
데브리님의 vue3 강좌 영상보면서 적어보는 노트
Vue3 특징
- react와 angluar의 장점을 수용해서 만듦
- 비교적 쉬운 학습 난이도와 속도나 퍼포먼스적 측면에서도 뛰어남
- 꾸준한 업데이트와 방대한 커뮤니티
- 컴포넌트 재사용성과 상태관리가 우수함
CDN으로 Vue 사용해보기
뷰에 저장한 데이터를 html에 데이터 바인딩해보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>VUE Intro</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Hello {{ name }}</h1>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
// 원래는 함수 형태로 리턴하는 것이 권장사항
name: 'scalper',
},
});
</script>
</body>
</html>
cdn으로 뷰를 사용해보았다.
원래는 data는 함수 형태로 리턴해주는 것이 권장사항이라고 한다.
뷰에서 데이타에 저장한 값을 화면에 보여주고자 한다면 머스타치 문법{{ }}을 통해 데이터를 화면에 보여줄 수 있다.
만약, 이 과정을 바닐라 자바스크립트를 사용했다면 변수를 화면에 보여주기 위해서는 DOM을 불러와서 h1의 태그 안에 innerText를 넣어주는 작업을 해야하지만, Vue를 사용해서 손쉽게 화면에 보여줄 수 있었다.
반복문 사용하기
data안에 배열을 하나 만들고 이것을 리스트 li 태그에 하나씩 넣고 싶다면 어떻게 해야할까?
vue에서는 v-for라는 디렉티브를 사용해서 속성처럼 반복문을 만들 수 있다.
<div id="app">
<h1>Hello {{ name }}</h1>
<ul>
<li v-for="framework in frameworks">{{ framework }}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
// 원래는 함수 형태로 리턴하는 것이 권장사항
name: 'scalper',
frameworks: ['React', 'Vue', 'Angular'],
},
});
</script>
v-for="변수명 in 반복할 배열" 같은 형태로 작성하면 된다.
데이터 바인딩하는 방법은 마찬가지로 {{ }}를 사용하면 된다.
배열의 원소가 몇개가 있든 자동으로 그 길이만큼 반복문을 돌릴 수 있다.
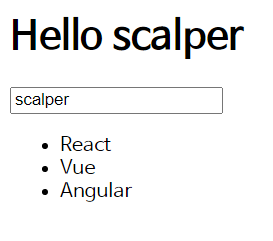
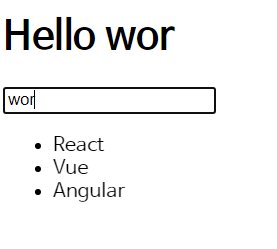
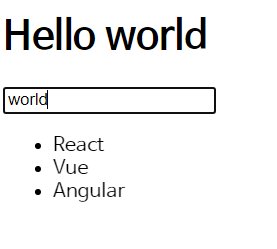
인풋 입력된 value값과 vue 데이터 연결하기
v-model이라는 디렉티브를 사용하면 데이터와 연결시킬 수 있다.
<div id="app">
<h1>Hello {{ name }}</h1>
<input type="text" v-model="name" />
<ul>
<li v-for="framework in frameworks">{{ framework }}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
// 원래는 함수 형태로 리턴하는 것이 권장사항
name: 'scalper',
frameworks: ['React', 'Vue', 'Angular'],
},
});
</script>
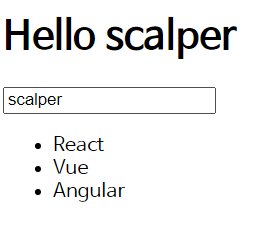
v-model로 인해 화면의 인풋 태그 value값에 scalper가 작성되어 있는 것을 확인할 수 있다.
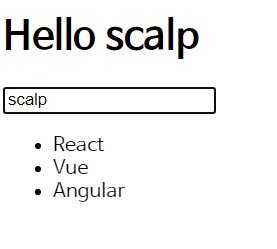
또, v-model은 실시간 바인딩되므로 인풋 값이 변경될 때마다 name 데이터의 값이 실시간으로 변경된다.

h1태그도 동일한 data의 name 값을 사용하고 있기 때문에 input값의 value가 바뀜에 따라 함께 변경되었다.
이것을 자바스크립트로 구현한다면 인풋에 이벤트를 걸어 인풋 이벤트가 발생할 때마다 그 값을 읽어서 h1의 innerText의 값을 변경하도록 해야 한다.
