React
1.[2022.06.27] REACT - 기초 문법

리액트를 시작하기 위해서는 Node가 설치되어 있어야 하며 npm install로 리액트를 설치 후 create-react-app 명령어를 사용하여 프로젝트를 생성할 수 있다.프로젝트 생성이 완료되면 위와 같은 파일과 폴더명이 나타난다.완료 되었다면 터미널에서 npm
2.[2022.06.28] 리액트 - useState 함수형 컴포넌트와 클래스형 컴포넌트

useState 사용하여 컴포넌트 내에서 바뀌는 값을 관리할 수 있다.Hook을 통해 useState를 사용할 수 있는데 Hook은 React 16.8버전에 추가된 기능이다.클래스 컴포넌트를 사용하지 않아도 state를 관리할 수 있다.먼저, useState를 impo
3.[2022.06.29] 리액트 props 전달하기, 사용자 정의 컴포넌트 기초

리액트에서 작성한 JSX는 Babel이 JSX를 javascript로 변환해준다.JSX에서 위와 같이 작성했다면 Babel은 이를 javascript로 다음과 같이 변경해 준다.조금 복잡해 보이지만 React의 createElement 라는 메서드를 사용하면 해당 태
4.[2022.06.30] 리액트 defaultProps, props.children

props를 지정해서 보내지 않은 경우 기본값을 설정할 수 있다.MyComp라는 컴포넌트를 만들었다. 이 컴포넌트는 props를 받아서 props의 name을 렌더링해 보여줄 것이다.MyComp 컴포넌트에 name로 아이유를 전달했다.화면에 Hello! 아이유라고 나타
5.[2022.07.01] 리액트 개발시 유용한 dev tools, 리액트에서 객체를 함부로 변경하지 말자.

리액트에서 객체를 함부로 바꾸지 마라. (불변성)자바스크립트 문법중에 array와 관련된 내장 함수를 먼저 살펴보자.바로 1번 그룹은 원본 배열을 직접적으로 수정할 것이고2번 그룹은 원본 배열을 수정하지 않고 새로운 배열을 만들어 반환할 것이다.가급적 원본 배열을 직접
6.[2022.07.03] 리액트 조건부 렌더링(if문, 삼항연산자, 논리 && 연산자)

리액트의 조건부 렌더링은 자바스크립트와 동일한 방식으로 동작한다.if 또는 조건부 연산자(삼항연산자)와 같은 자바스크립트 연산자를 사용하여 리액트가 조건에 맞는 UI를 화면에 업데이트하도록 한다.props 값에 따라 다른 컴포넌트를 렌더링하는 방법이다.먼저 if문을 사
7.[2022.07.04] 리액트 JSX 반복문

jsx에서는 for문을 중괄호 안에 작성할 수 없다.똑같은 html을 반복적으로 사용할 때 반복문을 사용하면 중복 코드를 줄일 수 있다.리액트에서 반복문을 사용하는 방법을 알아보자.array 메소드인 map 함수를 사용하여 코드 반복을 실행할 수 있다.map은 배열 내
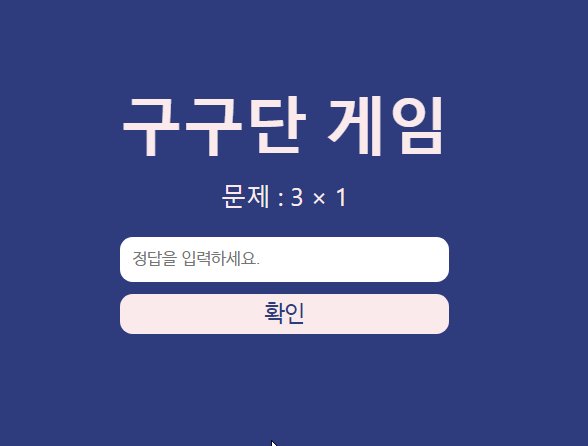
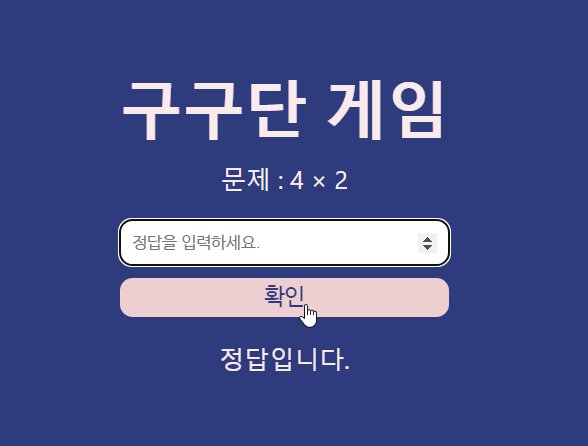
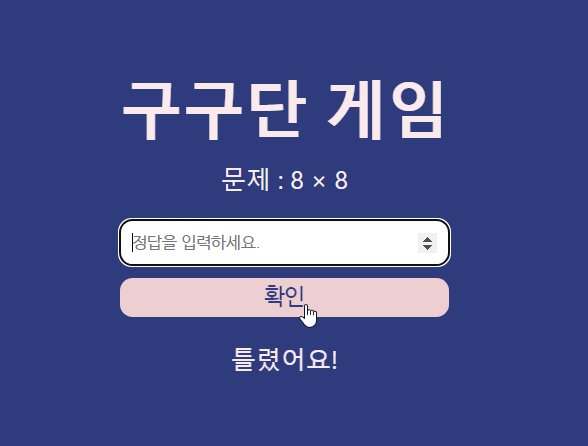
8.[2022.07.05] 리액트로 구구단 게임 만들기 (클래스 & 함수 컴포넌트)

리액트로 간단한 웹 게임(구구단) 만들기제로초님의 강의를 참고하여 이해한 내용을 바탕으로스스로 다시 만들어보았다.함수 컴포넌트와 클래스형 컴포넌트 2가지로 동일한 구구단 게임을 만들어 볼 것이다.작성한 전체 jsx 코드는 다음과 같다.작성한 코드를 하나씩 살펴보며 어떤
9.[2022.07.06] create-react-app 없이 리액트 개발환경 설정하기

CRA는 어떻게 동작하는걸까?제로초님 강의 영상을 기반으로 공식 문서를 일부 참고하여 작성하였다.Create React App(CRA)은 React 애플리케이션 환경을 세팅해주는 방법으로 webpack이나 babel같은 도구를 설치하고 구성할 필요가 없어서 편리하다는
10.[2022.07.08] 리액트로 간단한 끝말잇기 게임만들기 (함수&클래스형 컴포넌트)

제로초님 강좌를 참고하여 만든 간단한 끝말잇기 게임지난 번에 구구단 게임 만들었을 때와 거의 비슷한 형태이다.클래스 컴포넌트를 만들 때는 제로초님 영상을 보면서 그대로 따라했고 함수 컴포넌트는 따라했던 내용대로 함수 컴포넌트로 변경해보았다.아직 함수 컴포넌트 useRe
11.[2022.07.11] 리액트 require와 import

require는 노드의 모듈 시스템이다.WordRelay 라는 컴포넌트를 module.exports로 다른 컴포넌트에서도 불러올 수 있도록 작성하였다.module.exports 에 담는 경우 require로 불러 사용할 수 있다.구조 분해 할당을 사용할 수 있는 경우는
12.[2022.07.12] 리액트 라우터 사용하기(Routes, Route, Link)

리액트 라우터를 사용하면 URL에 해당하는 페이지를 보여줄 수 있다.리액트 라우터는 컴포넌트 기반으로 라우팅을 세팅할 수 있다.리액트 라우터 라이브러리를 설치해서 사용해야 한다.설치를 완료했다면 index.js 파일에서 다음과 같이 세팅을 해준다.BrowserRoute
13.[2022.07.13] 리액트 라우터 - useNavigate

react-router-domuseNavigate는 페이지를 이동할 때 사용된다.Link를 써도 페이지 이동을 시킬 수 있지만 단순하게 이동만 시켜야 하는 경우 Link를 사용하면 좋고useNavigate를 사용하면 특정 이벤트가 실행됐을 때 동작하도록 하거나 추가적인
14.[2022.07.14] 리액트 라우터 - 중첩 라우팅 nested routes, outlet

리액트 라우터로 중첩 라우팅(nested routing) 하는 방법중첩 라우팅이란 서브 페이지를 만든다고도 할 수 있는데 해당하는 페이지에서 조금 더 구체적으로 구분을 지어 화면을 교체(표시) 해줄 필요가 있을 때 사용된다. 예를 들면, 쇼핑몰 상세 페이지가 있을 것
15.[2022.07.23] 리액트 useEffect

Effect Hook을 사용하면 함수 컴포넌트에서 class 컴포넌트의 componentDidMount, componentDidUpdate, componentWillUnmount를 사용할 수 있다.useEffect는 컴포넌트의 라이프 사이클과 연관이 있다.마운트 되었을
16.[2022.08.01] 리액트 useEffect (react hooks)

지난번에도 useEffect를 공부하긴 했었는데 아직 헷갈리는 부분이 있어서 다시 정리하면서 공부해보았다.useEffect는 컴포넌트가 화면에 렌더링, 리렌더링, 제거되는 상황에 특정 코드를 실행시켜주고 싶을 때 사용할 수 있다.Mount : 화면에 첫 렌더링 되었을
17.[2022.08.02] 리액트 useRef

함수형 컴포넌트에서 useRef를 호출하면 ref 오브젝트를 반환해준다.변수명.current로 접근하여 초기값을 변경할 수 있다.반환된 ref는 렌더링 여부와 관계없이 값을 그대로 유지할 수 있다. (unmount 되기 전까지)어떤 값을 저장할 때!state를 사용한다
18.[2022.08.03] 리액트 useRef - DOM 요소 접근하기

1\. 리액트 useRefuseRef를 사용하면 DOM요소에 직접 접근할 수 있다.HTML 요소 태그 중 접근하고자 하는 태그의 속성에 ref를 넣어주면 된다.보통 input 태그의 포커스를 줄 때 많이 사용된다.클릭하지 않아도 자동으로 포커스가 생기기 때문이다.ref
19.[2022.08.04] 리액트 useContext (컨텍스트 API)

리액트로 만든 앱은 여러개의 컴포넌트로 이루어져 있다.최상위 App 컴포넌트로 시작해서 트리 형태로 뻗어나간다.부모 컴포넌트에서 자식 컴포넌트로 props가 전달이되는데, 이 props를 전달할 때는 부모 컴포넌트에서 자식 컴포넌트로 단계별로 전달해주어야 한다.컴포넌트
20.[2022.08.05] 리액트 useMemo

useMemo는 컴포넌트 성능을 최적화하는 방법 중 하나이다.useMemo에서 메모(Memo)는 memoization을 의미한다.memoization은 메모리에 넣기라는 뜻이다.메모이제이션이란, 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때 이전에 계산한 값을 메모리
21.[2022.08.14] 리액트 setInterval 대신 useInterval

처음 useInterval을 보았을 때 setInterval이 아니라 useInterval? 이런 hooks도 존재하는건가?.. 그러면 setInterval과 차이점이 뭐지? 하는 의문점이 들었다.useInterval을 구글링해보니 Dan Abramov 님께서 만든
22.[2022.08.17] 리액트로 로또 추첨기 만들기 (클래스 컴포넌트)

제로초님 영상 보고 따라 만들어본 리액트 로또 추첨기 컴포넌트! 리액트보다 자바스크립트 문법이 더 어렵게 느껴졌다. ㅠㅠ특히 getWinNumbers 함수 안에 작성된 코드를 좀 더 살펴보고 혼자 만들어보는 시간을 가져봐야겠다!1초마다 랜덤으로 뽑은 숫자볼 한개씩 보여
23.[2022.08.19] 리액트 useCallback

useCallback은 memoization 기법으로 컴폰너트 성능을 최적화시켜준다.메모이제이션은 자주 사용되는 값을 받아오기 위해 반복적으로 계산해야한다면 이전에 이미 계산한 값을 캐싱해놓고 필요할 때마다 계산하지 않고 메모리에서 꺼내와서 사용한다.useCallbac
24.[2022.08.22] 리액트 key값 작명의 중요성

리액트에서 map과 같이 반복문을 사용할 때 key값을 사용해야 한다.이때 key 값은 유니크한 값을 넣어야 디버깅할 때 편리하다.보통은 귀찮거나 경고 제거를 위해 index를 넣어서 사용하는 경우도 많은 것 같다. (그치만 이것은 매우 안티패턴이라는 것!)처음에는 k
25.리액트 useReducer로 state 관리하기

useState처럼 state 생성, 관리를 할 수 있도록 도와준다.state가 많고 복잡할 때 useReducer를 사용하면 코드를 깔끔하게 사용 및 유지보수에도 도움이 된다.useReducer의 핵심 3가지reducerdispatchactionuseReducer를
26.리액트 Redux Toolkit 사용하기 - 환경 세팅, store, reducer 만들기

리액트 상태 관리 라이브러리 리덕스 사용해보기컴포넌트간 state를 공유할 목적으로 리덕스를 사용해볼 수 있다.Context API로만으로도 충분한 프로젝트라면 리덕스를 사용할 필요는 없지만 프로젝트 규모가 크다면 리덕스 사용을 고려해보는 것이 좋다. 또, 비동기 작업
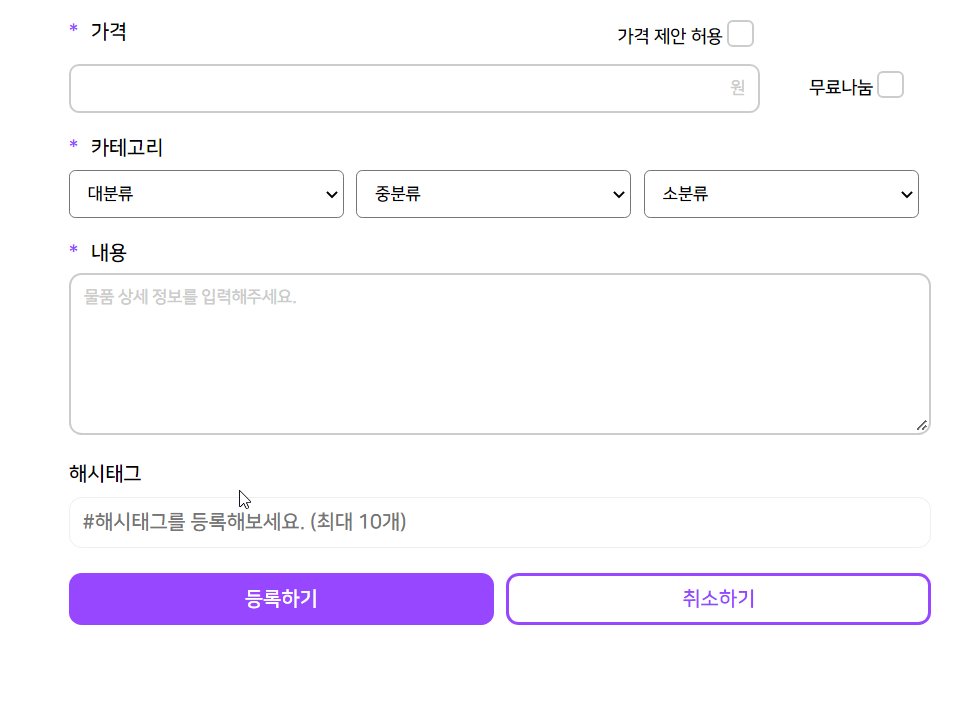
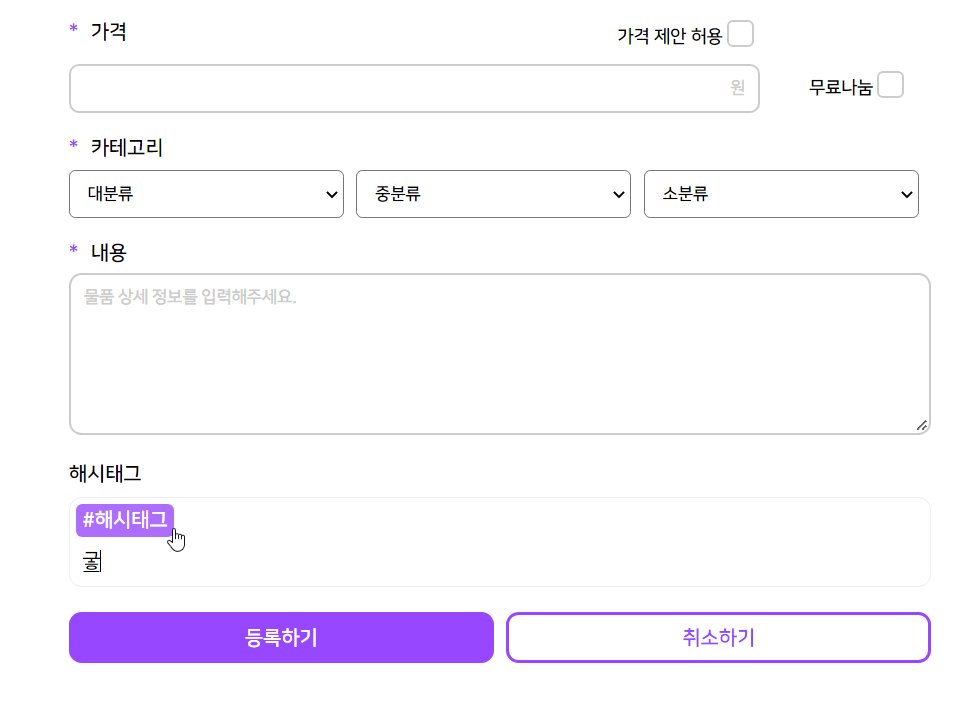
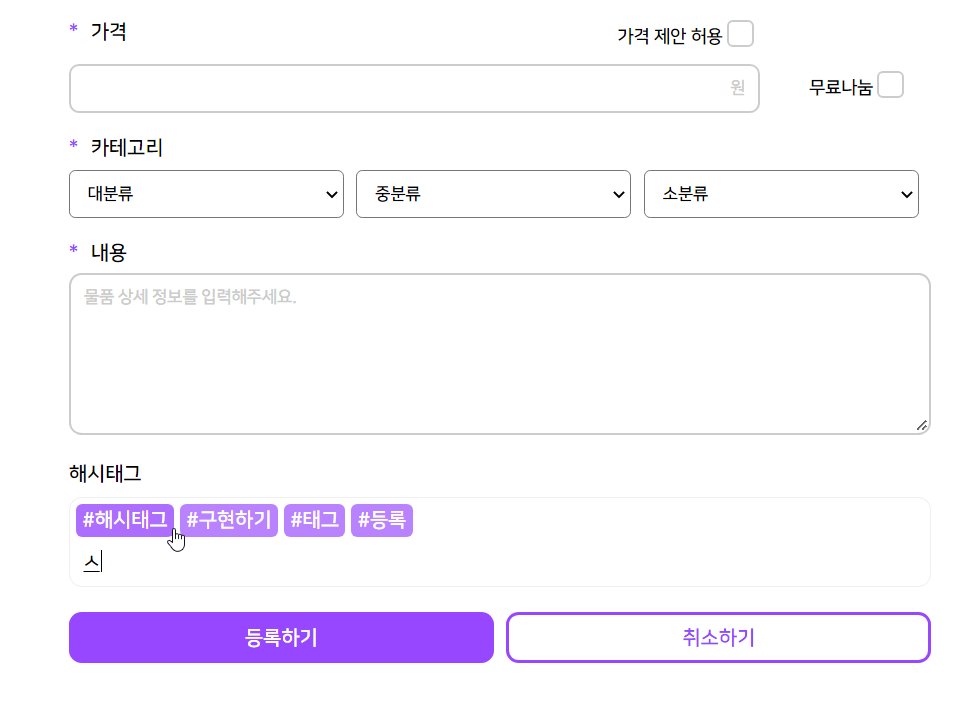
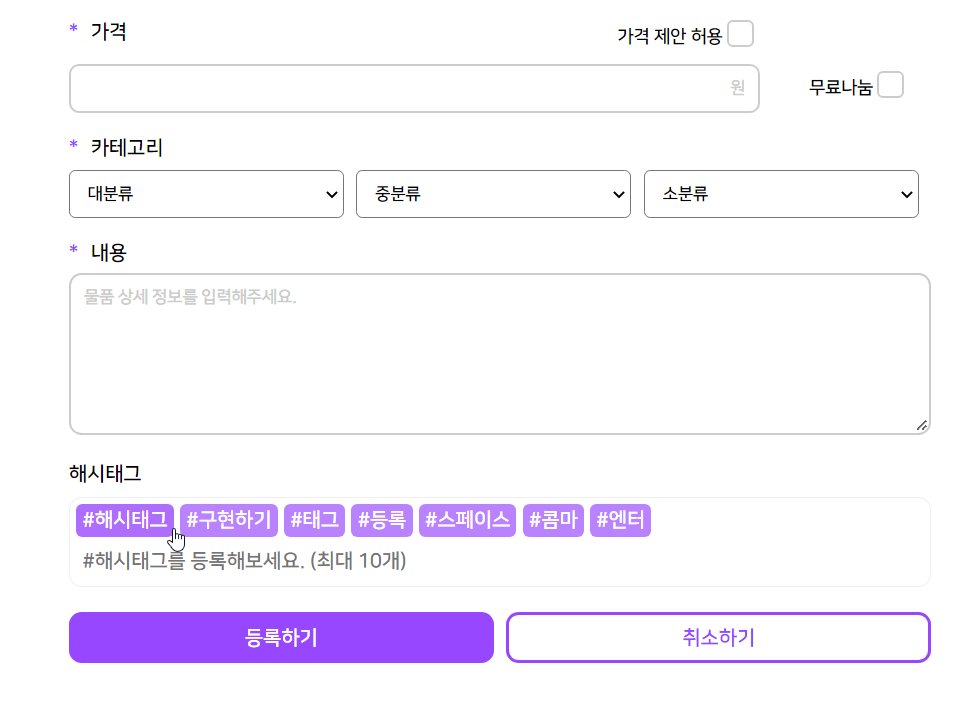
27.라이브러리 없이 React로 해시태그 구현하기 (feat. 버그와의 싸움)

갑자기 패기롭게 해시태그를 구현하고 싶어졌다.원래는 라이브러리를 사용하거나, 그냥 투박하게 일반 텍스트를 백엔드에게 보내버릴까 생각도 했었지만..일단 일반 텍스트로 만든다면 예쁘지도 않을게 분명하고 지금 아니면 언제 내가 해시태그를 직접 구현해볼까 싶어서 해시태그 구현