
DOM(Document Object Model)
DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object)모델이다. JavaScript는 이 DOM으로 웹 페이지에 접근하고, 페이지를 수정할 수 있다. DOM의 역할은 HTML 문서와 스크립팅언어(JavaScript)를 서로 잇는 것이다.
HTML/CSS ↔ DOM ↔ JavaScript
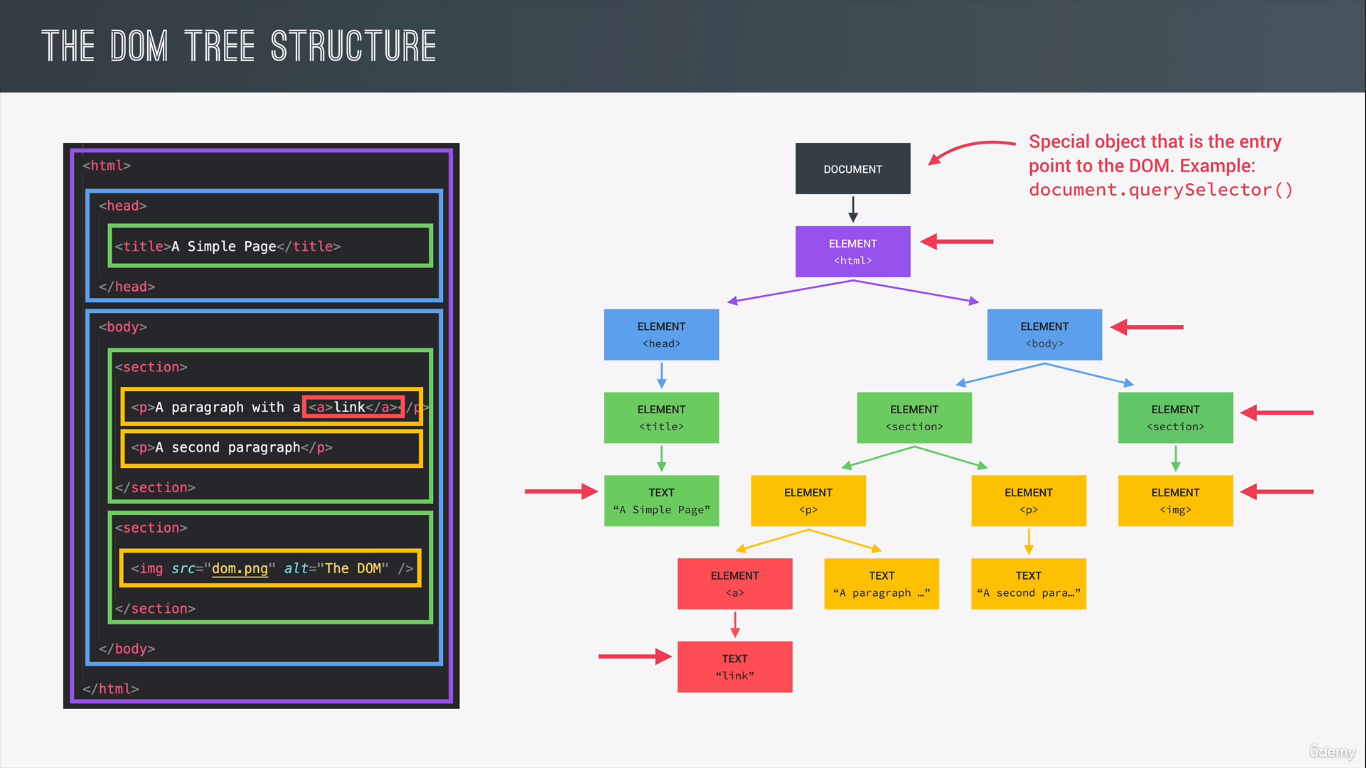
THE DOM TREE STRUCTURE

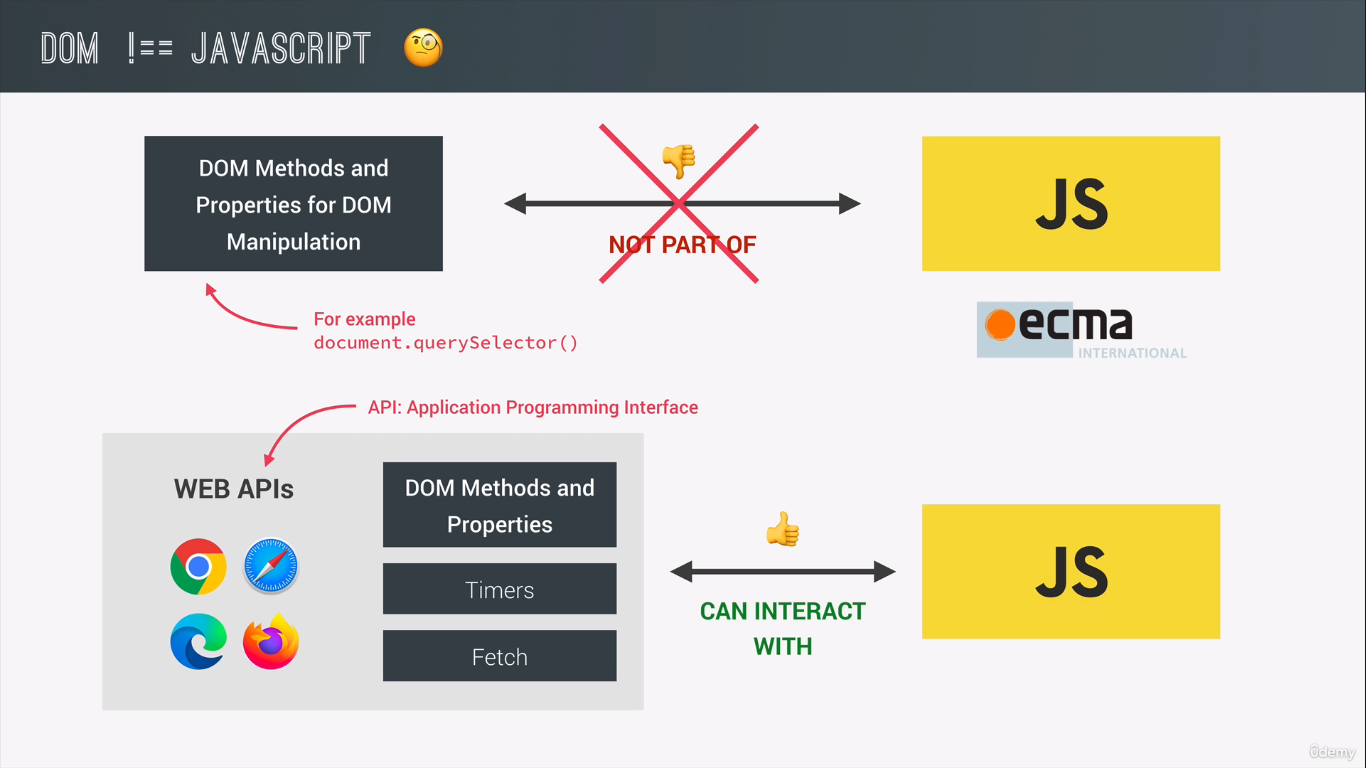
DOM !== Javascript

DOM 활용의 예시
- 텍스트 변경
- HTML 속성 변경
- CSS 스타일 변경
- class, id 추가
요소의 내용(content)은 innerHTML으로 접근하고 수정할 수 있다.
document.body.innerHTML = '내용 다 바꿈';- 위 코드는 body태그 내부에 있는 것을 '내용 다 바꿈'이라는 텍스트로 바꾼 것이다. body 태그내에 엄청나게 많은 요소가 있더라도 innerHTML을 사용하면 내용이 전부 교체된다.
특정 element를 접근하고 싶을 때는 tag, class, id와 같은 css selector로 접근 가능하다.
let redElement = document.querySelector('.red');
redElement.style.backgroundColor = 'red';- 주의할 점은 JavaScript에서 style을 수정할 때 hypen(-)은 사용할 수 없다는 것이다. 객체(Object)에서 프로퍼티 이름에 hypen(-)을 사용할 수 없던 이유와 같다. 그러므로 style의 프로퍼티에 접근하고 싶을 때는 camelCase로 바꾸면 된다.
id, class, tag를 통해서 접근하기
// getElementById
document.getElementById('score--1');
// getElementsByClassName
document.getElementsByClassName('dice');
// getElementsByTagName
const btn = document.getElementsByTagName("button");
btn[0].style.color = "blue";
- getElementById('아이디 이름')
아이디는 고유하기때문에 복수형이 아니라 이렇게 입력하면 된다. - getElementsByClassName('클래스 이름')[몇 번째 순서인지(index 값)]
- getElementsByTagName('태그 이름')[몇 번째 순서인지(index 값)]
클래스 이름과 태그 이름은 중복해서 사용할 수 있다. 그래서 위 메서드를 사용하면 ()에 들어있는 이름을 배열로 리턴하게되는데 거기에서 몇 번째 순서에 있는 지 index를 넣어야한다.
element 생성하기
- document.createElement(태그 이름): 요소 생성
- innerHTML으로 내용 추가
- appendChild 함수를 요소 뒤쪽에 붙이기
function addTag() {
// h1 태그 가져오기
let header1 = document.getElementsByTagName('h1')[0]
// p 태그 생성하기
let newTag = document.createElement('p');
// p 태그에 class 속성 부여하고, class 이름을 'dom'이라고 하기
newTag.className = 'dom';
// p 태그 content에 'DOM'이라는 텍스트 넣기
newTag.innerHTML = 'DOM';
// h1 태그에 위에 만든 p 태그를 넣기
header1.appendChild(newTag)
}정리
- DOM이란, 웹페이지의 HTML을 계층화 시켜 트리구조로 만든 객체(Object) 모델이다.
- JavaScript는 이 모델로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.
- DOM은 HTML문서와 Script 언어(JavaScript)를 서로 잇는 역할을 한다.