이번 과제는 Node.js의 http모듈을 이용해 웹서버를 만들었다.

basic-server.js
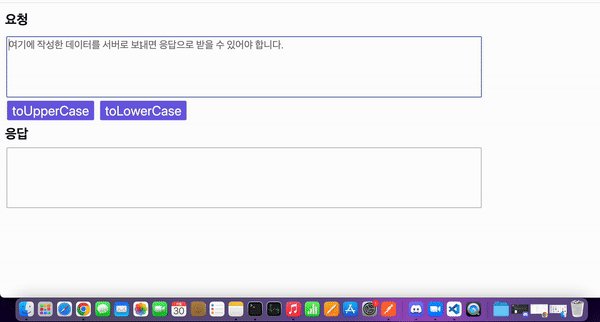
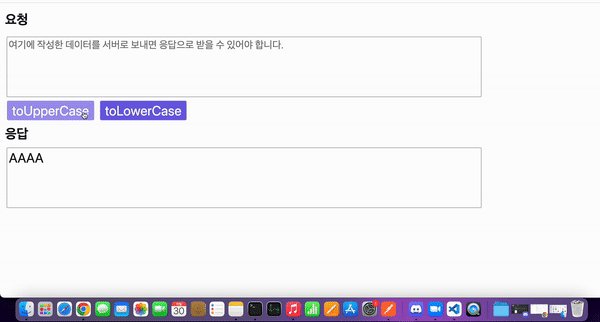
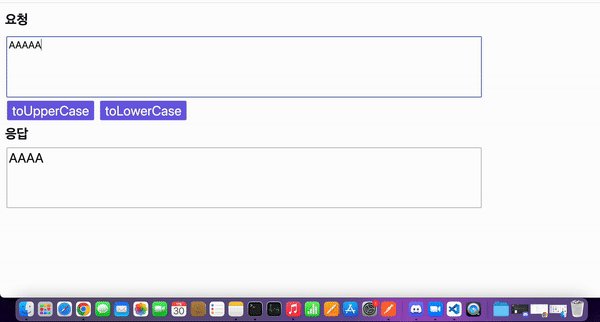
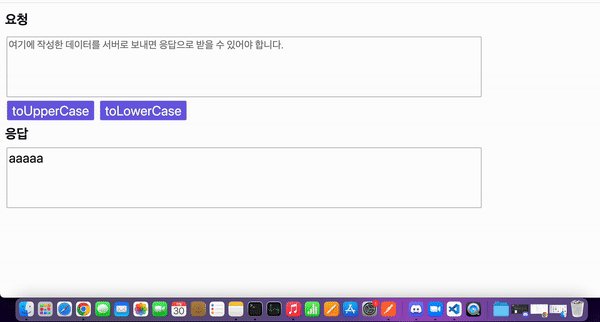
클라이언트의 액션(버튼 클릭)에 따라 각기 다른 HTTP 요청을 서버로 보내고, HTTP 요청에 담아 보낸 단어을 소문자 또는 대문자로 응답을 받아 화면에 보여 주었다.
const http = require('http');
const PORT = 4999;
const ip = 'localhost';
const server = http.createServer((request, response) => {
if(request.method === 'OPTIONS'){
response.writeHead(200, defaultCorsHeader);
response.end();
}
if(request.method === 'POST'){
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
if(request.url === '/lower'){
response.writeHead(200, defaultCorsHeader);
response.end(body.toLowerCase());
}
if(request.url === '/upper'){
response.writeHead(200, defaultCorsHeader);
response.end(body.toUpperCase());
}
});
}
})
server.listen(PORT, ip, () => {
console.log(`http server listen on ${ip}:${PORT}`);
});
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};