
🌼 나의 첫 React Project 🌼
공부한지 4주만에 첫 프로젝트였다. 시작 전에 과연 될까..? 라는 생각이 제일 많이 들었던 것 같다. 리액트를 공부한지는 고작 2주였다. 아직 리엑트의 ㄹ 자도 못한 것 같은데 어쩌지 조마조마한 마음이 제일 컸다. 근데 또 지금 아니면 언제해 라는 생각에 하면 되겠지라는 생각도 있었다. 그렇게 팀 발표 직전까지도 계속 마음이 왔다갔다 했다. 시작 전날에는 너무 걱정되는 나머지 잠도 설쳤었다.
그러나 결과적으로 완성물은 그럭저럭 나왔고, 필수 구현 기능들은 마무리 할 수 있었다.
담당 멘토님과 동기들에게 성장속도가 빠르다는 과분한 평가도 받았다🤩 ( 이때 정말 기분 좋았다. )
물론 시작과 끝이 생각과 같진 않았고, 아쉬움이 많이 남지만 이후 프로젝트는 더 좋아지겠지 기대하는 마음으로 이번 프로젝트를 통해 느꼈던 점을 솔직하게 남겨볼까 한다.
🌼 프로젝트 소개 🌼
- 팀 이름 : 남바완 (Namba1)
- 밀키트를 판매하는 커머스 사이트를 선정했다.
- 짧은 기간동안 개발에 집중할 수 있도록 디자인과 기획 일부를 쿡킷 사이트를 참조했다.
🌼 개발 인원 및 기간 🌼
개발기간 : 2022/05/24~2022/06/04
개발인원 : Frontend 4명 , Backend 1명
- 김혜수 🐷 : Signup Page, Signin Page, Footer
- 박주영 🍋 : Review Page
- 천은별 🌟 : Menu Page
- 최현민 🐜 : Main Page, Nav
- 임한구 🎅🏻 : API 모든 부분 담당
🌼 기술 스택 🌼
Front-End : HTML/CSS, React (React-Router, React-Router-DOM), SCSS
Back-End : Python, Django
Common : Git-Hub, slack, trello
🌼 프로젝트 시연 영상 🌼
🌼 프로젝트 진행 과정 🌼
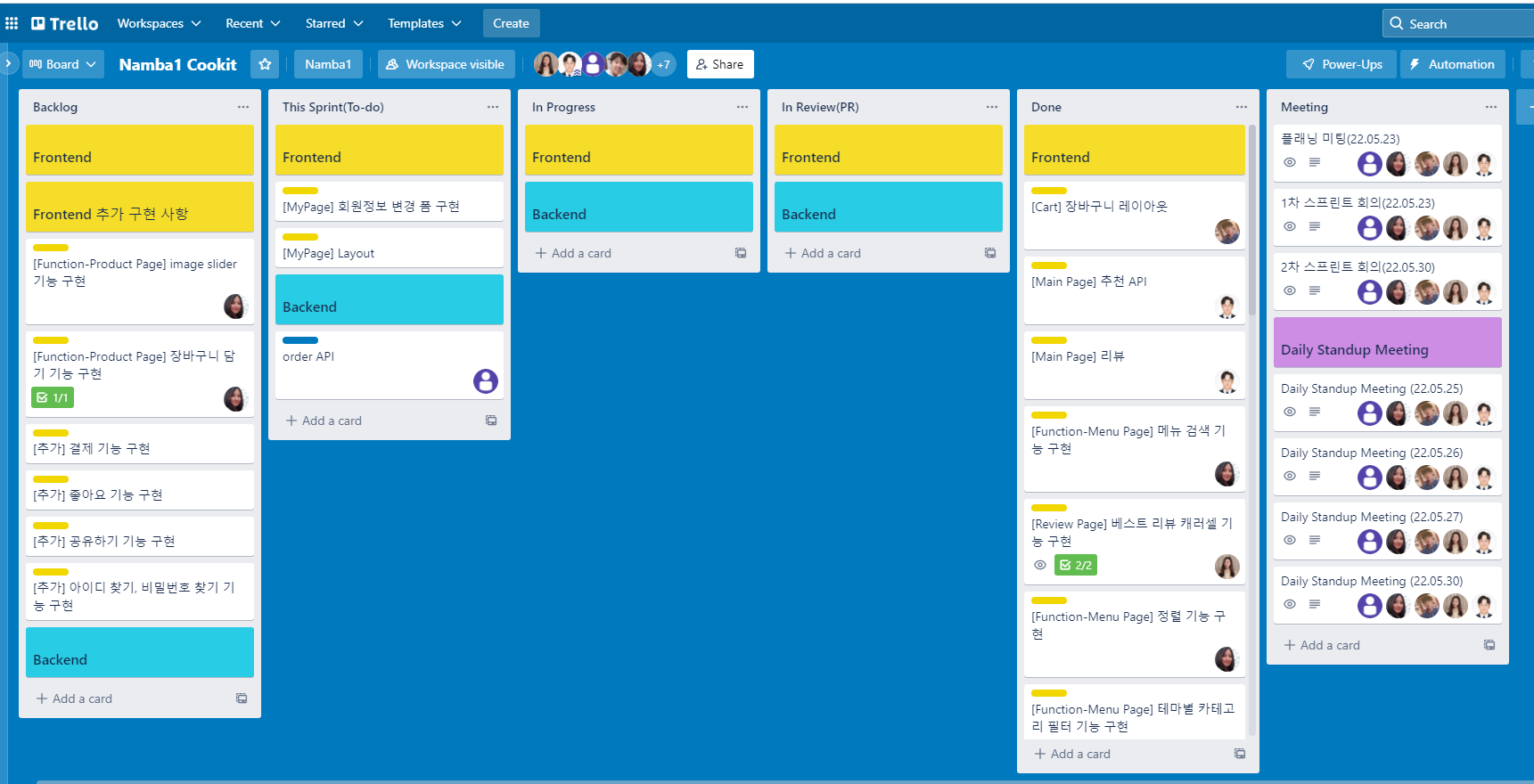
매일 아침 30분동안 진행사항과 오늘 할 작업 내용 공유해서 Trello에 작성했다.

Backlog- 앞으로 해야 할 모든 티켓들This Sprint- 이번 스프린트에 해야 할 티켓들In Progress- 현재 개발중인 티켓들In Review- PR 작성 후 리뷰중인 티켓들Done- 완료된 티켓들
카테고리는 위와같이 크게 5가지로 나눠서 구분했고, 그 외에 회의록 카테고리를 따로 만들어서 작성한것에 대해 멘토님들의 긍정적인 반응이 있었다. 트렐로의 세분화도 잘 하고 있다라는 평을 받았다👍🏻 그러나 Backlog 활용에 대한 피드백을 받고 고치는 과정을 거쳤다. Backlog 는 기획 단계에서 필수적으로 구현해야되는 모든 내용을 세부적으로 나눠서 모두 적어놓고 매주 This Sprint로 이번주에 할 구현사항 옮겨서 사용해야했었는데, 초반에는 그냥 This Sprint 에 이번주에 구현할 기능만 적도 Backlog 를 비워뒀었다. 피드백 후 Trello를 수정하고나니 확실히 전체 중에 어느정도 진행되었는지 진행상황을 한눈에 파악하기 좋았다. 팀원들 모두 트렐로를 적극 활용하려고 노력해서 진행사항을 원활히 파악할 수 있었다.
🌼 내가 구현했던 부분 & 느낀점🌼
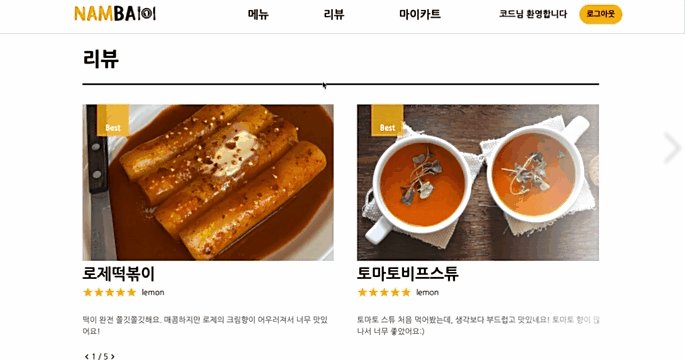
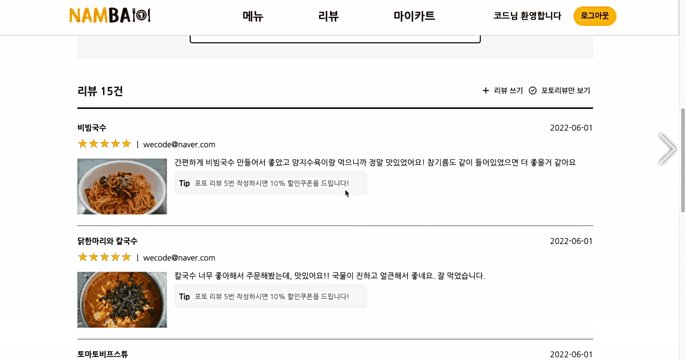
Review Page
구현해야되는 기능이 많은 페이지였다. 이왕 하는거 많이 경험해보면 좋지 않을까 싶어서 선택했다.
(코드에 대한 내용은 따로 블로그에 작성할 예정이다.)
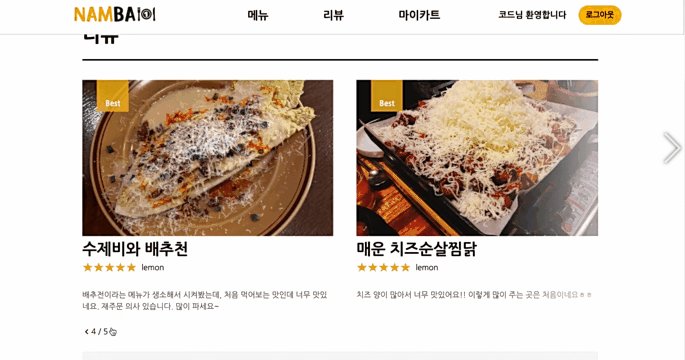
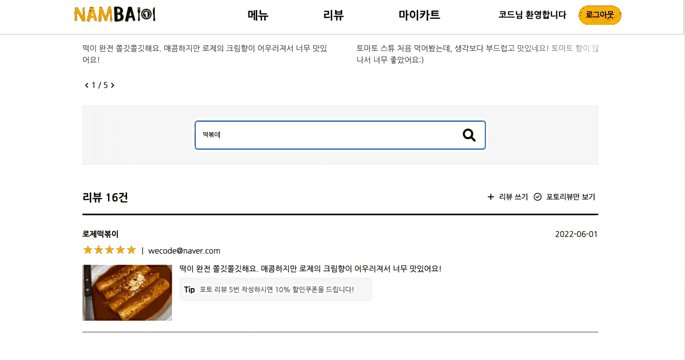
베스트 리뷰 케러셀 구현

캐러셀 구현은 라이브러리로 쉽게 가능한걸로 알고 있다. 이번 프로젝트는 특정 라이브러리를 제외하고는 사용하지 않고 구현하는게 목표였기 때문에 라이브러리 없이 작성해야했다. styled-components를 사용하지 않고 어떻게 스타일을 줘야할까?가 제일 고민이었던 것 같다.
useRef hook을 사용해서 선택한 DOM에 style.transition, style.transform이 적용된다는 사실을 알게 된 후에 구현할 수 있었다.
평점 기능이 없었기 때문에 베스트 리뷰는 목데이터를 활용해서 구현했다.
fetch를 통해 data 폴더에 담아놓은 bestReview.json 목데이터를 가져왔다.
useState에 목데이터를 저장하고 map 메소드를 사용해서 화면에 나타나도록 구현했다.
useEffect로 deps 배열을 비워서 컴포넌트가 처음 나타날때에만 목데이터가 들어오도록 했다.
이전 다음 버튼은 만들어서 클릭 시에 현재 슬라이트에서 translateX가 -index * 568px만큼 이동하도록 구현했다.
useRef를 통해 클릭된 DOM을 파악했다.
slideRef.current.style.transition = 'all 0.5s ease-in-out';
slideRef.current.style.transform = `translateX(-${currentSlide * 568}px)`;그러나 무한 캐러셀로 구현하지 못한게 너무 아쉽다. 이 부분은 후에 계속 구현해보도록 도전할 생각이다.
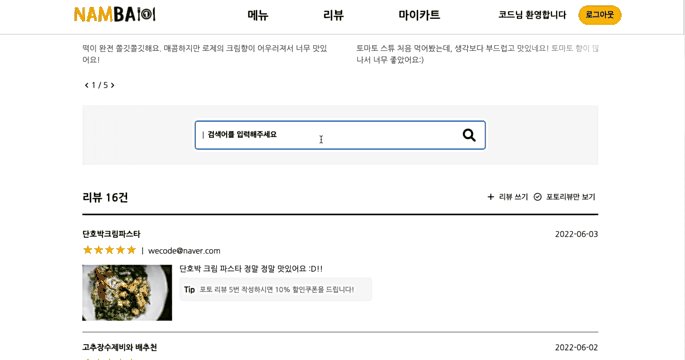
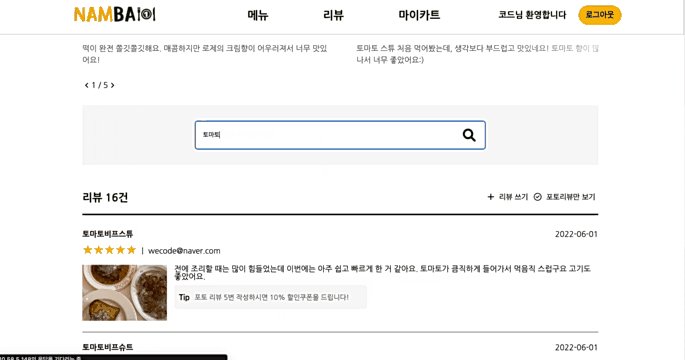
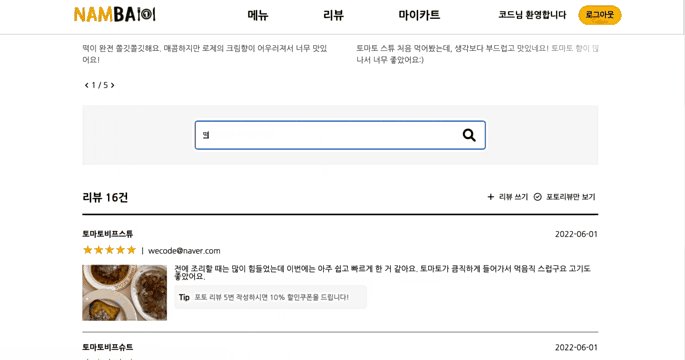
리뷰 검색 기능 구현

처음에 목데이터를 사용해 가상의 모든 리뷰리스트를 받아와서 그 안에서 filter를 사용해서 유저가 검색한 단어가 포함된 리뷰를 리턴한 것을 useState에 담아서 결과값으로 나타내도록 구현했지만, 이후 데이터 통신을 하는 과정에서 해당 기능을 삭제하고 useLocation 과 navigate를 사용해서 Query Parameter를 넘겨주는 방식으로 재 구현했다.
이때 백엔드 통신을 하면서 프론트엔드의 구현 범위와 백엔드의 구현 범위에 대해서 혼란이 왔었다. 통신과정을 몇번 더 거치고 나서야 백엔드 통신에 대한 감이 좀 잡혔던 것 같다. 통신하는 동안은 멘탈이 많이 깨졌지만 이번 프로젝트가 아니었다면 통신과정을 겪지 못하고 현업에 들어갔겠다라는 생각에 오히려 다행이다라고 느끼게 됐다.
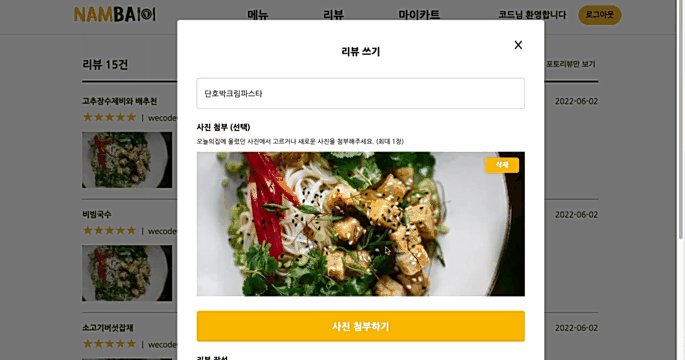
리뷰 쓰기 구현

- 리뷰쓰기 버튼 클릭하면 리뷰쓰기 컴포넌트 나타남
- 리뷰쓰기 폼 닫기 기능 구현
- X버튼 클릭시 리뷰 쓰기 폼 닫기
- ESC 키 감지 시 리뷰 쓰기 폼 닫기
- 리뷰 쓰기 폼 바깥영역 클릭 리뷰 쓰기 폼 닫기
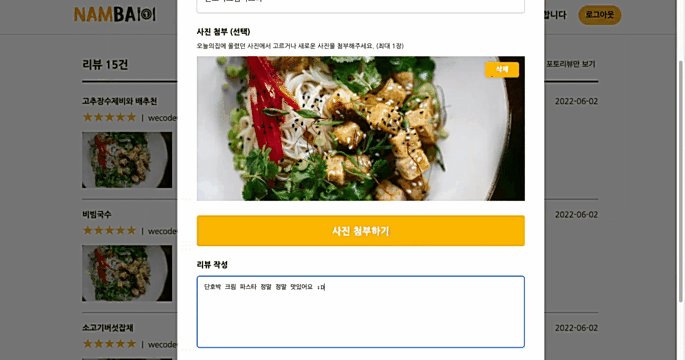
- 첨부 사진 미리보기 기능 구현
리뷰쓰기 폼을 구현하는데 꽤 많은 시간이 걸렸다. 컴포넌트가 나타나고 사라지는 과정을 어떻게 구현해야될까 고민이 많았는데 결국 답은 useState와 삼항연산자였다. 몇번 반복하고 나니 감이 잡혀서 이 후에는 수월하게 작업할 수 잇었다.
그러나… 리뷰쓰기 폼 닫기를 구현하는 중에 동기분이 esc키랑 폼 바깥 클릭하면 닫히는것도 해주세요~ 라고 얘기한걸 듣고 머리를 띵 맞은 것 같았다ㅋㅋㅋ 아… 닫는 기능하나에도 사용자를 고려해야되는 부분이 참 많구나 생각했다. 나만 해도 Trello 티켓 폼 작성하고 나갈때 아무생각없이 바깥을 클릭하거나 esc를 눌렀다. 이왕 하는거 다 해보자라는 마음으로 전부 구현하고 보니 생각보다 간단했고, 완성 후에 괜히 뿌듯했던 기억이 있다.
벡엔드 통신 과정에서 리뷰쓰기 메뉴 선택 시 메뉴의 id 와 value 값 둘 다 필요했다. 이때 메뉴의 value값은 구현했으나 id값까지 어떻게 뽑아내야할까 고민했다. 레이아웃 작업할 때 태그를 ul li로 안하고 select option으로 했었는데, option태그가 이벤트(e.target.value)가 먹지 않아서 id를 뽑아낼 수 없었다. 결국 li로 변경하고 scss를 다시 손 봐야했다.
input file을 넘겨주는 과정이 현재 백엔드 상황에선 어렵다고 판단 (멘토님 의견 반영) 임의로 사진넣는 방식으로 구현 (프론트에서 미리보기로 사용자가 선택한 파일이 나타나는 것까지만 구현했다.)했다.
포토리뷰 모아보기 구현
필터의 기능의 경우 위에서 언급했듯이 useLocation 과 navigate를 사용해서 Query Parameter를 넘겨주는 방식으로 구현했다. 처음에는 이것도 전부 프론트영역에서 보여지도록 구현했는데, 결국 다시 작성해야했다.
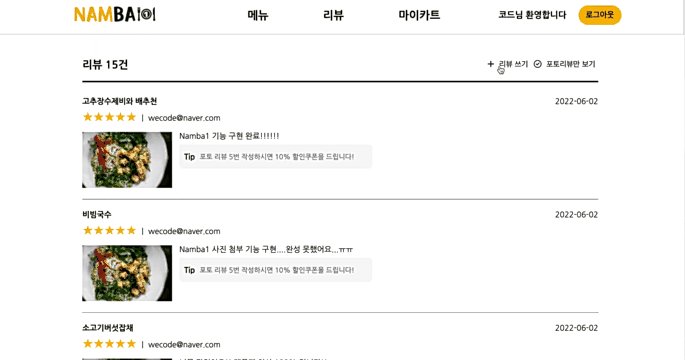
리뷰 리스트 페이지네이션 구현

10개씩 한페이지에 나타나도록 구현했다. useState에 페이지 당 게시물 수(limit), 현재 페이지 번호(page)를 상태를 저장한다. 그 후 첫 게시물의 위치(offset)을 계산해서 나타나도록 했다.
이 부분도 역시 프론트엔드에서 보여지도록 구현했다가, 통신하는 과정에서 Query Parameter 로 넘겨줘야해서 useNavigate, useLocation 사용하여 다시 구현했다. 이 과정에서 화면에 리스트.map으로 나타냈던 것들을 다시 없애고 데이터로 나타내도록 재 구현 해야했는데, 사실 간단하게 화면에서 배열을 자르기 위해 사용한 .slice 메소드만 없애면 됐었는데, 통신하다가 멘붕이 와서 머리가 하얘지는 동시에 시간만 까먹고 집에오는 길에 머리가 식혀지고나서 아차 했던 기억이있다. 알고나면 그렇게 어려운 작업이 아님에도 익숙하지 않으니 멘붕이 왔다. 통신하는 과정이 꽤 까다롭구나를 새삼 깨달은 작업들이었다. 미리 알았더라면 다른 기능을 구현하는데 시간을 더 쓸 수 있지 않았을까싶은 생각에 이래서 소통이 중요하다고 강조하는구나를 느꼈다.
AWS 첫 배포!
첫 프로젝트 인 만큼 배포 경험을 해보고 싶어서 먼저 나서서 진행했다. 아무래도 AWS(Amazon Web Services) 클라우드 서비스를 이용했다. AWS는 유저가 직접 서버를 구입하고 설치할 필요 없이 AWS상에서 클릭 몇번으로 서버를 구축하고 사용할 수 있다. AWS 자체를 처음 접한 만큼 생각보다 쉽지 않았지만 영상을 차근차근 따라해보니 안되는건 없더라. 같은 팀원 백엔드 분과 옆자리 백엔드 분의 도움도 많이 받았다. 마침내 배포를 성공했을 때의 기분을 잊을 수 없다.
🌼 프로젝트 진행하면서 느낀점🌼
코드리뷰의 중요성
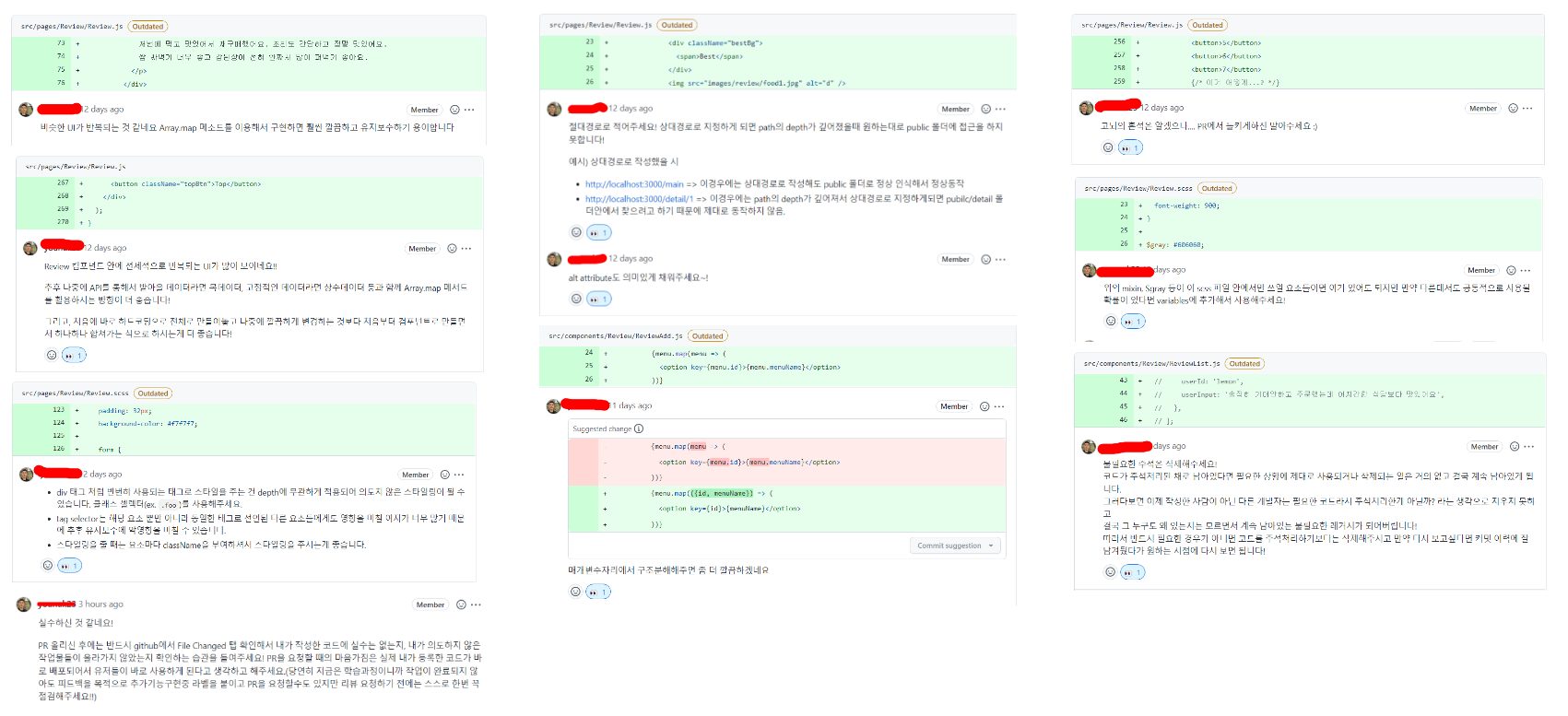
기능 구현만 되고 화면에만 잘 나타난다고 끝이 아니었다. 코드가 얼마나 깔끔하고, 잘 읽히는지가 중요했다. 처음 작업할 때 완벽한 하드코딩으로 레이아웃을 작성했다. 멘토님의 리뷰를 받고 아찔했었다.
1,2,3차 리뷰 까지는 수정사항이 엄청났다..ㅎㅎ

이 외에도 엄청난 코드 수정 사항들이 있었다.
map 메소드를 사용해서 반복되는 UI들을 구현하고, 불필요한 주석들을 삭제하고, 하드코딩했던 것들을 컴포넌트화 시키는 작업을 했다. 코드리뷰 바탕으로 리팩토링하는데 꼬박 하루가 걸렸다. 혼자 코드를 작성했을 때는 구현되는 것에만 신경썼지 깔끔하게 잘 읽히게 쓰는게 어떤건지 감이 안왔는데, 리팩토링 과정에서 어떤 것들을 중요하게 생각해서 작성해야되는지 느끼고, 고치면서 많이 성장함을 느꼈다.
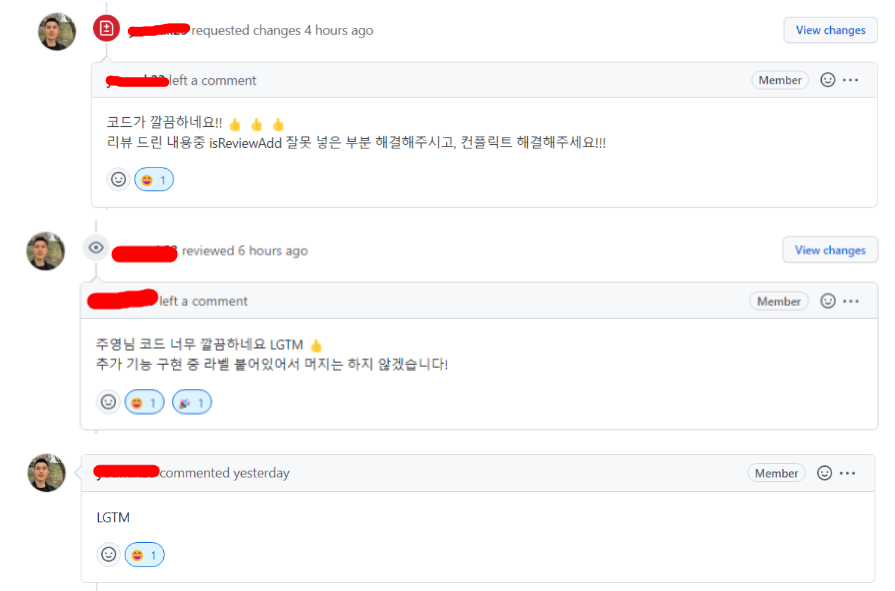
4차리뷰에서 드디어 머지를 해주셨는데 첫 통과✨였다!! 기분이 어찌나 좋던지 👩🏻🚀

8일차 되던날에 담당 멘토님의 라이브 리뷰가 있었는데, 3차 리뷰 부터 점점 코드가 깔끔해지고 실력이 느는게 눈에 보여서 너무 뿌듯하다고 말씀해주셨다. 감동적인 순간이었다ㅠㅠㅠ 평소에 존경하던 분이 담당 멘토님이 되어서 엄청 기뻤었는데, 그런분에게 칭찬을 받다니! 프로젝트 진행하면서 터졌던 멘탈이 어느정도 수습되는 순간이었다. 라이브 리뷰전에도 동기분들한테 성장 속도가 빠른게 눈에 보인다고 듣곤했었는데 솔직히 실감도 안나고 계속 부족한 상태라고 느끼던 상황에서 멘토님이 그 말은 진짜야!라고 확인 시켜주신 것 같은 느낌이었다🤩
그러나 멘탈 수습하자마자 통신 하면서 다시 와장창 깨져버렸다…ㅎㅎ 진짜 울뻔했다. 왜 프로젝트하면서 운다고 하는지 알 것 같았다. 왜 내 마음처럼 되지 않는거니!!!
프론트엔드 기능 구현이 됐다고 해도 백엔드 통신과는 별개일 수 있다.
목데이터를 사용해서 돌아가더라고 통신 후에 다시 통신과 맞추는 과정이 필요하다. 리뷰 페이지는 백엔드 API가 복잡해서 프로젝트 마무리 2일 전이 되서야 처음 맞췄는데, 데이터를 넘겨줘야되는 value값들이 생각보다 많았고, 프론트에서 돌아가도록 기능구현 했던 것들을 엎거나 없애야 하는 경우가 있었서 힘들었던 기억이 있다. 백엔드 분과의 대화가 많이 필요하구나 새삼 깨달았다.
브랜치는 기능별로 쪼개서 작성만들자
첫 브랜치는 페이지 별로 만들었는데, 그게 문제였다. 머지 되기 전에 다른 기능을 구현하려면 컴플리트가 나는 것을 감안하고 작업해야했는데, 무서워서 그냥 한 브랜치에서 계속 작업했다. 그러다보니 머지가 점점 늦어져서 모든 페이지를 합치는 과정이 오래걸렸다. 페이지를 합치는 과정에서 SCSS가 겹치면 레이아웃이 깨진다는 얘기를 들어서 걱정이었는데 역시나 마무리 단계에서 레이아웃이 깨졌다ㅠㅠ 2차 프로젝트에는 시작부터 기능별로 브랜치를 파서 작업하겠노라 다짐했다.
🌼 마무리 🌼
팀 발표가 났을때만해도 걱정이 이만저만이 아니었다. 우리팀만 백엔드가 한분이셨기 때문에… 다른 팀 인원보다 작아서 과연 괜찮을까 싶었지만 다행히 많은 배려와 소통으로 잘 마무리 할 수 있었다!! 우리 팀 백엔드이신 한구님이 일당 백이라서 가능하지 않았나 싶다👏🏻 (고생하셨습니다 한구님😭😭)
프로젝트 진행하면서 과분하게도 많은 분들이 2차 프로젝트는 주영님하고 같이 하고싶어요!! 라는 말을 해주셔서 부끄럽기도하고 기쁘기도 했다. 어떤 개발자가 되고싶을까 스스로 고민했을 때 함께 일하고 싶은 개발자가 되고 싶다고 생각했었는데 어느정도는 가까워진것 같아서 다행이었다.
2주동안 체력적으로나 정신적으로나 힘든 시간이었는데, 마무리하고 나니 그래도 많이 성장했구나를 느꼈다. 단순히 코딩 실력의 성장이 아니라 협업과 소통 부분에서 더 많이 성장했고, 뿐만아니라 소통 중에 나의 부족했던 부분을 파악할 수 있었다. 이런 성장은 혼자는 절대 이룰 수 없었을 것이다!
남바완 팀원분들과 도움을 준 33기 동기들, 코드 리뷰 꼼꼼히 봐주신 연욱 멘토님(그저 빛✨)과 멘토님들 모두 너무 감사드립니다!!!




esc키랑 폼 바깥 클릭하면 닫히는것도 해주세요~ 요청한 동기가 바로 저네요~😀
팀원분들이 주영님을 너무 칭찬하시니 2차프로젝트에서는 PM이 되시겠네요~~👍