
🐻 callback review
다른 함수(A)의 전달인자(argument)로 넘겨주는 함수(B)
parameter를 넘겨받는 함수(A)는 callback 함수(B)를 필요에 따라 즉시 실행(synchronously: 동시에 일어나게)할 수도 있고, 아니면 나중에(asynchronously: 비동기로) 실행할 수도 있다.
function B(){
console.log('called at the back!');
}
function A(callback) {
callback(); // callback === B
}
A(B); 🐻 callback in action
🍯 반복 실행하는 함수(iterator)
[1,2,3].map(function(element, index){
return element * element;
});
// 안쪽에 들어가있는 callback function이 반복 실행된다.
// 반복 실행하는 함수는 '배열의 길이' 여기서는 3번 실행하는 것을 알 수 있다. 🍯 이벤트에 따른 함수(event handler)
document.querySelector(`#btn`).addEventListener('click', function(e){
console.log('button clicked');
});
// 문서에서 btn이라는 아이디를 가진 버튼을 찾을건데, 거기다가 click이벤트를 주어서
// 뒤에 나오는 'button clicked'라는 콘솔로그를 찍는 함수를 실행시킨다. 🍯 주의사항: 함수 자체를 연결해야지 함수 실행을 연결하면 안된다.
function handleClick() {
console.log('button clicked');
};
1. document.querySelector(`#btn`).onclick = handleClick;
2. document.querySelector(`#btn`).onclick = function() {
handleClick();
}
3. document.querySelector(`#btn`).onclick = handleClick.bind();
4. document.querySelector(`#btn`).onclick = handleClick();
// 1,2,3은 onclick에 붙어있는 것들이 모두 함수 그 자체이다 4번은 틀린 예!
// 1. handleClick을 레퍼런스로 주었다
// 2. 새로운 익명 함수를 만들고 그 안쪽에서 handleClick을 실행하고 있다
// 3. bind는 함수 메소드: 함수 그 자체를 리턴한다
// 4. handleClick을 실행하고 있다. handleClick은 리턴값이 없어서 실행하면 undefined
// onclick에 undefined를 연결한 것 기초지만 다시 확인하자, argument와 parameter 차이점
argument
전달인자, 인자, 함수와 메소드의 입력 값(Value)! 함수 혹은 메소드를 호출할 때, 전달 혹은 입력되는 실제 값이다. argument의 실체는 변수이고 argument의 실체는 값이다.
Parameter
매개변수, 함수와 메소드 정의에서 나열되는 변수(Variable) 명!
🐻 blocking vs non-blocking
blocking
- '전화'와 유사
- 하던 일을 멈추고 받아야 한다(blocking)
- 요청에 대한 결과가 동시에 일어난다(synchronous: 동기)
non-blocking
- '문자'와 유사
- 확인 후, 나중에 답장할 수 있다(non-blocking)
- 요청에 대한 결과가 동시에 일어나지 않는다(asynchronous: 비동기)
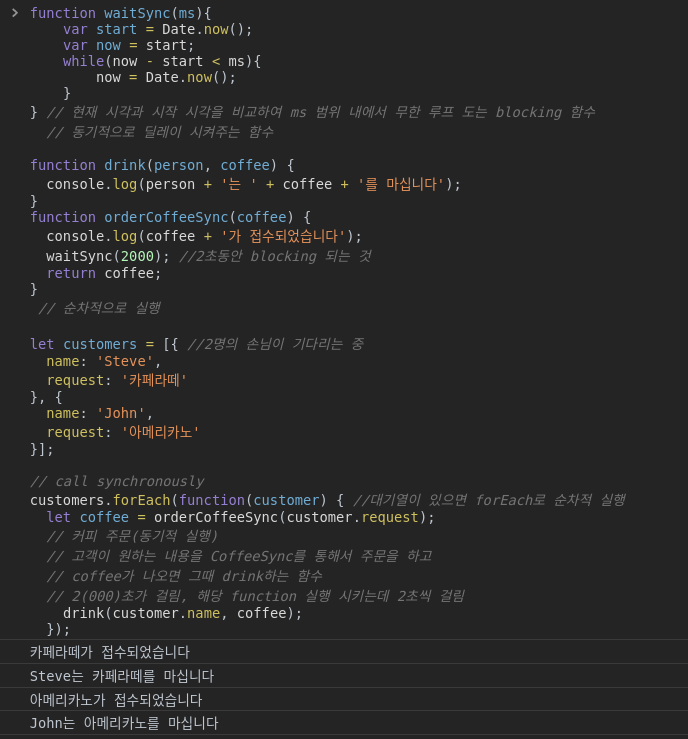
🐻 커피 주문으로 알아보는 동기 vs 비동기
🍯 만일 커피 주문이 동기적으로 작동한다면?
- 손님 1이 아메리카노를 주문한다
- 접수를 받은 직원이 아메리카노를 내린다
- 직원이 손님 1에게 아메리카노를 전달한다
- 손님 2가 카페라떼를 주문한다
" 손님2는 손님1이 아메리카노를 전달받을 때까지 주문도 하지 못하고 대기열에 머물러 있어야 한다" - 접수를 받은 직원이 카페라떼를 만든다
- 직원이 손님 2에게 카페라떼를 전달한다

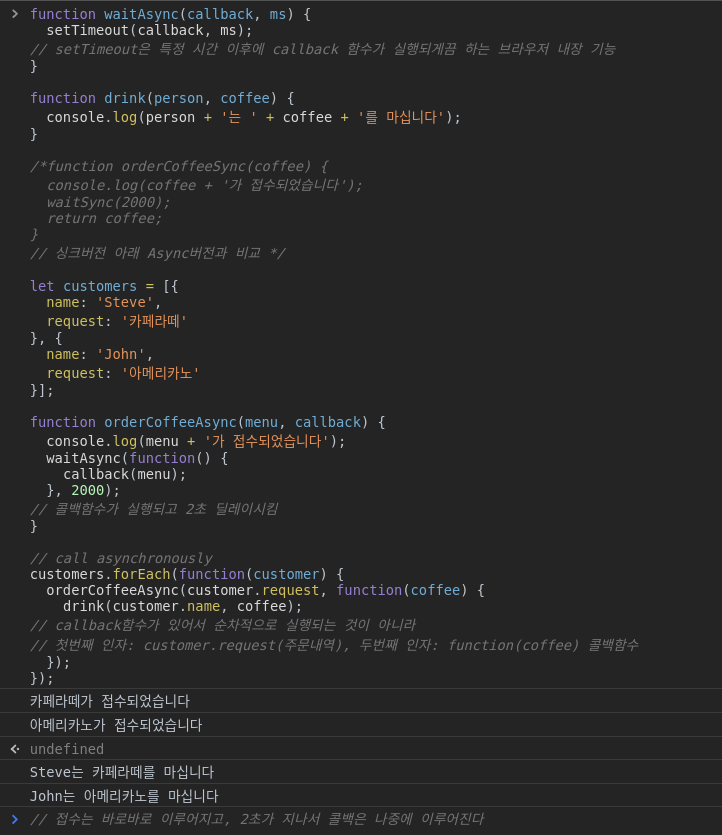
🍯 비동기적으로 작동한다면?
- 손님 1이 아메리카노를 주문한다 (손님 1이 call)
1-1. 접수를 받은 직원이 아메리카노를 내린다
1-2. 아메리카노가 완성되면 (이벤트: 준비가 된 상태, 트리거가 된 상태 -> 이벤트에 대한 핸들러가 작동) 직원이 손님 1을 부른다(callback)
1-3. 아메리카노를 손님 1에게 전달한다 - 손님 2가 카페라떼를 주문한다 (손님 2가 call)
2-1. 접수를 받은 직원이 카페라떼를 만든다
2-2. 카페라떼가 완성되면(이벤트-> 이벤트에 대한 핸들러가 작동) 직원이 손님 2를 부른다(callback)
2-3. 카페라떼를 손님 2에게 전달한다
"비동기적으로 작동하게 되면,
1과 2의 요청에는 blocking이 없다(손님1과 2는 기다림 없이 주문할 수 있다)
1-1, 1-2, 1-3 그리고 2-1, 2-2, 2-3은 비동기적 영역으로 응답이 비동기적으로 이루어진다."

🐻 비동기 함수 전달 패턴
🍯 callback 패턴
let request = 'caffelatte';
orderCoffeeAsync(request, function(response) {
// response -> 주문한 커피 결과
drink(response);
}); 🍯 이벤트 등록 패턴
let request = 'caffelattee'
orderCoffeeAsync(request).onready = function(response) {
// response -> 주문한 커피 결과
drink(response);
}; 🐻 비동기 주요 사례
🍯 DOM Element 이벤트 핸들러
- 마우스, 키보드로 무언가를 입력했을 때 실행된다(click, keydown 등)
: 이벤트에 의해서, 트리거에 의해서 이벤트가 실행된다 - 페이지가 로딩되었을 때 어떤 일이 발생한다(DOMContentLoaded 등)
🍯 타이머
- 타이머 API(setTimeout 등)
: 비동기 영역으로 무언가를 딜레이 시켜서 함수가 나중에 실행되도록 하는 것 - 애니메이션 API(requestAnimationFrame)
🍯 서버에 자원 요청 및 응답
- fetch API
- AJAX (XHR)
