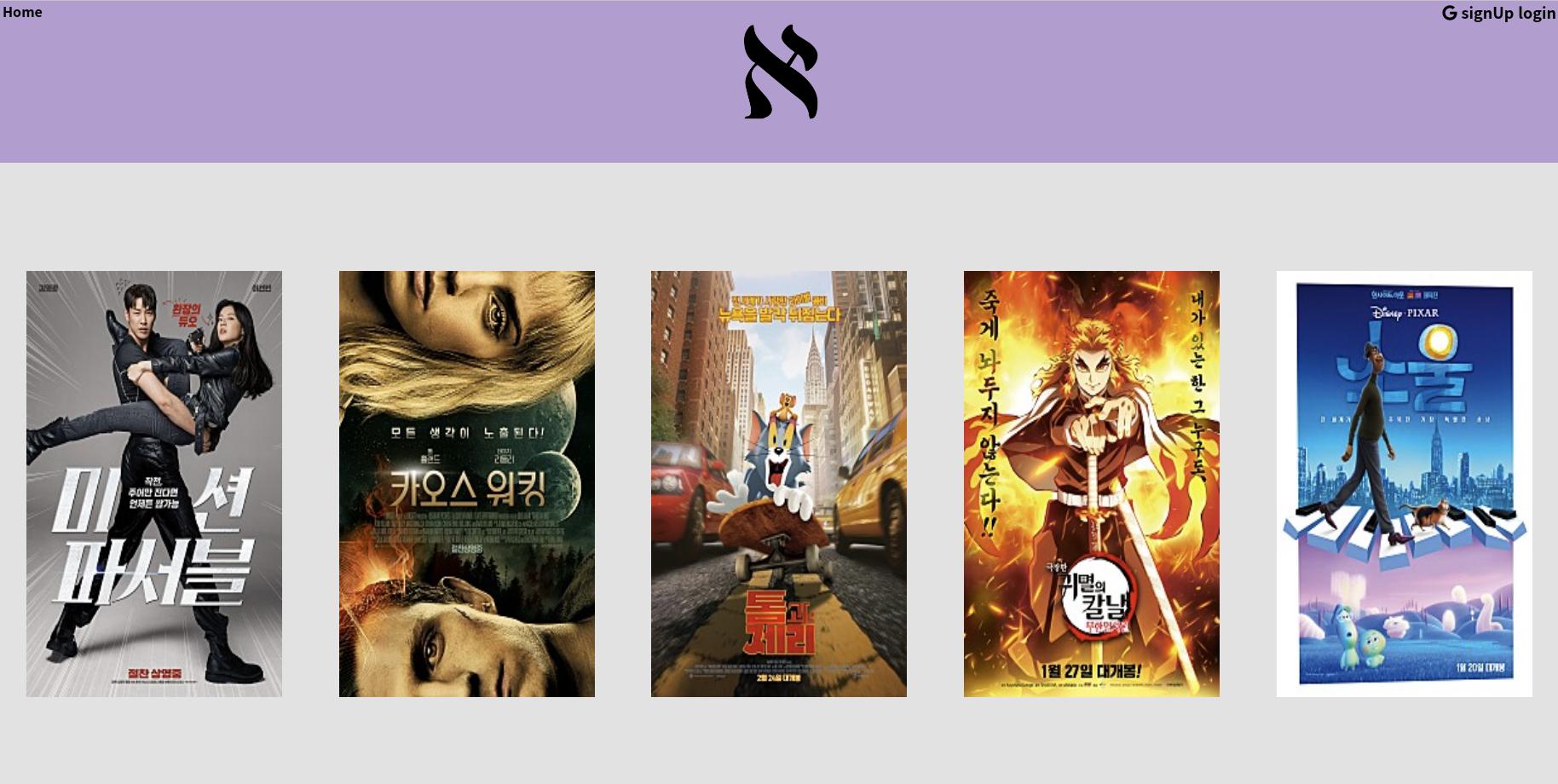
어제까지 메인 페이지에 포스터가 나올 수 있게 mapping하는 부분까지 작업을 마쳤는데 오늘 아침에 모달창과 관련된 작업을 하다보니 갑자기 포스터가 랜더링되지 않는 문제가 발생했다. 오후까지 삽질의 연속, 페어의 것을 푸시도 해보았는데 결국은 대소문자 문제였다.. 이렇게 허무할 수가 하아..
✔ To do list
- 로그인창 - 서버단에서 구글을 활용한 폼으로 구글로그인을 해서 받는 부분까지 구현한 뒤 전달해주기로 했다. 클라이어트단에서 어디까지 작업을 해야하는지 어느부분에서 서버의 도움을 받아야하는지 아직 명확하지 않다.
- 오늘은 종일 multi-select 문제로 씨름을 했다. 토글(toggle)을 활용해야하나? 아니면 react-selectable-fast를 참고해야하나? grid를 사용해야 하나? 돌아가면서 팀원과 삽질을 하다가 매핑(mapping)된 포스터를 빈 배열에 받아서 길이가 2가 되도록 한 다음 moviecompare페이지로 넘어갈 수 있도록 코드로 작성해서 콘솔로 확인하는 것까지는 성공했다. 문제는 콘솔에서는 분명 mypage의 빈 배열에 영화 2편이 받아지는데 moviecompare로 라우팅을 넘겨주니 저장된 데이터가 reset이 되버리는지 undefined와 빈 배열이 반복적으로 나온다는 것이었다. object.assign도 해보고 부모component가 잘못된건가 싶어서 뿌려주는 방식도 바꾸어보고 한참을 고민했다. 서버단과 의논하여 받아온 영화2개의 정보를 서버에 post요청을 보낸 후 get 요청으로 받아와서 랜더링하는 방식으로 우회해 작업해보기로 했다.
❓ 더 연구해야 하는 부분
- 서버에 post요청을 보내고 get요청을 받아왔을 때 클라이언트단에서 어떻게 랜더링해서 보여줄 수 있을지에 대한 부분
- 그리고 동일한 페이지에 댓글창을 어떻게하면 달 수 있게 할까에 대한 부분
- 현재 모든 파일이 components로만 작성되어 있는데 파일의 갯수가 늘어날수록 어떤 기능이 어느 파일에 있는지 찾는 것이 어려워졌다. 왜 component와 pages로 나누어서 코드작업을 하는지 새삼 깨달을 수 있었던 순간. 시간 여유가 된다면 이런 형태로 정리 작업해보면 어떨까에 대한 고민
컴포넌트로만 구성된 파일

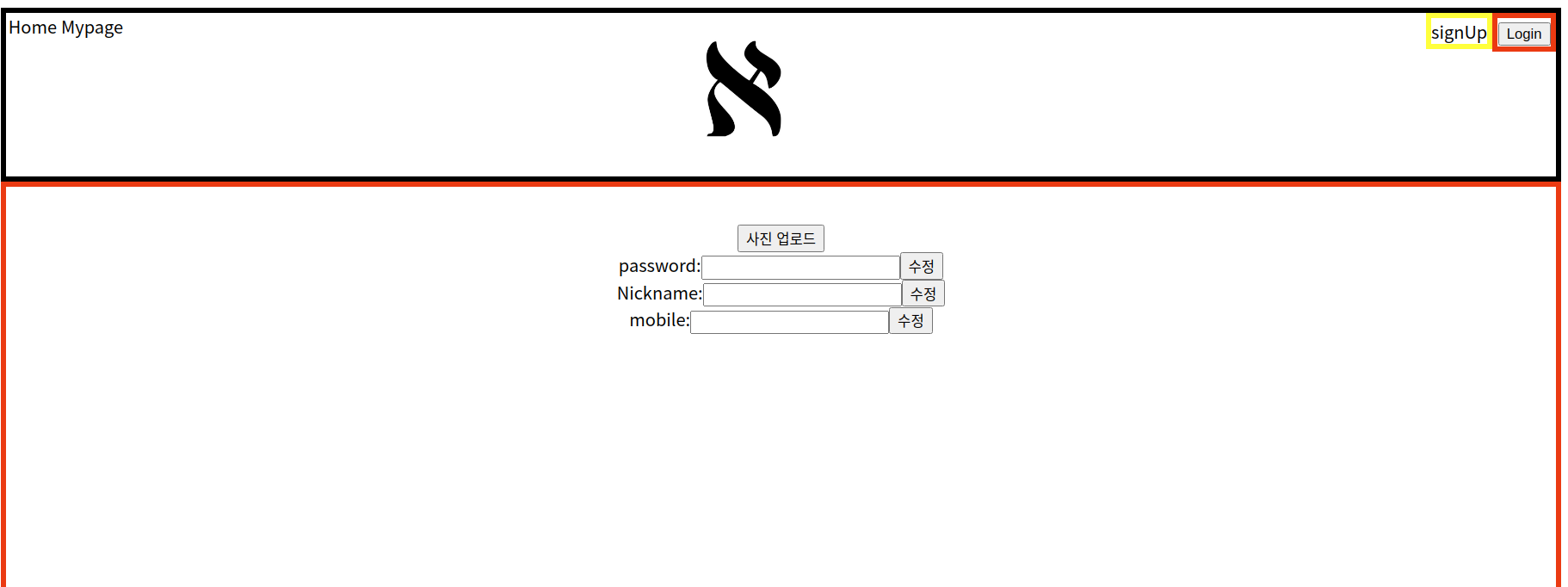
마이페이지

홈에서 포스터 2개를 선택하면 moviepage로 넘어가는 것까지는 구현 완료했지만 아직 아무 내용도 담지 않아서 빈페이지가 랜더링