Unit 10

이번 유닛에서는 cors가 무엇인지 알아보았고, node.js를 이용하여 서버를 구축해 보았다.
그리고 mini-node server를 공식 문서를 참고하여 직접 만들어보고 express로 리팩토링 해본 후, 지난 스프린트에서 사용된 StatesAirline의 API Server를 직접 구현하면서 라우팅하는 방법을 학습하였다.
CORS(Cross-Origin Resource Sharing)
CORS는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
즉 , 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것이다.
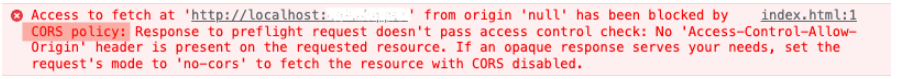
예를 들어 이 에러를 풀어쓰면 다음과 같다.
다른 출처의 리소스를 가져오려고 했지만 SOP 때문에 접근이 불가능하다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있다.
즉, 이 에러는 CORS 때문이 아니라 SOP(Same-Origin Policy) 때문인 것이다.
CORS 동작 방식
1. 프리플라이트 요청 (Preflight Request)
프리플라이트 요청이란?
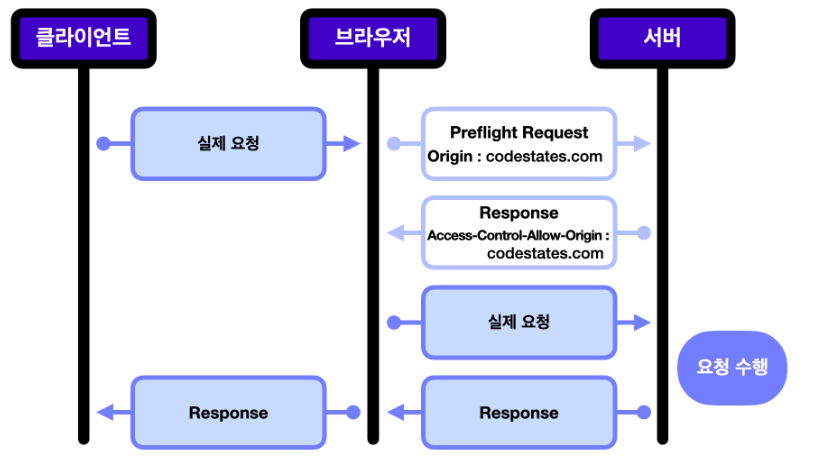
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것이다.
위와 같이 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보낸다.
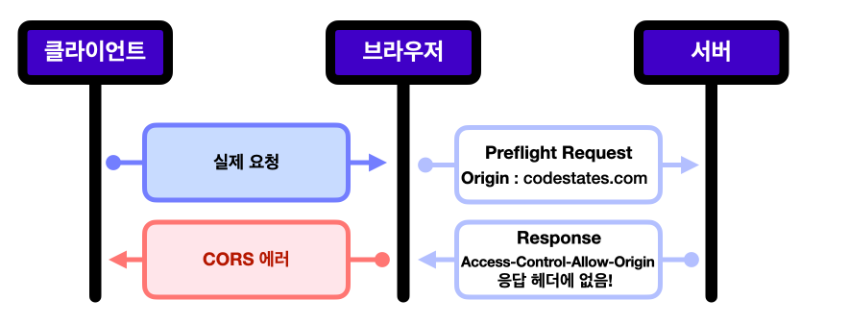
권한이 없다면 위와 같이 브라우저에 CORS에러를 띄우고, 실제 요청을 전달되지 않는다.
프리플라이트 요청이 필요한 이유
-
미리 권한 확인이 가능하기 때문에 리소스 측면에서 효율적이다.
-
CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
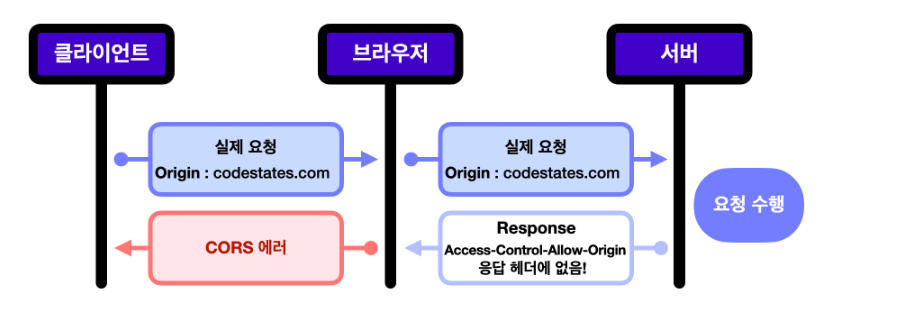
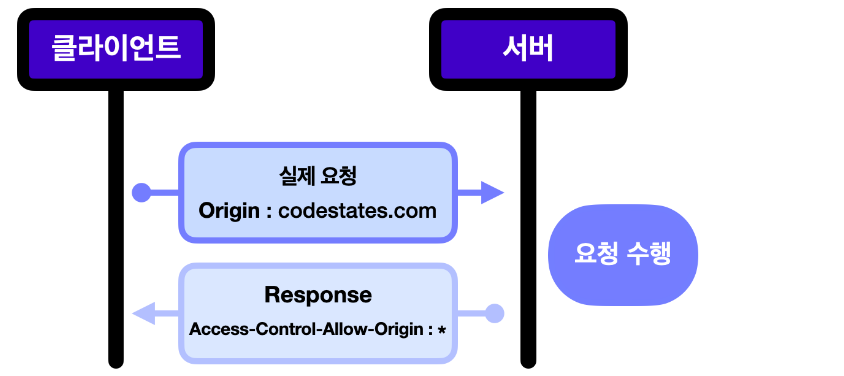
2. 단순 요청 (Simple Request)
단순 요청이란?
특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.
조건
-
GET, HEAD, POST 요청 중 하나여야 한다.
-
자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
->Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됩니다.
3. 인증정보를 포함한 요청 (Credentialed Request)
인증정보를 포함한 요청이란?
요청 헤더에 인증 정보를 담아 보내는 요청이다. 프론트, 서버 양측 모두 CORS 설정이 필요하다.
-
프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 한다.
-
서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 한다.
-
서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
CORS 설정 방법
1. Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정 가능하다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});