
Semantin Web

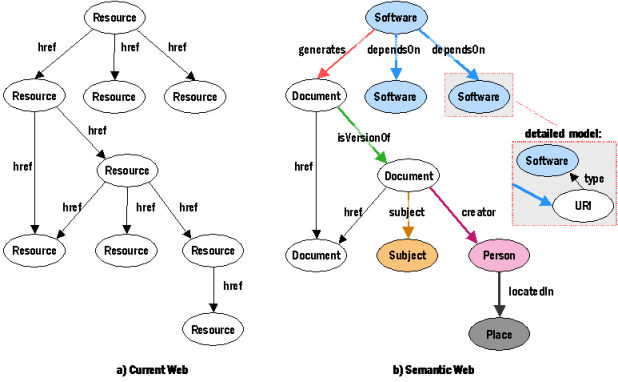
시맨틱 웹(Semantic Web)은 "의미론적인 웹"이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다. 기계가 사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 정보를 가공해서 우리가 필요로 하는 형태로 가공해줍니다.
예전에는
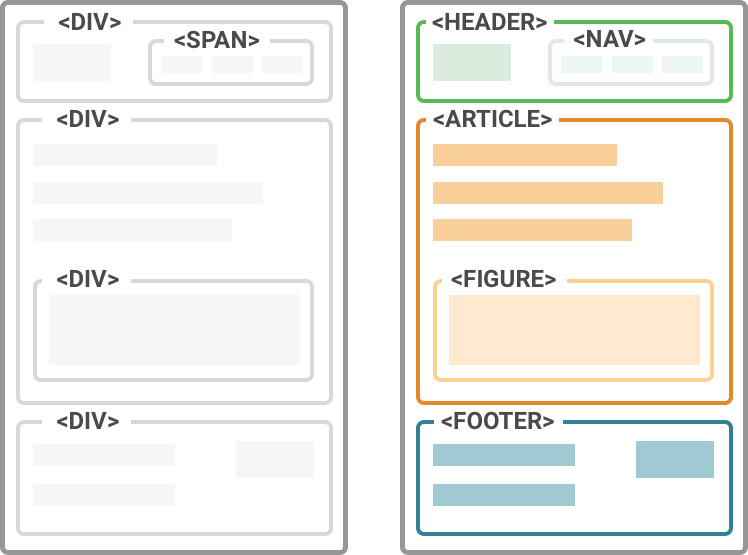
<div id="header"></div>로 나타냈던 태그를
<header></header>로 나타냄으로써 header 라는 태그를 사용해서 웹 사이트의 헤더를 정의해주면 기계도 이 부분이 웹 페이지의 헤더라는 것을 명확하게 이해할 수 있다.
로봇은 id가 header라고 적혀 있다고 해서 그 부분이 웹 페이지의 헤더에 해당하는지 알 수 없다.
Semantic Tag

Semantic Web에 사용되는 tag를 Semantic Tag라고 하고, Semantic tag를 사용하면 기계들도 이해할 수 있지만, 다른 개발자들도 어디가 메인인지, 네비게이션인지 쉽게 이해할 수 있다.
Semantic tag의 예: section, header, footer, article, aside, nav, address, item, form, figure, figcaption, summary, time, mark, main, details 등
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
img tag를 사용하면 alt 속성의 내용을 입력해서 검색 엔진에서 이미지를 검색할 때 이미지에 오류가 있어도 사용자는 이미지가 어떠한 이미지가 어떤 내용인지 파악할 수 있고, 검색엔진최적화(SEO)에 효율적입니다. 반면에, CSS background-image는 볼 수 있지만, 이미지에 오류가 생기면 img tag의 alt 속성이 없어서 설명을 할 수 없습니다.
따라서, img 태그는 이미지가 사용자에게 컨텐츠 이해에 도움이 된다고 생각이 들고, 검색 최적화에 그 필요성이 요구되면 사용하는 것이 좋고, 이미지가 사용자에게 실질적인 도움을 주는 것이 아니라 배경 이미지로써, 페이지에 있는 배경 이미지 위에 텍스트를 올리거나, 배경 이미지에 꾸미며, 스타일을 주고 싶을 때 CSS background-image 속성을 추가하는 것이 좋다고 생각합니다.