
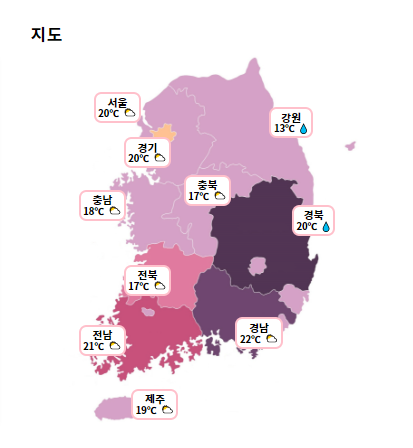
지도 UI를 구현해서 각 지역마다 날씨 정보를 가져오기 위해 OpenWeather API를 사용하였다. 여러 지역의 데이터를 가져와야 했기에 그 과정에서 삽질을,, 좀 했다. 나와 같은 사람들이 헤매지 않도록(?) 데이터 연동하는 방법을 작성하려고 한다!
🌈 OpenWeather API 사용하기
📍 사이트 회원가입
https://openweathermap.org/
먼저 사이트에 들어가서 회원가입을 한다.
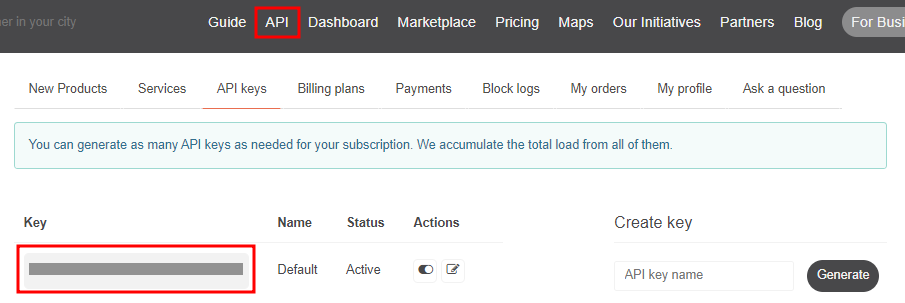
📍 API KEY

API 탭 하단에 자신의 Key를 확인할 수 있다. 앞으로 해당 key를 복사해서 사용하면 된다.
📍 데이터 가져오기
나는 무료로 제공되는 Current weather data를 연동할 것이다. API Doc를 통해 추가적인 속성을 넣어 원하는 대로 데이터를 가져올 수 있다. 내가 사용한 api call은 여러 지역의 날씨 데이터 값을 가져올 것이기 때문에 사이트 내 도시별 Id 값을 확인하여 입력했다. 또한 언어는 한국어로, 온도는 섭씨 기준으로 나타나게 했다.
//API Call
https://api.openweathermap.org/data/2.5/group?id={도시id값}&appid={API key}&lang=kr&units=metric💻 날씨 데이터 불러오기
//weather.ts
import axios from "axios"
const apiKey = process.env.REACT_APP_WEATHER_API
export const weatherData = async () => {
const params = {
id : "1835847,1841610,1843125,1845106,1845105,1845789,1845788,1841597,1902028,1846265",
appid : apiKey,
lang : "kr",
units : "metric"
};
const res = await axios.get("https://api.openweathermap.org/data/2.5/group", {
params
});
return res;
}데이터 연동하는 것은 API 주소만 입력하면 axios를 통해 가져올 수 있다. 전국 8도 지역의 데이터를 가져와야 하므로 지역별 id 값을 넣었다. api key 관련해서는 작성한 글이 있으니 참고하면 될 것 같다!
//Weather.tsx
const getWeather = async () => {
const res = await weatherData()
setData(res.data.list)
}날씨 데이터를 가져올 파일이다. 위의 함수를 호출하였다. 해당 데이터는 list안에 값이 담겨 있어 setData로 값을 넣어주면, 날씨 API 데이터 값이 넘어오게 된다😝
🔨 나의 삽질기
나는 하나의 데이터가 아닌, 여러 지역의 데이터를 가져와야 했는데 공식 문서에도 주로 한 개를 기준으로 나와있었다. 또한 구글링을 해도 대부분이 하나의 데이터만 가져오는 방법이었다. 따라서 이것저것 많은 방법을 시도해봐도 제대로 되지 않았었다ㅠ 공식 문서를 더 제대로 살펴봐야 했는데
☔ 첫 번째 삽질
반복문으로 axios의 get 메소드를 통해 api call에 도시명 값을 넣어주었다. 아무래도 반복문이다 보니 비동기 작업을 요했고 비효율적이라는 생각이 들었다.
☔ 두 번째 삽질
axios의 경우, get이 아닌 all 메소드로 사용하면 반복문이 필요없었다. 여러 개의 요청을 동시에 수행할 경우 사용되는 메소드이기 때문이다. 그래서 오! 드디어 해결인가 싶었는데.. 자꾸 마지막 도시 값만 출력되었다ㅠ
☔ 마지막 삽질
포기하려던 마음을 다 잡고 검색하다 보니, 오픈웨더 api 자체에 group으로 여러 도시 값을 가져올 수 있었다..?! 난 하나의 id값만 입력할 수 있는 줄 알고 api가 아닌 다른 방법으로만 시도했었다... 신난 와중에 급해서 어떻게 JSON으로 데이터를 받아오는 지도 확인 안 하고 반복문부터 돌렸다가 정신 차리고 성공하게 되었다..ㅎ.ㅎ. 공식 문서를 앞으로 왕왕 잘 살펴야겠다
