검색바 만들기를 진행하던 중 👾에러가 생겼다ㅎ
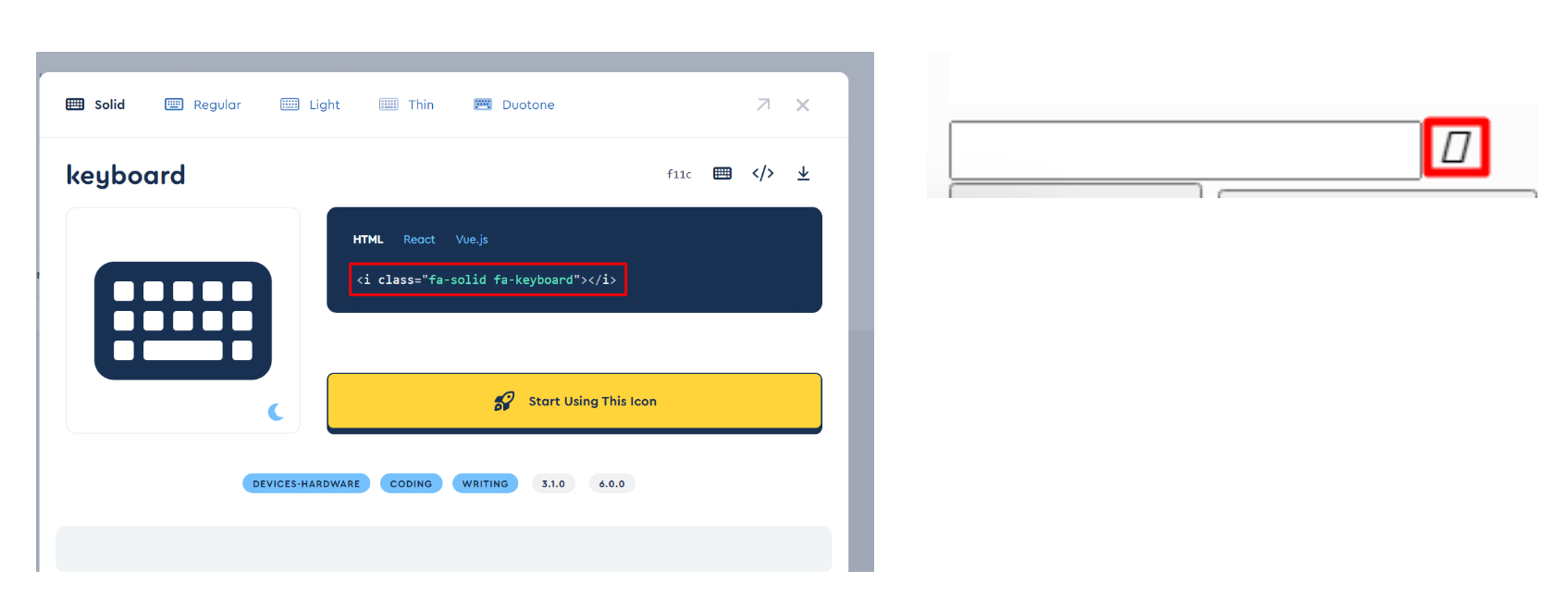
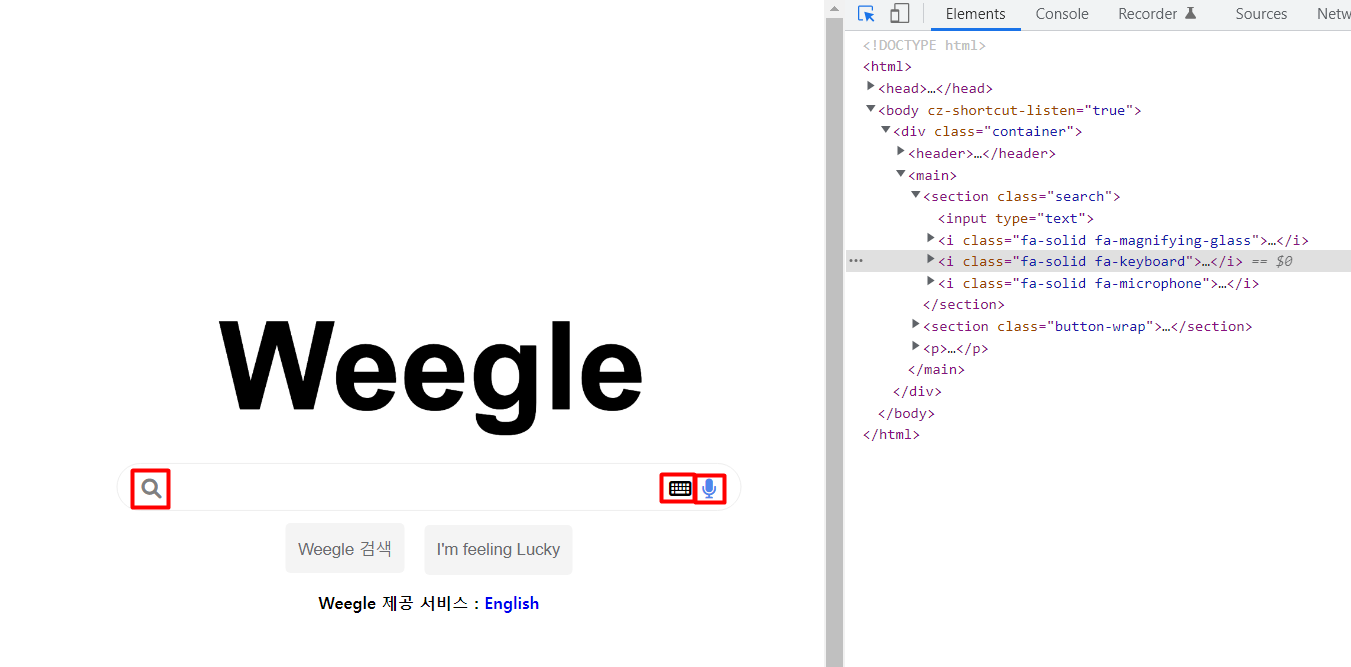
완성해야 될 화면.. 3가지의 아이콘이 필요했다.

아이콘이 안나온다🤯
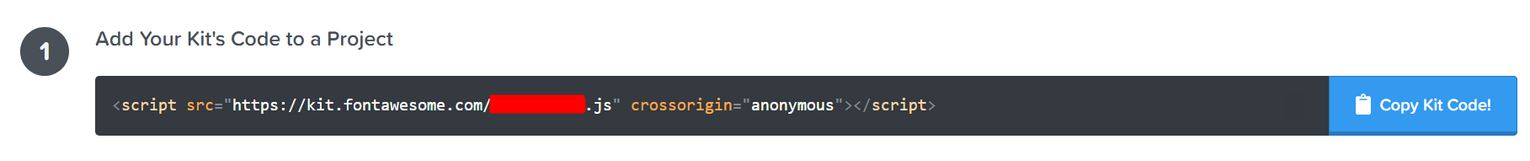
분명 HTML <head> 안에 나의 Kit’s를 잘 복붙하고, 아이콘 태그도 잘 넣었는데 아이콘이 안나왔다.


해결과정
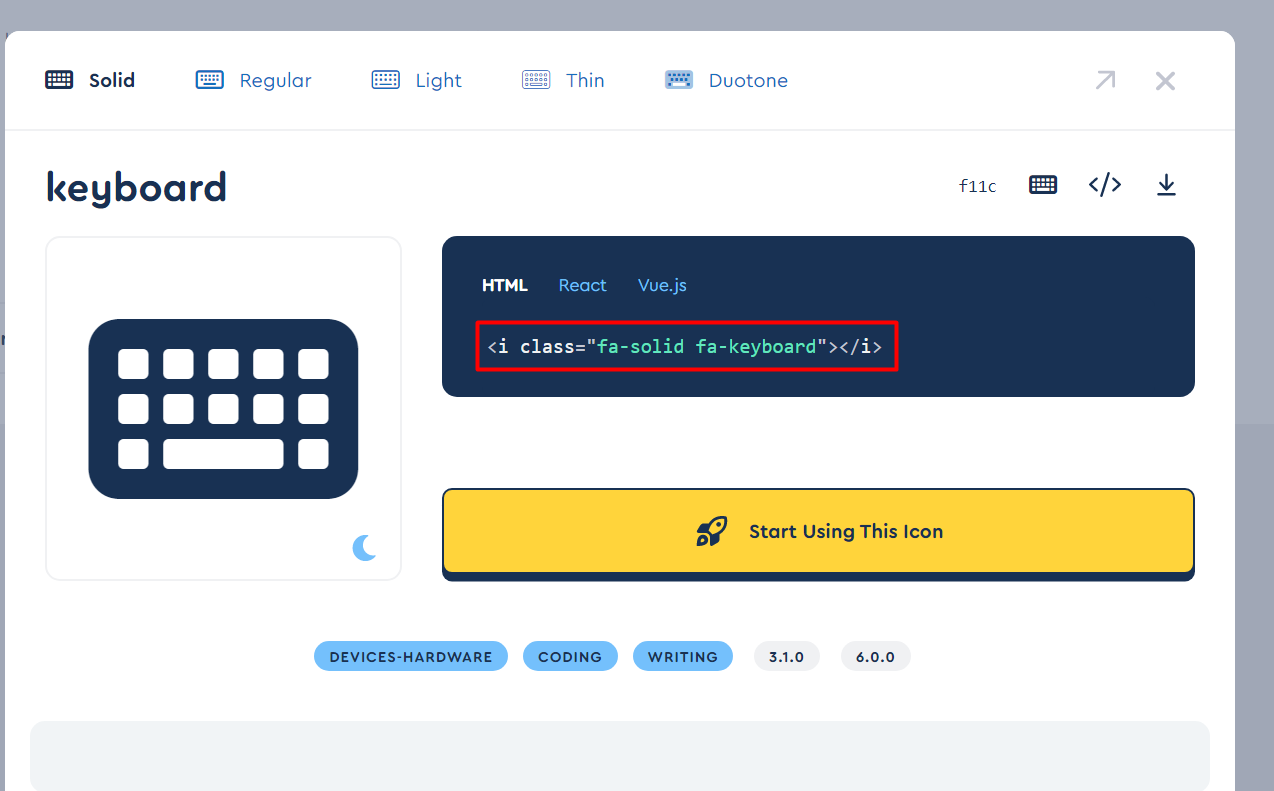
구글링을 하다보니 코드가 좀 다른걸 볼 수 있었다.
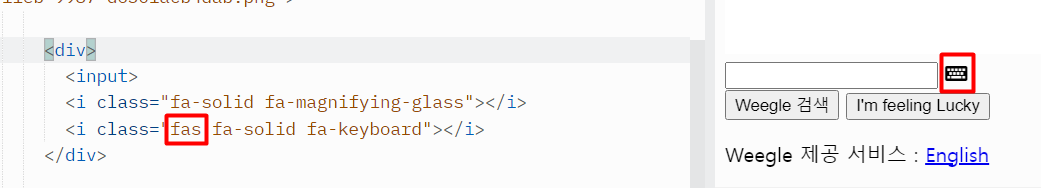
<i class="fa-solid fa-keyboard"></i>내가 쓴 위의 코드와 다르게 class name에 fas가 붙어있어서 내 코드에도 넣어봤다.

fas를 넣었더니 나타났다...!!
😱왜 나오지..?
Font Awesome 5를 슬기롭게 사용하는 방법
이분이 작성한 블로그를 보고 해결했다...!! 감사합니다🥰
Font Awesome이 버전 5로 업데이트 되면서 사용법이 복잡해졌다고 한다. 유료화가 되면서 스타일을 5가지로 분리했고, 2가지는 무료, 3가지는 유료로 사용할 수 있게 바뀌었다고 한다.
[ 유료 ]
- Regular
<i class="far fa-camera"></i>- Light
<i class="fal fa-camera"></i>- Duoton
<i class="fad fa-camera"></i>[ 무료 ]
- Solid
<i class="fas fa-camera"></i>- Brands
<i class="fab fa-font-awesome"></i>Fas!!
버전 5일때 fa-solid를 fas로 표현한 거였다.
현재는 버전 6다..
해석
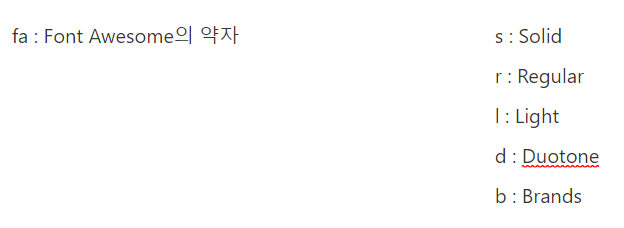
🔥 Font Awesome의 약자 + 각 스타일의 첫글자

따라서 무료로 사용하는 사람은 fas와 fab만 사용할 수 있다.
<i class="fas fa-solid fa-keyboard"></i>내가 쓴 태그에 fas를 붙여야 나왔던 이유는 fa-solid를 읽지 못했기 때문이었다.

역시나 나는 버전5 였다..ㅎ
🔥 Version up
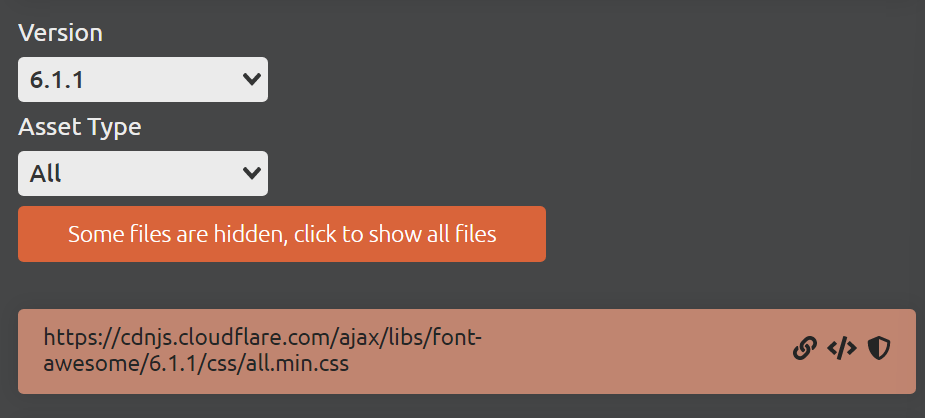
1. 최신 버전의 CDN
https://cdnjs.com/libraries/font-awesome
위 링크를 가면 최신 버전의 CDN을 얻을 수 있다

위의 CDN을 넣고

코드를 넣으니까 정상적으로 나왔다🥲

모든게 정상으로 돌아왔다 🥳
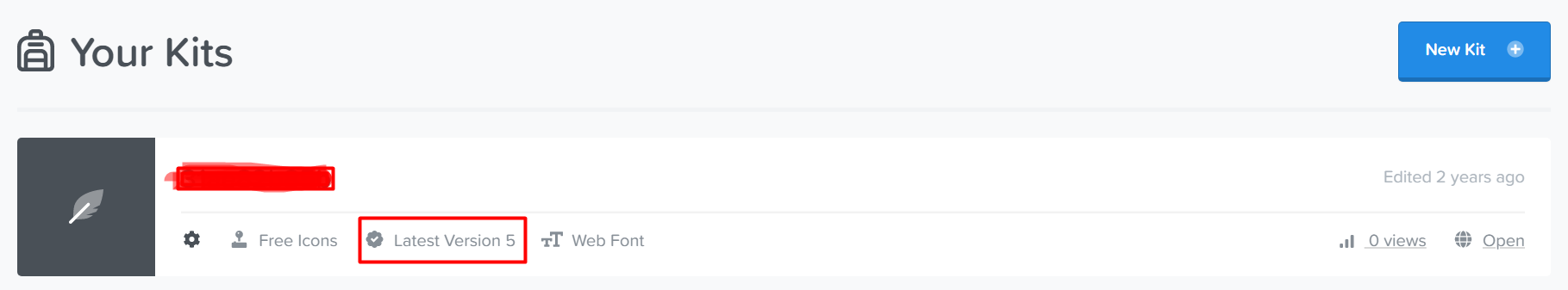
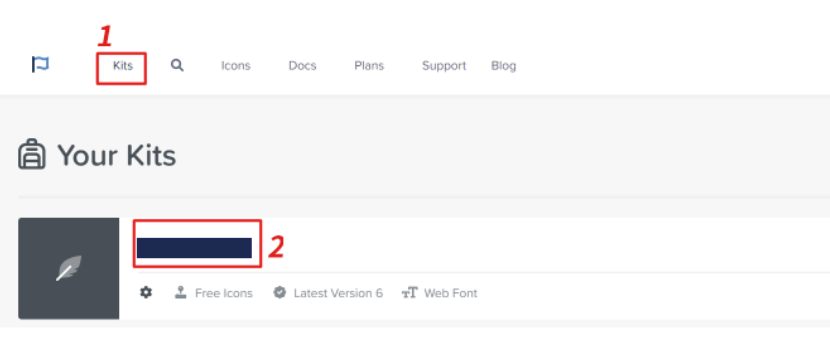
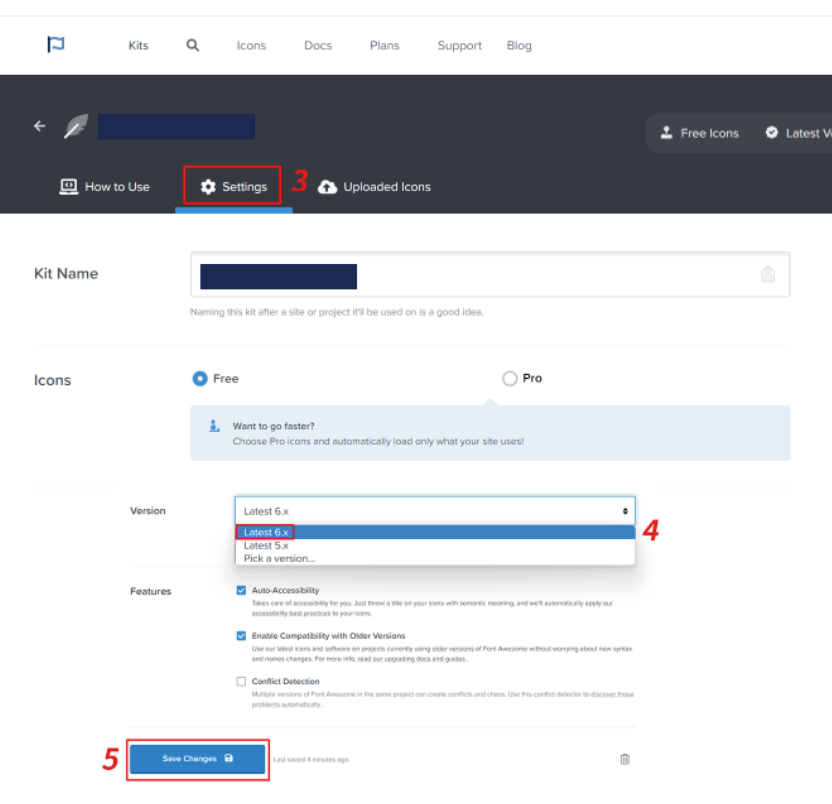
2. 폰트어썸 로그인 후 kit's 설정 버전 업그레이드
CDN 넣어서 하고 혹시 해서 설정들어가보니 역시나 아주 간단하게 바꿀 수 있었다.. 버전 확인 꼼꼼히 해야겠다고 다짐한다🔥


간단하게 끝날 줄 알았던 과제가 아이콘이 안나와서 꽤 많은 시간을 잡아먹었다...!! 동기분과 같은 코드를 작성했는데 내 코드만 안나와서 더 멘붕이었는데, 하나씩 해결해보면서 나중에 아이콘이 뙇 나왔을 때 너무 짜릿한 느낌이었다🤩 버전만 확인했어도..라는 생각이 들긴하지만 그래도 삽질한 덕분에 알게 된 것도 많았다.
결론 버전 확인 잘하자
