디자인 작업을 본격적으로 시작했다.
디자인에 대해서 팀 단위에서 논의된 내용이 없어서 프론트단에서 작업하면서 예쁘다고 생각하는 색과 폰트를 골랐다. 예쁜 웹페이지를 많이 봐둬야겠다고 생각했다.
✔ To do list
- 2020년 css 트렌드에 대한 내용 검색:
사이트 메인 색상은 violet과 grey로
참고 1: 색상 조합에 이용한 tool 'color pick' - 사용할 폰트 결정: 노토산스체(한국어도 가능한 버전으로 써주기)
- 로고 배경 제거해서 가운데 정렬하기
- 소셜 로그인: modal창에 띄우던 내용을 서버단에서 전달해준 google API로 대체, 서버단에서 전달해준 port 4000번 내용을 띄울 수 있는지 확인
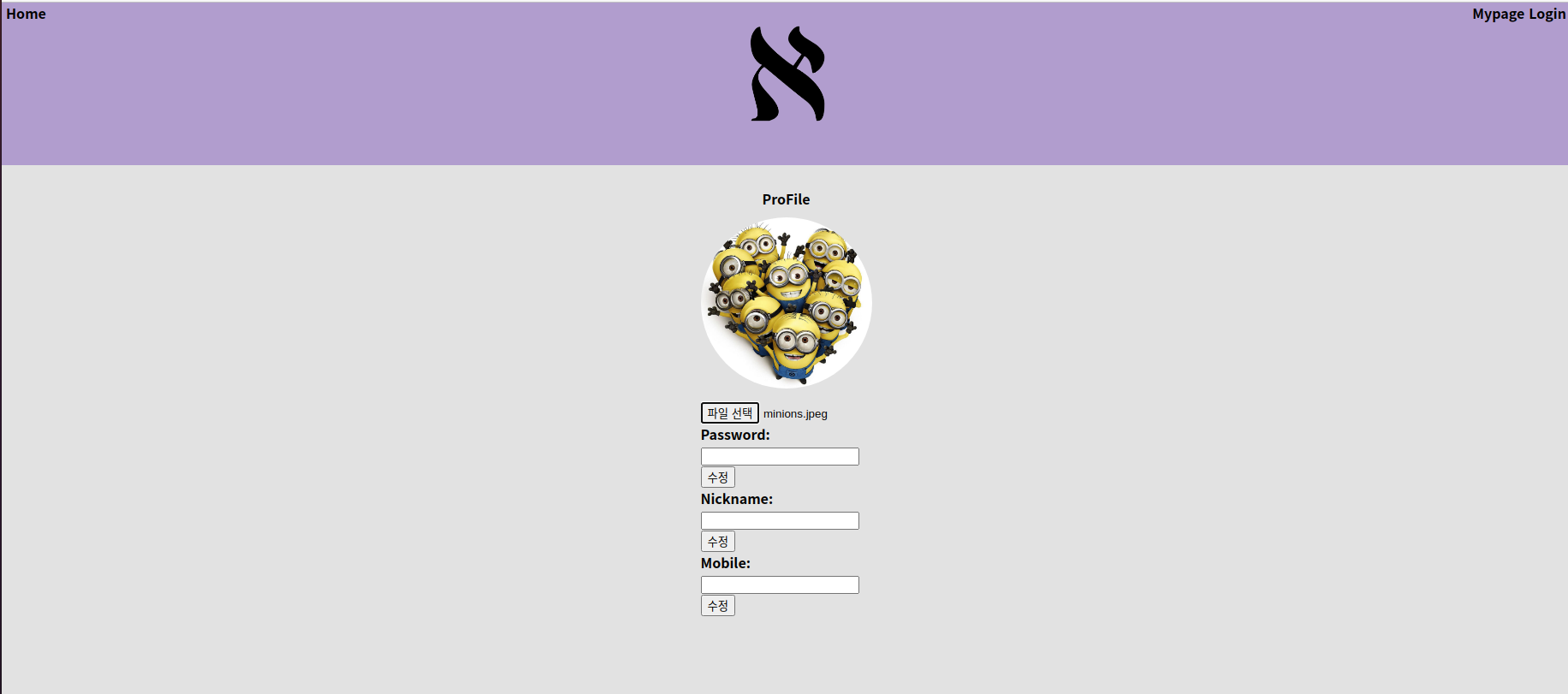
- 마이페이지:
사진 업로드 고민(프로필 사진 업데이트 하기: 위치 잡는 게 생각보다 어려웠음)
패스워드, 닉네임은 기존에 회원이었던 사람이 수정할 수 있도록
모바일은 없었던 내용을 추가하도록 - 팀 회의 때 1차 배포 시도: 다행히 성공적!
- AWS 버킷을 public으로 전환해서 소셜 로그인까지 연결 성공!
❓ 더 연구해야 하는 부분
- 마이페이지 사진 업로드시 새로고침을 하면 기존에 있던 사진도 계속 날아가 버렸다. 또 내컴퓨터에 있는 이미지 파일을 선택한 다음 업로드 취소를 했을 때 에러가 발생했다. 서버단과 회의한 결과 서버에 파일을 저장하는 방식으로 해결해보기로 했다.
- navbar 상단을 고정할지 여부: 시간적 여유가 되면 고려해보겠지만 현재는 내용이 길지 않을 것 같아서 보류 중
- 로그아웃 페이지 만들기
- 마이페이지: 패스워드나 닉네임과 같이 소셜 로그인을 할 때 자동으로 저장되는 내용은 임의로 변경할 수 없다는 서버단의 조언에 따라 해당 페이지의 내용을 사이트 가입일이나 댓글을 달았던 내용을 볼 수 있는 페이지로 성격을 바꾸기로 했다.
- vertical-align등 css의 위치 설정과 관련해서 많은 연습이 필요할 것 같은 느낌 (CSS가 생각보다 많이 어려웠다)
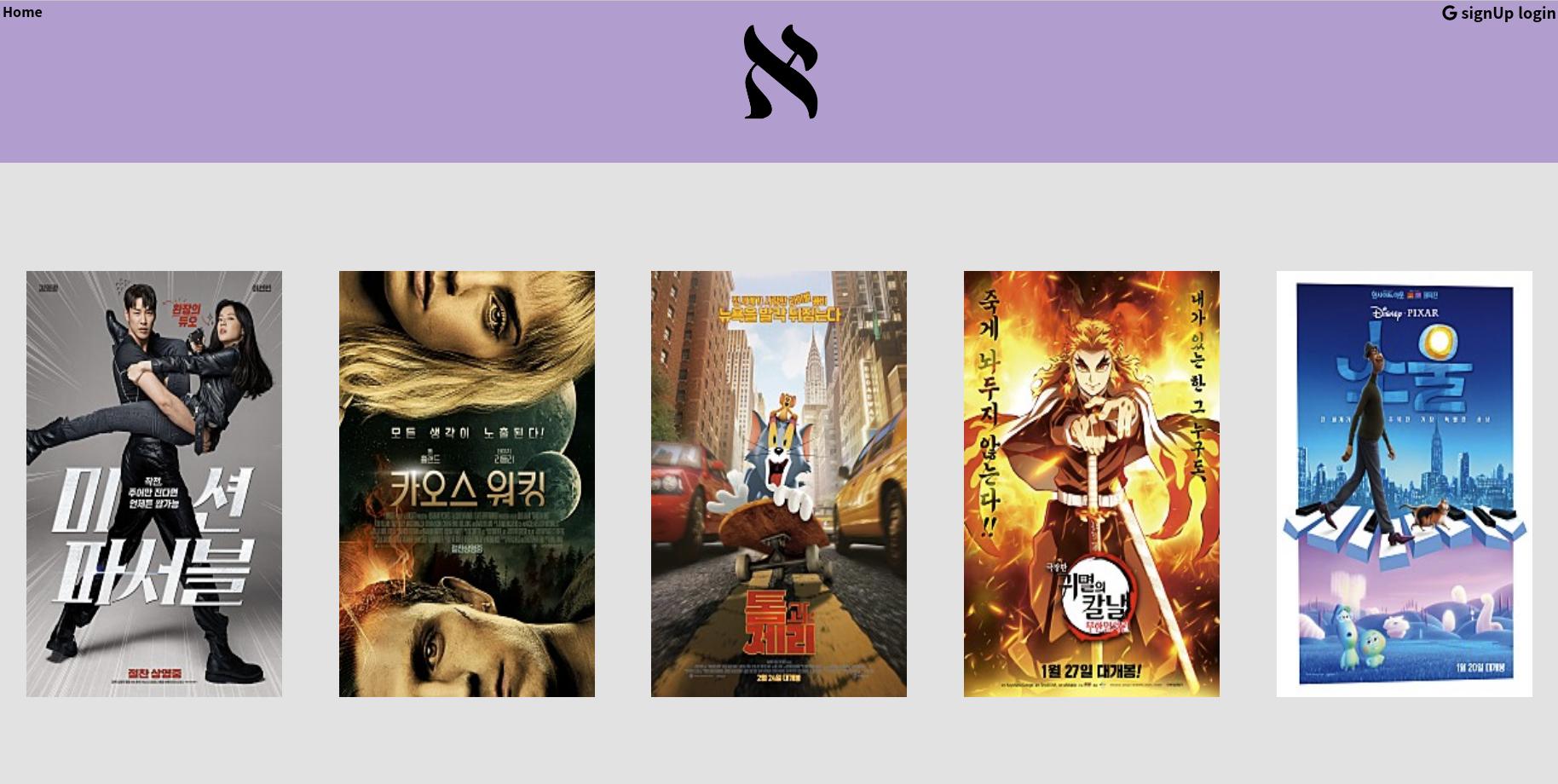
색과 폰트까지 입힌 홈 모습

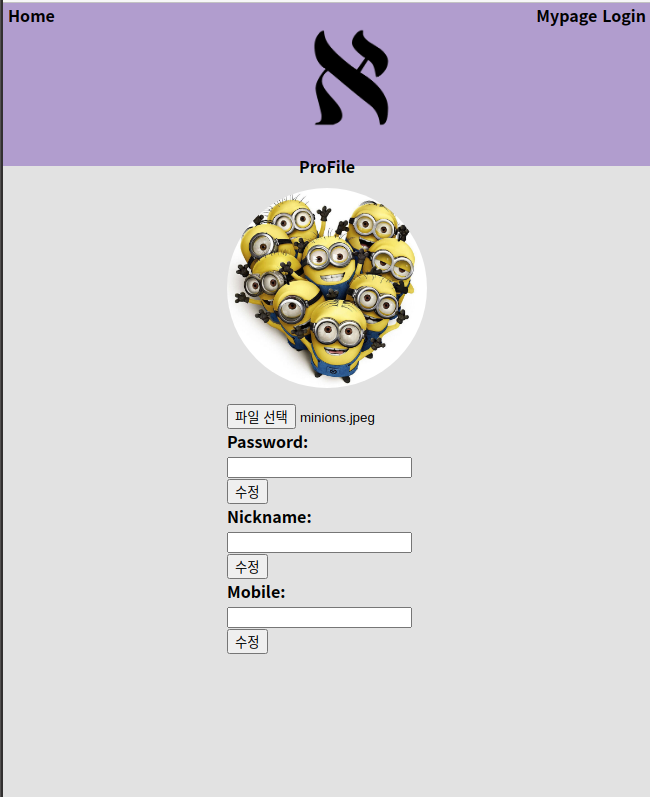
마이페이지

내컴퓨터에 저장되어있는 사진을 불러오면 프로필 사진을 넣을 수 있도록까지는 구현

아직 완벽하지는 않지만 반응형 웹이 되도록 작업 줄였을 때 줄어들도록