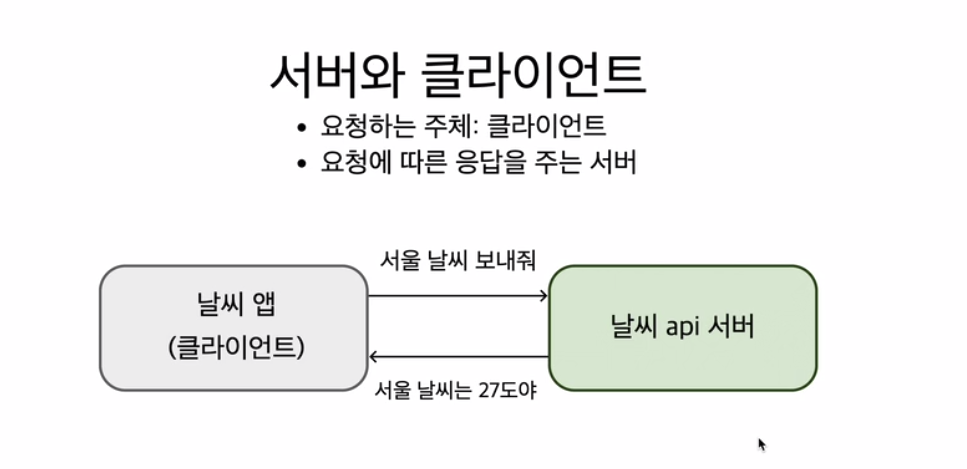
🐖 서버와 클라이언트
날씨어플을 만든다고 가정해보자. 날씨를 우리가 매번 조사할수는 없다. 기상청에서 보내주는 데이터를 서버에서 저장하고, 우리는 그것을 서버에 접속해서 받아오기만 하면 된다. 날씨를 제공하는 서버가 있어야하는데, 그 서버에 접속하는(요청하는) 주체가 '클라이언트'이다. 그 요청에 따른 응답을 주는 것이 서버가 된다. 보통 'api서버다'라는 식으로 말한다.

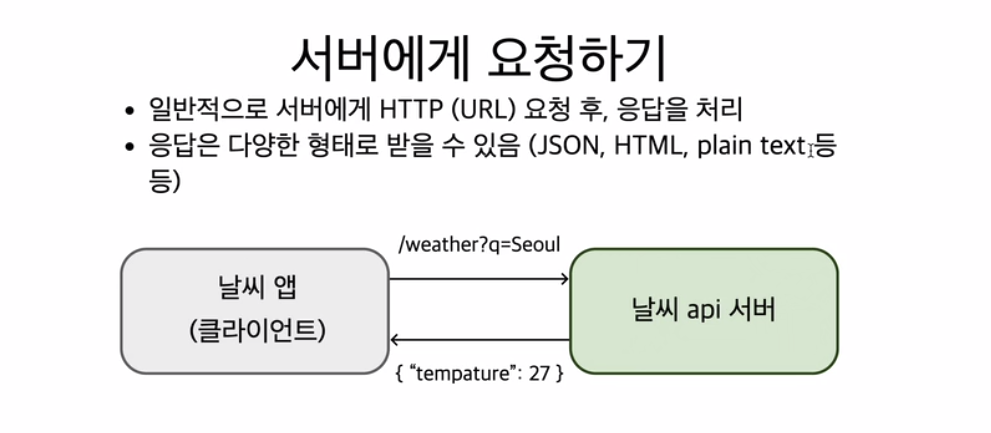
🐖 서버에게 요청하기
일반적으로 웹 서비스를 만든다고 가정할 경우, 서버에게 HTTP(URL)라는 프로토콜을 이용해서 요청 후, 응답을 우리가 받는다. 응답은 다양한 형태로 받을 수 있다(JSON, HTML, plain text 등).

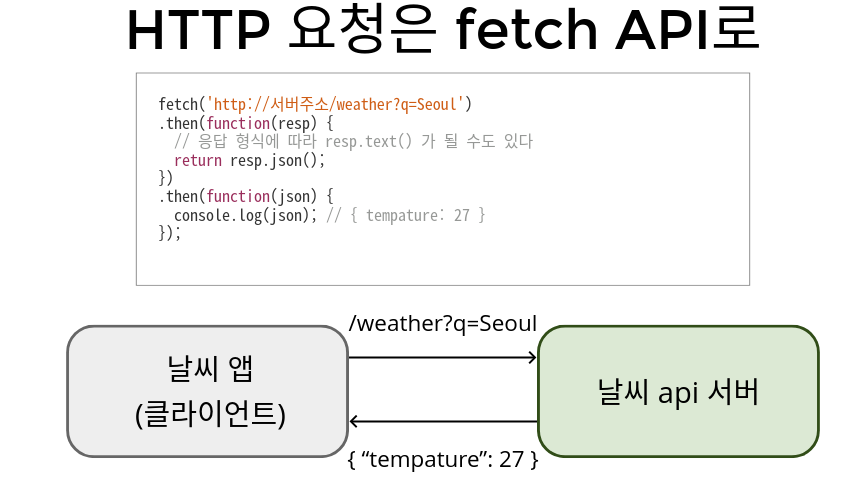
🐖 HTTP 요청은 fetch API로

🐷 API 사용시 유의할 점
- API는 공짜가 아니다(서비스 제공자로부터 권한을 받아야 한다).
- 그러므로 API key는 암호처럼 취급되어야 한다.
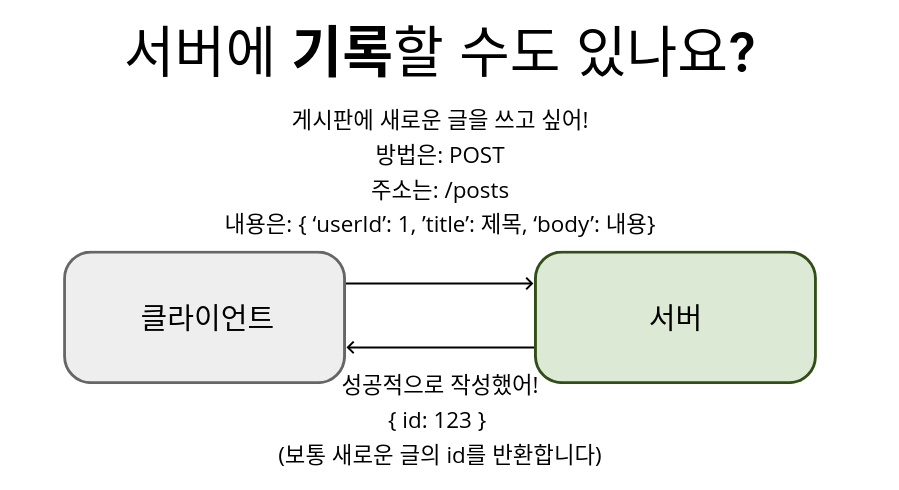
🐷 서버에 기록할 수도 있을까?
-
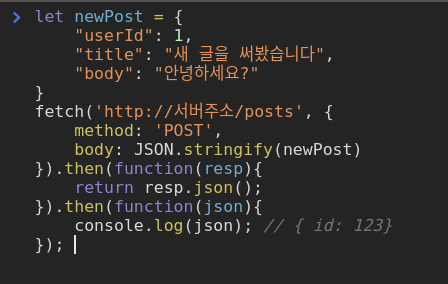
HTTP 요청을 GET이 아닌 POST를 이용
-
내용(payload)와 함께 전달
-
예제
3-1. 게시판에 새로운 글을 쓰고자 할 때
3-2. 아이디와 비밀번호로 로그인을 하고자 할 때


🐷 참고할만한 사이트:
날씨 관련: https://openweathermap.org/API
다양한 API를 이용해보고 싶다면: https://www.apistore.co.kr
직접 API 서버를 개발해보고 싶다면(서버 개발과 관련된 환경을 배우고 싶다면): node.js(JavaScript)

