
😭 사전스터디를 시작한지 일주일도 되지않은 것 같은데.. 벌써 3주차 시작입니다. 자바스크립트는 공부할수록 멘붕이지만 그래도 열코딩...!!!!!🔥
🚀 What You Will Learn
- 배열이 필요한 이유를 설명할 수 있다.
- 배열의 인덱스를 활용하여 원하는 요소에 접근할 수 있다.
- 다차원 배열에서 원하는 값에 접근할 수 있다.
- 자주 사용하는 배열 메서드의 종류를 알고 사용할 수 있다.
- 반복문과 배열을 활용해서 배열의 값을 조작할 수 있다.
1. 배열이 필요한 이유를 설명할 수 있다.
배열을 통해 여러개의 데이터를 한 곳에 저장할 수 있습니다. 데이터들이 배열을 이루어서 나열된 것입니다. 데이터 하나하나를 요소(element)라고 부릅니다.
즉, 관련 있는 데이터를 하나의 변수에 할당하여 관리하기 위해서 사용되는 데이터 타입입니다.
🍋 배열이 필요한 이유
- 하나의 배열내에 문자 뿐 아니라 숫자, 객체, 함수 등 여러 자료형의 데이터를 포함 할 수 있습니다.
- 하나의 변수에 여러 데이터를 넣어서 관리하기 때문에, 코드 가독성이 좋아지고, 연산에 편리해집니다.
- 관련 있는 데이터들을 묶어서 저장하기 때문에 데이터를 찾는게 용이해집니다.
🍋 선언하는 방법
배열은 대괄호로 갑싸여져 있으며, 데이터의 요소와 요소는 쉼표로 구분합니다.
왼쪽에 있는 샌드위치를 순서대로 배열해봅시다.

🍋 배열의 길이 구하기
.length를 이용해 배열의 길이를 구할 수 있습니다.
let myArray = [19, 44, ‘good’, false]
console.log(myArray.length) // 42. 배열의 인덱스를 활용하여 원하는 요소에 접근할 수 있다.

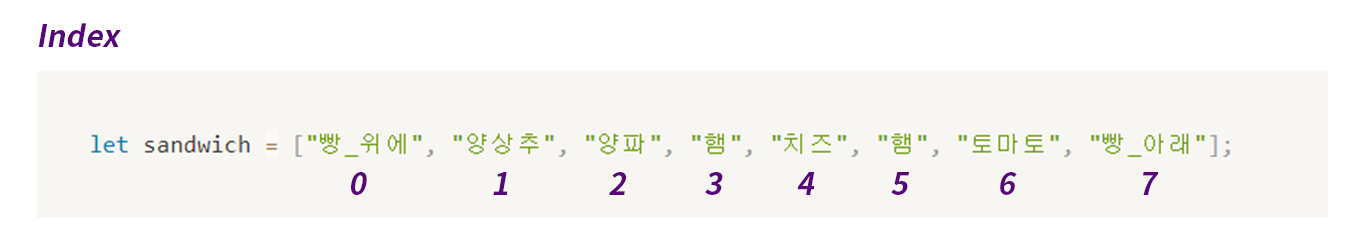
배열은 순서가 있는 리스트입니다. 순서(index)는 0부터 시작합니다.
🍋 배열의 접근
인덱스(index)를 사용해 배열 안의 데이터에 접근할 수 있습니다.
let myArray = [19, 44, ‘good’, false]
let first = myArray[0]
console.log(first) // 19
let array = [50,60,70];
console.log(array[0]); // 50
console.log(array[1]); // 60🍋 요소 수정, 추가, 삭제
index를 사용해 배열의 값을 수정하거나 추가, 삭제 할 수 있습니다.
- 배열 요소 수정
let myArray = [19, 44, ‘good’, false]
myArray[0] = 500;
console.log(myArray) // [500, 44, ‘good’, false]- 배열 요소 추가하기
.push()
let myArray = [19, 44, ‘good’, false]
myArray.push('kiwi')
console.log(myArray) // [19, 44, ‘good’, false, 'kiwi']- 배열 요소 삭제하기
.pop(): 배열의 끝에서 제거let myArray = [19, 44, ‘good’, false] myArray.pop() // [19, 44, ‘good’] myArray.pop() // [19, 44] myArray.pop() // [19].shift(): 배열의 시작 부분에서 제거let myArray = [19, 44, ‘good’, false] myArray.shift() // [44, ‘good’, false] myArray.shift() // [‘good’, false] myArray.shift() // [false]
이 때 알아둬야 할 점은 요소가 하나 뿐이어도 array는 array 라는 것입니다.
3. 다차원 배열에서 원하는 값에 접근할 수 있다.
🍋 배열 안의 배열
배열 안에는 또 다른 배열이 요소로 포함될 수 있습니다.
let myArray=[["becoming", 29], ["developers", 30]]이와 같은 형태의 배열을 다차원배열(multi-dimensional array)이라고 합니다.
🍋 다차원배열 접근
다차원배열의 데이터는 아래와 같이 접근할 수 있습니다.
let arr = [
[1,2,3],
[4,5,6],
[7,8,9],
[[10,11,12], 13, 14]
];
arr[3]; // [[10,11,12], 13, 14]
arr[3][0]; // [10,11,12]
arr[3][0][1]; // 11
아래 예제의 myData의 값이 8이 될 수 있도록 합니다.
function accessArray() {
let myArray = [[1,2,3], [4,5,6], [7,8,9], [[10,11,12], 13, 14]];
let myData = myArray[2][1]
return myData;
}
console.log(accessArray()) // 84. 자주 사용하는 배열 메서드의 종류를 알고 사용할 수 있다.
🍋 배열의 메서드 5가지와 사용 방법
1. splice
arr.splice(n,m) : 특성요소를 지울 때 사용합니다.
n → 시작 index
m → 지울 갯수
let arr = [1,2,3,4,5];
arr.splice(1,2);
console.log(arr); // [1,4,5]arr의 index 1부터 2개 지우라는 뜻입니다.
arr.splice(n, m, x) : 특정 요소 지우고 추가할 때 사용합니다.
n → 시작 index
m → 지울 갯수
x → 추가할 요소
let arr = [1,2,3,4,5];
arr.splice(1, 3, 100, 200);
console.log(arr); // [1,100,200,5]index 1부터 3개 지우고 100, 200 추가하는 것입니다.
아무것도 지우지 않고 추가만 하는 것도 가능합니다.
let arr = ["나는", "철수", "입니다"];
arr.splice(1, 0, "대한민국", "소방관"); // ["나는", "대한민국", "소방관", "철수", "입니다"]index 1부터 0개 지우고 뒤에 요소 추가하라는 뜻입니다.
2. slice
arr.slice(n,m) : n부터 m까지 반환합니다.
배열에서 원하는 부분만 리턴해서 받아오고 싶을 때 사용합니다.
- m은 포함하지 않고 그 앞자리까지를 의미합니다.
let arr = [1,2,3,4,5];
arr.slice(1,4); // [2,3,4]- m을 쓰지않으면 끝까지를 의미합니다.
let arr = [1,2,3,4,5];
arr.slice(1); // [2,3,4,5]- 만약 괄호안에 아무것도 안넣으면 배열이 복사됩니다.
let arr2 = arr.slice();
console.log(arr2) // [1,2,3,4,5]3. concat
arr.concat(arr2,arr3) : 합쳐서 새배열 반환합니다.
let arr = [1,2];
arr.concat([3,4]); // [1,2,3,4]
arr.concat([3,4],[5,6]); // [1,2,3,4,5,6][ ]배열로 전달하든, 그냥 숫자로 전달하든 똑같이 반환합니다.
arr.concat([3,4],5,6); // [1,2,3,4,5,6]원본 배열은 변하지 않으며 새로운 배열이나 원본 배열을 수정해도 서로 영향을 받지 않습니다.
let alphabet = ['a', 'b', 'c'];
let hangeul = ['ㄱ', 'ㄴ', 'ㄷ'];
alphabet.concat(hangeul); // [ 'a', 'b', 'c', 'ㄱ', 'ㄴ', 'ㄷ' ]
중복된 숫자나 글자를 가진 배열이 합쳐져도 중복된 결과는 사라지지않고 그대로 합친 상태로 반환합니다.
const numbers = [1, 2, 3];
const numbers2 = [3, 4, 5];
numbers.concat(numbers2); // [ 1, 2, 3, 3, 4, 5 ]
4. reverse
arr.reverse() : 배열을 역순으로 재정렬합니다.
let arr = [1,2,3,4,5]
arr.reverse(); // [5,4,3,2,1]최근가입유저를 보여준다거나, 게시판 최근 작성순서로 정렬할때 자주 사용합니다.
5. includes()
arr.includes() : ()안의 요소가 배열에 포함되는지 확인합니다.
boolean을 반환합니다.
let arr = [1,2,3];
arr.includes(2); // true
arr.includes(8); // false5. 반복문과 배열을 활용해서 배열의 값을 조작할 수 있다.
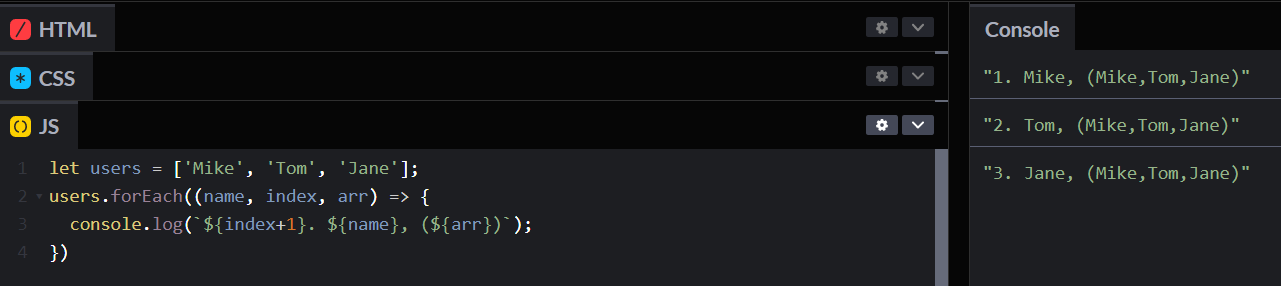
forEach
arr.forEach(fn) : 배열의 각 요소에 대해 실행할 함수입니다.
세가지 매개변수를 받습니다.
첫번째 : 배열에 있는 각각의 item(요소)
두번째 : 배열의 현재 요소의 인덱스
세번째 : 배열
users.forEach((item, index, arr) => {
// 반복할 함수..
})
위의 예제를 보면 좀 더 쉽게 이해할 수 있습니다.
- 함수가 적용된 현재 요소의 인덱스
(index는 0부터 시작이니 +1을 해줘야 이해하기 쉽게 표시됩니다.)- 함수가 적용된 현재 요소
- 함수가 적용된 배열
콘솔창에 순서대로 표시된 것을 볼 수 있습니다.
- 배열과 반복문을 함께 자주 사용하는 이유
반복문은 동일한 명령을 정해진 횟수만큼 반복하여 수행하도록 제어하는 명령문으로 주로 변수 증감을 위한 명령을 많이 사용하는데, 배열의 index가 해당 역할을 수행하기에 적합하기 때문에 배열과 반복문은 자주 함께 쓰입니다.
let arr = [];
for(let i=0; i< arr.length ; i++) {
arr[i] = i+1
}
console.log(arr) // [ 1, 2, 3, 4 ]참고
https://velog.io/@j-jhoo/TIL-7.-배열이-필요한-이유-선언-방법
https://www.youtube.com/watch?v=4_WLS9Lj6n4
https://quark21.tistory.com/265
