박스 모델(Box-Model)
문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현한다. CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정한다.
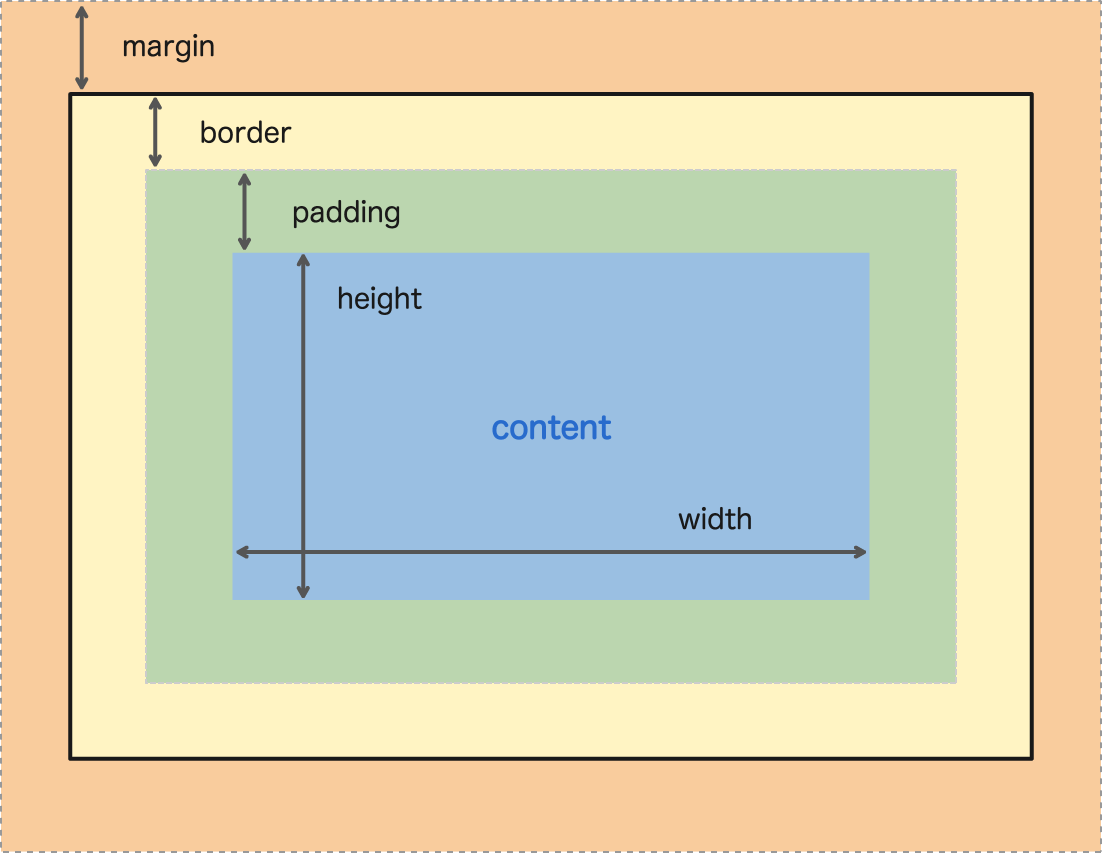
하나의 박스는 네 부분(영역)으로 이루어진다. 각 영역을 콘텐츠(content) 영역, 안쪽 여백(padding) 영역, 테두리 영역(border), 그리고 바깥 여백(margin) 영역이라고 부른다.
- 콘텐츠 영역(content area)은 콘텐츠 경계(content edge)가 감싼 영역으로, 글이나 이미지, 비디오 등 요소의 실제 내용을 포함한다.
- 안쪽 여백 영역(패딩 영역, padding area)은 안쪽 여백 경계(padding edge)가 감싼 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장한다.
- 테두리 영역(border area)은 테두리 경계(border edge)가 감싼 영역으로, 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장한다.
- 바깥 여백 영역(마진 영역, margin area)은 바깥 여백 경계(margin edge)가 감싼 영역으로, 테두리 요소를 확장해 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만든다.
- FILL AREA: 배경색과 배경 이미지가 채워진 영역. margin은 제외.
.png)
box-sizing
box-sizing 속성을 사용하면, width와 height가 콘텐츠 영역 기준인지, 테두리 영역 기준인지 정할 수 있다.
box-sizing: content-box: 기본값이고, 콘텐츠 영역 기준이다. 즉, 안쪽 여백 영역부터 포함하지 않는다.box-sizing: border-box: 테두리 영역 기준이고, 바깥 여백 영역부터 포함하지 않는다.