
자바스크립트를 어느정도 알고 있다면 채팅 앱을 어렵지 않게 만들수 있다는 말에 데브리님 강의를 보며 간단한 채팅 앱 구현정도만 따라서 만들어 보기로 했다.
라이브러리는 express, socket, moment를 설치하고 시작했다.
1. node.js 서버 만들기
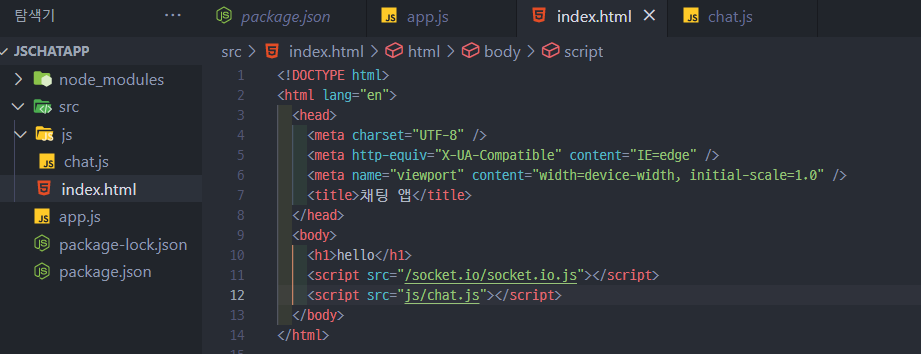
src 폴더를 만들어서 index.html 템플릿과 내용을 간략하게 작성한 후,
app.js 파일 안에 아래 코드를 작성하여 웹 서버를 만들어 주었다.
/* app.js */
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'src')));
const PORT = process.env.PORT || 5000;
app.listen(PORT, () => {
console.log(`server is running ${PORT}`);
});
node app.js를 터미널에 친 후, localhost:포트번호로 접속하면 src 폴더 안의 index.html 파일이 렌더링 되는 것을 확인할 수 있다.

변경된 내용이 있을 때마다 웹 서버를 껐다 켜야하는 번거로움이 있어서 nodemon 라이브러리도 추가로 설치해 주었다.
nodemon은 js파일의 변경이 있을 때마다 자동으로 서버를 재실행 시켜준다.
2. socket.io 사용 & 연결하기
web소켓이기 때문에 http를 통해서 이루어져야만 한다. node.js의 기본 모듈인 http를 불러와서 사용해주었다.
const express = require('express');
const app = express();
const path = require('path');
const http = require('http');
const server = http.createServer(app);
const socketIO = require('socket.io');
const io = socketIO(server);
app.use(express.static(path.join(__dirname, 'src')));
const PORT = process.env.PORT || 5000;
server.listen(PORT, () => {
console.log(`server is running ${PORT}`);
});
io.on('connection', (socket) => {
console.log('연결됨');
});
socket.io를 사용하기 위해 app.js의 코드를 추가 및 수정했다. 이제 html에서 socket.io가 연결되었는지 확인해 볼 것이다.
<body>
<h1>hello</h1>
<script src="/socket.io/socket.io.js"></script>
</body>위와 같이 작성하고 띄운 웹 서버의 console에 오류가 나타나지 않으면 된다.
만약, 이 부분에서 오류가 난다면 CDNjs에서 socket.js의 cdn을 받아서 사용하면 된다.

그 다음에 src안에 js 폴더를 만들고 chat.js 파일을 만들어 html 스크립트 태그로 작성해주었다.
/* chat.js */
'use strict';
const socket = io();
console.log(socket); // 정상적으로 불러와 졌는지 확인
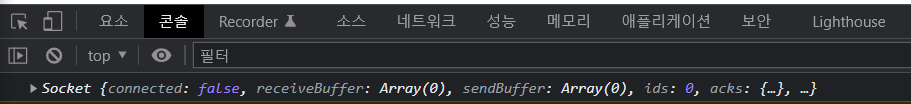
chat.js에서 소켓 연결을 확인해 보았다.

socket 객체가 나타나면 연결이 제대로 된 것이다.

app.js에서 작성했던 '연결됨'이라는 메시지도 제대로 출력이 된다.
이제부터 주고 받고 2가지만 구현하면 된다.
/* chat.js */
'use strict';
const socket = io();
socket.emit('chatting', 'from front'); // 1. 소켓 보내기
// 2. 서버에서 받아주는 코드 작성하기 (app.js에서)
socket.emit()을 사용하여 보낼 소켓 아이디와 메시지를 작성했다. 이제 app.js로 돌아가서 이 소켓을 받는 코드를 작성해주면 된다.
/* app.js */
io.on('connection', (socket) => {
socket.on('chatting', (data) => {
console.log(data);
}); // 채팅아이디, 실행할 함수
});socket.on('chat.js에서 보낸 아이디', 실행할 함수)를 작성해주고 프론트에서 새로고침을 하면 보낸 메시지인 'from front'가 터미널에 출력된다.

이제 서버가 프론트로 메시지를 보내보도록 해보자.
/* app.js */
io.on('connection', (socket) => {
socket.on('chatting', (data) => {
io.emit('chatting', `안녕! ${data}`); // 서버가 프론트로 보내는 내용
});
});io.emit을 사용하여 서버가 프론트에게 메시지를 전달할 수 있도록 작성했다.
이것만 작성하면 안되고 프론트에서 받는 코드도 작성해주어야 한다.
/* chat.js */
// 서버로부터 프론트로 보내는 메시지 받기
socket.on('chatting', (data) => {
console.log(data);
});

이제 웹 콘솔 창에서 서버가 보낸 메시지가 출력된다.
이제 전송하고 서버에서 받은 내용을 핸들링하면 된다.
3. 채팅창 만들기
<!-- index.html -->
<div class="wrapper">
<div class="user-container">대화명 : <input type="text" id="nickname" /></div>
<div class="display-container">
<ul class="chatting-list">
<!-- 채팅하나씩 li로 집어 넣을 것 -->
</ul>
</div>
<div class="input-container">
<input type="text" class="chatting-input" />
<button class="send-button">전송</button>
</div>
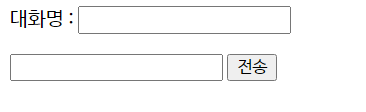
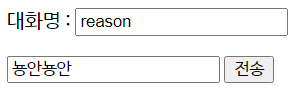
</div>먼저 HTML 구조를 작성했다.
대화명(닉네임)을 적을 수 있는 인풋박스 하나와
대화 메시지를 적고 전송할 수 있는 인풋, 버튼을 만들어 주었다.

이제 작성한 DOM을 조작하기 위해 chat.js에서 코드를 작성하면 된다.
/* chat.js */
const nickname = document.querySelector('#nickname');
const chatList = document.querySelector('.chatting-list');
const chatInput = document.querySelector('.chatting-input');
const sendButton = document.querySelector('.send-button');
sendButton.addEventListener('click', () => {
const param = {
name: nickname.value,
msg: chatInput.value,
};
socket.emit('chatting', param);
});input들에 입력한 값을 전송 버튼을 누를 때 서버에 객체 형태로 전송하도록 작성한 코드이다.


서버쪽에서 데이터가 오브젝트 형태로 잘 받아진 것을 확인했다.
io.on('connection', (socket) => {
socket.on('chatting', (data) => {
io.emit('chatting', data);
});
});io.emit 메서드 안의 두번째 파라미터를 data로 변경해주면 된다.
이제 소켓으로 받은 데이터를 ul안의 li 요소를 만들어서 append해주면 된다.
// 소켓을 받았을 때 li로 추가
socket.on('chatting', (data) => {
const li = document.createElement('li');
li.innerText = `${data.name} : ${data.msg}`;
chatList.appendChild(li);
});

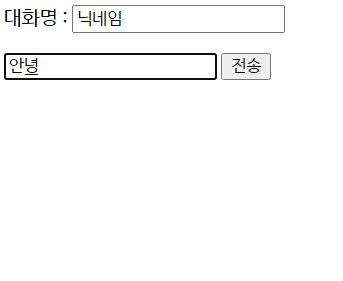
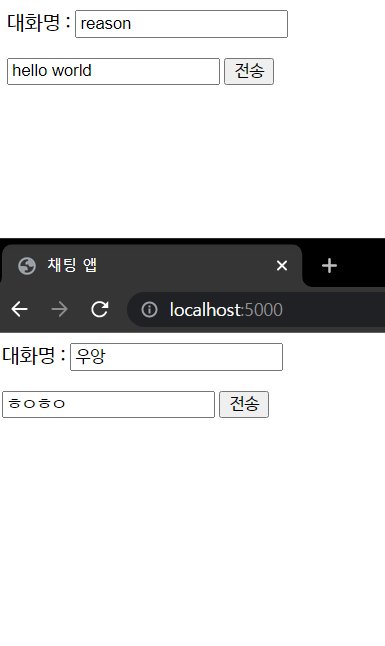
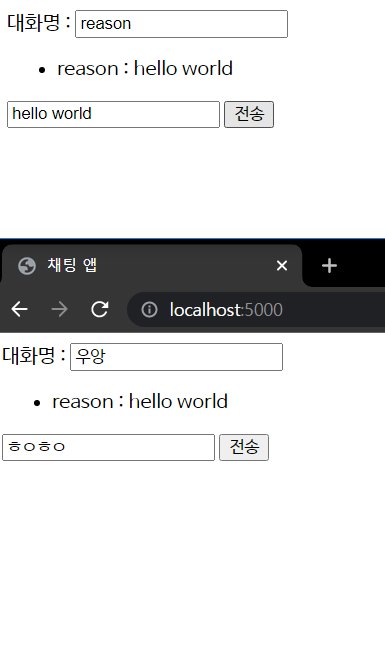
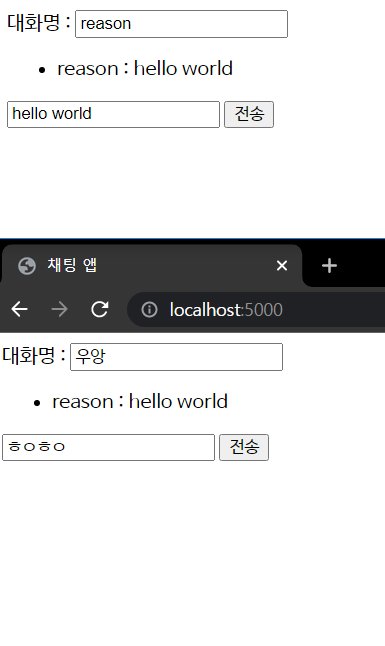
이것만으로는 채팅이 구현된지 확인할 수 없기 때문에 브라우저를 하나 더 열고 동일한 로컬주소로 접속해보면 된다.

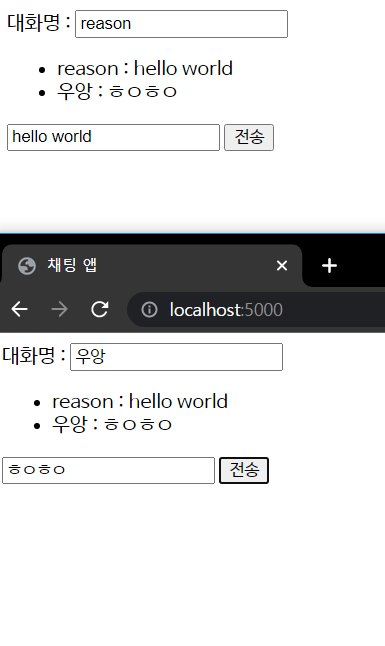
각각의 웹에서 전송 버튼을 눌러 메시지를 보내보았다.
웹 소켓을 이용하여 간단한 채팅 구현을 완료했다.
이제 DOM과 이벤트 부분을 다듬는 부분이 남아 있다.
남은 부분은 내일 마저 완성해볼 것이다.
참고 자료
데브리 - 바닐라 자바스크립트 채팅 앱! 초보도 할 수 있다! Node JS (express), Socket.io, Flex
