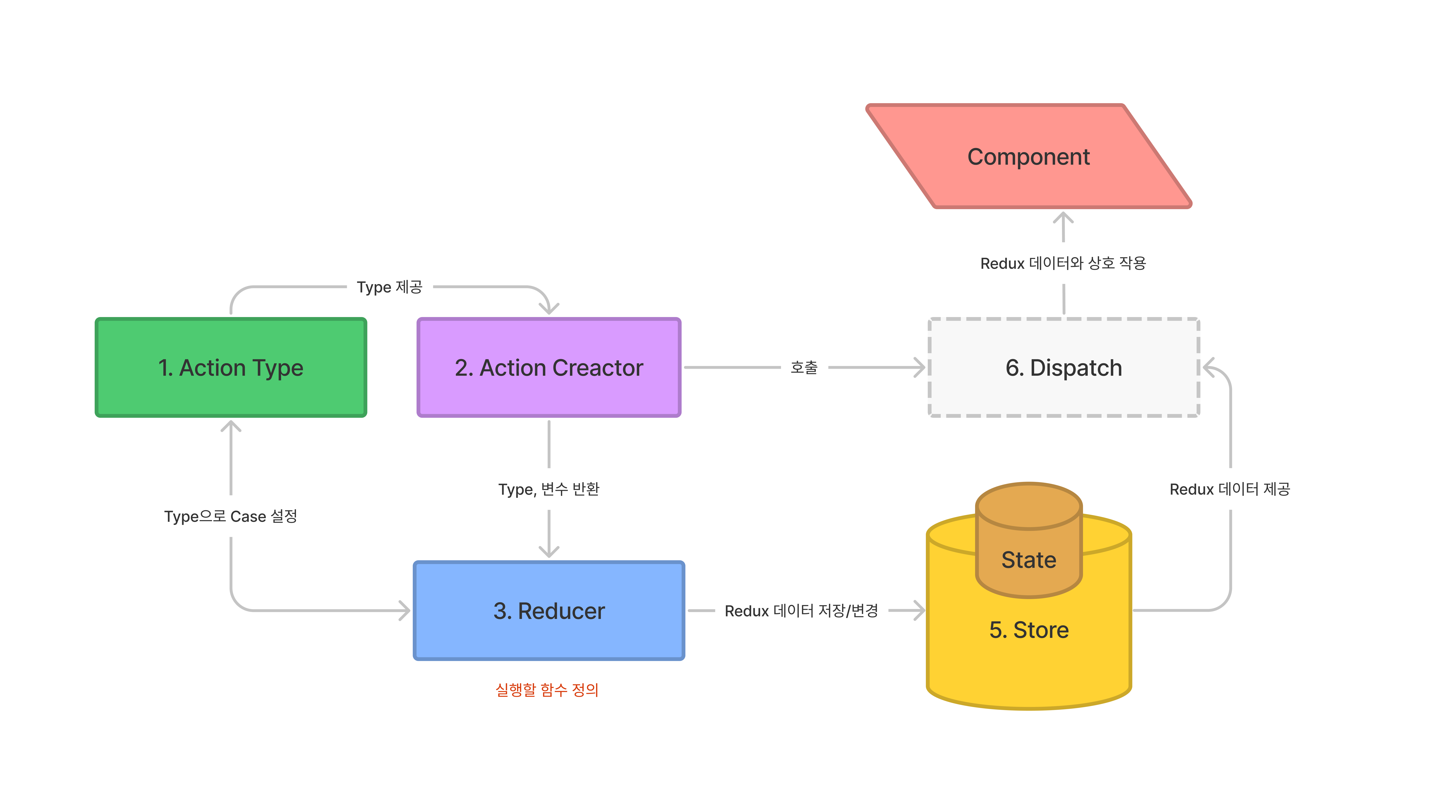
구성요소

1. Action Creator
- 액션 생성 함수. 액션을 만들기 위해 사용한다.
- 액션 생성 함수를 컴포넌트에 실제로 적용한다. export해서 dispatch와 함께 사용하게 된다.
export function 함수명(변수이름) => {
return {
type: 액션타입변수이름,
변수이름: 변수이름
}
}export function createBucket(bucket){
return {
type: CREATE,
bucket: bucket
};
}2. Action (Type)
- 액션의 타입을 만드는 곳
- 액션을 불러오는 주소를 만드는 것이라고 생각하면 쉽다.
const 액션타입변수이름 = "액션타입이름"const CREATE = "bucket/CREATE";
const DELETE = "bucket/DELETE";3. Reducer
- 실질적으로 store에 들어가 데이터를 변경하는 곳
- 리덕스에 저장된 상태를 변경하는 함수, 즉 state를 변경하는 함수라고 생각하면 된다.
export default function reducer(state = initialState, action = {}) {
switch (action.type) {
case "bucket/CREATE": {
const new_bucket_list = [...state.list, action.bucket];
return {list : new_bucket_list};
}
case "bucket/DELETE": {
const new_bucket_list = state.list.filter((l, idx) => {
return parseInt(action.bucket_index) !== idx;
});
return {list: new_bucket_list};
}
default:
return state;
}
}4. Store
- 리덕스를 적용하기 위해 만드는 것
- 1) 리듀서, 2) 현재 애플리케이션의 상태, 3) 리덕스에서 값을 가져오고 액션을 호출하기 위한 내장 함수가 포함됨
5. Dispatch
- 스토어의 내장함수 중 하나
- 액션을 발생시키는 역할
dispatch(액션생성함수명);코드 예시
const initialState = {
list: ["영화관 가기", "매일 책읽기", "수영 배우기"],
};
// action creater
// type: createBucket라는 함수는 어떤 액션 타입을 사용하고 있는지에 대한 정보
// bucket: 들어온 값을 bucket에 넣어줌. 이 값은 action.bucket으로 가져올 수 있음
// 들어온 변수를 action.bucket으로 return한다.
export function createBucket(v){
return {type: CREATE, bucket: v};
}
// reducer
// action type으로 케이스를 분기한다.
// 해당 type의 action creator를 호출할 경우 action creator와 어떻게 상호 작용할 것인지 정의
// 아래의 경우는 state.list(initialState 한 것) 과 action.bucket(createBucket에 변수로 들어온 것) 을 합쳐서 new_bucket_list라는 array를 만든다.
// createBucket을 호출하면 list: new_bucket_list 가 포함된 object를 반환한다.
export default function reducer(state = initialState, action = {}) {
switch (action.type) {
case "bucket/CREATE": {
const new_bucket_list = [...state.list, action.bucket];
return {list : new_bucket_list};
}
}
dispatch(createBucket(text.current.value));여기서 퀴즈!
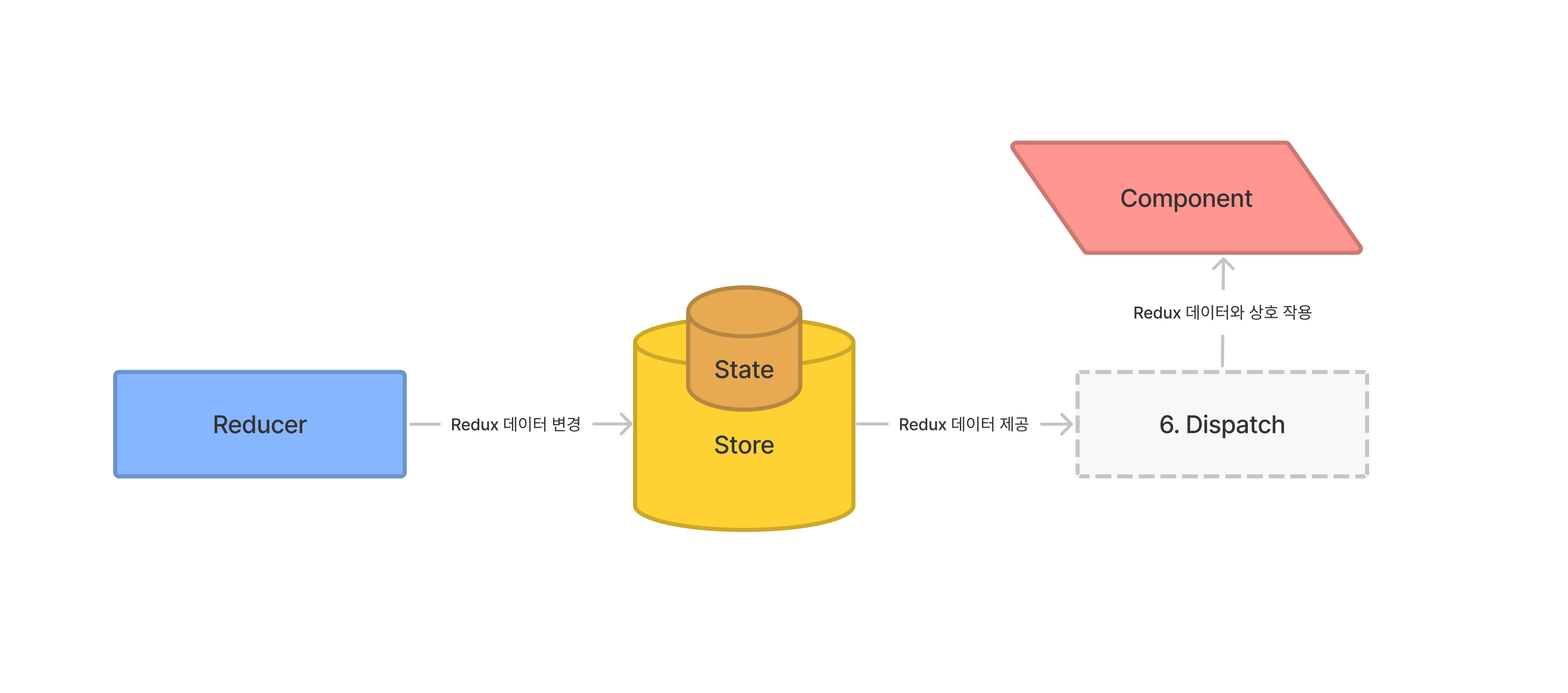
컴포넌트 A는 리덕스 스토어를 구독하고 있습니다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정합니다.), 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는 지 흐름을 그려볼까요?

- Reducer가 Store에 있는 리덕스의 State를 변경한다.
- 리덕스 스토어를 구독하고 있던 컴포넌트 A가 Store에서 변경된 값을 인지한다.
- dispatch를 통해 변경사항을 반영한다.
