1. React를 쓰는 이유
🍋 Web Application의 발전
UI (User Interface) : 보여지는 것 + UX (User Experience) : 할수있는 것 ⇒ 굉장히 많아졌다.
Web Page < Web Application
애플리케이션 규모가 커지고 다양한 UI/UX를 구현하기 위해서 이전의 DOM, jQuery로는 애플리케이션을 개발하고 코드를 유지보수 하는게 어려워졌다. 화면에 많은 DOM요소에 직접 접근해서 조작하고 관리하기 쉽자않아졌다.
jQuery를 간단하게 살펴보자

jQuery는 DOM에 쉽게 접근해서 조작을 가능하게 하는 메소드의 모음이다. 그러나 결국 DOM을 조작한다라는 행위를 벗어나지 못해서 복잡해지는 환경에서 한계에 도달한다.
📍결론 : 규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편하게 하기 위해 다양한 Frontend Framework(Library)가 등장하게 된다.
가장 많이 쓰이는 세가지 : Angular, Vue, React
🍋 Frontend Framework(Library)
🏢 Angular
- 2010년 Google 개발 Framework
- TypeScript 기반 탄탄한 Frontend App 개발 가능하다.
- 다양한 기능 내장되어있다.
- 무겁고 배우기 어렵다.
🏢 Vue
- 2014년 Evan You라는 개인이 개발 Framework
- 코드가 깔끔하고 배우기 쉽다.
- 나중에 생겼는데 성장 속도가 빠르다.
🔧 React
- 2013년 Facebook 개발 Library
- “지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것”을 목표
- MVC(Model-View-Controller) Architecture(Angular, Vue)와는 다르게 React는 오로지 View만 담당
- 때문에 내장 기능이 부족해 third-party라이브러리(React-router, Redux)와 함께 사용한다.
- 페이스북의 지속적인 관리로 인해 생태계가 활성화 되어 다양한 자료가 생김
- React Native의 사용으로 사용자 꾸준히 증가
✅ Angular 와 Vue가 아닌 React를 사용하는 이유
- 자기만의 문법을 가진 Angular, Vue와 달리 자바스크립트 문법을 그대로 사용
- 오픈소스 프로젝트이면서 페이스북의 지속적이 관리가 이루어진다.
- 많은 사용자수를 기반으로 생태계가 활성화 되어있다.
- 컴포넌트를 비교적 더 단순하고 간단하게 정의할 수 있다.
- React Native 등의 웹이 아닌 플랫폼에서도 활용할 수 있는 기술로 확장 가능하다.
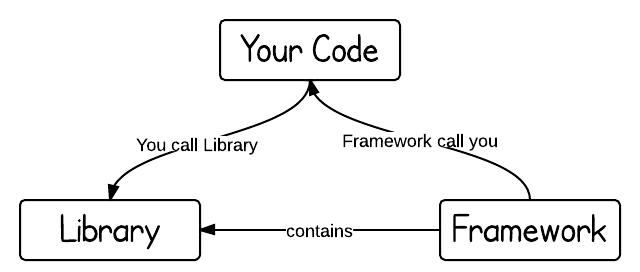
Library VS Framework 차이점 확인하기
👉🏻 라이브러리 vs 프레임워크
2. React란?
- Facebook에서 개발하고 관리
- 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
- 리액트 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유는 UI를 자동으로 업데이트 해준다는 점
가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트
→가상 돔(Virtual Dom)은 이전 UI 상태를 메모리에 유지
→ 변경될 UI의 최소 집합을 계산하는 기술
⇒ 이 기술 덕분에 불필요한 UI 업데이트가 줄고, 성능은 좋아짐
3. 작업 환경 설정
🍋 Node.js & npm
Node.js
- 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다.
- 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로
Node.js와 직접 연관은 없지만 프로젝트를 개발하는 데 필요한 주요 도구들(ex 바벨 , 웹펙)이Node.js기반이기 때문에 반드시 설치해야한다. Node.js설치하면 자동으로npm(node package manager) 설치된다.
(npm사용을 위해서도Node.js는 설치되어야한다.)
npm
Node 기반의 패키지를 활용하려면 npm(node package manager) 패키지 도구가 필요하다.
npm을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
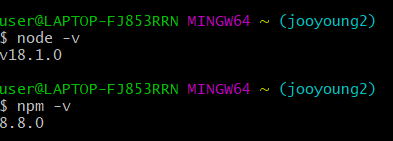
node.js와 npm 설치확인
터미널에서 버전 확인 명령을 통해 정상적으로 설치됐는지 확인 가능하다.
node.js 버전 확인 명령어 :
$node -v
npm 버전 확인 명령어 :$npm -v
🍋 CRA(Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경 세팅 해주는 도구(toolchain)
💡 툴체인(toolchain)
주로 다른 컴퓨터 또는 시스템의 소프트웨어 제품을 만드는 데 사용되는 컴퓨터 프로그램 개발 도구들의 집합
리액트는 UI 기능만 제공해서 개발자가 직접 구축해야하는 것들이 많다. 그래서 CRA(Create-React-App)가 만들어졌다. CRA는 리액트 웹 애플리케이션을 만들기 위한 환경을 제공한다.
CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
- 리액트 애플리케이션 실행에 필요한 다양한 패키지(바벨과 웹펙 등)가 포함되어있다.
- 필수 개발 환경을 구축한다. (테스트 시스템, ES6+문법, CSS 후 처리 등)
이런 개발 환경을 직접 구축하면 시간이 굉장히 오래 걸리고 유지보수도 힘들지만 CRA를 이용하면 알아서 세팅해주기 때문에 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다.
✍🏻 최종 정리
-
React를 쓰는 이유
- Web Application의 발전으로 규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편하게 하기 위해 -
Frontend Framework(Library)
- Angular (Framework)
- Vue (Framework)
- React (Library) -
React란?
- “지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것”을 목표로 페이스북에서 개발했다.
- React는 오로지 View만 담당하고, third-party라이브러리(React-router, Redux)와 함께 사용한다. -
작업 환경 세팅
- Node.js : 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경, Node.js 설치하면 자동으로 npm(node package manager) 설치
- npm : Node 기반의 패키지를 활용을 위한 패키지 도구
- 터미널에서$node -v$npm -v로 버전확인 가능 -
CRA
- 리액트 프로젝트를 시작하는데 필요한 개발 환경 세팅 해주는 도구
- 필수 개발 환경을 구축한다.