
객체지향 프로그래밍이란?
(Object Oriented Programming : OOP)
코드를 작성하는 방법, 코드를 정리하는 방법, 데이터에 대한 생각, 구조 방식 중 하나라고 할 수 있습니다.
객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호 작용하도록 작성하는 방법입니다.
JavaScript를 배웠던 사람들이라면 ‘객체지향 프로그래밍’이라는 단어에서 ‘객체’가 { num : 1 }과 같은 데이터 타입이라고 생각할 수 있지만 그것은 아닙니다. 여기서 객체는 Object, 즉 말그대로 사물을 뜻합니다.
C#, JAVA와 같은 유명한 언어들이 거대한 커뮤니티를 갖고 있고, 대기업도 이 객체 지향 프로그래밍 언어를 사용합니다.
대표적인 객체 지향 프로그래밍 언어의 종류 (출처 : 위키백과)
이 외에도 JavaScript와 Python처럼 객체지향 언어 중심이 아닌 언어도 객체 지향 언어 방식을 지원하고 있습니다.
즉, 객체 지향 프로그래밍(OOP)를 배우면 다양한 많은 언어에 적용할 수 있습니다.
🌟Class
class는 객체지향 프로그래밍의 핵심입니다.
( CSS의 class와는 완전 다른 개념이니 유의해주세요! )
Class는 왜 필요할까?
비디오 게임을 만든다고 상상해봅시다.
이 경우 플레이어 객체(Object)가 필요합니다. JavaScript로 표현하면
const player = {
name: 'lemon',
health: 85,
skills: 'Programmer'
};이런 모습 일 것입니다.
딱 한명의 플레이어라면 이렇게 코딩해도 되지만 숫자가 늘어나면 문제가 생기기 시작합니다.
예를 들어 모든 플레이어들이 같은 속성(property)를 갖고있다고 해봅시다.
‘name’, ’health’, ’skills’ 과 같은 동일한 속성입니다. 다른점은 value값인 데이터 뿐입니다. 이런 객체들을 여러개 많들다보면 실수로 ’skills’ 을 빼먹을 수도 있고, 속성을 쓰다가 오타를 칠수도 있습니다.
또 다른 문제점은 내가 새로운 속성인 'xp' 를 추가하고 싶다면, 수많은 플레이어 객체들에게 하나씩 해당 속성을 추가해야된다는 것입니다.
이것은 절대로 좋은 방법이 아닙니다.
더 좋은 방법은 일종의 ‘플레이어 팩토리’를 만드는 것입니다.
‘플레이어 팩토리’라는 것은 원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있는 것을 말합니다.
즉, 내가 데이터만 넣으면 플레이어 객체를 아웃풋으로 얻을 수 있는 것입니다. 이렇게하면 복제할 필요가 없어지고, 스펠링 에러도 피할 수 있습니다.
모든 플레이어들에게 'xp'속성을 추가하고 싶다면 ‘플레이어 팩토리’ 에서 속성 하나만 추가하면 됩니다. 이러면 플레이어 팩토리를 사용하는 모든 플레이어들이 한번에 업데이트 됩니다.
이걸 가능하게 해주는게 Class입니다.
Class 사용법
Class는 일종의 설계도입니다.
원하는 구조의 객체 틀을 짜놓고 비슷한 모양의 객체를 공장처럼 찍어낼 수 있습니다.
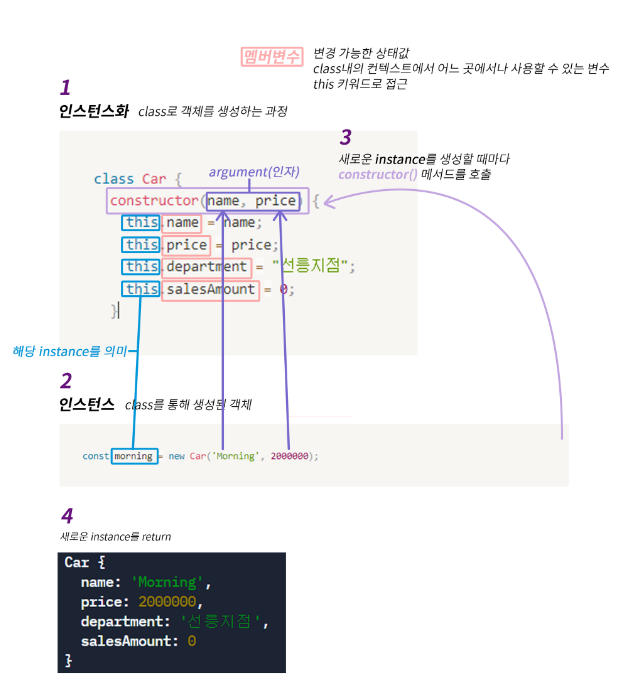
설계도를 요약해보자면 아래의 그림과 같습니다.

하나씩 뜯어볼까요👩🏻🔧
1. 인스턴스화
class로 객체를 생성하는 과정입니다.
우선 ‘ray’ 라는 객체를 정의 해보겠습니다.
let ray = {
name: 'Ray',
price: 2000000,
getName: function() {
return this.name;
},
getPrice: function() {
return this.price;
},
applyDiscount: function(discount) {
return this.price * discount;
}
}프로퍼티 값에 함수가 할당되었습니다. 객체의 프로퍼티 값에는 함수도 넣을 수 있습니다.
위에서 getPrice 라는 함수는 아래와 같이 호출 할 수 있습니다.
const rayPriceByFunction = ray.getPrice();
console.log(rayPriceByFunction);객체 내부에서, 해당 객체의 프로퍼티에 접근하려면 this 라는 키워드를 사용합니다. 그래서 getPrice 메서드에서 this.price로 price키에 접근할 수 있었고, 2000000이라는 값을 갖고올 수 있었습니다.
위의 코드에 새로운 객체를 추가해야 하는데, 프로퍼티는 똑같이 구성되어야 합니다. 이럴때 객체를 늘려나가서 코드가 길어지게 하는게 아니라, 필요한 정보를 담은 Car라는 Class를 생성하여 관리할 수 있습니다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
this.salesAmount = 0;
}객체(object)의 설계도인 클래스(class)는 문법이 비슷합니다.
class 이름
- Car는 Class이름 입니다.
- 항상 대문자로 시작합니다.
- CamelCase로 작성합니다.
둘의 가장 큰 차이는 constructor라는 생성자 함수입니다.
constructor란?
-
함수이지만
class내에 있기 때문에 함수가 아닌Method라고 부릅니다. -
class는 새로운인스턴스(새로운 객체)를 생성할 때마다constructor메서드가 가 JavaScript에 의해 자동으로 호출합니다. -
나의
class를 어떻게 구성할지 정합니다. 어떤 속성을 갖게 될 것인지argument(인자)를 받습니다.

( * 이해를 돕기위한 사진입니다. 실제로는 `class Car{}` 이 윗줄에 있어야합니다)constructor()에서 인자로 넘어오는name과price를 사용해Car instance의name,price프로퍼티에 값을 할당했습니다.
-
class 내에서 name, price와 같이 변경 가능한 상태값이자 class내의
constructor에서 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수'라고 부릅니다.- 멤버 변수는
this키워드로 접근합니다. this는 속성과 메서드를 지칭하는 방법입니다.- class의 실행범위(context)에서
this는 해당 instance를 의미합니다.
- 멤버 변수는
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
this.salesAmount = 0;
}위 처럼 class로 객체를 생성하는 과정을 인스턴스화라고 부르고
const morning = new Car('Morning', 2000000);위 처럼 class를 통해 생성된 객체를 인스턴스 라고 부릅니다.
2. 인스턴스 (Instance)
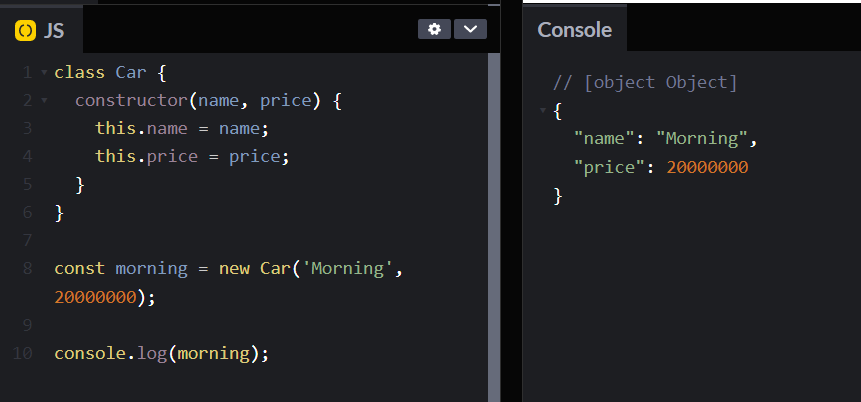
위에서 잠깐 언급했듯 인스턴스(Instance)는 class를 통해 생성된 객체입니다.
인스턴스마다 모두 다른 프로퍼티 값을 갖고 있습니다.
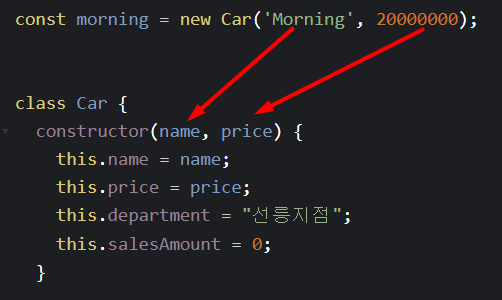
const morning = new Car('Morning', 2000000);
class이름에new를 붙여서 생성합니다.new키워드는constructor메서드를 호출하고 새로운 instance를 return해줍니다.
class이름 우측에()괄호를 사용하고, 괄호 내부에는constructor에서 필요한 정보를 인자로 넘겨줍니다.'Morning'이라는 String과2000000이라는 Number를 Car 생성자에 넘겨주었고,name,price프로퍼티에 각자의 값이 할당되었습니다.
정리하자면, class는 일종의 쿠키를 찍어내는 쿠키 틀 같은 것입니다. 동일한 속성, 그러나 각각 다른 데이터를 가지고 있는 수많은 객체들을 생성 할 수 있습니다. 쿠키 틀을 사용해서 얻은 ‘쿠키’를 인스턴스라고 합니다.
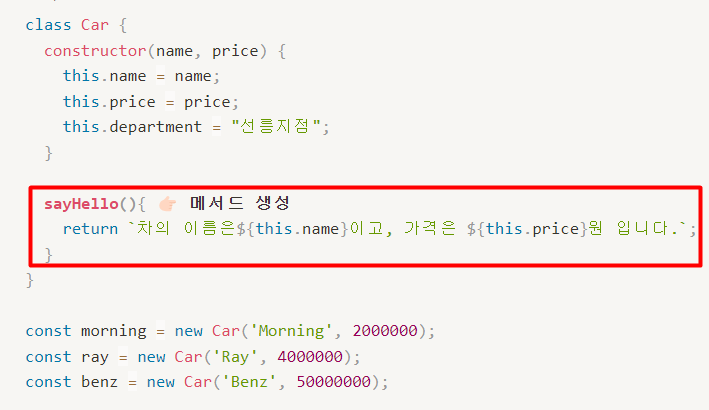
3. 메서드 (Methods)
메서드는 함수입니다. 그런데 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라고 부릅니다. Class는 수많은 종류의 메서드들을 가질 수 있습니다.
Class의 메서드는 Object(객체)의 문법과 똑같습니다.
다만 객체는 프로퍼티마다 , 로 구분해줘야 했지만 Class는 그렇지 않습니다.

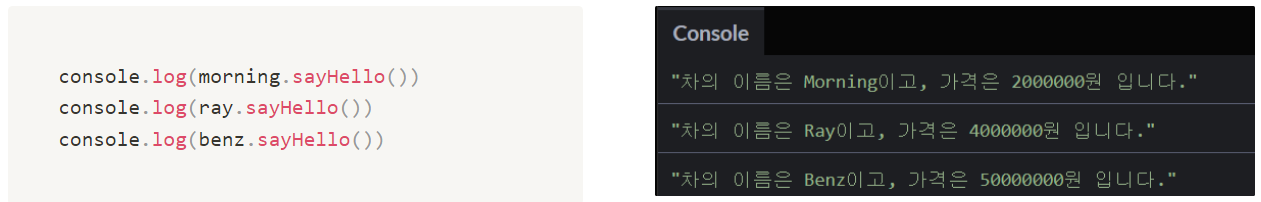
이제 Car class에서 생성된 모든 객체가 sayHello 메서드를 호출할 수 있습니다.

메서드는 class를 좀 더 활용도 높게 만들어줍니다. 이전엔 class로 데이터를 정리하기만 했지만 메서드를 활용해서 데이터를 조작할 수 있는 인터페이스를 만들 수 있게 되었습니다.
4. 상속 (Inheritance)
OOP에서 상속이란 자녀 class가 부모 class의 속성을 갖게 되는 것을 말합니다.
코드 중복을 줄이고 재사용 가능한 조각으로 나눌 수 있습니다.
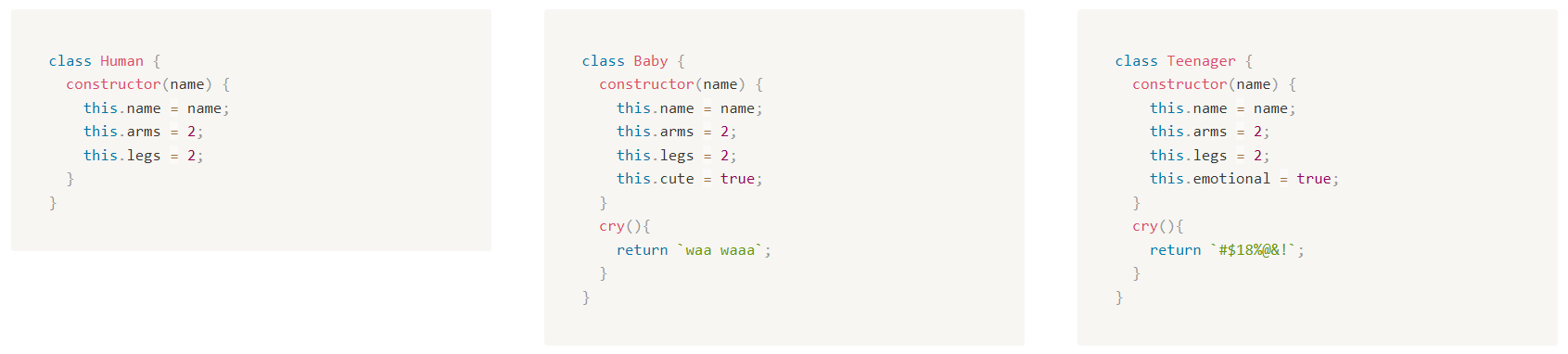
만약 우리가 심즈같은 시뮬레이션 게임을 만든다면 Human 에 속하는 Baby 나 Teenager 과 같은 class가 필요할 것입니다.

보다시피 코드 중복이 일어납니다.
모두 Human 에 속하고 두팔과 다리를 갖고있습니다. 바로 이럴 때 상속의 개념이 필요합니다. 모든 class에 각각 this.name this.arms this.legs 를 적는 대신 확장 하면됩니다.
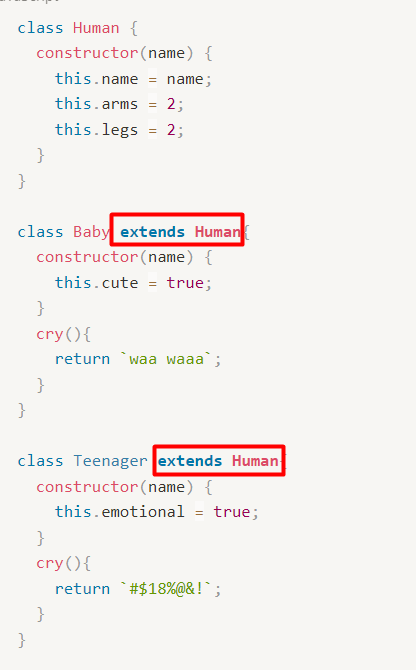
확장은 class 이름 뒤에 extends Human 을 붙여줍니다.

하지만 위의 코드는 아직 작동하지 않습니다. Human 의 constructor 가 인자에 따라 인간의 이름이 정해지기 때문입니다.
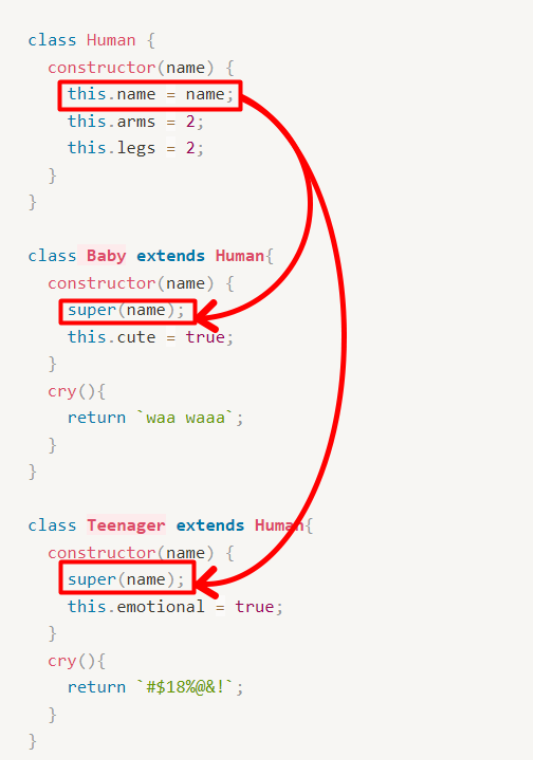
Baby와 Teenager class에서 Human의 constructor를 호출하려면 super method라는 것을 호출해야 합니다.


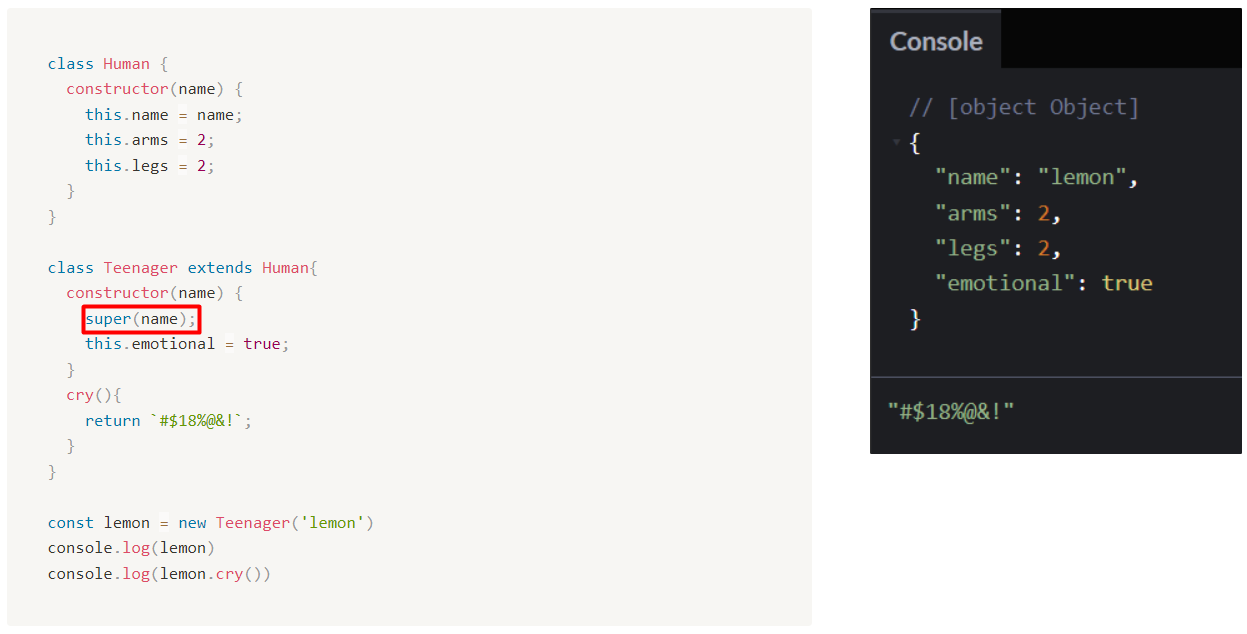
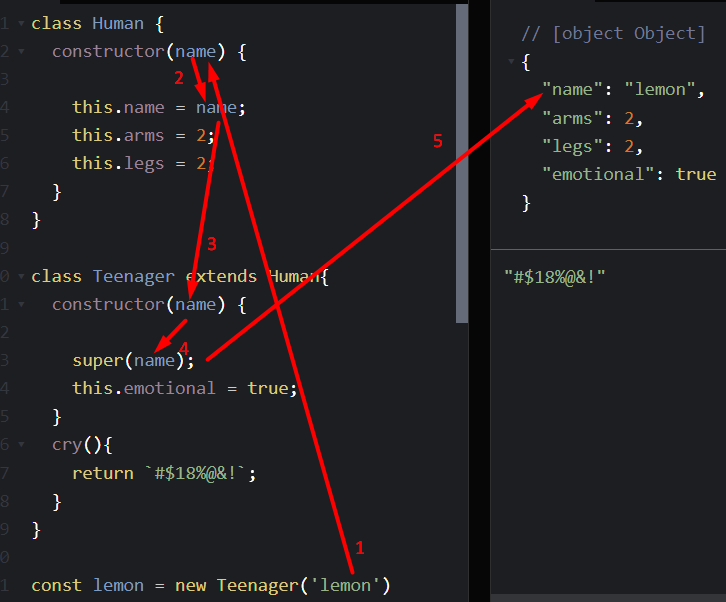
super method의 동작 과정은 아래와 같습니다.

✍🏻최종 정리
-
객체지향 프로그래밍(OOP)란 프로그램을 객체들로 구성하고, 객체들 간에 상호 작용하도록 작성하는 방법이다.
-
JavaSciprt에서
Class는 객체지향 프로그래밍의 핵심이다. -
class는 설계도이다. 원하는 구조의 객체 틀을 짜놓고 비슷한 모양의 객체를 찍어낼 수 있다.-
인스턴스화 : class로 객체를 생성하는 과정
-
인스턴스 : class를 통해 생성된 객체
-
constructor 메소드
- 새로운 인스턴스가 생성될 때마다 JavaScript에 의해 자동으로 호출된다.
- class 속성의 인자를 받는다. -
멤버변수 : class 내에서 변경 가능한 상태값이자 class 내의 constructor에서 어느 곳에서나 사용할 수 있는 변수이다.
-this키워드로 접근한다.
- 'this'는 해당 인스턴스를 의미한다. -
메서드 : 객체가 프로퍼티 값을 갖고 있는 것
-
상속 : 자녀 class가 부모 class의 속성을 갖게 되는 것
- class 이름 뒤에extends 부모class이름을 붙여준다.
- 자녀 class는constructor메소드 안에super메소드를 호출해야한다.
-
참고 :
객체지향 프로그래밍? 문과도 이해쌉가능. 10분컷.
(노마드코더 강의와 Wecode 제공 자료를 참고하여 정리했습니다!)
