
이전에 array와 array method에 대해 간단하게 정리한 적이 있었습니다.
👉🏻 https://velog.io/@remon/3주차-자바스크립트의-배열과-반복문
오늘은 array의 반복문에 대해 정리해보려고 합니다.
📍 fruits라는 배열을 하나 만들어봅시다.
const fruits = ["사과", "바나나", "딸기"]1. for 문
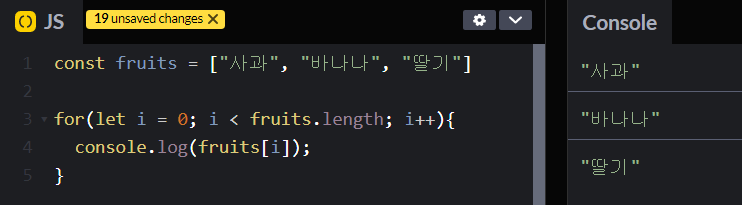
for (let i = 0; i<arrs.length; i++) {
console.log(arr[i]);
}

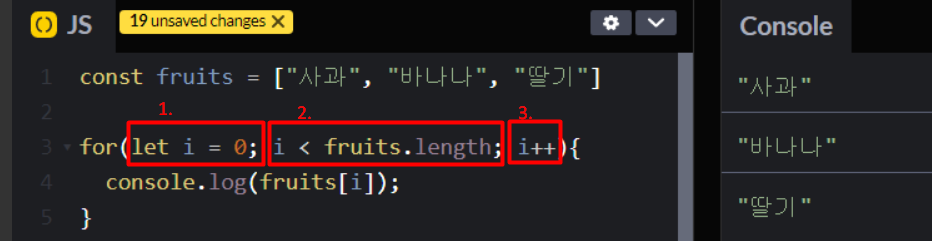
for(변수 시작점; 조건식(도착점); 증감식) {
조건식이 true일 때 실행되는 구현부
}for() 괄호 안을 해석하자면
- index는 0부터 시작
- index가
fruits배열의 길이(3)보다 작으면- index에 1을 더해라
2. for of

배열을 순회합니다. fruits 배열의 item들을 하나씩 순회하여 {}안의 함수를 출력합니다.
- for of 는 변수에 담을 수 없습니다.
- for문보다는 간단하지만 index를 얻지 못하는 단점이 있습니다.
- 객체를 순회하는
for in과 헷깔리지 않게 주의합니다.
3. forEach
Array.forEach 는 for 대신 사용하는 반복문입니다.
배열안에 들어있는 값들마다 내가 전달한 함수(callback 함수)를 실행합니다.
callback 함수란, 인자로 전달되는 함수라고 생각하면 됩니다.
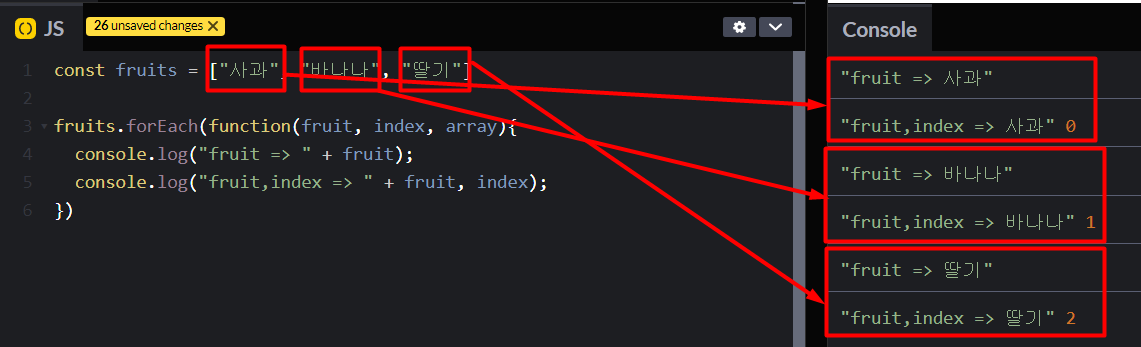
arr.forEach( function(item, index, array){} )
1번째 인자는 배열의 각각의 아이템들이고,
2번째 인자는 배열의 인덱스이고,
3번째 인자는 배열 그 자체를 출력해줍니다.

이름이 없는 function() = 익명함수(Anonymous function)는 arrow function을 사용할 수 있습니다.
위의 코드를 arrow function으로 수정해봅시다.
(2번째 인자인 index와 3번째 인자인 array는 사용할 필요없어서 뺐습니다. )
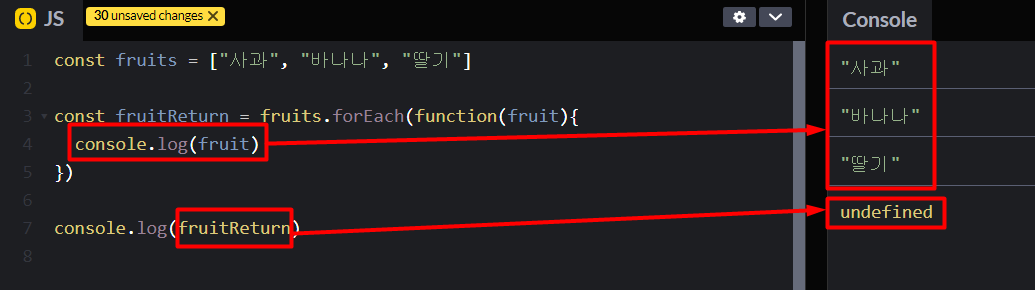
fruits.forEach((fruit) => {
console.log(fruit);
})한줄인 경우 {} 생략 가능합니다.
fruits.forEach((fruit) => console.log(fruit));✅ forEach 함수 자체가 return 하는것은 아무것도 없습니다. 그래서 forEach 로 전달되는 callback 함수에서도 return하는 것이 없습니다.

4. map🌟
현업에서 굉장히 자주 쓰인다고 합니다.
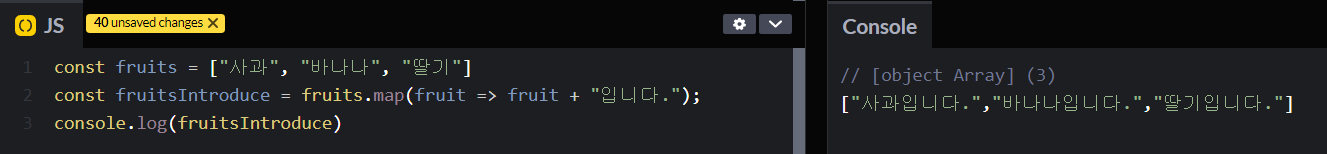
Array.map()는 배열을 반복해주는데, callback 함수에서 return한 값으로 매(each) 요소를 수정해 줍니다.
map 메서드의 return 값은 수정된 값으로 다시 생성된 배열입니다.

- Array 타입의 데이터 요소를 갯수 만큼 반복합니다.
- 반복할 때마다 실행할 함수를
parameter로 전달합니다. - 그러면 이
callback함수에서 array의 요소를 인자(fruit)로 받습니다. - 해당 요소를 수정하고 싶은대로 로직을 구현하고 return해주면, 해당 index의 요소가 return 된 배열의 값으로 생성됩니다.
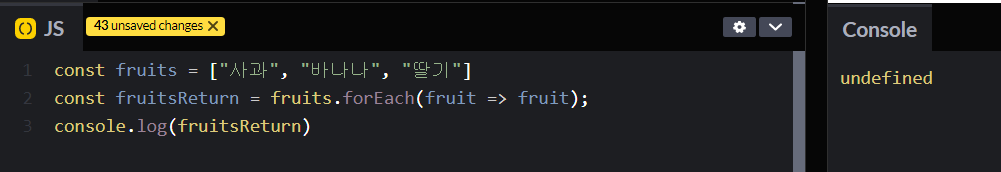
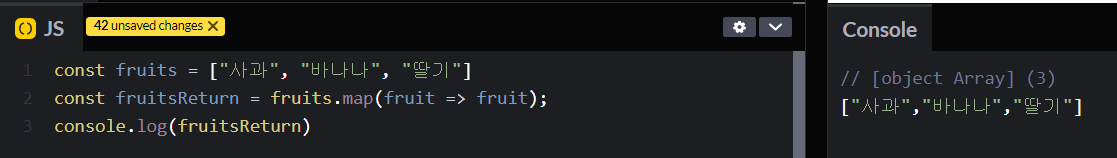
forEach VS map
가장 큰 차이점은 return값 입니다.


동일한 조건의 반복문을 사용하더라도 return 값이 없는 forEach는 undefined가 나오고,map은 return값으로 새로운 배열을 반환해줍니다.
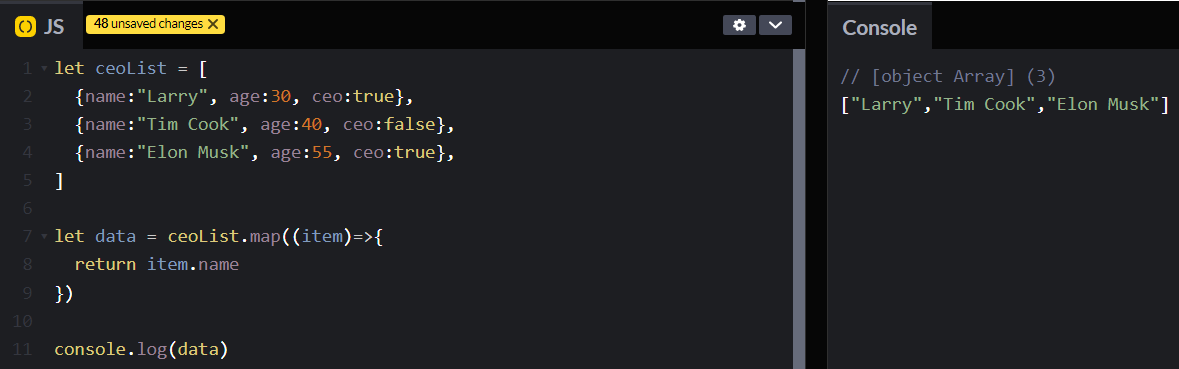
map은 어떨때 사용하나요?

예를들어 ceo의 name만 가져와서 배열로 만들고 싶을 때 사용합니다.
API를 받아서 사용할 때 JSON파일을 받으면 objcet형식으로 되어있다. 이럴때 내가 원하는 데이터만 가지고 오고 싶을 때 사용합니다.
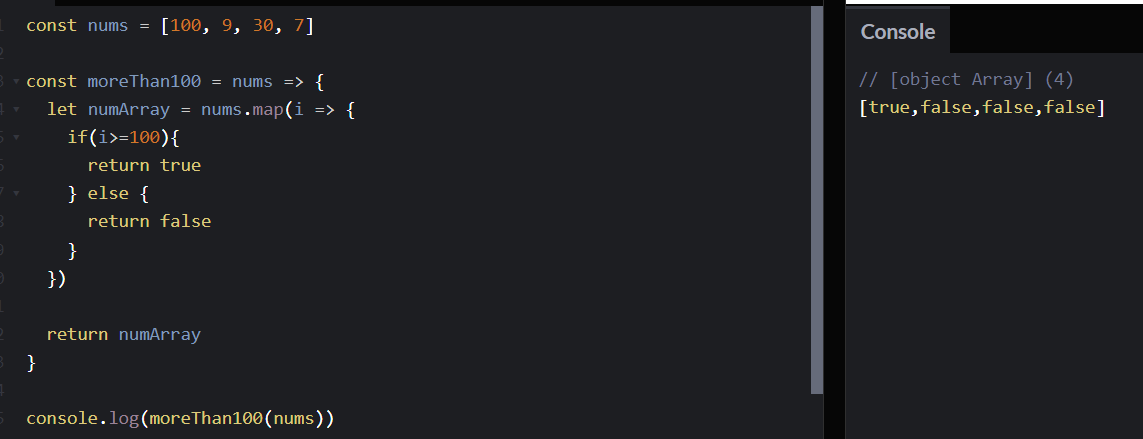
map에 조건을 붙여서 사용한다면?
예를들어 숫자로 구성된 배열을 인자로 받는 moreThan100 이라는 함수가 있습니다. 이 함수의 조건은
- 100보다 크거나 같으면 true
- 100보다 작으면 false 로 요소를 변경
해서 새로운 배열을 return 해줘야합니다.

조건에 맞게 return된 값이 새로운 배열에 담겨서 나오는걸 볼 수 있습니다.
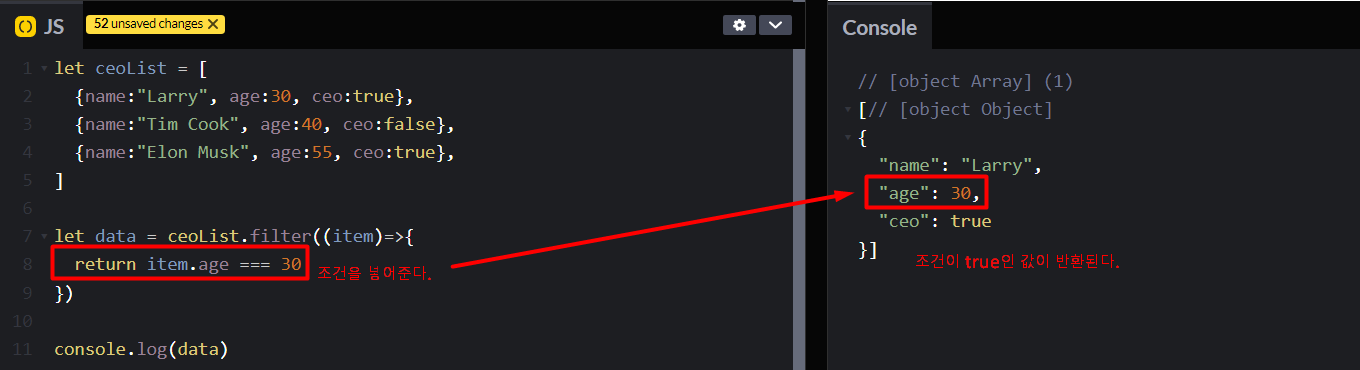
5. filter
조건에 대해 true인 값만 새로운 배열로 반환됩니다.

✍🏻최종 정리
- 배열의 반복문에는
- for문
- for of
- forEach
- map
- filter
등이 있습니다.
