🧙♀️ 꼭 알아야하나 싶지만 은근 유용한 단축키
코딩 작업을 하다보면 vscode를 당연히 사용하게 된다. 이때 단축키를 알면 작업을 훨씬 효율적으로 할 수 있다. 단축키를 아는 것이 필수는 아니지만! 한번 알게되면 "와 이런게 있단 말이야!??"라는 신세계를 경험하게 됨! 물론 처음 보면 신기한건 신기한거고 효율적인건 효율적인건데 손에 익지 않아서 금방 잊어버리고 마우스를 사용하는 나를 발견하게 된다.. 자주 사용하면서 익숙하게 만들자!
그냥 내가 편하려고 메모해두는 단축키편! 이 모든 정보는 노마드코더 "코딩 인생 꿀템 VSC 단축키 5분 정리해드림에서 발췌하였음을 미리 밝혀두며! 앞으로 추가적으로 알게될 내용은 계속 더해갈 계획이다. 니꼴라쓰 땡큐:)
참고로 vscode의 모든 단축키를 확인해보고 싶다면 아래의 경로로 들어가서 찾아보면 된다.
vscode의 code(혹은 file) > preferences > keyboard shortcuts

💜 자주 반복해서 사용되는 코드(forms)를 가져다가 한번에 수정할 수 있는 단축키
수정하고 싶은 내용을 블록을 입힌 다음 단축키를 입력하면 모두 블록이 입혀져서 한번에 수정이 가능!

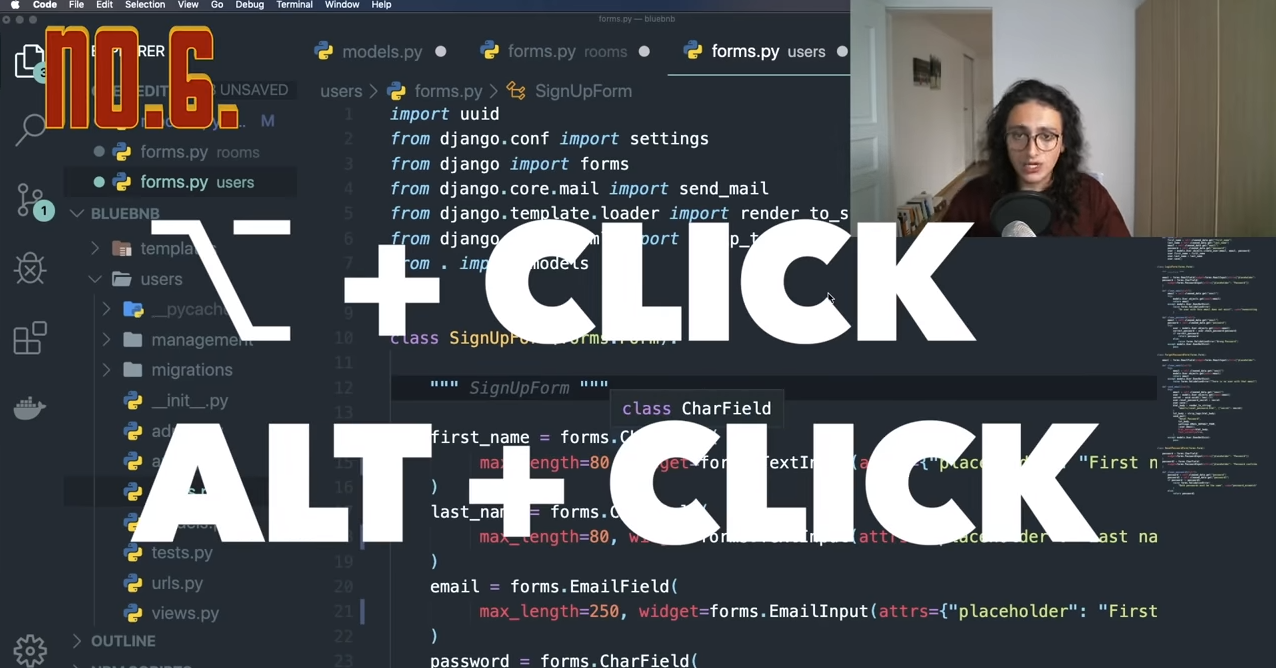
💜 클릭하는 곳마다 커서를 만들어주는 단축키
ALT키를 누르고(나의 경우 우분투를 사용중이므로) 커서를 만들고 싶은 곳마다 클릭하면 커서가 여러개 생겨서 한번에 편집이 가능! 편집 끝나면 esc 누르면 종료!

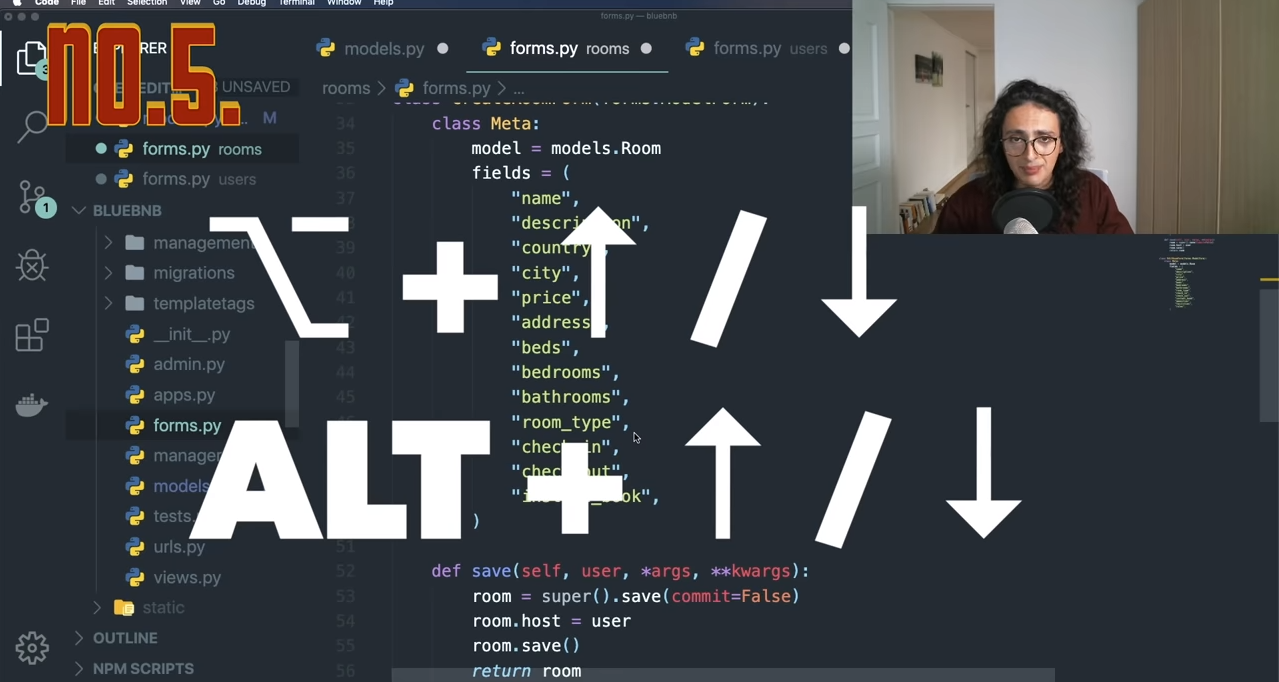
💜 선택된 코드를 위 아래로 이동시켜주는 단축키
복사 붙여넣기를 할 필요 없이 단축키(나의 경우 ALT)를 누르고 편하게 오르락 내리락 수정하면 끝! 1줄의 코드로도 가능하고 여러줄의 코드도 움직일 수 있다!

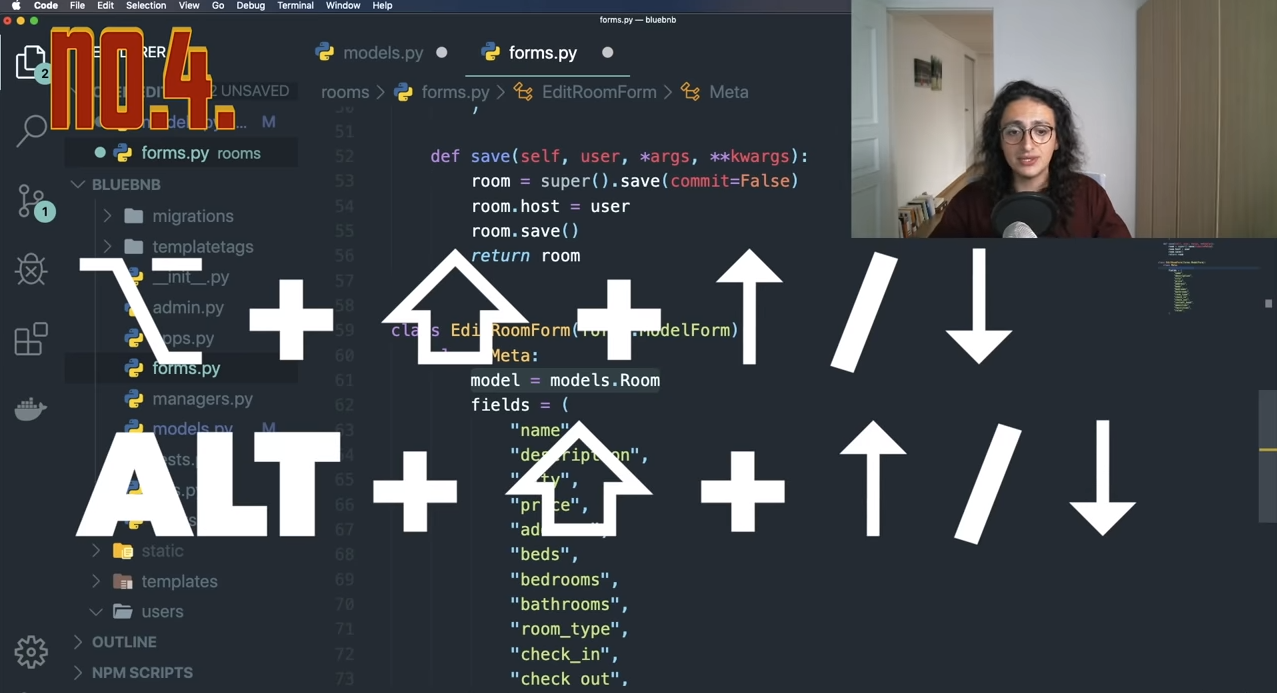
💜 위아래로 움직이는 것이 아니라 복사를 하는 단축키
복사를 해서 위, 아래로 움직인다! 같은 것을 계속 복붙해야할 때 유용!

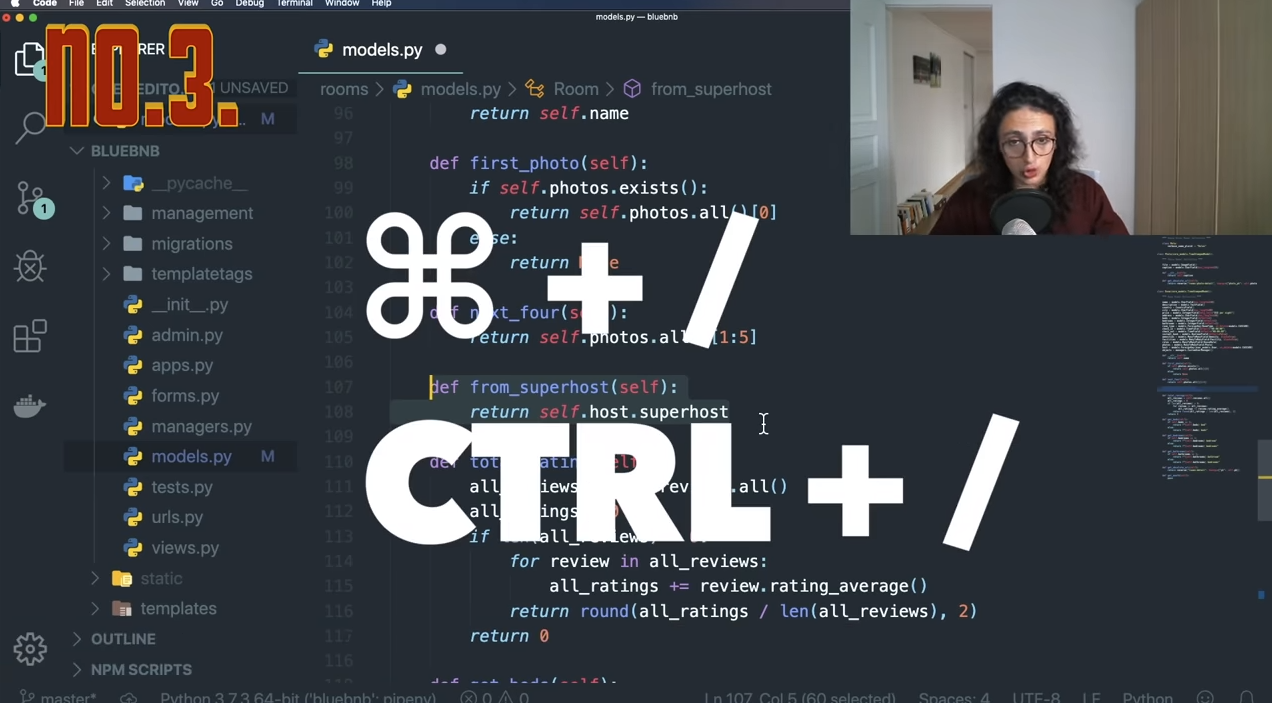
💜 해당 코드 블록을 코멘트 처리해주는 단축키
vscode는 현재 작업하고 있는 코딩 언어가 무엇인지 파악하고 해당 언어 문법에 맞춰서 코멘트 처리를 한번에 해준다! 주석 처리를 하고 싶은 부분을 블록입히고 단축키를 누르면 코멘트 처리 끝!

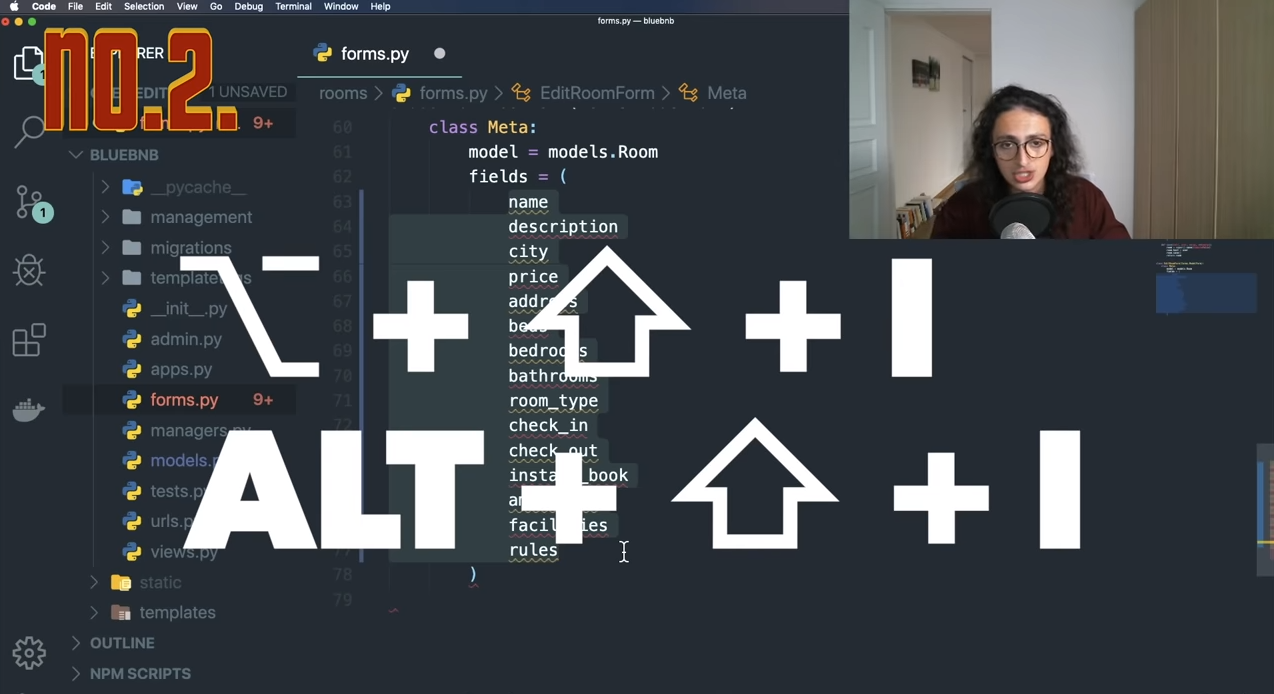
💜 선택하는 영역에 줄마다 커서를 만들어주는 단축키
앞에서 말한 단축키를 사용해도 되지만 이 단축키가 시간을 더 단축시킬 수 있다! 블록을 입힌다음 단축키를 누르면 커서가 생긴다.

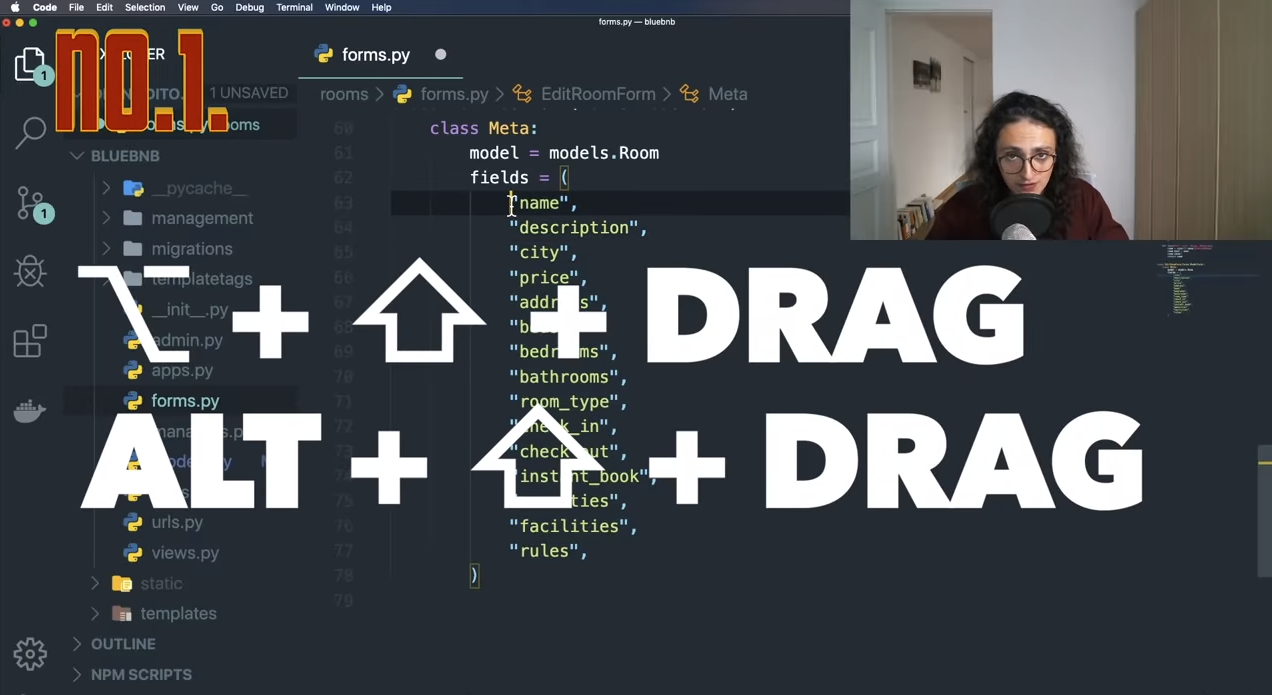
💜 마우스가 가는 곳마다 커서가 생기게 해주는 단축키
코드 라인이 각각 길이가 다른 경우 유용하고 한번에 선택하고 싶을 때 좋다!
💜 코드 맨 위로 한번에 올라가고 싶은 경우/ 한번에 내려가고 싶은 경우