애니메이션 사용시 Transform, Opacity를 사용하면 더 좋은 이유
실제 레이아웃을 건드리면 reflow와 repaint가 일어나고 이 경우에는 메인 스레드를 사용함, transform opacity는 gpu를 사용하고 reflow가 일어나지 않기 때문에 더 빠르다. chatgpt도 gpu를 사용하기 때문에 가능해진 것. 캔버스도 gpu 가속을 사용함
setTimeout을 사용하면 안좋은 이유도 마찬가지. setTimeout을 사용하면 메인 스레드를 사용하고 있으니 메인 스레드가 점유되어서 느려지는 것. 작업을 끊어서 처리를 해야함.
내가 쓰는 속성이 왜 빠른지 설명할 수 있어야함.
reflow, gpu 가속화. 최적화 책 찾아보기!
웹 애니메이션
애니메이션은 연속된 frame의 처리이다.
Vsync
VSync(vertical synchronization): 그래픽카드 프레임생성과 모니터의 출력 타이밍 차이가 있을 때 동기화시켜서 매끄러운 영상을 제공하는 기술을 말한다.
Vsync 즉 모니터의 화면 갱신 주기는 보통 60Hz (1000초에 60번 갱신)
inverval은 16.66ms(1000/60)
fps
Frames Per Second. 애니메이션 관점에서 frame 수가 중요. 모니터 갱신 주기에 맞춰 60fps
보통 30FPS 이상이면 부드럽게 움직이는 것으로 인식, 60FPS가 이상적이다. 게임인 경우 120FPS, 144FPS, 240FPS 도 사용한다.
Composite
javascript 실행 -> layout 계산 -> render tree -> paint -> composite
composite 단계의 변화를 줄 수 있는 CSS 속성들:
transform: translateXX, transform: scale(), transform: rotate(), opacity
- HTML 다운로드
- 해당 웹 페이지의 HTML 코드 다운로드
- HTML 파싱
- 브라우저가 다운로드된 HTML을 파싱하여 웹페이지 구조 분석, 시멘틱 태그와 같은 요소들이 웹 페이지의 구조와 의미를 결정함
- CSS 다운로드
- HTML 파싱이 완료되면 CSS 파일을 다운로드함
- CSS 파싱
- 웹 페이지의 스타일 정보 분석, 각 요소의 스타일 정보가 결정됨
- CSSOM 생성
- DOM 생성
- 브라우저가 HTML 코드를 바탕으로 DOM(Document Object Model)을 생성. DOM은 웹 페이지의 모든 요소를 트리 구조로 표현한 것.
- 자바스크립트 실행
- 자바스크립트 다운로드 및 실행: HTML 파싱 중에 script 태그를 만나면, 해당 자바스크립트 파일을 다운로드한다. 다운로드가 완료되면 해당 자바스크립트 파일을 실행한다.
- 레이아웃 계산
- DOM 트리와 CSS 스타일 정보를 기반으로 각 요소의 위치와 크기를 계산
- 여기에서 레이아웃 트리가 생성됨
- Render Tree 생성
- Render Tree는 레이아웃 트리와 다른 구조로 이루어짐. 화면에 실제로 그려지는 노드들만 이루어져 있다.
- z-index 속성이나 중첩 등을 처리하기 위해 고안된 RenderLayer에 대응됨
- 이 RenderLayer 가운데 실제 화면에 출력되어야 하는 노드는 다시 GraphicsLayer를 생성한다. 최상위 노드나 canvas, video 등이 GraphicsLayer를 생성하는 RenderLayer이다.
- 페인팅
- 브라우저는 Render Tree를 기반으로 각 요소의 실제 모양을 그림.
- 이 과정에서 브라우저는 각 요소의 배경, 테두리, 글꼴을 포함한 스타일 정보를 이용하여 실제 픽셀 값을 계산함
- 컴포지팅
- 브라우저가 다양한 레이어를 하나의 화면으로 합성하는 작업을 함
- GPU를 사용하여 최적화된 레이어 합성 작업 수행
- 컴포지팅은 브라우저 성능에 영향을 크게 미치는 작업 중 하나다
하드웨어 가속
https://d2.naver.com/helloworld/2061385

GPU 가속이라고도 함. GraphicsLayer 단위로 렌더링된 이미지를 GPU를 이용해 한 장의 이미지로 합성해서 화면에 출력하는 기술.
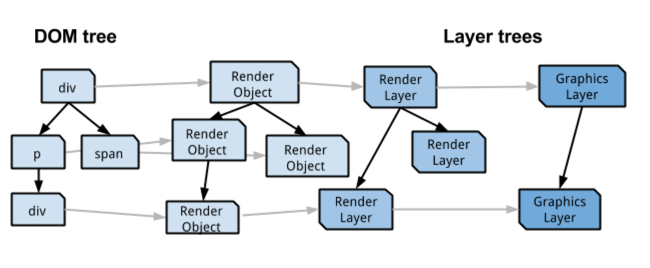
- DOM 트리: HTML 웹 페이지를 파싱한 트리로, HTML 문서의 각 요소를 쉽게 처리(추가, 삭제 등)하기 위하여 브라우저의 엔진이 사용하는 트리다.
- RenderObject 트리: DOM 트리로부터 만들어지는 트리로, DOM 트리의 노드 가운데 실제 화면에 표현되는 노드만으로 구성된 트리다.
- RenderLayer: 브라우저의 엔진이 하드웨어 가속 등을 처리하기 위해 사용하는 논리적인 레이어로, 각 RenderObject의 속성에 따라 RenderLayer에 할당된다.
- GraphicsLayer: 하드웨어 가속 처리를 위한 물리적인 레이어로, 레이어별 RenderObject를 GraphicsLayer 단위로 렌더링한 뒤 최종적으로 GPU를 통해 합성된다.
가속 사용시 주의 점
- 적용하는 요소의 크기를 작게, 요소의 개수는 화면에서 5~6개로 구성
- 자주 변경되지 않은 영역에 적용
- 기기에 따라 선별적으로 가속 적용
// 하드웨어 가속이 적합한 기기면 true 값을 반환
jindo.m.useCss3d();문제를 해결하기 위해 will-change를 사용하도록 한다. 미래에 변경이 발생할 속성에 관해 브라우저에게 힌트를 주어 브라우저가 사전에 최적화하도록 하는 것. 이것도 작업이 끝나면 제거해주어야 성능에 영향을 미치지 않는다.
가속 대상
- CSS 3D Transform(translate3d, preserve-3d 등)이나 perspective 속성이 적용된 경우
<video>또는<canvas>요소- CSS3 애니메이션함수나 CSS 필터 함수를 사용하는 경우
- 자식 요소가 레이어로 구성된 경우
- z-index 값이 낮은 형제 요소가 레이어로 구성된 경우. 레이어로 구성된 요소의 위에 위치하면 해당 요소도 레이어로 구성됨
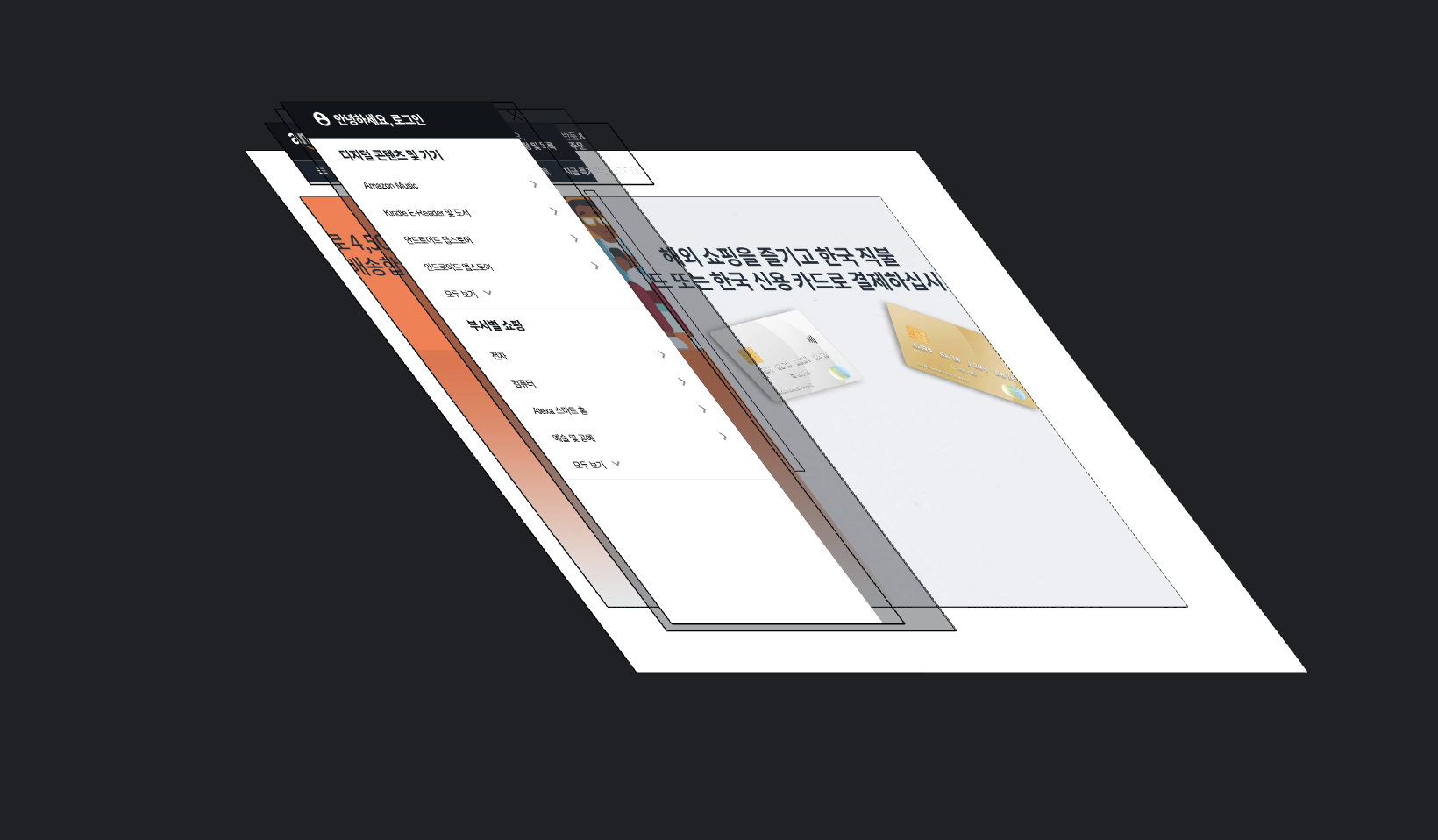
RenderLayer와 GraphicLayer의 차이

위가 RenderLayer이고, 최종적으로 레이어가 합쳐져서 화면에 보여지는 것이 GraphicLayer.
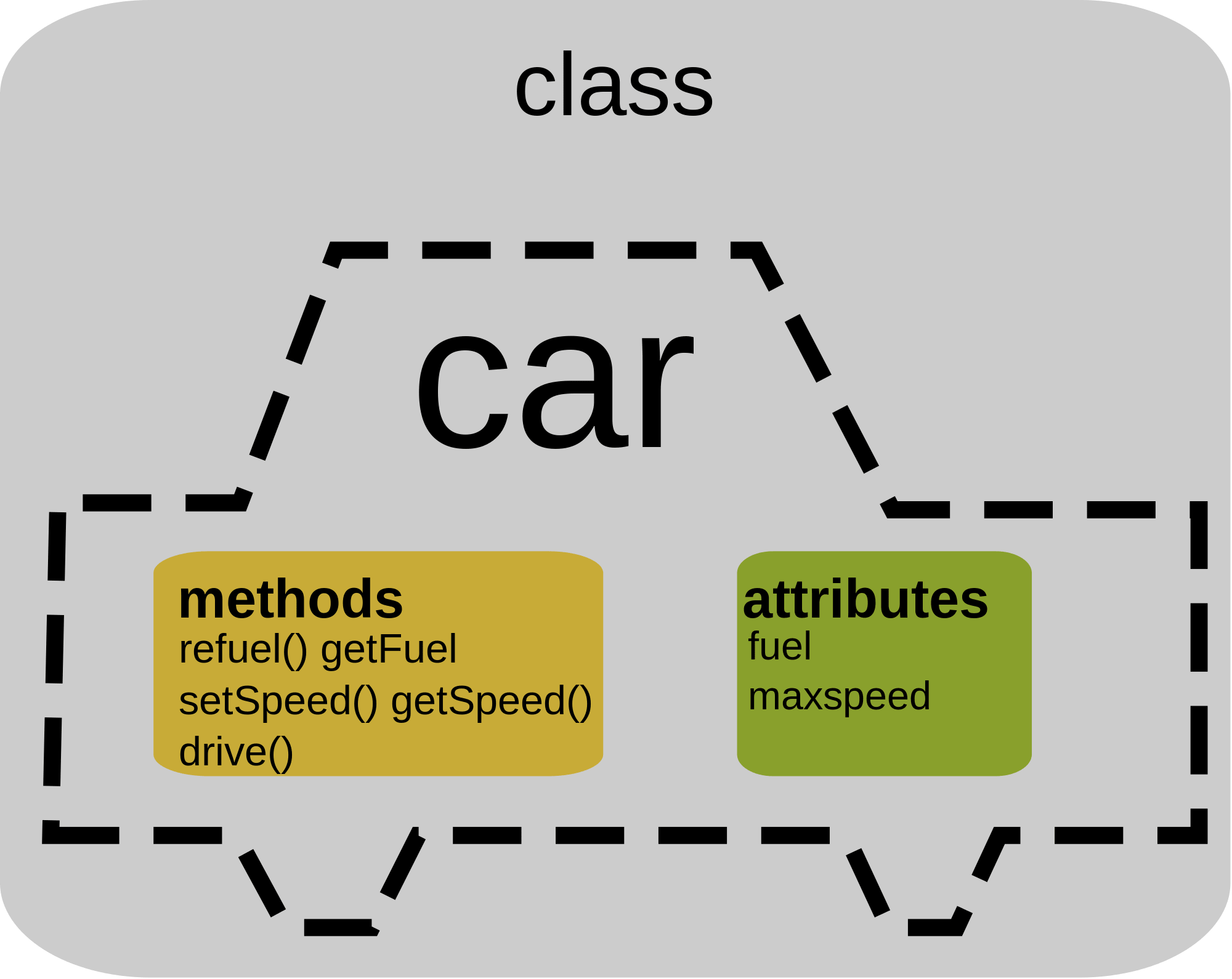
OOP in JS
객: 손님 객, 몸 체. 어떠한 사물을 말한다. 구성 - 속성과 행위. 어떠한 집합. 속성은 메소드에 의해서 변한다. 명시적인 방법에 의해서 변경하는 것이 좋다.
클래스는 한 줄로 설명될 수 있어야 한다.
JS는 이미 오브젝트 리터럴이 있어서 두 개 이상의 중복된 인스턴스가 필요하지 않은 경우 굳이 쓸 필요 없음.
요새는 잘 안쓰여서 진짜 찾아보기가 어려움
- 특징: 캡슐화, 다형성, 상속, 추상화
- 아키텍처: MVC, MVP, MVVM, Flux
- Design Pattern: template, facade, factory, strategy, observer..
아키텍처나 디자인 패턴 이런거 다 OOP에서 나온 맥락. 전부 의존성을 줄이기 위해서 나온 것들

오브젝트 리터럴로 이렇게 쓸 수도 있음
var healthObj = {
name : "달리기",
lastTime : "PM10:12",
showHealth : function() {
console.log(this.name + "님, 오늘은 " + this.lastTime + "에 운동을 하셨네요");
}
}
healthObj.showHealth();객체의 생성자에는 꼭 필요한 것만 넣자. 왜냐면 class 생성자 안에 있는 함수들은 메모리를 다 따로 먹음. 왜냐면 개별 인스턴스화 되니까. 같은 의미에서 object literal 도 함수들이 다 개별로 저장됨.
클래스는 원래 없다가 나중에 만들어짐. 원래는 prototype으로 했었음.
클래스들끼리 소통하기 위해 사용하는 메소드는 public method.
