
디렉티브 비교를 위해 다음과 같이 코드를 작성하였다.
<div>
<h1>Directives</h1>
<h2>유저의 이름은 {{ userName }}</h2>
<button @click="changeName">change name</button>
</div>data() {
return {
userName: '아이유',
};
},
methods: {
changeName() {
console.log('name change!');
this.userName = '이지은';
},
},
버튼을 클릭하면 유저의 이름이 아이유에서 이지은으로 변경이 되며 콘솔에 'name change!'가 찍힐 것이다.

v-once
<h2 v-once>유저의 이름은 {{ userName }}</h2>h2 태그에 v-once 디렉티브를 주었다.
v-once를 적용하면 적용된 태그에 바인딩된 텍스트는 최초 1회만 변동된다.
버튼을 누르면 이벤트는 실행되지만 h2 태그의 userName은 변경되지 않는다.

버튼 이벤트를 아무리 눌러도 v-once 디렉티브가 있어서 변경되지 않는다.
v-pre
v-pre를 사용하면 DOM이 컴파일에서 제외되어 그대로 출력된다.
<h2 v-pre>유저의 이름은 {{ userName }}</h2>

머스타치 문법이 실행되지 않고 문자 그대로 출력되었다.
커스텀 디렉티브
디렉티브를 직접 커스텀하여 사용할 수 있다.
directives 라는 오브젝트 형태로 선언하면 된다.
<script>
export default {
name: 'App',
components: {},
data() {
return {
userName: '아이유',
};
},
methods: {
changeName() {
console.log('name change!');
this.userName = '이지은';
},
},
directives : {
// 사용할 디렉티브 이름을 오브젝트로 선언
},
};
</script>directives안에 직접 디렉티브를 커스텀하여 추가할 수 있다.
directives: {
focus: {
mounted(elem) {
elem.focus();
},
},
},focus라는 디렉티브를 만들었다. 사용할 때는 v-focus와 같이 v-커스텀 디렉티브 이름 형태로 사용하면 된다.
커스텀으로 만든 foucs 디렉티브는 이 디렉티브가 mounted됐을 때 element가 focus되도록 하였다.
<input v-focus type="text" />
화면이 렌더링 되면 인풋 창에 포커스가 될 것이다.

커스텀 디렉티브로 스타일 넣기
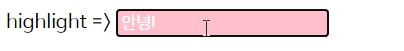
인풋창이 포커스되면 border, background 색을 변경하는 디렉티브를 만들어보았다.
highlight => <input v-highlight type="text" />
highlight: {
mounted(elem) {
elem.oninput = () => {
elem.style.background = 'pink';
elem.style.color = '#fff';
};
},
},input 박스에 적용할 highlight라는 디렉티브가 마운티드 됐을 때 element를 받아서 oninput 이벤트가 발생하면 배경색과 폰트 컬러를 변경하도록 하였다.