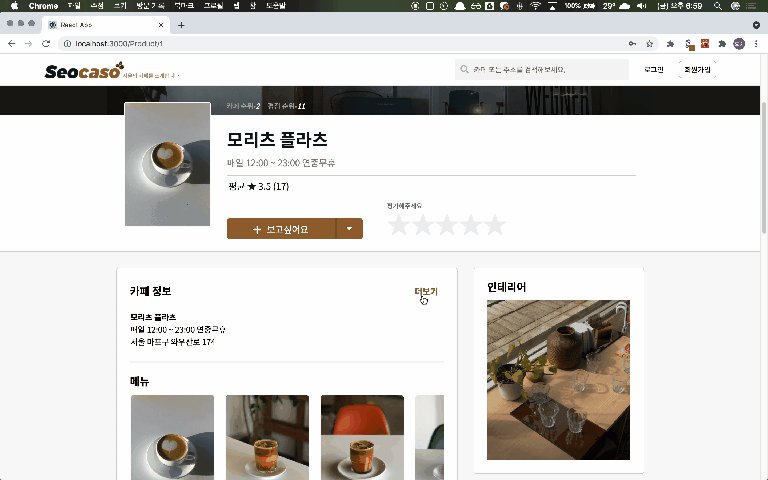
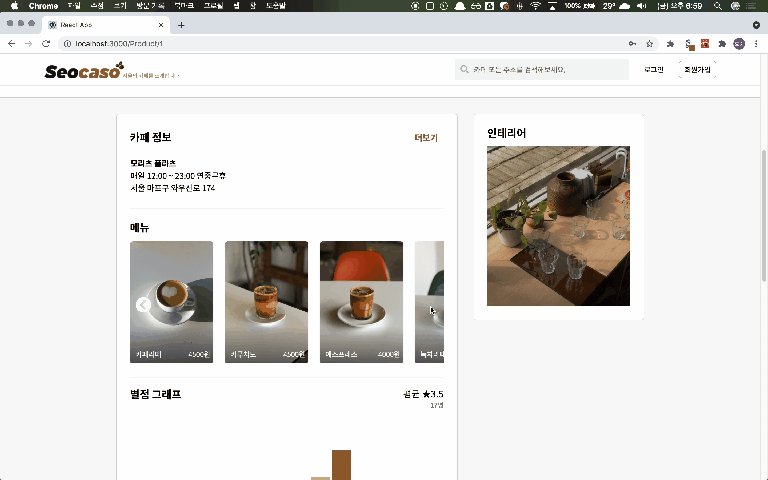
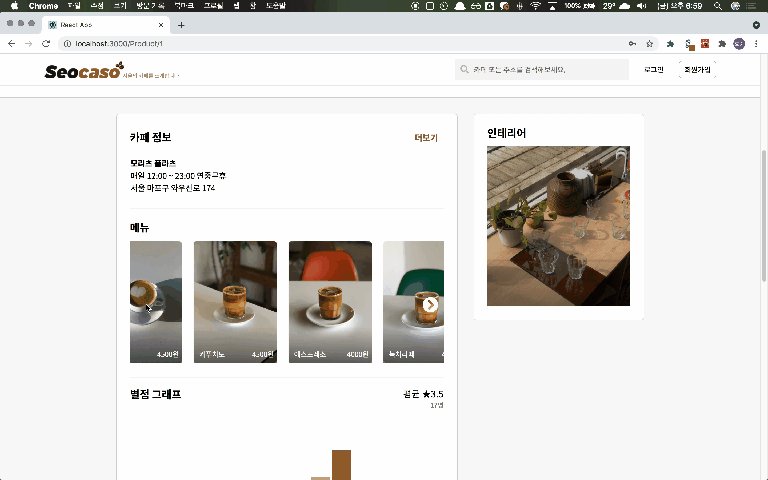
🙇🏻♂️ 캐러셀 기능


🤷🏻♂️ 코드 설명
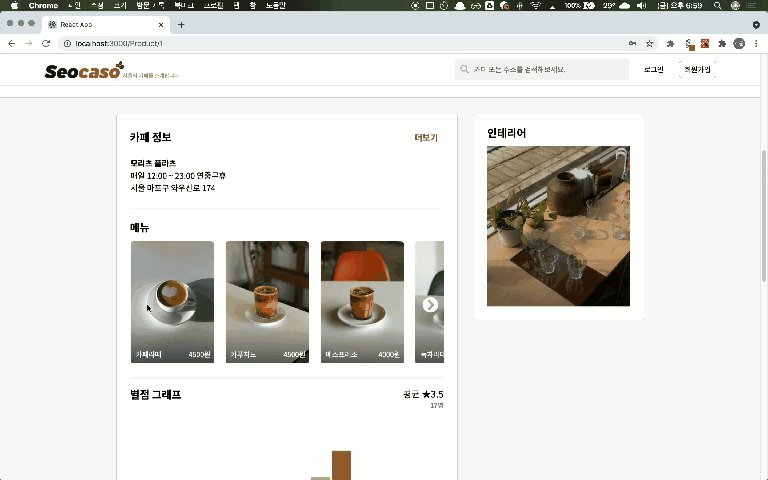
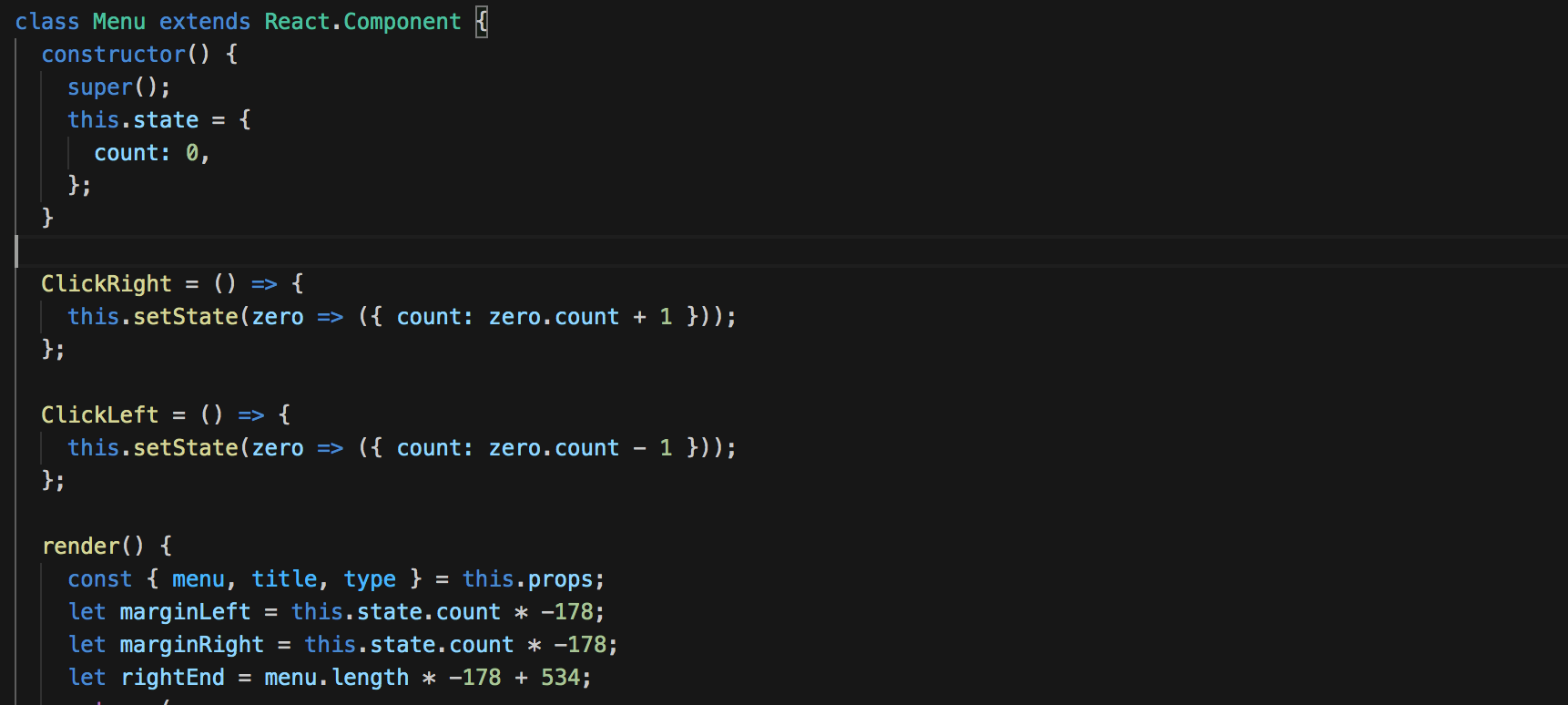
나는 캐러셀을 만들기 위해 margin-left를 사용하여 이미지가 이동하도록 만들었다.
하지만 이미지를 이동시키는 버튼을 데이터의 길이에 맞춰 사라지게 만들고 싶었다.
그래서 rightEnd라는 변수를 선언하여 받아오는 배열의 길이에 맞춰 디스플레이가 사라지게 만들었다.
🤷🏻♂️ 문제
마지막 이미지가 끝에 위치했을 때, 버튼을 사라지게 하고 싶었다.
하지만 이미지가 처음 위치에 도착해야 버튼이 사라졌다.
큰 문제는 아니었다. 화면에 나타나는 이미지들의 개수를 곱해서 반대방향으로 더해서 해결했다.
🤷🏻♂️ 리팩토링
ref에 대해 조금 알게된 지금 생각해보니, 일일이 이미지의 width를 찾아서 손수 작성할 필요가 없다.
ref.current.clientWidth를 사용하여 자동으로 변경될 수 있도록 할 수 있다.
마찬가지로 마지막 이미지가 마지막에 도달할 하게 만드는 방법도
ref.current.clientWidth * number of images on viewport 하면 자동화 할 수 있다.
🙇🏻♂️ 그래프 기능


🤷🏻♂️ 코드 설명
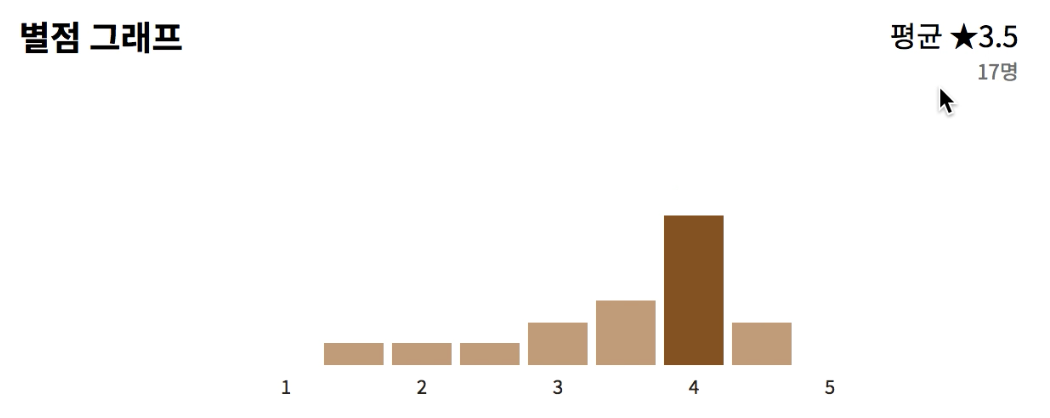
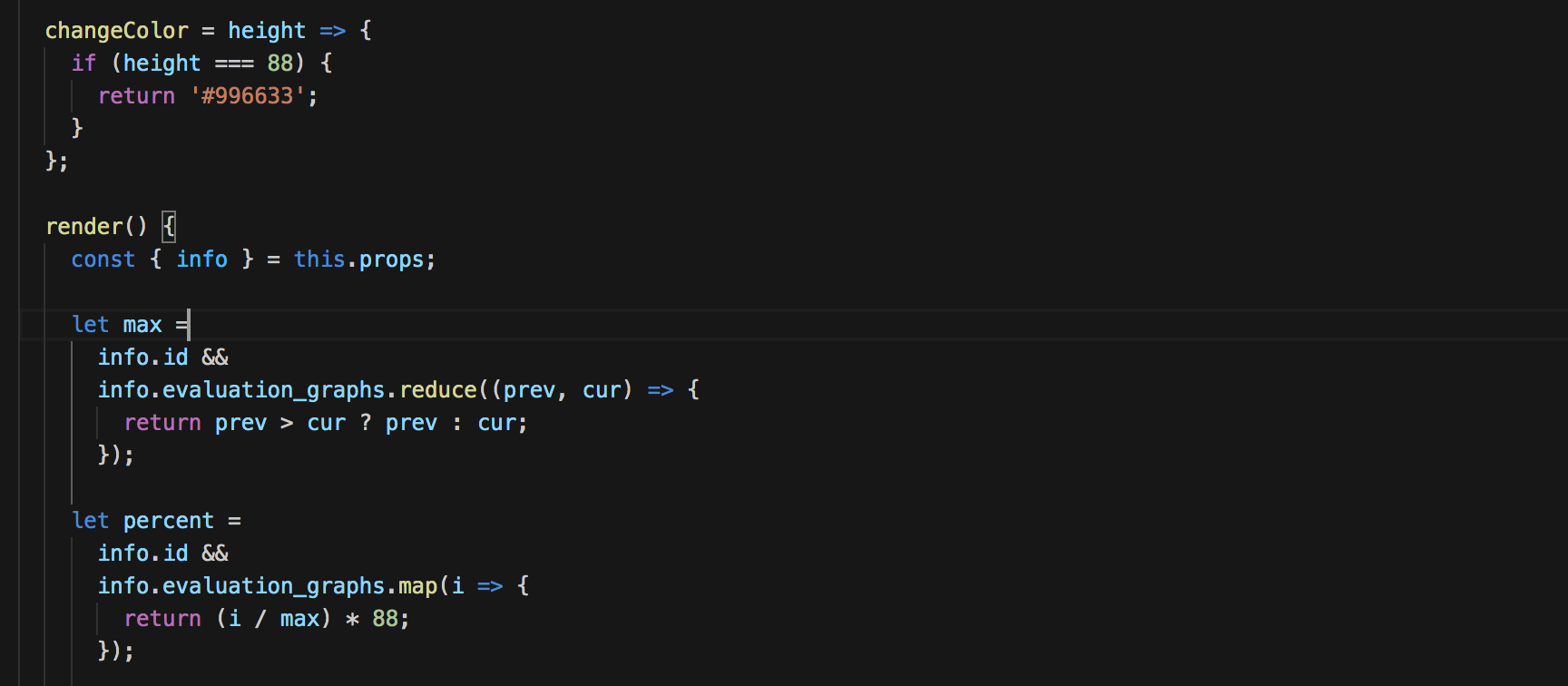
내게 요구된 상황은 백엔드에 쌓여있는 카페에 대한 별점의 값을 받아서 가장 높은 별점을 기준으로 높낮이가 다른 그래프를 만들어야 했다. reduce함수를 통해 최대 값을 찾는 계산기를 만들어서 데이터 값들 중 가장 큰 값을 찾을 수 있었다. 찾은 최대 값을 그래프의 최대높이인 88px를 기준으로 나머지 값의 높이를 찾을 수 있었다. 그리고 가장 높은 값인 88px의 height를 가진 그래프에 색상을 변경해주는 함수를 만들었다.
🤷🏻♂️ 문제
나에게 문제가 되었던 점은 그래프를 만들어내는 과정에 있어서 반복되는 코드가 너무 많다는 점이었다.
끝까지 해결하고 싶었으나 조건을 어떻게 주어야 할지 고민이 되고 해야할 기능이 많아 지나치게 되었다.
🤷🏻♂️ 리팩토링
map과 children에 대해 전 보다 더 알게 된 지금, 같은 코드를 반복하지 않고 짧게 만들 수 있을 것 같다. 2차 프로젝트가 끝나면 리팩토링을 진행하겠다.
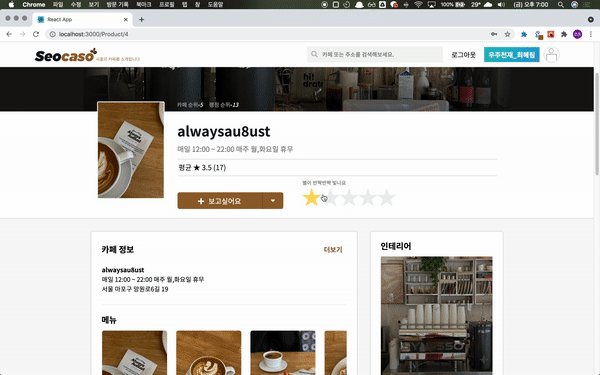
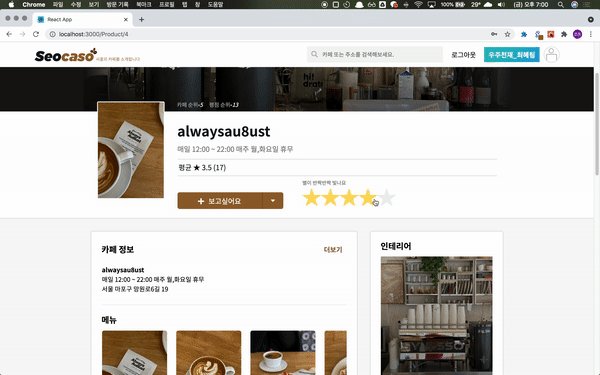
🙇🏻♂️ 별점평가 기능


🤷🏻♂️ 코드 설명
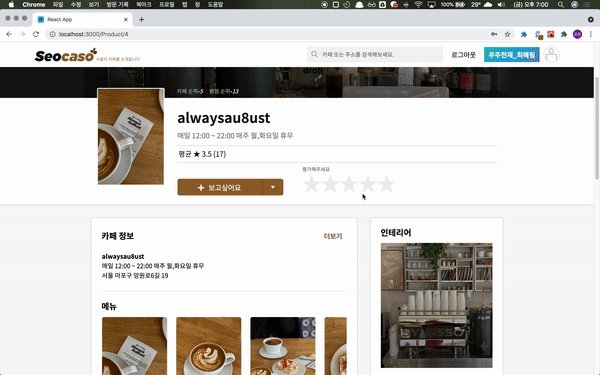
마우스의 움직임에 따라 평점의 색상이 변경되어야 했기에, 마우스 이벤트를 사용하기 위해서는 각 브라우저 고유의 이벤트(nativeEvent)와 리액트에서 모든 브라우저에 통용되는 합성이벤트(synthetic Event)를 알고 사용해야 했다. 그리하여 별에는 offsetX를 주어 해당 노드의 별점의 가로 길이를 기준으로 부모 노드(currentTarget)의 offsetWidth에 비교하여 별점의 값을 변화하게 했다. 그리고 별의 색상을 변경 시키기 위해, 1 ~ 5까지 기준 값을 주어서, 기준 값에서 state 값을 뺀 값이 0.5면 반 별을 보여주고, 같거나 클 경우에는 노란별을 조건부 연산자로 나타냈다.
🤷🏻♂️ 문제
나를 가장 애쓰게 만든 기능이지 아니었을까 싶다. 처음에는 이 기능을 만들기위해 왓챠피디아 사이트를 살펴보면서 어떻게하면 왓챠피디아 처럼 작동하게 할 수 있을까 많은 고민을 했다. 하지만 일단 가장 중점을 두려고 했던 부분은 세가지였다. 별점 위를 지나갈 때 색상이 지나가는 것, 별이 반개씩 보이는 것 그리고 클릭 시 0.5 ~ 5 점의 값이 전달되어야 한다는 것이었다. 이 문제를 해결하기 위해서 로직을 생각해보려고 노력했다. 특히 왓챠피디아 사이트를 조사하면서 느낀 노란 별 컨테이너의 크기를 마우스에 따라 조절하는 로직을 구현하려고 노력했다.
별점 기능 만들기
로직 1번
- 빈 별(5개)을 map 돌려서 만든다
- 별 5개의 각각의 인덱스와, 사용자가 클릭/호버함으로써 생성된 rating값 (별점 값)을 비교해 조건부 렌더링(색칠)함.
- 내가 3번째 별인데, 들어온 rating 값이 나보다 크거나 같으면 나는 풀 별이 되어야 한다
- 내가 3번째 별인데, 들어온 rating 값이 나보다 0.5점이 작으면(2.5) 나는 반 별이 되어야 한다
로직 2번
- 다섯개의 이미지 태그(빈별)를 만든다
- 추가로 다섯개의 이미지 태그(찬별)를 만든다
- 찬별을 감싸는 태그를 만드다
- 컨테이너는 absolute로 똑같은 위치에 지정
- 찬별의 컨테이너를 마우스가 호버할 때
1. 호버하는 위치 값을 구한다 (e.screenX)
- 호버하는 위치 값에 따라서 컨테이너의 width가 변경된다 (setState)
- 호버하는 곳에서 클릭하면
- 호버하는 곳에 할당된 값을 전달한다 (state)
- 범위를 지정하여 범위마다 onClick을 지정한다.
첫번째 실패
하지만 하루를 꼬박 노력한 나의 결과는 실패로 돌아갔다. 첫째는 마우스의 위치에 따라 별의 색상이 변경되어야 하는데, 색상은 변경되지만 전의 별들이 예전 색으로 돌아가게 되었다. 결국 이 문제를 해결하지 못하고 다른 방법을 찾아 나서야 했다.
두번째 실패
다음 방법은 왓챠피디아 처럼, 컨테이너의 크기를 조절하려고 했다. 하지만 마우스의 가로축 움직임에 따라 계속 색상이 변경되는 것이 아니라, 0.5 단위로 색상을 유지시키는 것에 실패했다.
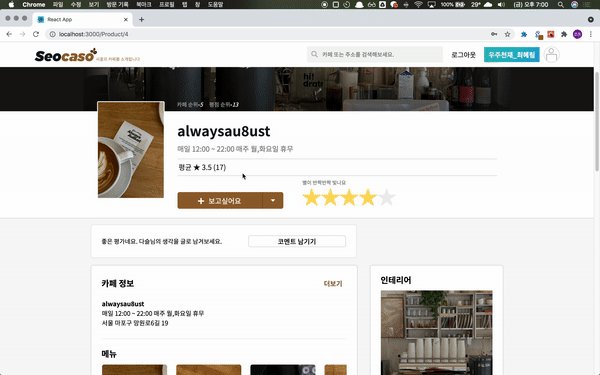
세번째 성공
실패를 거듭하고 있을 때, 구글링을 하던 중, 이분이 작성하신 블로그를 통해 별점을 구현한 방법을 보게 되었다. 해당 블로그 글을 보면서 hover에 값을 주는 것, 합성 이벤트를 이용하여 0.5 단위로 색상을 변경하는 코드를 배울 수 있었다. 이를 통해서 두번의 실패를 겪었던 문제를 해결하고, 클릭했을 때, 부모 컴포넌트에 함수를 이용하여 전달하고 이를 POST하여 백엔드 데이터에 접근 할 수 있었다.
🤷🏻♂️ 리팩토링
이번 프로젝트에 있어서 가장 고난이 되고 어려운 과정이었다. 스스로 해냈다는 마음보다는 다른 사람의 코드를 통해 별점을 구현한 것 같아서 아쉬운 마음이 많이 들었다. 그리고 별점을 구현하기 위해서 열심히 작성하 코드들을 따로 보관하지 않아서 아쉽다. 이를 통해, 열심히 작성한 코드들을 따로 저장해서 관리하는 습관을 드릴 수 있을 것 같다. 또한 실패했던 두번째 방법으로 리팩토링을 진행해보고 싶다. 합성이벤트와 별점을 계산하는 방법을 알게되었기에, 0.5단위로 색상을 유지시키는 문제점을 해결할 수 있을 것이다.
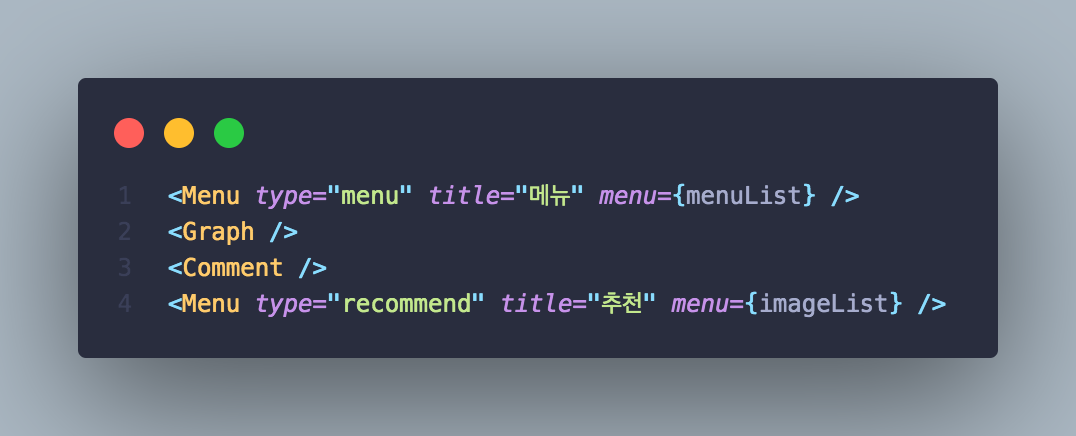
🙇🏻♂️ 메뉴 컴포넌트 재활용


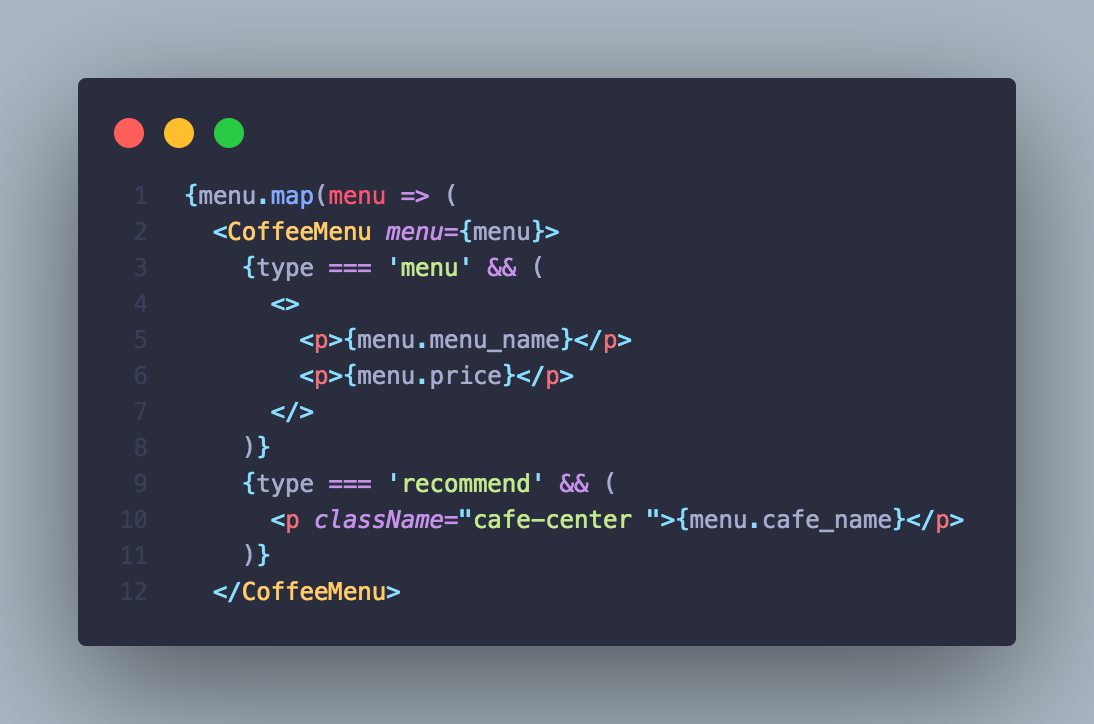
🤷🏻♂️ 코드 설명
children을 사용하여 다른 데이터를 받아오는 컴포넌트를 재활용 했다.
🤷🏻♂️ 과정
처음에 문제가 되었던 것은 다른 데이터를 받아와야 한다는 것이었다. 예제나 구글링을 통해서는 컴포넌트를 재활용하여 그 안에 직접 데이터를 삽입하는 과정이 있었다. 그렇기에 어떻게하면 하나의 컴포넌트로 다른 데이터를 표현할 수 있을까 고민했다. 결국 다른 값을 가진 같은 키값을 프롭스로 전달하여 각각 위치에 있는 같은 컴포넌트에 변화를 줄 수 있다고 생각했고, 이는 생각처럼 이뤄져서 굉장히 기뻤다.
🙇🏻♂️ 필터 기능



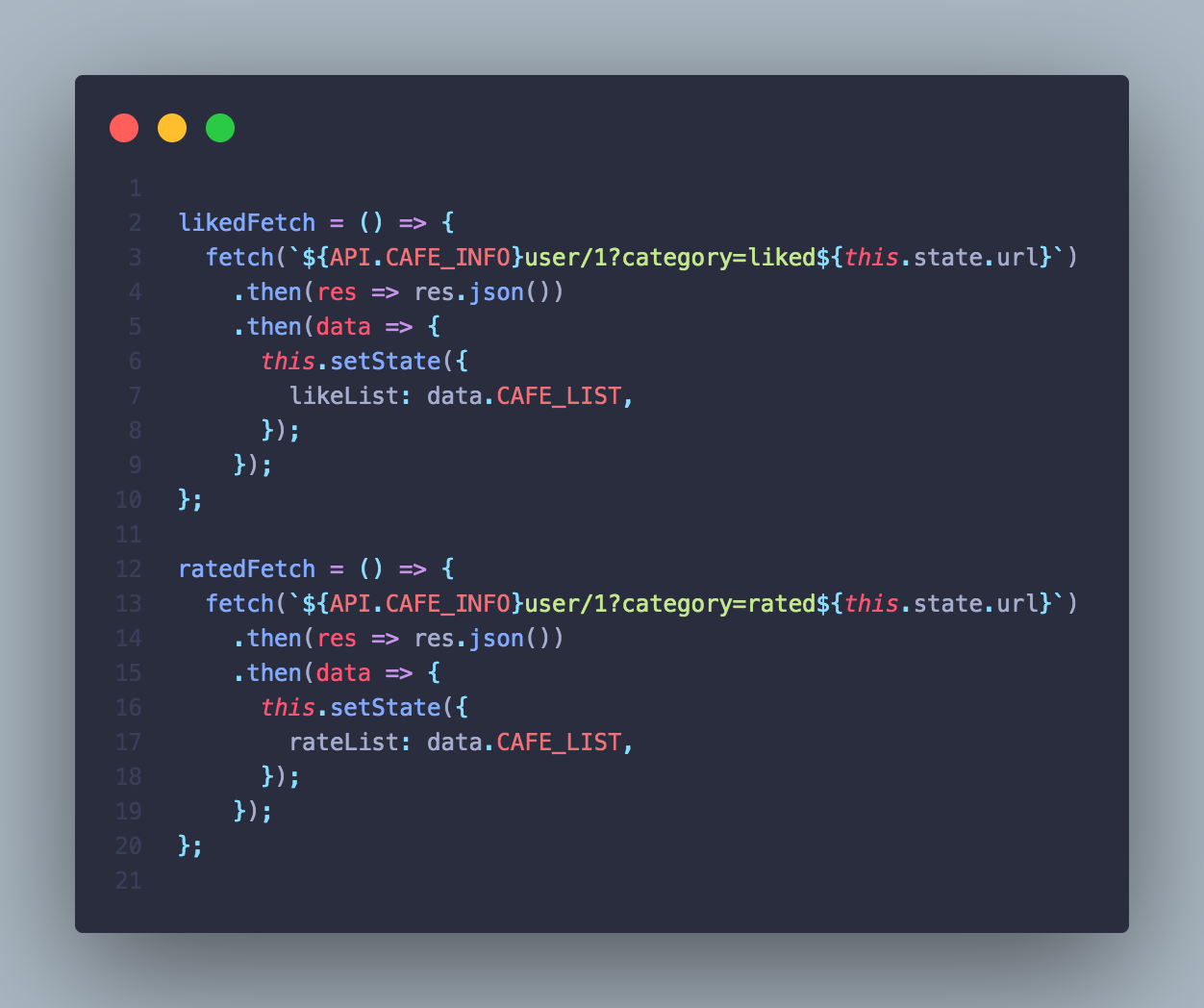
🤷🏻♂️ 코드 설명
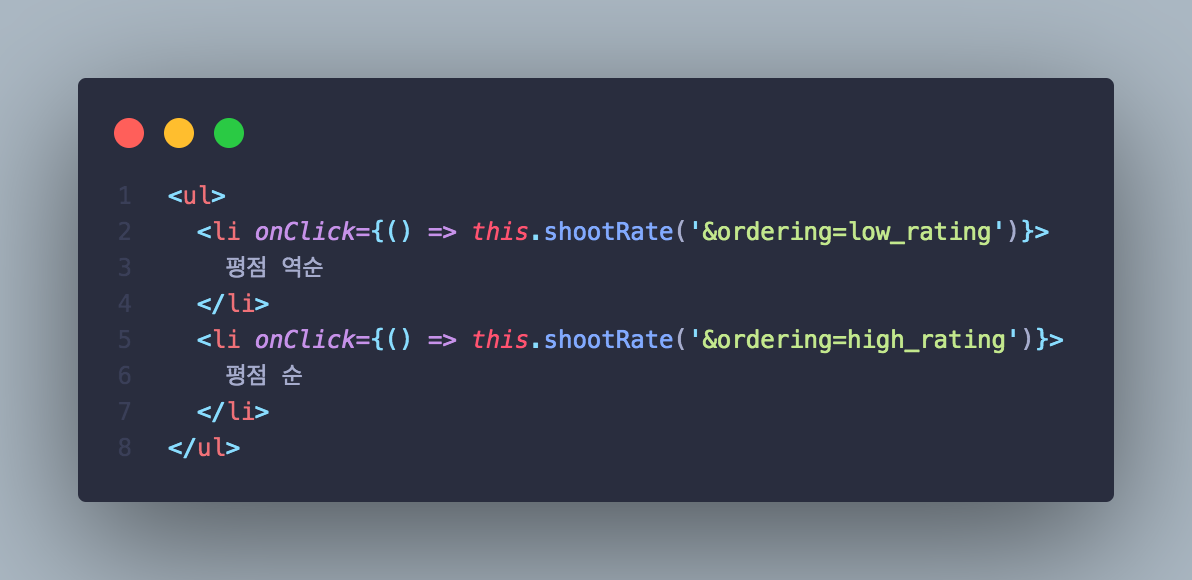
Query Parameter와 모달창, 그리고 비동기 함수를 사용하여 필터기능을 구현했다.
🤷🏻♂️ 문제
가장 큰 문제가 되었던 것은 각각 다른 값이 주어진 필터를 눌러도 계속해서 하나의 데이터만 변경이 되었다. 무슨 이유인지 찾지 못해 어려움을 겪었다. 이러한 문제가 되었던 이유는 하나의 기능으로 각각의 데이터를 변경시켜주지 못했기 때문이다. 그래서 별점과 좋아요 데이터를 다루는 각각의 기능을 만들어서 문제를 해결했다.
그리고 필터가 두번 클릭해야 작동하는 문제가 있었다. 이는 onClcik시에 작동하는 shootRate함수와 그 안에서 부모로 스테이트를 전달하는 함수의 비동기 문제로 인해 발생했다. 각 함수들을 콜백함수로 만들어 비동기 문제를 해결했다.
🤷🏻♂️ 리팩토링
아직까지 해당 코드를 하나로 만들지 못했다. 반복되는 코드들이 많아서 충분히 리팩토링을 통해서 줄일 수 있을 것 같다. 2차 프로젝트가 끝나면 꼭 해보자.