thunk란 무엇인가?
React의 미들웨어 중 하나로, redux에서 action creator를 대체하기 위해 사용한다. 그렇다면, thunk는 action creator와 무엇이 다른걸까?
action creator, 즉 액션 생성 함수는 객체를 반환한다. 이렇게!
export function createBucket(bucket){
return {
type: CREATE,
bucket: bucket
};
}반면, thunk는 이와 다르게 객체가 아닌 함수를 생성하는 액션 생성함수를 작성할 수 있게 해준다. 이렇게!
export const addBucketFB = (bucket) => {
return async function (dispatch) {
const docRef = await addDoc(collection(db, "vocas"), bucket);
const bucket_data = { id: docRef.id, ...bucket };
dispatch(createBucket(bucket_data));
}어떤 순서로 작동하는가?
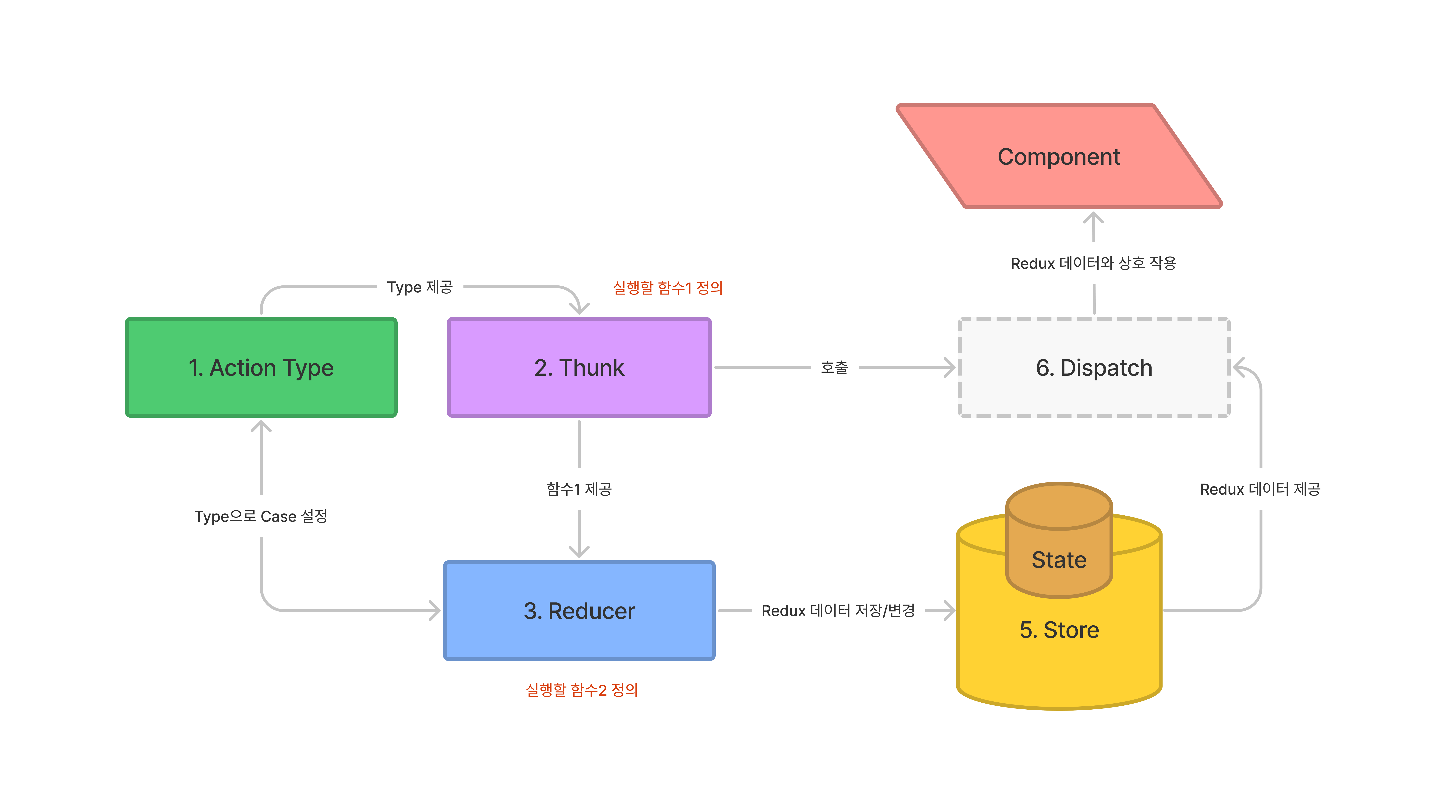
thunk가 포함된 액션은 다음과 같은 순서로 움직인다.
- 액션이 일어남 → 2. thunk 작동 → 3. 리듀서에서 처리
thunk는 동시에 일어나지 않는, 순차적으로 일어나는 일들을 연속적으로 실행시키기 위해 사용할 수 있다. 예를 들어 데이터베이스에서 데이터를 불러올 경우 불러오는데 시간이 걸리기 때문에 thunk를 이용해 DB 값을 불러온 후, 리듀서에서 원하는 동작을 정의해주면 비동기적으로 처리할 수 있다.
사용 방법
thunk를 사용하려면 store 파일을 다음과 같이 작성해주면 된다.
import { createStore, combineReducers, applyMiddleware, compose } from "redux";
import thunk from "redux-thunk";
import bucket from "./modules/bucket";
const middlewares = [thunk];
const enhancer = applyMiddleware(...middlewares);
const rootReducer = combineReducers({ bucket });
const store = createStore(rootReducer, enhancer);
export default store;