
정말 순식간에 4주차가 되었습니다..! 시작전에는 학구열이 뿜뿜이었는데, 점점 늘어지는건 어쩔수가 없네요ㅠㅠ 그래도 초반보다는 많이 배운 것 같아서 뿌듯함 반, 아쉬움 반입니다. 이제 개강까지 2주도 안남았는데 그동안 최대한 끌어올려보겠습니다!! 화이팅🔥🔥
🚀 What You Will Learn
- 객체가 필요한 이유를 설명할 수 있다.
- 객체의 값에 접근하는 두 가지 방법을 사용할 수 있다.
- 객체의 값을 추가, 수정, 삭제할 수 있다.
- 객체와 배열이 혼합되어 있는 데이터에서 원하는 값에 접근할 수 있다.
1. 객체가 필요한 이유를 설명할 수 있다.
🍋객체(Object)란?
객체는 JavaScript의 데이터 타입 중 하나입니다. 영어로 Object라고 표현합니다.

위의 프로필을 객체로 만들어봅시다.
const lemon = {
name: 'park jooyoung',
age: 28,
}- 객체는 { }(중괄호)로 작성합니다.
- 키(key) 와 값(value)으로 구성된 프로퍼티가 들어갑니다.
- 각 프로퍼티는 ,(쉼표)로 구분합니다.
let myObject = {
key: value,
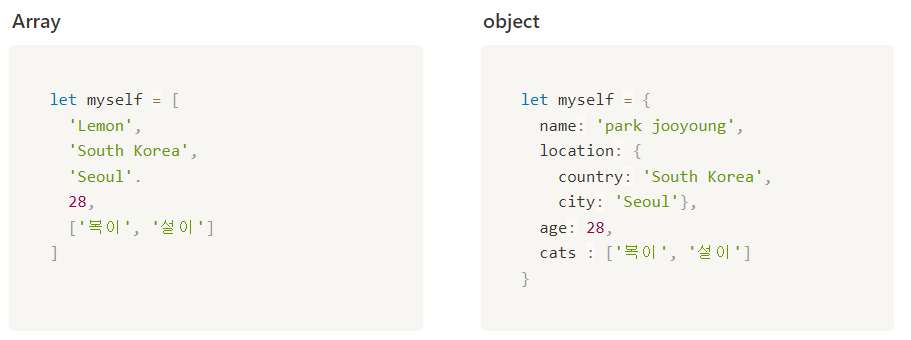
}🍋Array와 Object의 차이점
| Array | Object |
|---|---|
| 대괄호 []로 시작한다. | 중괄호 {}로 시작한다. |
| 담긴 값을 요소 라고 부른다 | 담긴 값을 프로퍼티라고 부른다. |
| 순서(index)가 저장된다. | 순서(index)가 저장되지 않는다. |

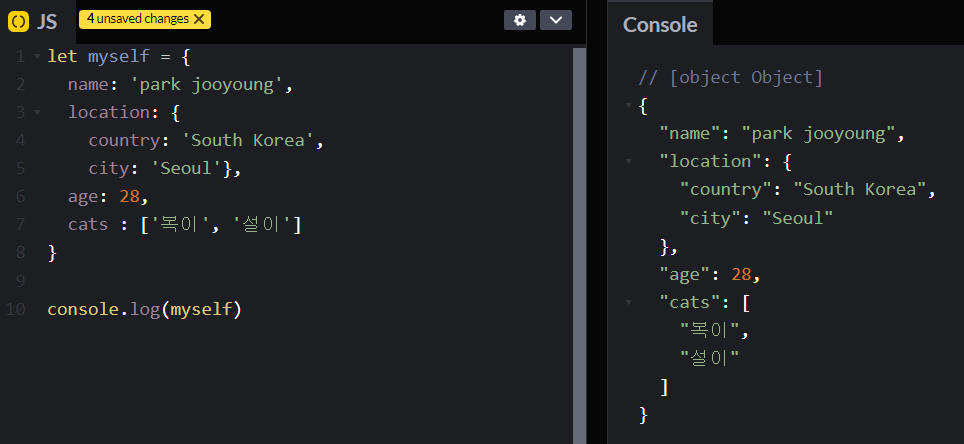
- 위의 object는 4개의 프로퍼티가 있습니다.
- 객체의 프로퍼티는 key를 가지고 있습니다.
- key는 string으로 이루어 진것이지만 자바스크립트가 자체적으로 따옴표 없이도 사용가능하도록 했습니다.
- key 하나하나 대응하는 데이터는 value입니다.
📍 Object는 순서(index)가 저장되지 않습니다

따라서 호출하면 순서는 뒤죽박죽으로 나옵니다.
🍋Object가 필요한 이유
위에서 알아본 것처럼 배열과는 다르게 순서가 중요하지않습니다. 즉, index number를 기억하지 않아도 됩니다. 우리가 원하는 정보의 key값만 알면 정보에 접근할 수 있습니다.
예를들어 person1 의 이름과 혈액형, 좋아하는 커피에 대한 정보가 담겨있는 배열이 있다고 가정해봅시다. 우리가 원하는 정보를 얻기 위해서는 해당 배열의 index number을 기억해야합니다. 만약 person2 라는 또 다른 사람의 배열이 있다고 가정해봅시다. 이 배열은 정보가 다른 순서로 섞어있습니다.
let person1 = ['바닐라라떼', 'Mike', 'AB형']
let person2 = ['B형', 'Jane', '아이스아메리카노']만약 이런 경우가 100명이라면 어떨까요? 자료를 처리하기 굉장히 힘들어질 것입니다. 그래서 나온 개념이 객체입니다.
let person1 = {
name: 'Mike',
bloodType: 'AB형',
favoriteCoffee: '바닐라라떼'
}객체는 순서가 없기 때문에 원하는 정보의 key값만 알면 접근 가능합니다.
2. 객체의 값에 접근하는 두 가지 방법을 사용할 수 있다.
🍋Object에 접근하는 두 가지 방법
1) Dot Notation : 점을 이용한 접근
const lemon = {
name: 'park jooyoung',
age: 28,
}
lemon.name // park jooyoun
lemon.age // 282) Bracket Notation : 대괄호를 이용한 접근
const lemon = {
name: 'park jooyoung',
age: 28,
}
lemon['name'] // park jooyoun
lemon['age'] // 28→ key가 전부 string이기 때문에 “”를 사용합니다.
🍋Object에 접근 하는 두 가지가 있는 이유
Dot Notation 의 특징
- 숫자로 시작하는 key에 접근할 수 없습니다.
- 띄어쓰기 포함된 key에 접근할 수 없습니다.
- 프로퍼티 key에 변수가 포함되어 있으면 접근할 수 없습니다
let myself = {
name: 'park jooyoung',
location: {
country: 'South Korea',
city: 'Seoul'},
age: 28,
**cats : ['복이', '설이']**
}let myKey = 'cats'
console.log(myself['cats']) ⭕
console.log(myself[myKey]) ⭕
console.log(myself.myKey) ❌3. 객체의 값을 추가, 수정, 삭제할 수 있다.
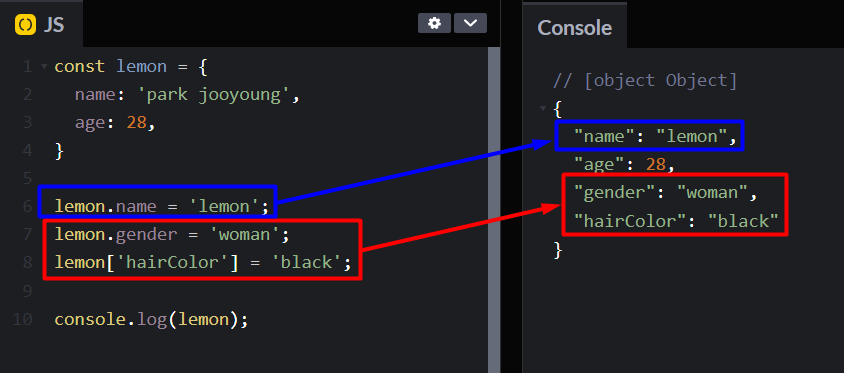
🍋추가 & 수정하는 법
.(점)과 [ ](대괄호)로 접근해서 값을 추가하거나 수정하면 됩니다.
변수에 key값이 없을 경우에는 추가되고, 있을 경우에는 수정이됩니다.
const lemon = {
name: 'park jooyoung',
age: 28,
}
lemon.name = 'lemon';
lemon.gender = 'woman';
lemon['hairColor'] = 'black';
console.log(lemon);
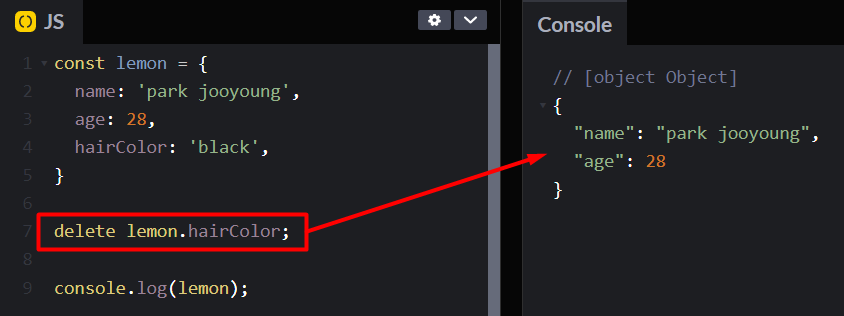
🍋삭제하는 법
해당 변수.key 앞에 delete를 적으면 됩니다.

**delete** lemon.hairColor;4. 객체와 배열이 혼합되어 있는 데이터에서 원하는 값에 접근할 수 있다.
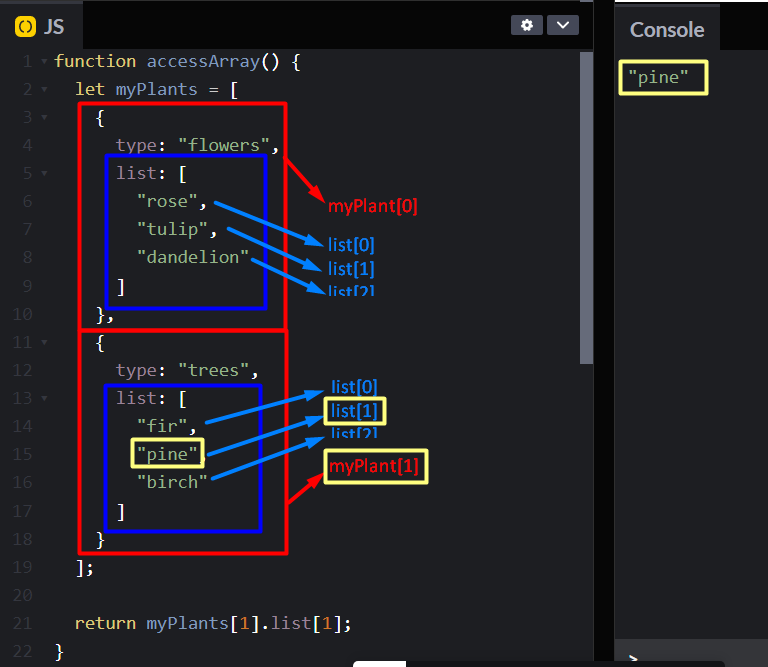
🍋객체와 배열이 섞인 복잡한 객체 만들어서 접근하는 방법

🍋배열의 타입이 객체인 이유
JavaScript의 데이터 타입은 기본형 타입(primitive type)과 참조형 타입(Reference Type)이 있습니다.
참조형 타입에는 객체가 있으며, 객체의 하위 부류로 배열이 있습니다.
배열은 JavaScript의 원시 자료형이 아닌 객체형에 속하기 때문에 객체처럼 동작합니다.
배열은 객체로 순서가 있는 자료를 저장하고 관리하는 용도에 최적화된 자료구조입니다.
