
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
https://blog.naver.com/pxkey/221253982659
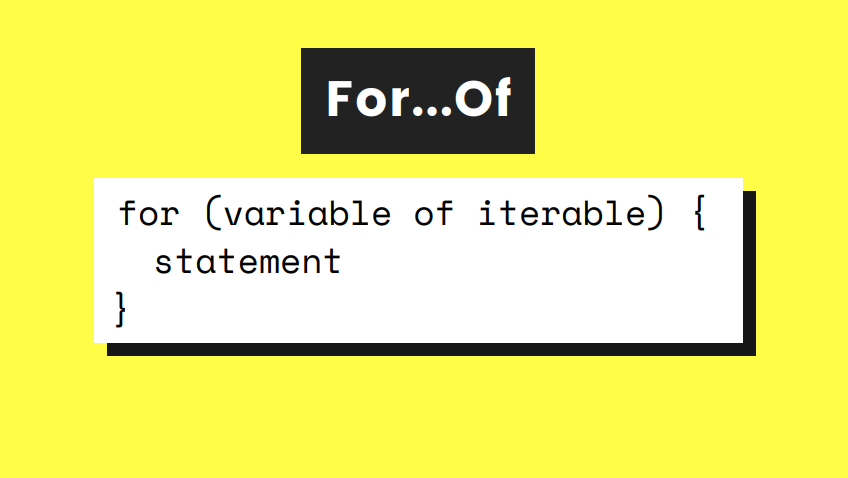
FOR...OF
A nice and easy way of iterating over arrays(or other iterable objects)
배열(또는 다른 반복 가능한 객체)을 반복하는 멋지고 쉬운 방법

기본적인 배열
const subreddits = [
"cringe",
"books",
"chickends",
"funny",
"pics",
"soccer",
"gunners",
];
for (let i = 0; i < subreddits.length; i++) {
console.log(`Visit reddit.com/r/${subreddits[i]}`);
}기존 for 메서드에서는 반복 구문의 시작 조건과 종료 조건, 증감 값을 직접 지정하는 방식이었다. 이렇게 배열의 원소를 순회하는 목적으로 for 메서드를 사용할 때는 배열의 총 길이(Array.length)를 종료 조건으로 지정하는 것이 정석이 되었다.
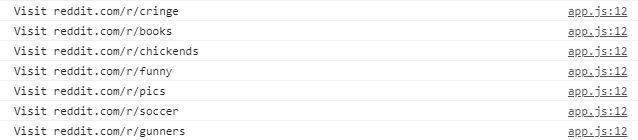
코드의 실행 결과는 아래와 같다.

이런 구조의 코드가 불변의 틀처럼 굳어지면서, 코드의 길이나 가독성을 개선하고, 메서드 자체가 코드의 의미를 충분히 설명하도록, 자바스크립트는 for of, for in, forEach 메서드를 추가 했다. for 메서드를 for of 구조로 변경하면 아래와 같다.
for (let subreddit of subreddits) {
console.log(`Visit reddit.com/r/${subreddit}`);
}코드의 실행 결과는 아래와 같다. for 메서드보다 코드가 짧아지고, 변수 i에 대해서 신경을 쓰지 않아도 결과는 동일하다. 그리고, 읽기도 쉽다.

배열 안에 배열
const seatingChart = [
["Kreisten", "Erik", "Namita"],
["Geoffrey", "Juanita", "Antonio", "Kevin"],
["Yuma", "Sakura", "Jack", "Erika"],
];
for (let i = 0; i < seatingChart.length; i++) {
const row = seatingChart[i];
for (let j = 0; j < row.length; j++) {
console.log(row[j]);
}
}배열 안에 배열이 있는 변수에서 for 문을 중첩해서 사용한다고 했을 때, 읽기 어려워지고, 코드도 길어진다.

for (let row of seatingChart) {
for (let student of row) {
console.log(student);
}
}for of를 사용하면, 더 나은 방법으로 가독성이 좋은 코드를 작성할 수 있다.

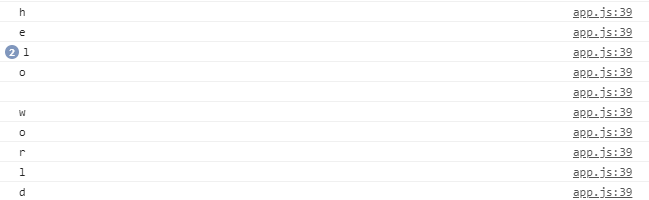
문자열
for (let char of "hello world") {
console.log(char);
}문자열에도 for of 를 사용할 수 있다.