1. CRA 설치
✅ 참고사항
mac : 터미널 / window : git bash
node.js 설치 후 CRA 설치
//1. 폴더진입
cd Desktop/폴더이름
//2. 프로젝트 설치
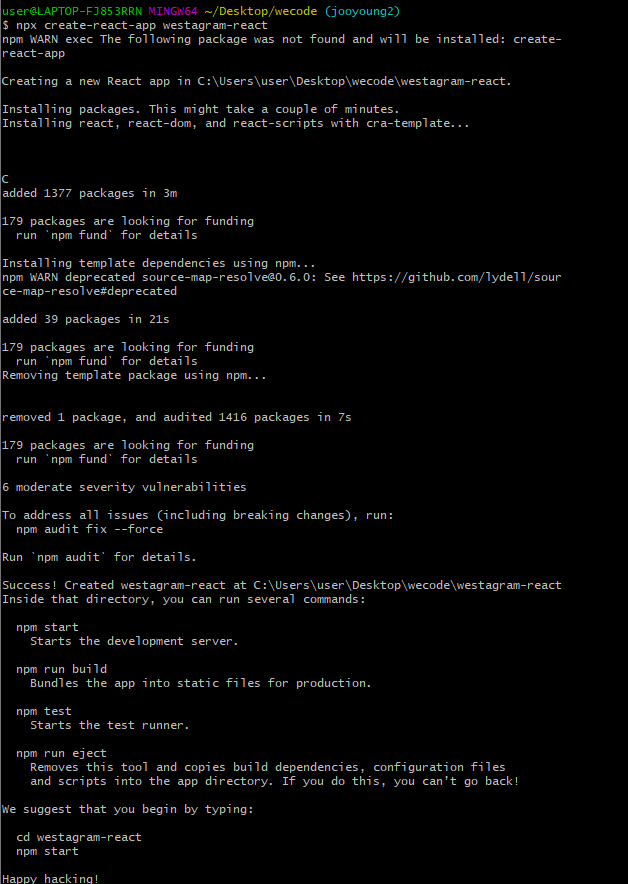
npx create-react-app 리엑트 사용할 폴더이름
//3. 프로젝트 진입
cd 리엑트 사용할 폴더이름
//4. 로컬 서버 띄우기
npm start👇🏻
3. 프로젝트 설치 : npx create-react-app 리엑트 사용할 폴더이름
알아서 폴더를 생성해주고 react 개발환경을 깔아준다.

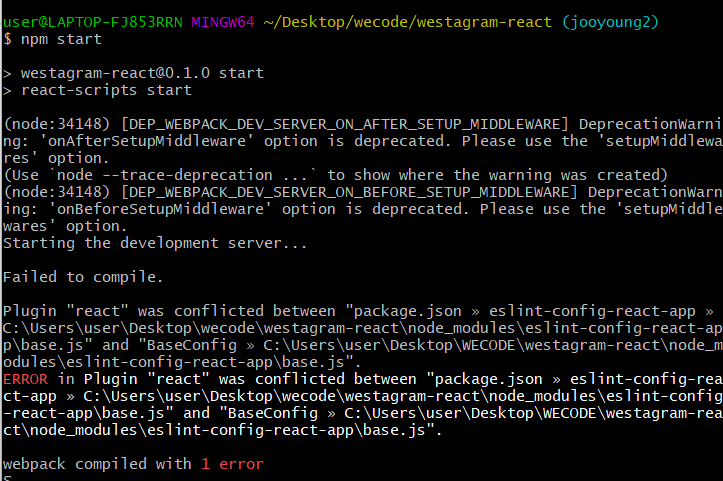
4. 로컬 서버 띄우기 : npm start
??????????????

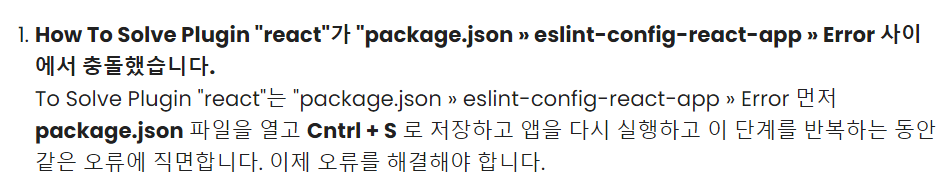
🔎구글링
https://exerror.com/plugin-react-was-conflicted-between-package-json-eslint-config-react-app/

위의 블로그를 참고하여 package.json 파일을 저장하고 다시 npm start 입력 → 성공!

npm start 이후 http://localhost:3000 주소 확인

아래 화면이 나타나면 리액트 프로젝트를 시작할 수 있다.

2. CRA 초기 폴더 및 파일 세팅 구성
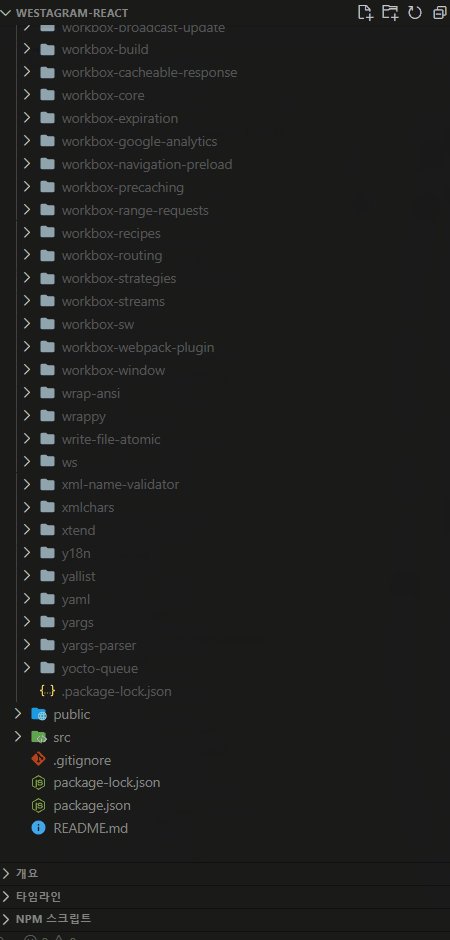
CRA 설치 후 초기 폴더 구성

📂 node.modules
CRA를 구성하는 모든 패키지 소스 존재

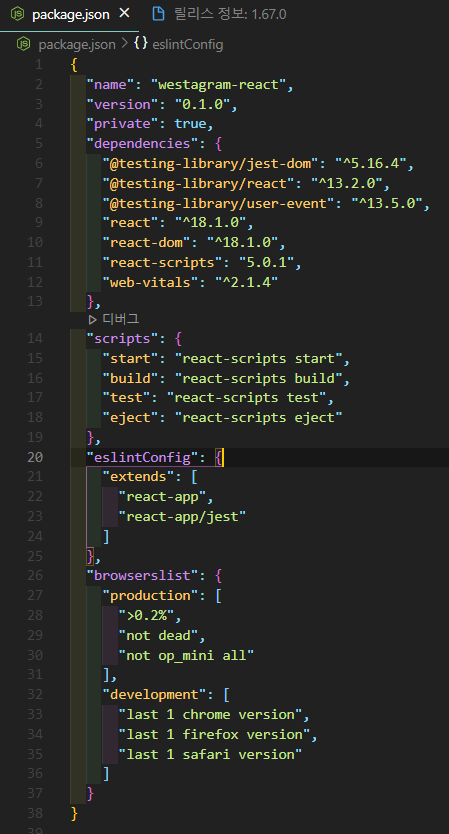
📃 package.json
CRA 기본 패키지 외 추가 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
모든 프로젝트마다 Package.json 하나씩 존재

dependencies
- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
- 실제 코드는 node.modules 폴더에 존재
🤔 Why ? node.modules 와 package.json 에서 이중으로 패키지를 관리할까?
github 업로드와 관련있다.
- github 에 올릴 때 내가 작성한 코드와 함께
package.json(추가로 설치한 패키지 정보) 넘긴다. - 다른 사람이 그것을 (
pull) 받아서npm install만 입력하면package.json에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치한다. - 이때, github 에 올릴 때,
node.modules는 올리면 안 되는데 (불필요한 용량 차지) .gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
참고) 새로운 Library(package) 설치 시
- 누군가 만든 소스코드를 다운받는 것
-npm으로 설치 (ex. npm install slider)
- 설치 시node modules에 자동으로 설치된다.
- 하지만package.json-dependencies에 자동으로 추가 되는 건 아니다.
- 그래서,npm install slider —-save
—-save까지 작성해야dependencies에 추가된다.
(npm 버전이 업그레이드 됨에 따라 자동으로 추가되는 경우가 많지만 여전히 불안한 패키지들이 존재하기 때문에 패키지 설치 시—-save까지 입력하는 것을 권장합니다.)
"scripts"
- start : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어. npm run start
- build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
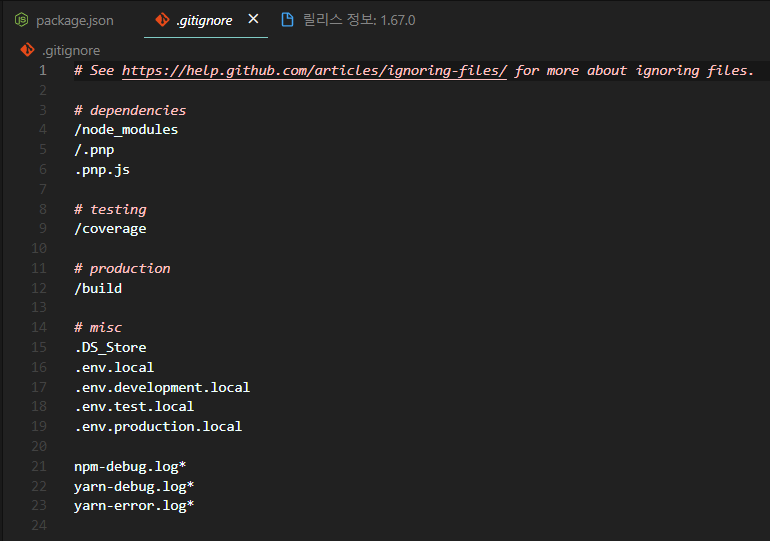
📃 .gitignore

.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
📂 public
public 폴더의 역할
- 웹을 배포한다 = 특정 폴더를 서버 컴퓨터에 올린다.
- CRA 배포 시 실제 서버에 배포되는 폴더이다.
- 서버랑 연결된 특정 url로 접근하면 해당 포덜의 파일을 요청할 수 있다 → 추가 url을 안붙이면 index.html을 가져온다.
[http://naver.com](https://naver.com)
naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서 index.html을 가져온다.- 서버 주소로 접근하면 (개발서버의 경우
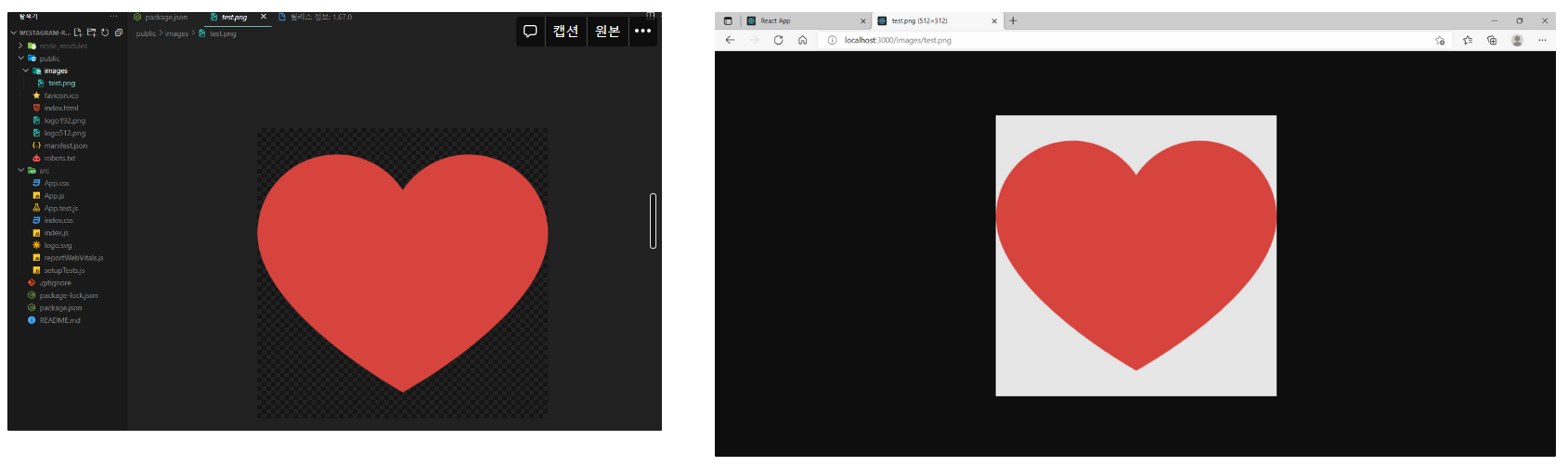
http://localhost:3000)public폴더에 들어가는 것과 동일하다. public폴더에 특정 디렉토리, 파일을 만들어두면 서버 url을 통해 접근 가능하다.
public/images/text.png파일을 만들어두면, 서버에 접속해 해당 파일에 접근할 수 있다.

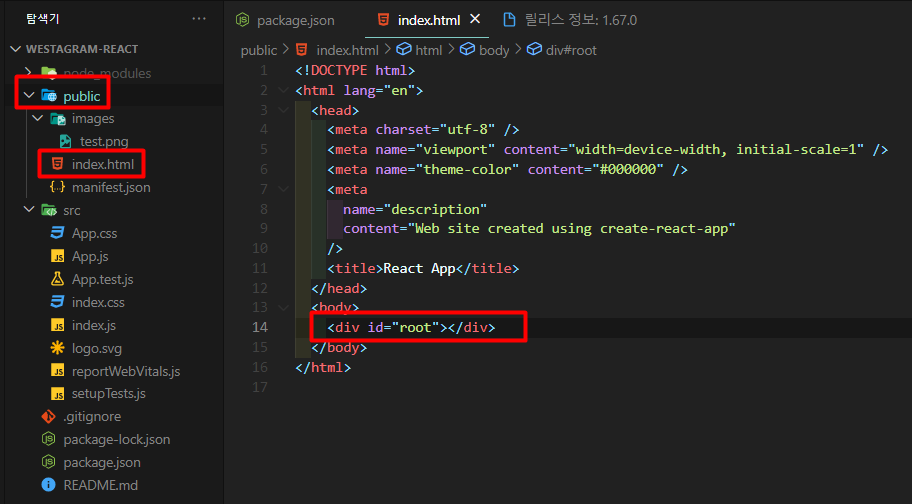
📃 index.html

<div id="root"></div>
📂images
이미지 파일 관리
📂data
mock data 관리
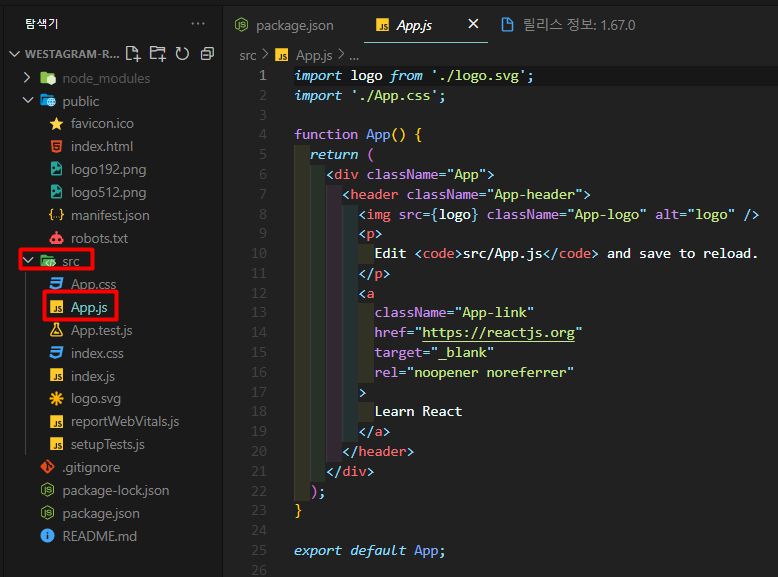
📂 src
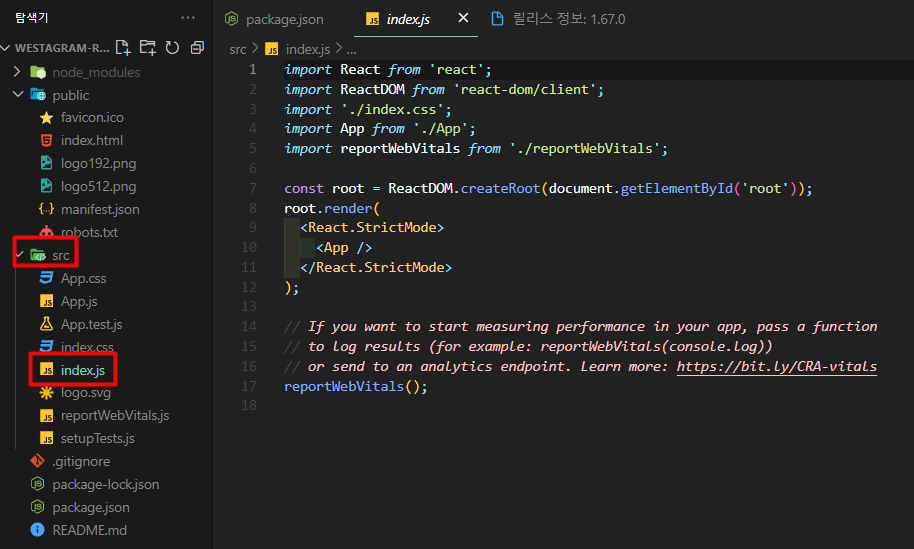
📃index.js

- React의 시작 (Entry Point)
ReactDOM.render( <App /> , document.getElementById('root'))ReactDOM.render함수의 인자는 두 개- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
(이름 함부로 수정하면 안 됨)
📃 App.js

현재 화면에 보여지고 있는 초기 컴포넌트
📂 components
여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다.(ex. Header, Nav, Footer)
📂 pages
페이지 컴포넌트의 경우 pages 폴더에서 관리합니다.
해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리합니다.
- 📂 Login - 📃
Login.js, 📃Login.scss - 📂 Main- 📃
Main.js, 📃Main.scss
📂 styles
- 📃
reset.scss- css 초기화 - 📃
commom.scss- 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
✍🏻 최종 정리
node.js 설치 후 CRA 설치한다
npx create-react-app 리엑트 사용할 폴더이름
CRA 초기 폴더 구성
- 📂 node.modules
- 📃 package.json
- 📃 .gitignore
- 📂 public
- 📃index.html
- 📂images
- 📂data - 📂 src
- 📃index.js
- 📃 App.js
- 📂 components
- 📂 pages
- 📂 pages - 📂 Login - 📃Login.js, 📃Login.scss
- 📂 pages - 📂 Main- 📃Main.js, 📃Main.scss
- 📂 styles- 📃
reset.scss - 📃
commom.scss
- 📃