컴포넌트 (Component)
상호작용하는 기본적인 형태로 기능을 수행할 수 있는 최소 단위 ⇒ 재사용 가능한 UI 구성단위
특징
-
재활용하여 사용할 수 있다.
로그인 페이지를 만들 경우<input/>태그가 여러개 필요하다. 비슷한 페이지인 회원가입 페이지나 내정보수정 페이지가 추가되어 똑같은<input/>이 필요하다면<input/>요소를 위해 똑같은 html 코드를 복붙해서 작성해야했다. 이럴 때 동일 코드가 반복되는 부분을 하나의 component로 만들어서 같은 디자인의<input/>이 필요한 곳마다 재사용할 수 있다. -
코드 유지보수에 좋다.
컴포넌트 하나를 만들고 재사용해서 사용하면 디자인이 바뀌었을 때 css 한줄만 수정하면 로그인, 회원가입, 내정보수정 페이지에 바뀐 디자인이 모두 반영될 것이다. -
페이지 구성 요소를 한 눈에 파악하기 좋다.
-
컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌트)
-
독립적으로 재사용가능한 코드로 관리할 수 있다. 하나의 컴포넌트에 필요한 html,css,js를 모두 합쳐서 만들 수 있다.
-
컴포넌트는 함수랑 비슷하다. 함수도 기능이 독립적이고 한번 선언해두면 필요할 때 마다 호출하면서 재사용할 수 있는데, 컴포넌트도 함수처럼 input을 받아서 return할 수 있다.
-
React 컴포넌트에서 input을
props라고 말하고 return은 화면에 보여져야할React요소가 return된다.
컴포넌트 선언 방식
1. Class형 컴포넌트(Class Component)
import React from 'react'
class Component extends React.Component {
render(){
return(
<div>
<h1>This is Class Component!<h1>
</div>
)
}
}
export default Componentrender() 함수가 꼭 있어야한다.
return도 해주어야한다.
그 안에 보여주어야 하는 JSX를 반환한다.
- 초기에 많이 사용되던 컴포넌트의 형태
- 함수형에 비해 문법가 사용법이 복잡함
- 클래스형으로 작성되어있는 기존 코드들도 많이 남아있기 때문에 읽고 해석가능해야함
2. 함수형 컴포넌트 (Function Component)
import React from 'react'
const Component = () => {
return (
<div>
<h1>This is Functional Componenet!</h1>
</div>
)
}
export default Component- Class형 컴포넌트에 비해 간단하고 단순하다.
- state를 관리하지 못한다는 단점으로 인해 사용되지 않았으나 React 16.8버전에서
Hook기능이 추가되면서 함수형 컴포넌트에서도 state를 사용할 수 있게 되었다 - React 16.8버전 이후 Class형 컴포넌트보다 함수형 컴포넌트가 더 많이 사용된다. 실제 현업에서 가장 많이 사용되고 있다.
컴포넌트 사용
위처럼 정의한 컴포넌트는 함수이름 또는 class이름으로 사용할 수 있다. 태그처럼 <Component /> 로 작성한다.
컴포넌트를 사용할 때, 원하는 property를 추가할 수 있다. 그러면 컴포넌트에서 파라미터로 해당 property를 받아서 사용할 수 있다. 이것을 props라고 한다. props는 property의 줄임말이다.
. 으로 속성명에 접근 가능하다.
props.속성명 으로 속성 값을 가져올 수 있다.
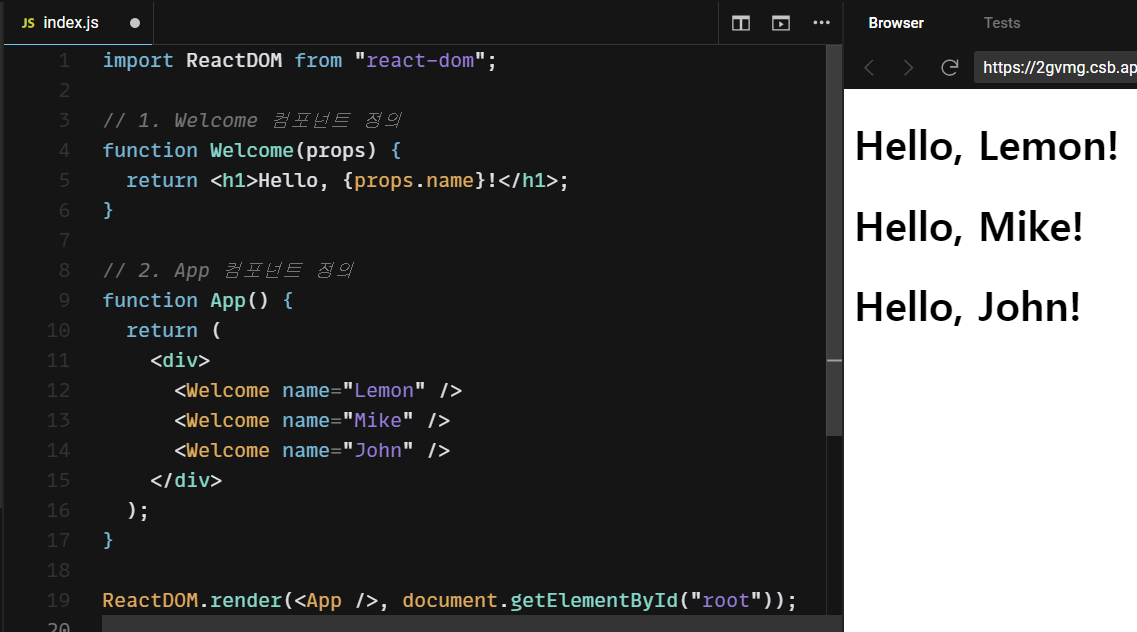
//1. Welcome 컴포넌트 정의
function Welcome(props){
feturn <h1>Hello, {props.name}!</h1>;
}
//2. App 컴포넌트 정의
function App() {
return (
<div>
<Welcome name="Lemon" />
<Welcome name="Mike" />
<Welcome name="John" />
</div>
)
}
ReactDOM.render(<APP />, document.getElementById("root"))
컴포넌트 분리하기

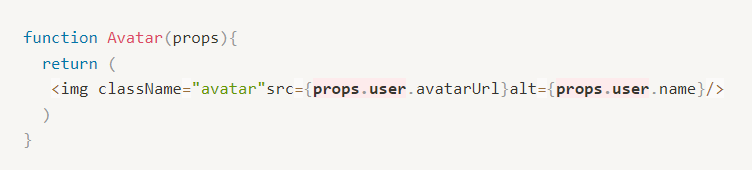
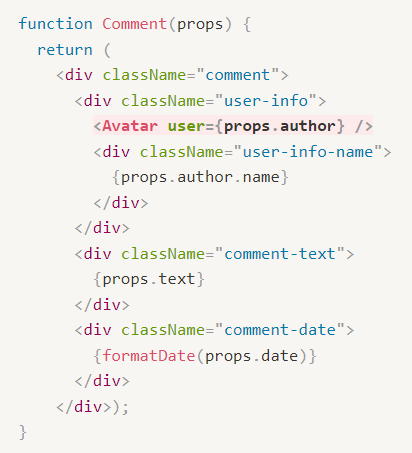
.avatar 부분을 Avatar라는 이름의 컴포넌트로 들어보자.
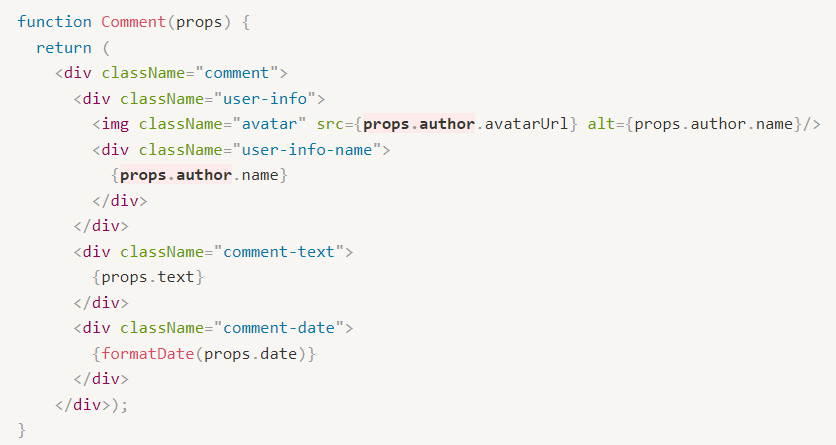
Comment 컴포넌트는 props.author로 접근해서 avatarUrl과 name을 가져왔는데,
Avatar 컴포넌트에서는 좀 더 직관적으로 사용하도록 user라는 이름으로 받아오겠다.
props.user 에서 avatarUrl, name값을 가져오자. <Avatar/> 사용하는 측에서 user라는 attribute를 추가해야겠다

Avatar 컴포넌트에서 user의 avatarUrl과 name이 필요하므로,
Comment 컴포넌트에서 props.author 정보를 user라는 attribute로 넘겨주었다. props.author의 avatarUrl, name 값이 user를 통해 전달되었습니다.

.user-info 부분을 컴포넌트로 만들어보자
재사용 가능성이 조금이라도 있다면 컴포넌트로 만들어주는 것이 좋다.

이렇게 분리했더니 Comment 컴포넌트가 간결해졌다!

처음 Comment 컴포넌트와 분리 후 컴포넌트 들

Rendering
코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering)이라고 한다.
React 요소가 DOM node에 추가되어 화면에 렌더되려면 ReactDOM.render 함수를 사용해야한다.
첫 번째 인자에는 JSX로 React요소를 인자로 넘기고, 두번째 인자는 해당 요소를 렌더하고 싶은 container(부모요소)를 전달한다.
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
)✍🏻 최종 정리
컴포넌트(Component) : 재사용 가능한 UI 구성단위
특징
- 재활용하여 사용할 수 있다.
- 코드 유지보수에 좋다.
- 페이지 구성 요소를 한 눈에 파악하기 좋다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌트)
- 독립적으로 재사용가능한 코드로 관리할 수 있다. 하나의 컴포넌트에 필요한 html,css,js를 모두 합쳐서 만들 수 있다.
- 컴포넌트는 함수랑 비슷하다. 함수도 기능이 독립적이고 한번 선언해두면 필요할 때 마다 호출하면서 재사용할 수 있는데, 컴포넌트도 함수처럼 input을 받아서 return할 수 있다.
- React 컴포넌트에서 input을
props라고 말하고 return은 화면에 보여져야할React요소가 return된다.
컴포넌트 선언 방식
- Class형 컴포넌트(Class Component)
- 함수형 컴포넌트 (Function Component) 👉🏻 현업에서 많이 사용한다.
컴포넌트 사용
- 정의한 컴포넌트는 함수이름 또는 class이름으로 사용한다.
- 원하는
property를 추가할 수 있다. - 컴포넌트에서 파라미터로 해당
property를 받아서 사용할 수 있다. 이것을props라고 한다.
렌더링(rendering)
- 코드가 눈으로 볼 수 있도록 그려지는 것
- React 요소가 DOM node에 추가되어 화면에 렌더되려면
ReactDOM.render함수를 사용