위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 서비스입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.
🙇🏻♂️ 영화 소개? 카페 소개!

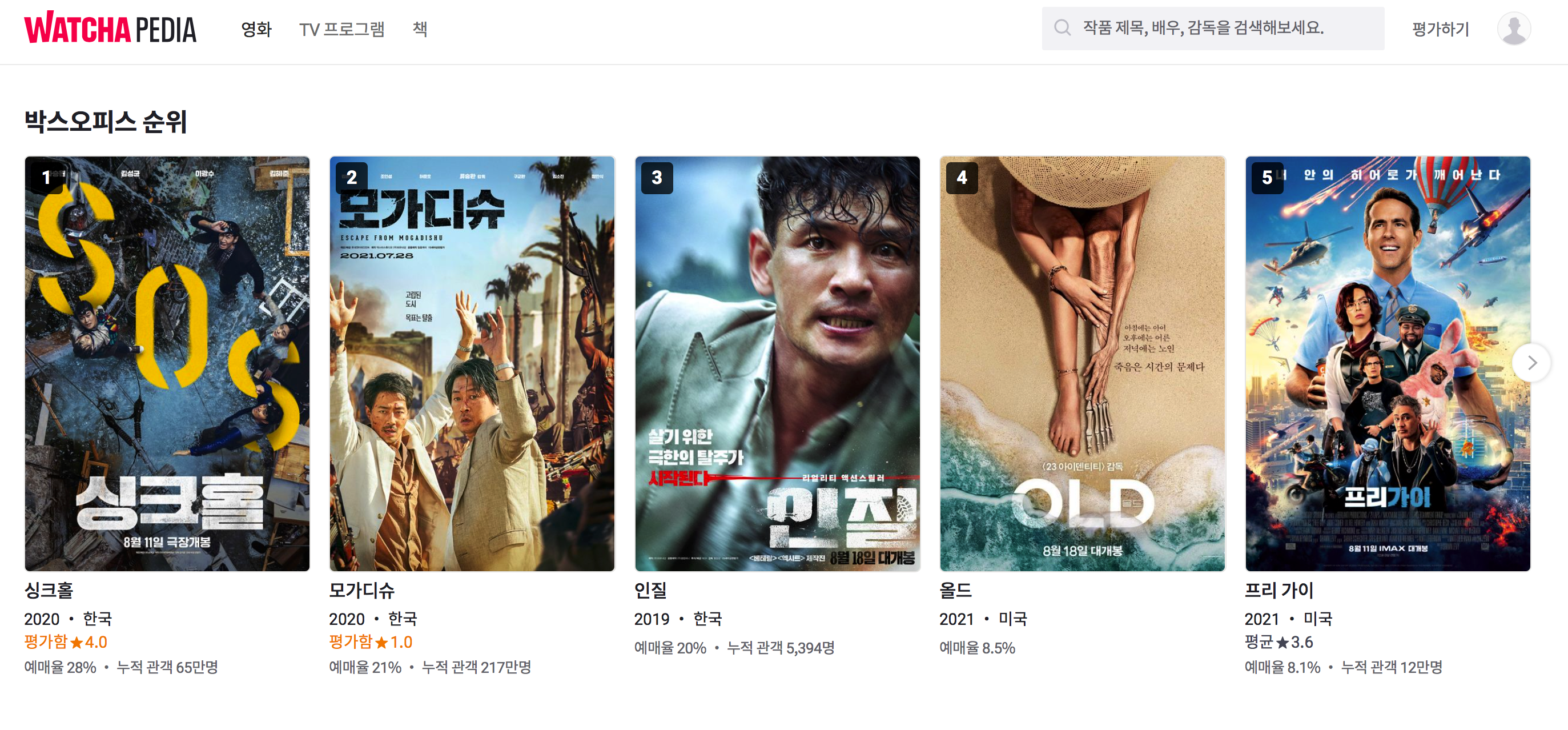
왓챠피디아는 영화를 소개하고 평가하는 사이트이다. 여기서 컨텐츠인 '영화'를 다른 주제로 바꾸면 어떤가?
식당, 카페, 책, 드라마, 음악, 등등 사람들이 즐기는 모든 것들이 평가할 수 있는 대상이 된다.
그렇다면 왜 카페였나?
🙇🏻♂️ 어디 괜찮은 카페 없나?

첫 번째로, 내가 카페를 좋아한다. 커피를 좋아하고 각각의 개성이 들어난 공간을 향유하는 경험이 좋다. 하지만 나만 좋아한다는 이유로 할 수 있는 것이 기획은 아니다. 많은 사람들이 공통적으로 느끼고 공감하는 것을 서비스로 제공하는 것이 좋은 기획이라고 생각했다.
두 번째로, 사람들이 카페를 좋아한다. 서울에는 카페가 굉장히 많다. 뉴스래빗이 조사한 결과에 따르면, 전국 카페 개수의 22%, 1만8535곳이 서울에 있다는 것이다. 이렇게 카페가 많기에 좋고 이쁜 카페를 소개하는 소셜미디어, 매거진 등은 있다. 하지만 카페를 소개하는 것은 하나의 컨텐츠일 뿐, 서비스의 핵심이 아니었다.
그래서 우리는 오직 카페만을 소개하고 평가를 내릴 수 있는 사이트를 만들어 보는게 어떨까 고민하게 되었다. 바로 사용 가능한 사이트는 아니지만 실제로 이용자의 입장에서 고민하면서 만들었다.
👨🏻💻 메인페이지

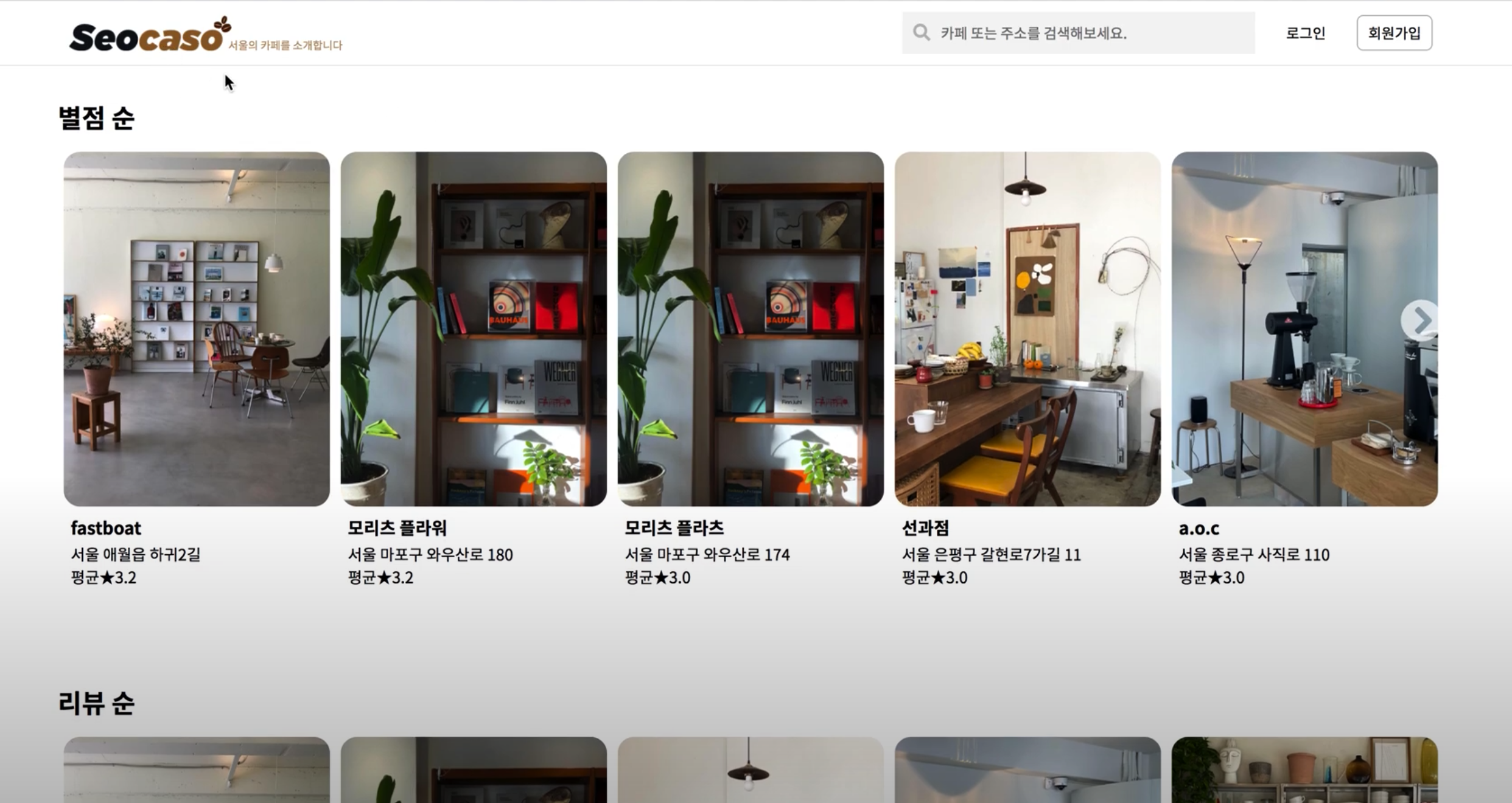
커피보다는 카페의 분위기를 보여줄 수 있는 인테리어 사진을 메인으로 설정했다. 또한 border-radius도 보다 부드러운 느낌을 주기위해 더 강하게 주었다. 기본 틀은 기존의 왓챠피디아의 레이아웃과 리스트을 따라서 만들었다. 심플하면서도 핵심정보만 제공하는 왓챠피디아의 디자인이 굉장히 효과적이고 멋있다고 느꼈다.
👨🏻💻 상세페이지

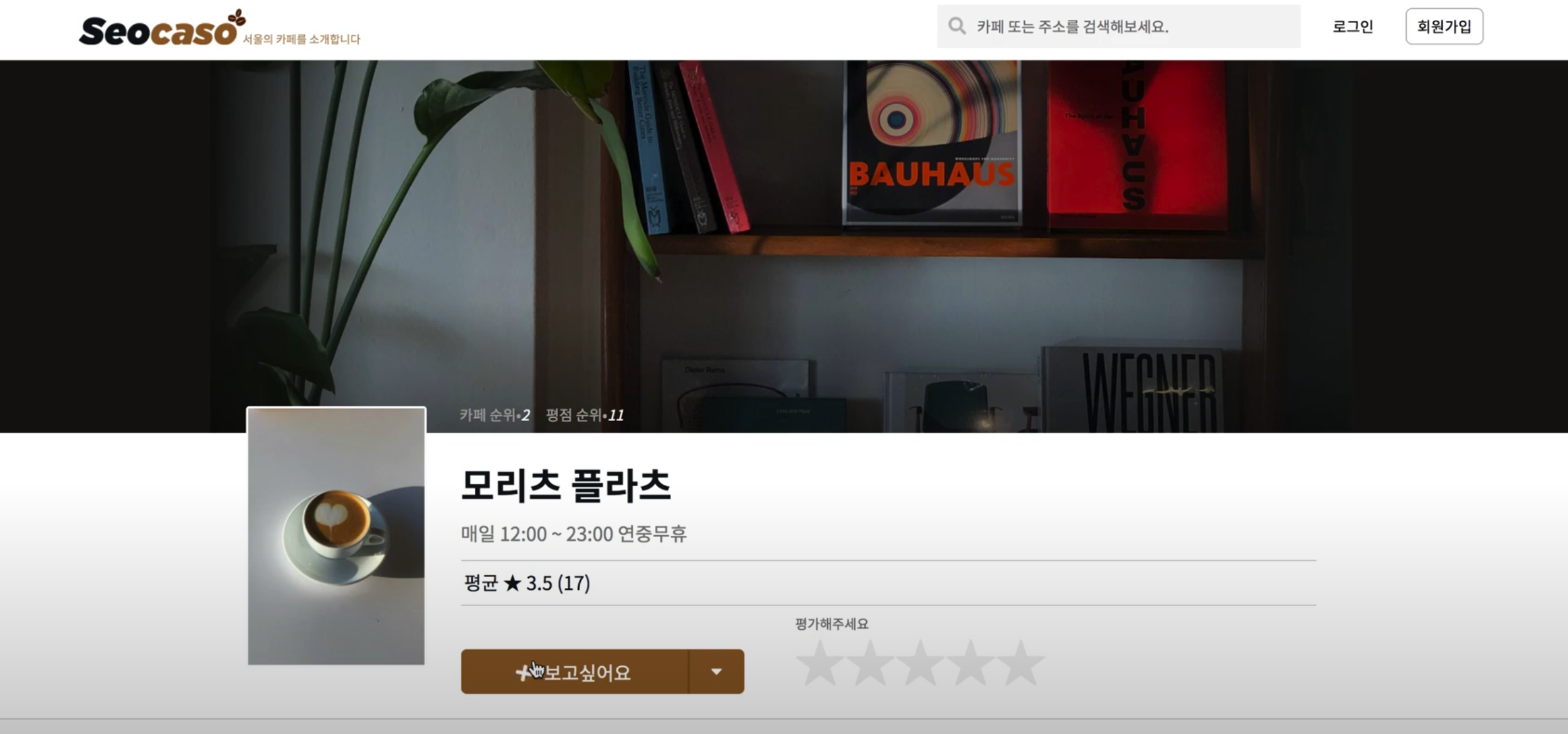
상세페이지 역시 왓챠피디아의 레이아웃을 동일하게 가져왔다. 메인 사진이었던 인테리어 사진을 배경화면으로 변경했다. 그리고 메인 포스터의 자리에는 시그니쳐 메뉴를 배치했다. 이를 통해 해당 카페가 지향하는 분위기와 맛을 처음부터 전달할 수 있도록 만들어봤다. 좋아요 기능과 별점 기능을 통해 해당 카페에 대한 자신의 의견을 사람들과 나눌 수 있다는 점이 사이트를 더욱 매력적으로 만든다고 생각했다.

기존 왓챠피디아에서 영화의 정보, 캐스트, 예고편, 등을 볼수 있는 부분을 수정하여 위와 같이 변경했다.
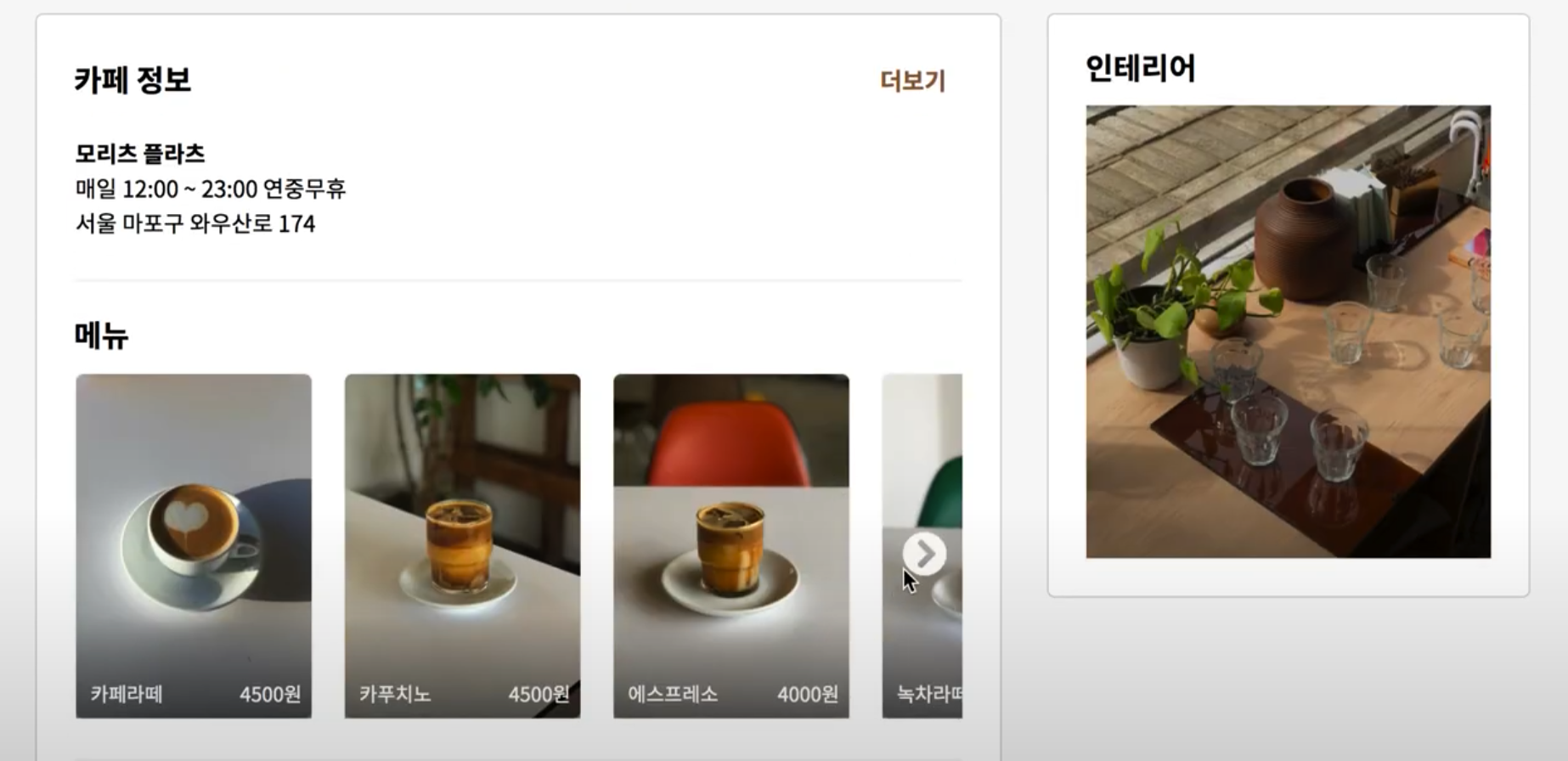
카페의 정보를 먼저 간략하게 보여주고 더보기를 통해 카페에 대해 자세히 알 수 있는 내용을 볼 수 있다. 카페에서 가장 중요한 요소인 커피와 다른 메뉴들을 보여줄 수 있는 사진들을 캐러셀로 제작했다. 추가로 인테리어 사진을 클릭하면 큰 모달창으로 볼 수 있도록 만들었다. 이를 통해서 유저가 카페의 정보, 분위기를 사진을 통해 최대한 경험할 수 있도록 만들었다.


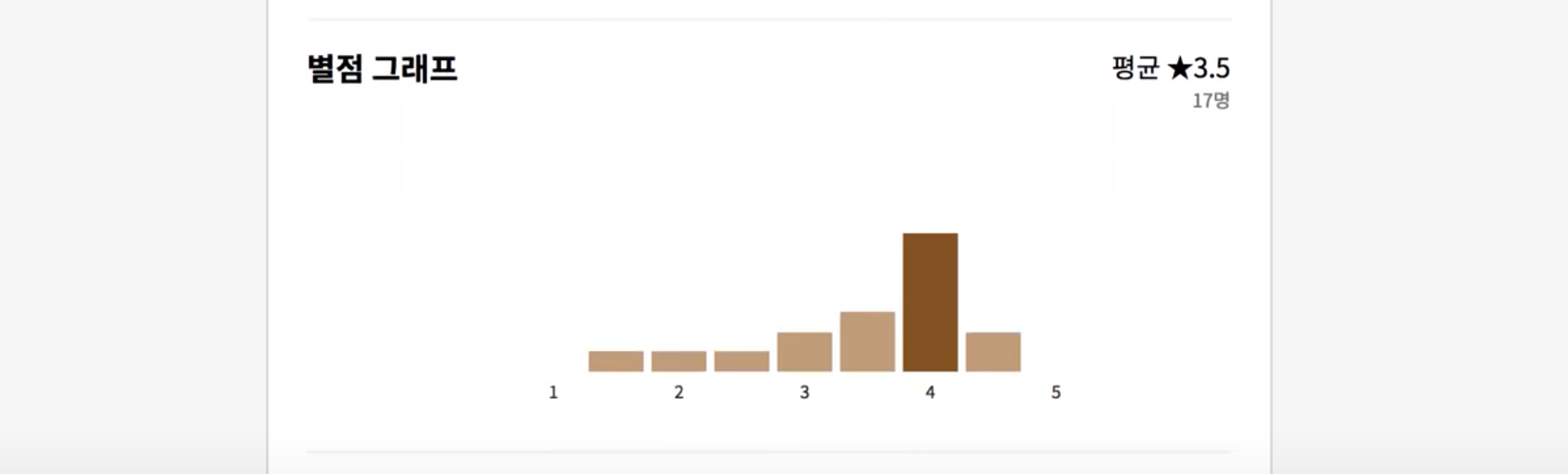
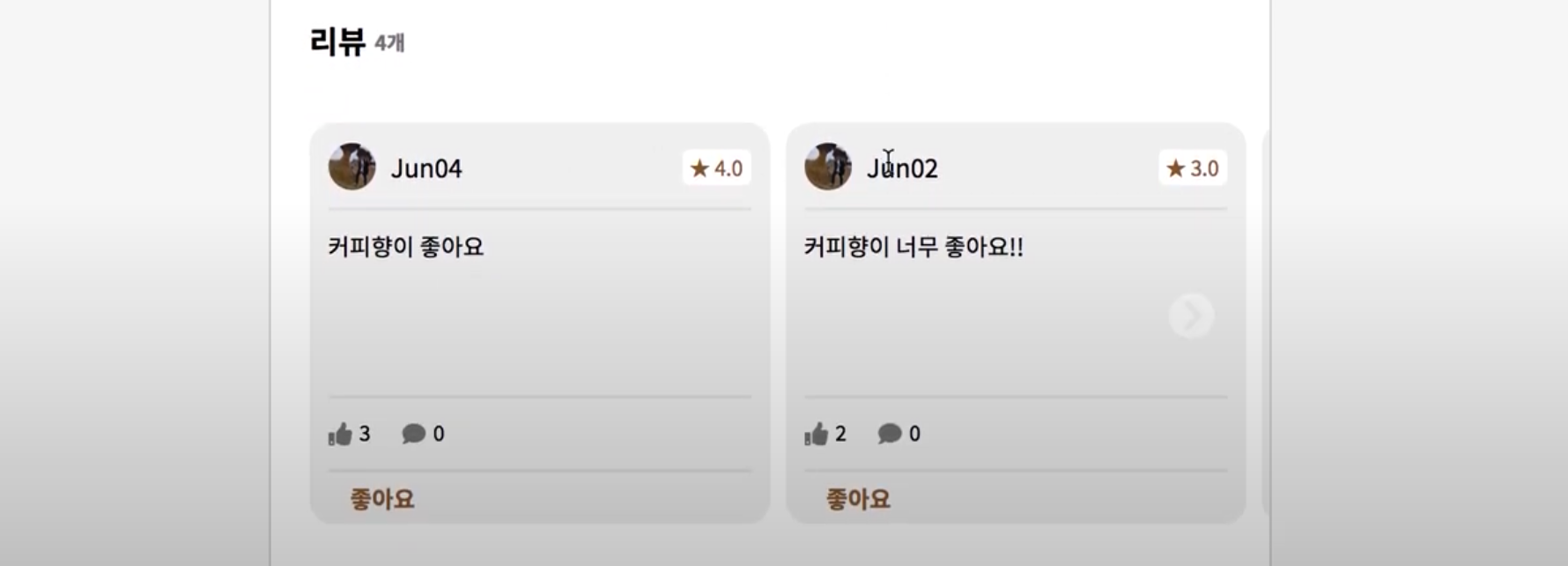
왓챠피디아에서는 영화에 대한 평가를 보여줬던 그래프와 리뷰를 카페에 대한 자료로 만들었다.
메인 색상을 커피색과 비슷한 브라운계열의 색상으로 하여 카페를 다루는 사이트라는 걸 다시 한번 기억할 수 있도록 했다.

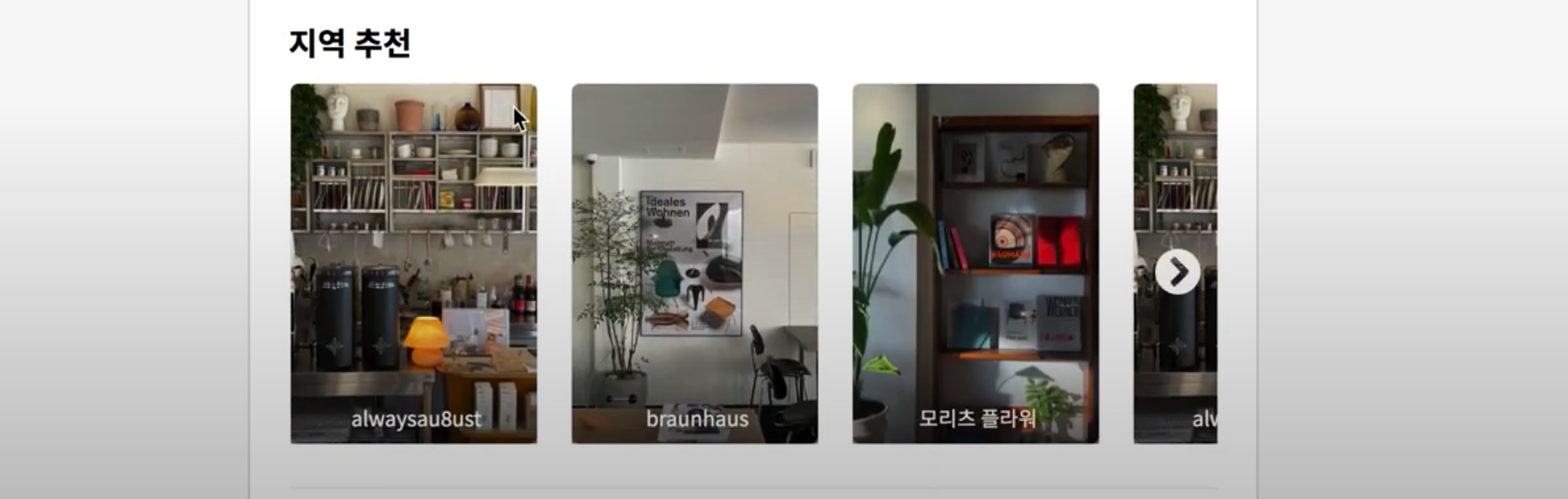
현재 보고있는 카페와 같은 지역에 있는 카페들을 추천하는 섹션을 만들었다.
방문하려는 카페가 문을 닫았을 때, 자리가 없을 때, 주변의 카페를 찾아 갈 수 있도록 만들어 보았다.

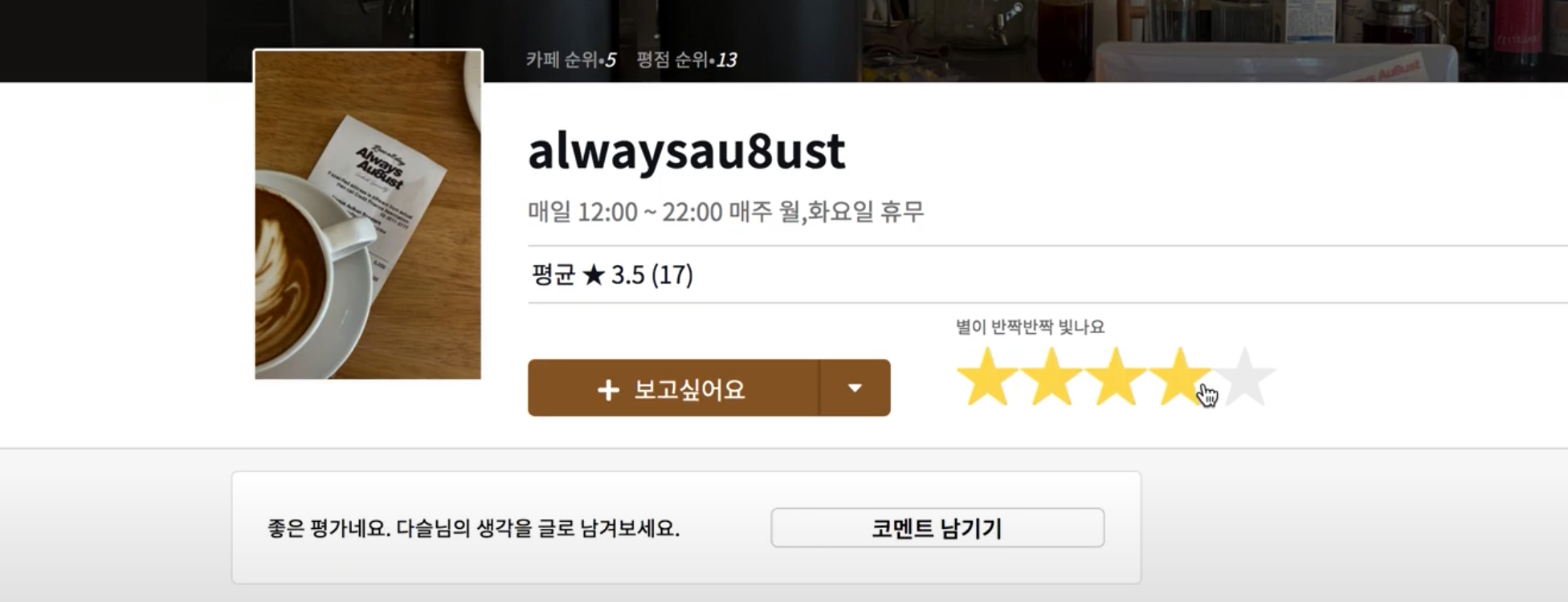
회원가입을 하고 로그인을 하면 평점, 좋아요, 코멘트 기능을 활성화 되도록 설정했다.
참여하기 위해서는 사이트에 가입할 수 있도록 만들어 보았다. 좋아하는 걸, 별로인 걸 나누고 싶은게 사람이다 싶다.
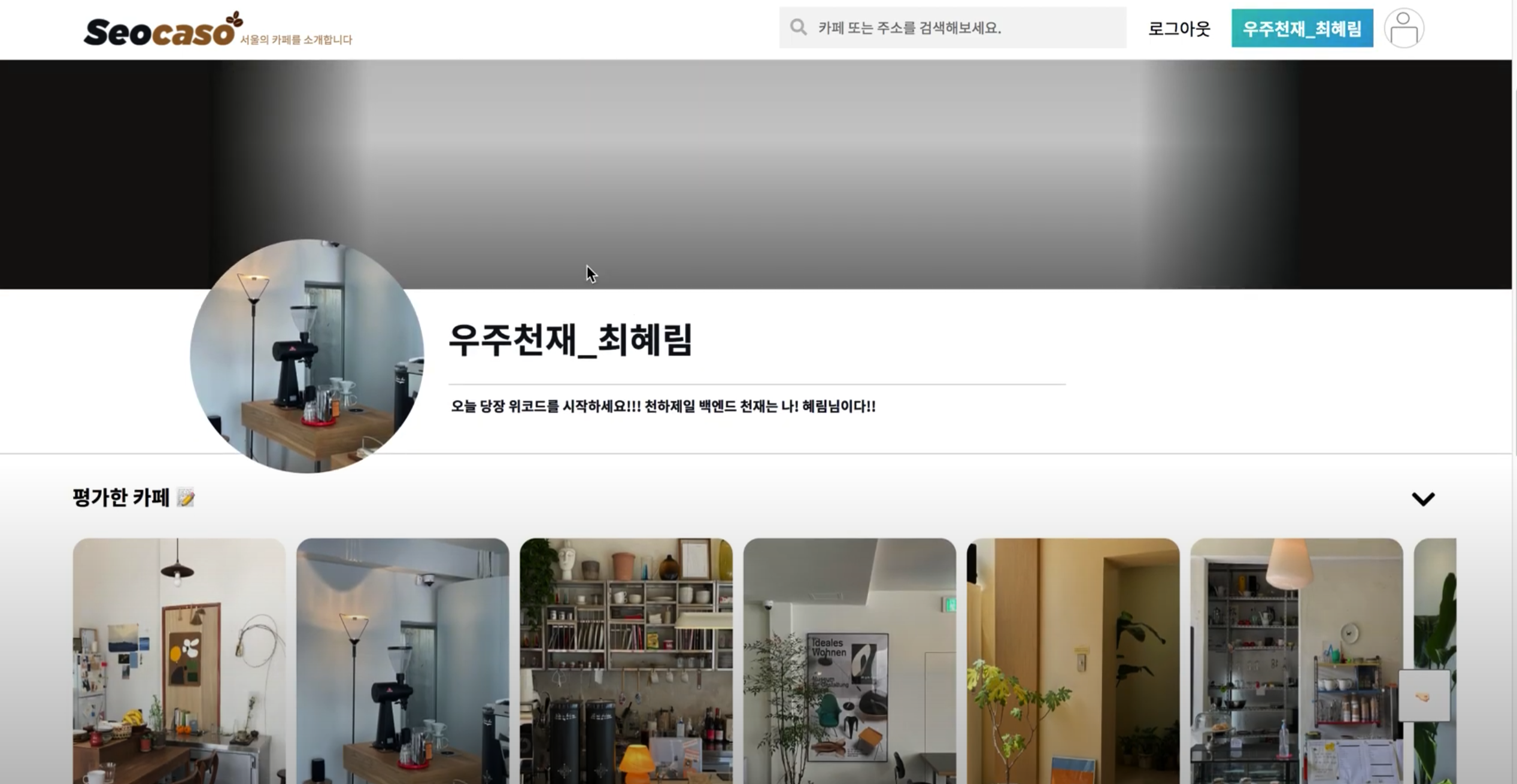
👨🏻💻 마이페이지

마이페이지를 통해서 유저가 좋아요, 평가한 카페를 필터(평점순, 역순)을 통해 확인 할 수 있도록 만들었다.
기존 왓챠피디아에서는 두번의 페이지 이동을 통해 필터를 할 수 있었다. 영화, 책, 드라마 등의 카테고리를 가진 왓챠피디아와 다르게 카페 하나만 목적으로 하는 사이트인 만큼 한번에 모든 걸 확인 할 수 있도록 심플하고 편리한 마이페이지를 만드려고 했다.
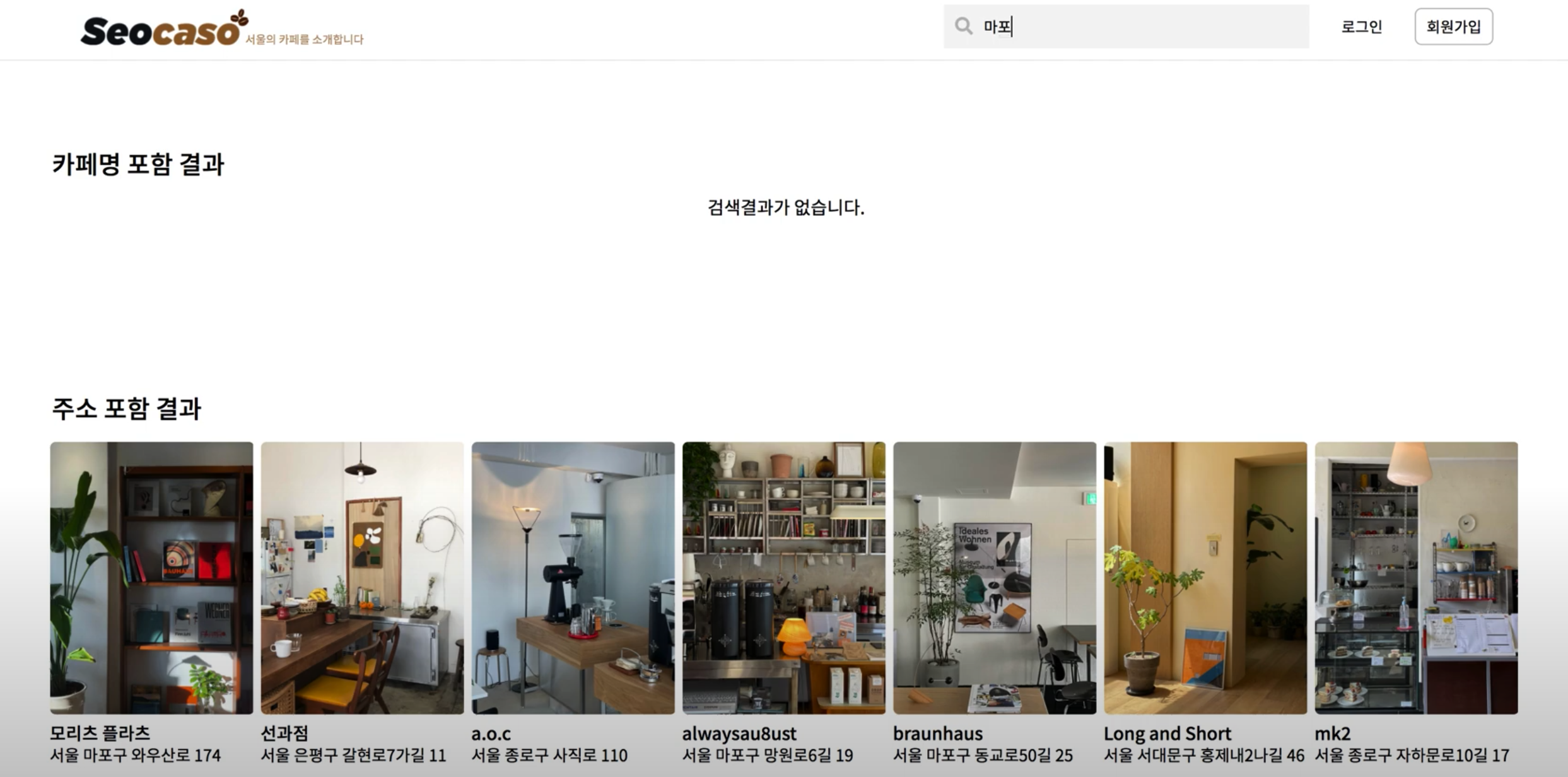
👨🏻💻 검색페이지

검색페이지 역시 카페에 해당되는 주소, 이름을 제외한 부분을 최소화한 심플한 레이아웃으로 제작했다.
🙆🏻♂️ 결론
주어진대로 제작했다면 이렇게 서비스를 설명하는 블로그를 만들 이유가 없었을 것이다. 하지만 기획을 조금 추가하는 것 만으로 사이트를 만들 때, 다양한 부분을 고민하면서 만들 수 있었다. 실제로 유저가 이용한다면 불편하지 않을까? 라는 기능은 빼고 필요한 기능을 추가하는 등의 과정이 생기면서 프로젝트에 더 애착을 가지고 진행할 수 있었다.
또한 프론트엔드 팀원들의 미적감각으로 이렇게 멋진 페이지들을 구현할 수 있었다. 모든 팀원들에게 너무나 감사하고 추후에 다시 한 팀으로 리팩토링을 진행하고 싶다. 현재는 이용할 수 없는 사이트이지만 추후에 리팩토링과 AWS를 통해 실제로 작동하는 사이트가 되기를 기대해본다.
