
💡 해당 포스팅은 생활코딩님의 callback 수업을 정리한 내용입니다.
생활코딩 - JavaScript callback 수업 들으러가기
함수(callbackFunction)
다른 함수의 입력함수에 전달 되어서 다른 함수에 의해서 나중에 호출된다고 해서 CALLBACK FUNCTION이라고 부른다.
first class citizen
일급 시민 혹은 일급 객체
일급 시민 해당 문법
val = 1 1은 변수의 값이 될 수 있나요? Yes → 일급 시민
val = if(🐑) {🐎};조건문은 변수의 값이 될 수 있나요? No → 이급 시민(Second calss citizen)
val = function(🐑){ return 🐎 }함수는 변수의 값이 될 수 있나요? Yes → 일급 시민
일급 시민이 되기 위한 또 하나의 조건
function fn(){
val = function(🐑){ return 🐎 }
return val;
}fn이라는 함수는 val을 리턴한다.
함수가 다른 함수의 return 값이 될 수 있다면 그 언어는 함수를 일급 시민으로 대우해준다.
val = function(🐑){ return 🐎 }
fn(val)val이라는 함수는 fn이라는 함수의 입력값으로 사용되고 있다.
함수가 다른 함수의 입력값이 될 수 있다면 그 언어에서는 함수를 일급 시민으로 대우해주고있다는 것이다.
콜백 함수란?

fn이라는 함수는 arg라는 파라미터를 받아서 fn 함수 안에서 arg를 함수로서 호출하고있다.
val은 지금 당장 호출되진 않지만 다른 함수의 입력함수에 전달 되어서 다른 함수에 의해서 나중에 호출된다고 해서 callback function이라고 부른다.
즉, val 자체는 콜백함수가 아니지만 val 함수가 다른 함수의 입력값으로 전달돼서 그것이 호출된다고 하면 callback function이 되는 것이다.
콜백 함수의 사례
Array.prototype.filter() - JavaScript | MDN
const words = ["spray", "limit", "elite", "exuberant", "destruction", "present"];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]word ⇒ word.length>6 함수를 filter라는 함수의 입력값으로 주입시켜줬다.
이때 word ⇒ word.length>6 가 callback 함수이다.
구문(=문법)
arr.filter(**callback(element[, index[, array]]**)[, thisArg])filter함수는 첫번째 파라미터로 함수(callback 함수)를 받도록 되어잇다.

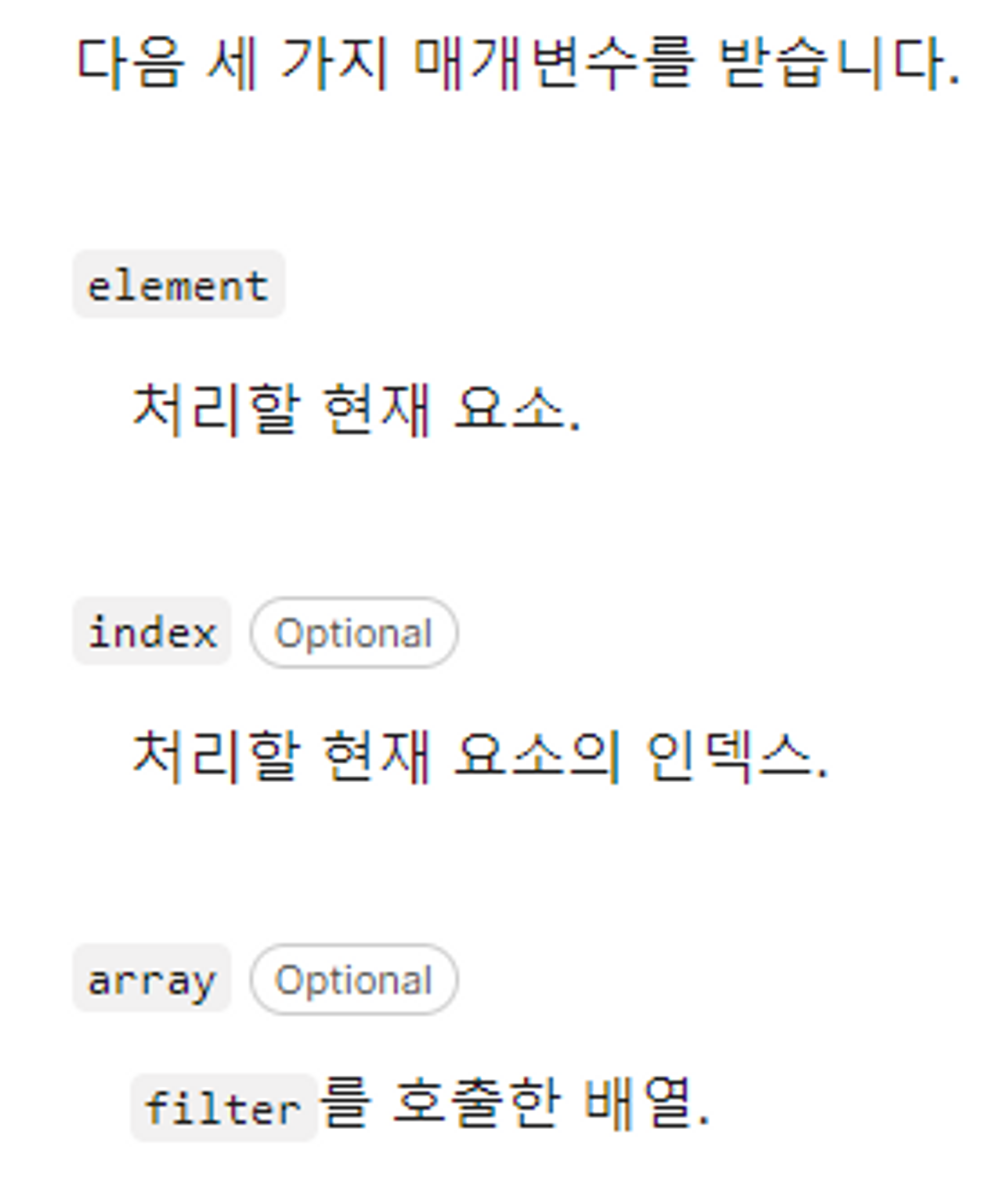
- 그 함수는 3개의 파라미터를 가질 수 있다.
- element는 필수, 나머지는 옵션

- element는 필수, 나머지는 옵션
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
function callback(element) {
console.log(element);
// 'spray' 'limit' 'elite' 'exuberant' 'destruction' 'present'
// 콜백함수는 첫번째 파라미터로 각각의 원소를 줄 것이라고 약속되어있다.
if(element.length > 6){
return true
} else {
return false
}
}
newWords = words.filter(callback)
console.log(newWords) // [ 'exuberant', 'destruction', 'present' ]코드 단순화
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
function callback(element) {
return element.length > 6
}
newWords = words.filter(callback)
console.log(newWords) // [ 'exuberant', 'destruction', 'present' ]일반적으로 콜백함수는 함수를 만들어 쓰는 경우도 있지만, 아닌 경우에 딱 한번만 사용하는 경우가 많다.
그래서 콜백함수와 콜백을 소비하는 함수가 멀리 떨어져있으면 서로 응집력이 떨어진다.
이럴때 많이 쓰는게 이름을 뺐는 것이다. ( = 익명함수 )
이 익명함수를 콜백자리에 붙여넣기해서 사용 가능하다. ( ⇒ 많이 쓰는 테크닉 )
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter(function(element) {
return element.length > 6
};
) // [ 'exuberant', 'destruction', 'present' ]최근에는 타이핑하기 싫은 개발자들이 화살표 함수를 도입해서 function도 생략해서 사용 가능
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter((element) => {return element.length > 6};) // [ 'exuberant', 'destruction', 'present' ]그리고 파라미터가 하나인 경우에 ()도 필요없다.
함수 코드가 한줄인 경우 {}와 return 도 필요없다.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter(element => element.length > 6) // [ 'exuberant', 'destruction', 'present' ]이렇게 하면 아주 간결한 코드가 된다.
이렇게 만들어진 코드가 모질라 예제 코드이다. https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);filter라는 함수는 우리가 공급한 callback 함수를 소비한다.
filter를 직접 만들어보자
직접 callback 함수를 소비하는 함수를 만들어보자
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
// newWords = words.filter(element => element.length > 6)
function myfilter(origin, callback){
var result = [];
for(var i=0; i<origin.length; i++){ // origin 데이터 조회하기
var current = origin[i] // 현재 순번을 current에 담기
if(callback(current)){ // current를 callback함수의 입력값으로 전달했을 때 true 라면
result.push(current); // 빈 배열인 result 변수에 current의 값을 추가한다.
}
}
return result; // 만들어진 새로운 result 배열을 return 한다.
}
newWords = myfilter(words, element => element.length > 6);
console.log(newWords); // [ 'exuberant', 'destruction', 'present' ]filter 예제 코드와 동일한 동작을 하는 myfilter라는 함수가 만들어졌다.
마무리
filter 함수를 통해 callback 함수가 무엇인지, 어떻게 활용하는지에 대해 알아보았다.
callback 함수는 다른 함수의 입력함수에 전달 되어서 다른 함수에 의해서 나중에 호출되는 함수이다.
