
리액트 라우터를 사용하면 URL에 해당하는 페이지를 보여줄 수 있다.
리액트 라우터는 컴포넌트 기반으로 라우팅을 세팅할 수 있다.
React Router 설치&세팅
리액트 라우터 라이브러리를 설치해서 사용해야 한다.
npm install react-router-dom설치를 완료했다면 index.js 파일에서 다음과 같이 세팅을 해준다.
import { BrowserRouter } from 'react-router-dom';root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);BrowserRouter를 import 한 후에 App 컴포넌트를 감싸주면 된다.
라우터로 페이지 나누기
URL에 해당하는 페이지를 보여주려면 다음과 같이 사용하면 된다.
/* App.js */
import { Routes, Route, Link } from 'react-router-dom'App.js 컴포넌트에 사용해보기 위해 import를 해왔다.
Routes는 Route의 부모 컴포넌트로 사용하면 된다.

src 폴더 안에 pages 폴더를 만든 후 About이라는 컴포넌트를 만들어 주었다.
About 컴포넌트는 /about 으로 접근했을 때 보여줄 페이지이다.
/* About.js */
function About() {
return <div>About 페이지</div>;
}
export default About;/* App.js */
function App() {
return (
<div className="App">
메인페이지
<Routes>
<Route path="/about" element={<About />}></Route>
</Routes>
</div>
);
}Routes 안에 Route 컴포넌트를 만들고 path 값으로 이동할 경로를 넣고 element 값으로 보여줄 컴포넌트 또는 HTML 태그를 작성하면 된다. 위 코드에서는 About 컴포넌트를 보여줄 것이므로 About 컴포넌트를 import해온 후 element에 작성해주었다.
▼ 홈(/) 일때 보여지는 화면

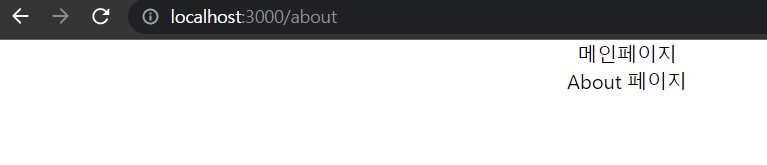
▼ (/about) 일 때 보여지는 화면

주소/about 으로 접속했을 때 About 컴포넌트가 렌더링되는 것을 확인할 수 있다.
메인페이지 라는 글씨가 about에서도 계속 보이는 이유는 Routes 컴포넌트를 불러오는 App.js에서 Routes 컴포넌트 바깥에 메인페이지 라고 적어놓았기 때문이다.
이를 없애려면 메인 페이지도 Routes안에서 Route로 작성하는 방법이 있다.
페이지 링크 이동 (Link)
import 한 Link 컴포넌트를 사용하면 페이지 이동을 시킬 수 있다.
리액트에서 a 태그를 사용하지 않고 Link 컴포넌트를 이용하는 이유는 a태그를 사용하면 페이지를 새로 불러오기 때문이다.
<Link to="/">HOME</Link>Link 태그 안에 to 속성의 값으로 이동하고자 하는 경로를 작성해주면 된다.

Link 컴포넌트를 사용하면 a태그를 쓴 것처럼 나타난다.
클릭하면 to 속성으로 작성한 URL로 이동된다.
다시 사용해보기
br 태그는 Link가 인라인처럼 한줄에 작성되어서 임의로 추가한 것.
/* App.js */
function App() {
return (
<div className="App">
<br />
<Link to="/">HOME</Link>
<br />
<Link to="/about">ABOUT</Link>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/about" element={<About />}></Route>
</Routes>
</div>
);
}
참고 자료
React Router v6 튜토리얼
