문제인지
javascript에 대한 기본적인 사용법을 익히고 '아 이제는 리액트를 찍먹해볼까?' 하고서 도전한 리액트. 다른 무엇보다 리액트라는 라이브러리(혹은 프레임워크)가 어떤, 뭐하는 것인지 정확히 이해하기 어려웠다. 무슨 이전의 JS는 실제 DOM을 조작하는데 반해, react는 가상의 DOM을 사용한다. state는 뭐고, flux 구조는 뭐다 등등. 알아듣는데 문제가 생기기보다는 '그래서 이게 어디에 쓰이고 왜 쓰는데?' 라는 생각만 계속 했던 것 같다.
결국 안 되겠어서 다시 원점으로 돌아가 리액트 라는 것의 핵심부터 파악하기로 했다. 그러기 위해서는 전체적인, 큰 그림을 봐야할 필요성을 느꼈다.
(지금 와서 생각해보면 내 공부 방법은 큰 그림을 보고 핵심을 파악하여 한 문장으로 요약, 그 다음 세부 사항을 파악하는 방법이었다. 진작에 알았어야 했는데😒)
해결노력
문제를 파악했으니 해결 방법을 찾을 때였다. 일단 구글에 react folder structure라고 검색해보았다. 그랬더니 가장 먼저 뜨는 것은 react 공식 문서. 바로 들어가보았다.

오잉? 방법이 없다? 큰일났다. 정해진 틀이 없다고 생각하니 더 혼란이 오는 기분. 다시 검색을 시작.
그런데 별로 와 닿는 글이 없다. 나는 전체적인 큰 틀을 설명해주는 글을 찾고 있는데 그런 글을 찾아보기는 쉽지 않았다. 그러다 찾은 것이 이 영상이었따.
https://www.youtube.com/watch?v=XEO3mFvrDx0&t=1044s
요 영상을 통해서 드디어 리액트 라이브러리를 어떻게 쓰며, 어떤 식으로 프로젝트를 구성해야 할지 감을 잡을 수 있었다.
이렇게 영상만 올려 놓고 글을 마칠 수는 없으니 현재 스크림도르 프로젝트에서는 어떤 폴더 구조를 취하고 있으며, 이를 어떻게 리팩토링할지 적어보고자 한다.
해결방법
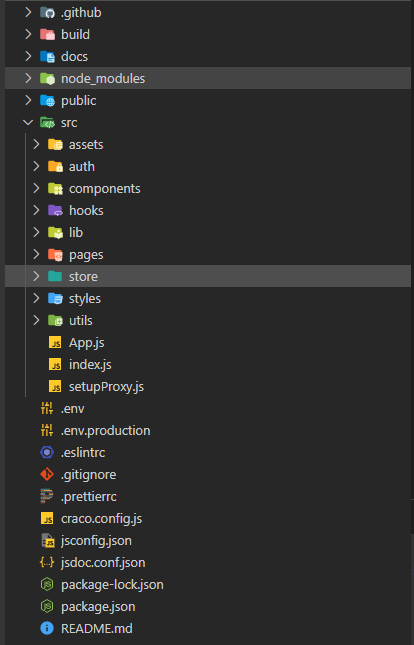
현재 폴더 구조

위 사진이 현재 우리 프로젝트의 폴더 구조이다. CRA를 사용해서 구성했기 때문에 webpack, babel의 config 파일은 없다. 그리고 babel 설정을 조금 바꾸고 싶어서 craco라는 라이브러리를 활용했다.
관심을 두고 봐야할 부분은 src 폴더이다. 이 안에 우리가 적을 코드 99%가 들어간다. 이 안에서도 핵심은 다음 두 가지이다.
- components
- pages
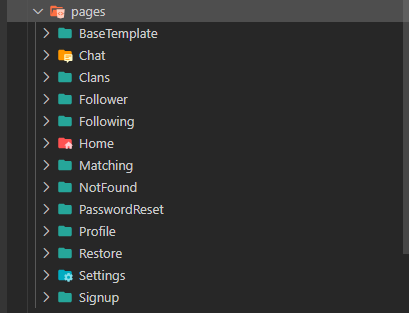
pages
pages 폴더 안에는 라우팅이 들어간다. app.js파일에서 react-router-dom을 사용해서 나눈 라우팅의 컴포넌트가 여기에 정리되어있다. 예를 들어 TODOList를 만들었다고 한다면, 홈 페이지는 home.js에, TODO 페이지는 todo.js에 담아놓는 방식이다. 취향에 따라 routes라는 작명을 하는 경우도 본 것 같다.

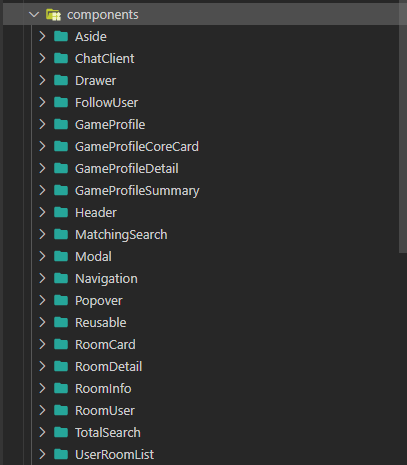
components
components 안에는 pages에서 사용할 조그마한 컴포넌트들이 들어가 있다. 현재 컴포넌트 폴더 안의 구조를 확인해보면 다음과 같다.

솔직히 말해 굉장히 어지럽다. 컴포넌트가 조그맣든 크든 하나의 폴더를 가지고 있으며, Modal 이나 Popover, GameProfileSummary 폴더 하위에 또 여러개의 폴더를 가지고 있다. 리액트 홈페이지에서 다층적인 폴더 구조는 좋지 않다고 했으나 (최대 3~4층을 추천하는 것 같았다.) 위의 사진과 같은 구조는 코드의 유지 보수에 도움이 되지 않는다고 판단. 과감하게 정리할 계획이다.
assets
나머지 폴더들도 간략하게 확인해보겠다. assets 안에는 우리가 프로젝트에 쓸 font, image 등이 담겨 있다. 처음에는 assets와 public 폴더를 많이 헷갈렸었는데, 우리 프로젝트의 시작 지점인 app.js를 기준으로 생각해보면 이해하기 쉽다. assets은 자기 디렉토리 안쪽, public은 바깥쪽에 있다. 프로젝트 내에서 public 폴더에 접근하기 위해서는 process.env.PUBLIC_URL을 사용해야 한다. 참고

hooks
나를 포함한 팀원들이 만든 custom hook들을 담아 놓은 폴더이다. 다만 모든 hook들이 들어있지는 않은데, react-query를 사용한 hook들은 따로 분리해서 모아두었다.

utils
유틸 함수들을 모아둔 폴더이다. 예를 들어, 랭크 점수 계산, email regex check, 등의 잡다한(?) 함수들을 모아두었다.

store
redux-toolkit을 사용해서 아직 reudx를 조금 사용하고 있기 때문에 (모달 구조에서 사용 중이다.) redux를 정의 해놓은 폴더이다. context를 사용 중이라면 context라고 해도 되고 사용중인 전역 상태 관리 라이브러리를 참조해서 이름을 정하면 좋을 것 같다.
lib
사실 요 lib 폴더는 아직도 헷갈리는 녀석이다. 아마 assets, utils 를 한 데 모아두는 용도로 쓰는 것 같다. 현재는 아래 사진과 같이 api, Google Analytics, react-query를 사용 중인 query와 static(게임별 함수들) 폴더를 하위 구조로 두고 있다. 리팩토링을 진행하면 가장 많이 바뀔 부분이 아닐까 싶다.

리팩토링 계획
프로젝트를 정리하는 차원에서 리팩토링을 진행하기로 한 만큼 가장 먼저 폴더 정리부터 진행해야 할 것 같다.
query 정리, api function 정리, lib 안의 static 폴더 정리, utils 안에 있는 각종 함수 정리로 시작을 해서 assets 폴더 안에 안 쓰는 image 등 정리를 진행할 계획이다.
그 후에 컴포넌트를 분리해서 재사용 가능한 것들을 모으면서 컴포넌트도 정리할 계획이다.
사실 이렇게 정리하는 것이 딱히 의미가 없을 수도 있다. 그도 그럴 것이 폴더 구조도 코딩처럼 사람의 취향이 많이 타는 곳이라서 사람마다 스타일이 다 다르다.
하지만 나와 같이 맨 처음 리액트 프로젝트의 큰 그림을 그리는데 어려움을 겪는 사람에게 조금이라도 도움이 되었으면 해서 내 경험을 적어보았다😎
