
Algorithm
업무상 필요한 크롤러를 개발하던 중 명확한 알고리즘이 필요할 것 같아 크롤링에 관련된 알고리즘을 작성해볼까 한다.
해당 웹 페이지는 1페이지에 총 30개의 게시물이 보여지며, 새로운 게시물이 올라오면 해당 게시판 최상단에 게시되며, 30개가 넘어가게 되면 2페이지로 밀려나는 구조이다.
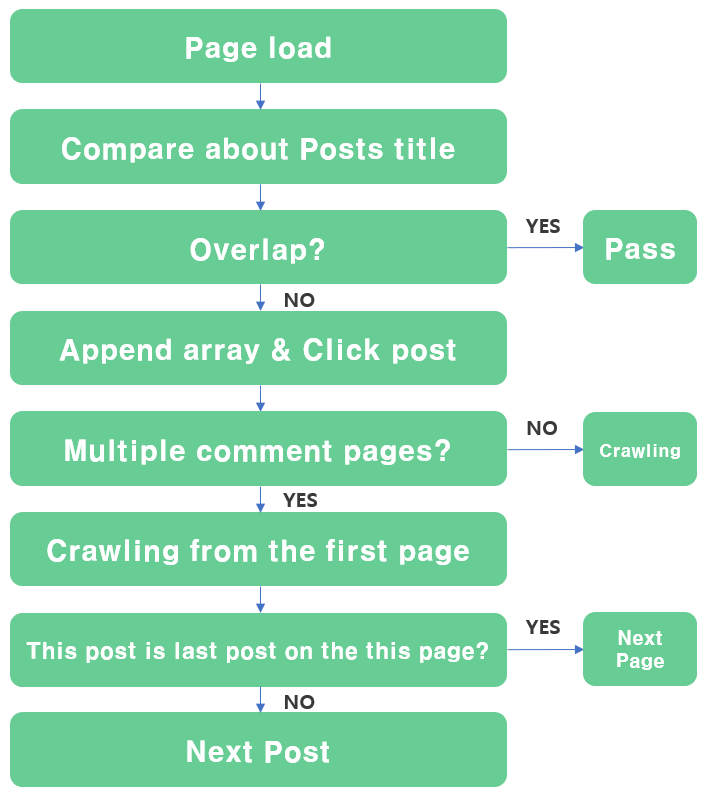
 현재
현재 Page load, Compare about Posts title, Overlap Check, Append array & Click post 단계까지 완성된 단계이다.
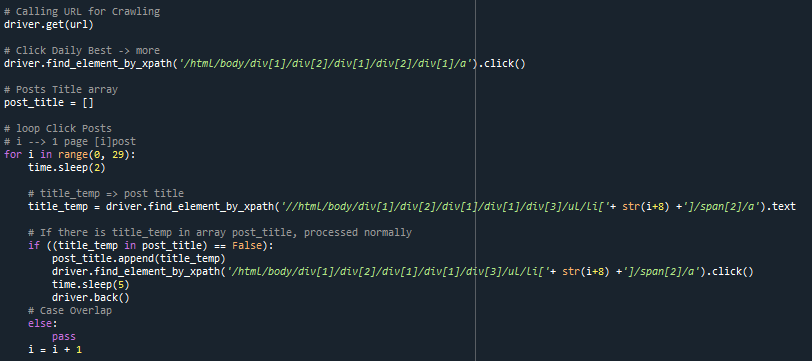
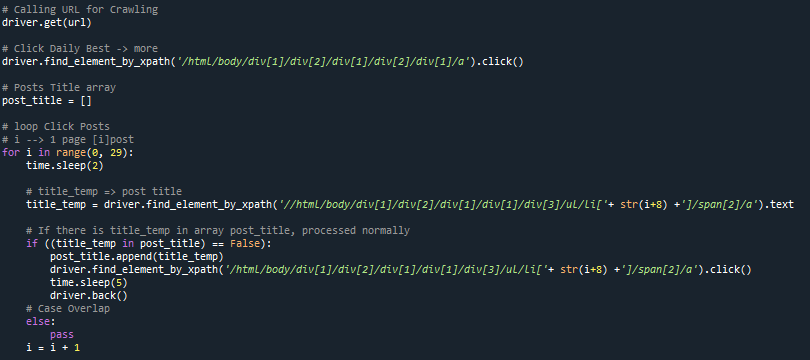
Code and Spyder
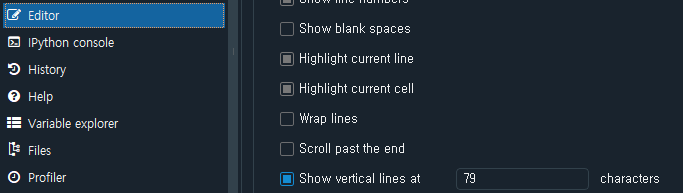
 ?? 근데 저 실선은 뭐지?
?? 근데 저 실선은 뭐지?
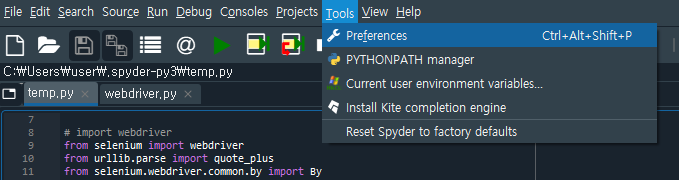
 해당 실선은 에디터 상 문자의 갯수를 카운트하기 위한 기능인데 거슬리는 경우
해당 실선은 에디터 상 문자의 갯수를 카운트하기 위한 기능인데 거슬리는 경우
Show vertical lines at [n] characters 기능을 OFF 해주면 된다.
 짜잔! 에디터 창이 깔끔하게 변했다
짜잔! 에디터 창이 깔끔하게 변했다
Issue(scroll)
타겟 웹 사이트에서 스크롤을 하지 않을 경우 크롤링 중간에 에러가 발생한다.
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")
WebDriver의 execute_script Fucntion을 사용하여
window.scrollTo(0, document.body.scrollHeight)를 실행한다.
크롤러에 바로 적용해보니 바로 정상적으로 동작한다. 개인적으로 한 번에 성공하는것을 굉장히 무서워하는데 정상적으로 동작하니 매우 다행이다.
Create Function
아무리 생각해도 매번 스크롤하는 스크립트를 중간에 끼워넣는건 비효율적이고 코드가 너무 못생겼다.
def scroll_down():
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")위와 같이 scroll_down() 이라는 Function을 만들어서 중간 중간 사용하면 편리할 것 같다.
현재 댓글 부분에서 한 페이지에 50개의 댓글만 보여지고 있고, 각 게시물 마다 댓글의 갯수 차이에 의해 개발하는데 약간의 불편이 생겼다. 내일은 그 부분에 대해서 해결을 해보고 포스팅을 해봐야겠다.
