리액트 시작하기
npm install -g create-react-app
create-react-app 프로젝트명리액트를 시작하기 위해서는 Node가 설치되어 있어야 하며 npm install로 리액트를 설치 후 create-react-app 명령어를 사용하여 프로젝트를 생성할 수 있다.

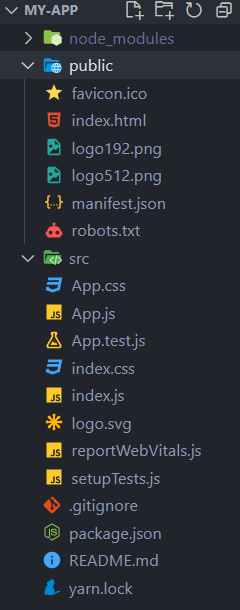
프로젝트 생성이 완료되면 위와 같은 파일과 폴더명이 나타난다.
완료 되었다면 터미널에서 npm start 명령어를 사용하여 브라우저에서 화면을 렌더링할 수 있다.

리액트 기초 문법
1. 리액트는 class대신 className을 사용한다.
리액트는 HTML이 아닌 JSX문법을 사용하기 때문이다.
<div className="App">
<div className="container"></div>
<h1>REASON</h1>
</div>2. 리액트는 감싸는 태그가 없으면 에러가 발생한다.
// 에러가 발생하는 코드
<div className="App"></div>
<div className="container"></div>
<h1>REASON</h1>빈 태그나 div 등을 이용해 반드시 모든 태그를 하나의 태그로 감싸주도록 해야 한다.
// 빈태그를 사용
<>
<div className="App"></div>
<div className="container"></div>
<h1>REASON</h1>
</>3. 리액트에서 변수 바인딩은 중괄호 { } 를 사용한다.
function App() {
let text = '임시 변수 텍스트';
return <div className="App">{text}</div>;
}임의의 변수 1개를 만들었다. 중괄호 안에 변수 명을 작성하여 사용한다.
4. html에 인라인 스타일 속성을 넣을 때는 style = {} 로 작성하고 중괄호 안에는 오브젝트 자료형 형태로 작성한다.
<div className="App">
<div style={{ color: 'skyblue' }}>안녕</div>
</div>▲ 인라인 안에 작성하는 방법
function App() {
const myStyle = {
color: 'pink',
fontSize: '20px',
};
return (
<div className="App">
<div style={myStyle}>안녕</div>
</div>
);
}▲ 변수 오브젝트 형태로 작성하여 넣는 방법
스타일을 오브젝트 형태로 작성할 때 font-size 대신 fontSize로 작성하여 사용한다.(카멜케이스)
-는 사칙연산 기호중 하나이기 때문이다.
'font-size'라고 작은 따옴표 안에 작성해도 되지만 콘솔에서 Warning 메시지가 뜬다.
state 사용하기
자주 변경되는 데이터는 변수 대신 state를 사용한다.
let [text, setText] = useState('변수 대신 state');state에 대한 내용은 차차 공부하면서 작성해볼 것이다.
참고 자료
리액트 튜토리얼